Позиционирование поплавка: свойство 'float'
| Значение: | left | right | none | inherit |
| Начальное: | none |
| Применяется: | ко всему, кроме позиционированных элементов и генерируемого содержимого |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует, должен ли бокс всплывать влево, вправо или не всплывать вообще. Оно может быть установлено для элементов, генерирующих боксы, которые не позиционированы абсолютно.
Значения этого свойства имеют следующий смысл:
left
Элемент генерирует бокс блока, всплывающий влево. Содержимое обтекает по правой стороне бокса, начиная от верха (субъект свойства 'clear'). 'display' игнорируется, если только оно не имеет значения 'none'.
right
То же, что 'left', но содержимое обтекает по левой стороне бокса, начиная от верха.
none
Бокс не всплывает.
Вот точные правила, управляющие поведением поплавка:
Левый внешний край
всплывающего влево бокса не может быть слева от левого края его содержащего блока. Аналогичное правило действует для элементов, всплывающих вправо.
Если текущий бокс всплывает влево и имеются другие всплывающие влево боксы, сгенерированные элементами в документе-источнике ранее, тогда для каждого такого предшествующего бокса или левый внешний край текущего бокса обязан быть справа от правого внешнего края предшествующего бокса, или его верх обязан быть ниже, чем низ предшествующего бокса. Аналогичное правило действует для боксов, всплывающих вправо.
Правый внешний край
всплывающего влево бокса не может быть справа от левого внешнего края какого-либо всплывающего вправо бокса, находящегося справа от него. Аналогичные правила действуют для элементов, всплывающих вправо.
Верхний внешний край
всплывающего бокса не может быть выше, чем верх его содержащего блока.
Верхний внешний край
всплывающего бокса не может быть выше, чем верхний внешний край любого всплывающего бокса блока, сгенерированного элементом ранее в документе-источнике.
Верхний внешний край
всплывающего бокса элемента не может быть выше, чем верх любого строчного бокса, содержащего бокс, сгенерированный элементом ранее в документе-источнике.
Всплывающий влево бокс, имеющий слева от себя другой всплывающий влево бокс, не может иметь свой правый внешний край справа от правого края своего содержащего блока. (Говоря шире: левый поплавок не может находиться у правого края, если только он уже не находится слева так далеко, насколько это возможно.) Аналогичное правило действует для элементов, всплывающих вправо.
Всплывающий бокс должен быть размещён так высоко, насколько это возможно.
Всплывающий влево бокс обязан быть размещён так далеко влево, насколько это возможно, а всплывающий вправо бокс обязан быть размещён так далеко вправо, насколько это возможно. Более высока позиция имеет преимущество перед позицией, идущей далее влево/вправо.
Позиционирование страничного бокса на листе
Если страничный бокс имеет размеры меньше целевых, то ПА может размещать страничный бокс в любом месте листа. Однако рекомендуется, чтобы страничный бокс центрировался на листе, поскольку это выровняет сдвоенные страницы и исключит случайную потерю информации, расположенной близко к краю листа.
Правила !important
CSS пытается создать баланс между авторскими и пользовательскими таблицами стилей. По умолчанию правила авторской таблицы стилей переопределяют правила пользовательской таблицы (см. каскадное правило 3).
Однако, для баланса, объявление "!important" (ключевое слово "!" и "important" следуют за объявлением) имеет преимущество перед нормальной декларацией. И авторские, и пользовательские таблицы стилей могут содержать объявление "!important", и пользовательские правила "!important" переопределяют авторские "!important". Это свойство CSS улучшает доступность документов путём предоставления пользователям со специфическими требованиями (крупные шрифты, комбинации цветов и т.п.) контроля над представлением.
Примечание. Это семантическое изменение в сравнении с CSS1. В CSS1 авторские правила "!important" имели приоритет перед пользовательскими правилами "!important".
Объявление сокращённого свойства (например, 'background') как "!important" эквивалентно объявлению всех его подсвойств как "!important".
Пример(ы):
Первое правило пользовательской таблицы стилей в данном примере содержит объявление "!important", которое переопределяет соответствующее объявление в авторской таблице стилей. Второе объявление также будет иметь приоритет как помеченное "!important". Однако третье правило пользовательской таблицы стилей - не "!important" - и поэтому будет отброшено в пользу второго правила авторской таблицы стилей (которое устанавливает стиль сокращённого свойства). Таким образом, третье авторское правило будет отброшено в пользу второго авторского правила, поскольку второе правило - "!important". Это показывает, что объявления "!important" имеют действие также и внутри авторских таблиц стилей.
/* Из пользовательской таблицы стилей */ P { text-indent: 1em ! important } P { font-style: italic ! important } P { font-size: 18pt }
/* Из авторской таблицы стилей */ P { text-indent: 1.5em !important } P { font: 12pt sans-serif !important } P { font-size: 24pt }
Правила обработки ошибок грамматического разбора
В некоторых случаях ПА обязан игнорировать часть неверной таблицы стилей. В этой спецификации игнорирует означает, что ПА разбирает неверную часть (чтобы определить её начало и конец), но действует так, как будто её нет.
Для гарантий того, что новые свойства и новые значения для существующих свойств смогут быть добавлены в будущем, от ПА требуется соблюдение следующих правил при обработке следующих сценариев:
Неизвестные свойства. ПА обязан игнорировать
объявление с неизвестным свойством. Например, если в таблице стилей указано:
H1 { color: red; rotation: 70minutes }
ПА будет рассматривать это, как если бы в таблице было:
H1 { color: red }
Неверные значения. ПА обязан игнорировать объявление с неверным значением. Например:IMG { float: left } /* корректно в CSS2 */ IMG { float: left here } /* "here" это неверное значение для 'float' */ IMG { background: "red" } /* ключевые слова CSS2 не могут вводиться в кавычках */ IMG { border-width: 3 } /* для размеров должны быть указаны единицы измерения */
Разборщик CSS2 примет первое правило и проигнорирует
остальные, как если бы таблица была такой:
IMG { float: left } IMG { } IMG { } IMG { }
ПА, соответствующий будущим спецификациям CSS, может учитывать также одно или более из следующих правил.
Неверные at-ключевые слова. ПА обязаны игнорировать неверные ключевые слова at- вместе с тем, что следует после них до (;) включительно или до блока ({...}), в зависимости от того, что идёт первым. Например, рассмотрим:
@three-dee { @background-lighting { azimuth: 30deg; elevation: 190deg; } H1 { color: red } } H1 { color: blue }
Правило от- '@three-dee' не входит в CSS2. Следовательно, всё at-правило (до третьей правой фигурной скобки включительно) игнорируется. ПА CSS2 игнорирует его, уменьшая таблицу до:
H1 { color: blue }
Правило @import
Правило '@import' даёт пользователям возможность импортировать правила стиля из других таблиц стилей. Любое правило @import обязано предшествовать всем наборам правил в таблице стилей. После ключевого слова '@import' обязан следовать URI подключаемой таблицы стилей. Допустима также строка; она будет интерпретироваться так, как будто имеет вокруг себя url(...).
Пример(ы):
Следующие строки эквивалентны по значению и обе иллюстрируют синтаксис '@import' (одно с "url()", а другое - с простой строкой):
@import "mystyle.css"; @import url("mystyle.css");
Поскольку ПА могут исключать запрос ресурсов неподдерживаемых типов носителя, авторы могут специфицировать медиа-зависимые правила @import. Эти условные @import специфицируют список разделённых запятыми типов носителя после URI.
Пример(ы):
Следующие правила имеют такой же эффект, как если бы импортированная таблица стилей была перенесена в правило @media для того же типа, но данные правила позволят исключить бесполезную нагрузку на ПА.
@import url("fineprint.css") print; @import url("bluish.css") projection, tv;
При отсутствии любых типов носителя, импорт является безусловным. Спецификация 'all' для носителя имеет тот же эффект.
Правило @media
Правило @media специфицирует целевые типы носителя (разделённые запятыми) в наборе правил (ограниченных фигурными скобками). Конструкция @media допускает присутствие правил таблиц стилей для различных носителей в одной таблице стилей:
@media print { BODY { font-size: 10pt } } @media screen { BODY { font-size: 12pt } } @media screen, print { BODY { line-height: 1.2 } }
Предпочтительные цвета пользователя
В дополнение к возможности устанавливать предопределённые значения цветов для текста, фона, и т.д., CSS2 позволяет авторам специфицировать цвета таким образом, чтобы интегрировать их в графическую среду пользователя. Таблицы стилей, учитывающие пользовательские установки, дают следующие преимущества:
Создают страницы, соответствующие привычкам и вкусам пользователя.
Создают страницы более доступными, т.к. текущие пользовательские установки могут быть рассчитаны на людей с физическими проблемами.
Набор значений, определённых для системных цветов, представляется исчерпывающим. Для систем, не имеющих соответствующих значений, специфицированное значение должно отображаться в ближайший системный атрибут или в цвет по умолчанию.
Далее дан список дополнительных значений для относящихся к цвету атрибутов CSS и их основной смысл. Любое свойство цвета (например, 'color' или 'background-color') может иметь одно из следующих названий. Хотя они и нечувствительны к регистру, рекомендуется использовать смешанную капитализацию, как показано ниже, чтобы сделать названия более понятными.
ActiveBorder
Рамка активного окна. ActiveCaption
Заголовок активного окна. AppWorkspace
Цвет фона многодокументного интерфейса. Background
Фон рабочего стола. ButtonFace
Цвет переднего плана 3-мерных элементов. ButtonHighlight
Тёмная тень для 3-мерных элементов (для краёв, выступающих из светлой основы). ButtonShadow
Цвет тени для 3-мерных элементов. ButtonText
Текст кнопки. CaptionText
Текст заголовка, бокса и в боксе прокручиваемого списка. GrayText
Серый ("недоступен") текст. Это цвет установлен в #000 на тот случай, если текущий дисплей не поддерживает сплошной серый цвет. Highlight
Объект(ы), выделенный в элементе управления. HighlightText
Текст объекта(ов), выделенного в элементе управления. InactiveBorder
Рамка неактивного окна. InactiveCaption
Заголовок неактивного окна. InactiveCaptionText
Цвет текста неактивного заголовка. InfoBackground
Цвет фона элементов подсказки. InfoText
Цвет текста элементов подсказки. Menu
Фон меню. MenuText
Текст меню. Scrollbar
Серая область прокрутки. ThreeDDarkShadow
Тёмная тень для 3-мерных элементов дисплея. ThreeDFace
Цвет переднего плана для 3-мерных элементов дисплея. ThreeDHighlight
Цвет подсветки для 3-мерных элементов дисплея. ThreeDLightShadow
Светлый цвет для 3-мерных элементов дисплея ( для краёв, выступающих из светлой основы). ThreeDShadow
Тёмная тень для 3-мерных элементов дисплея. Window
Фон окна. WindowFrame
Кадр окна. WindowText
Текст в окнах.
Пример(ы):
Например, чтобы установить цвета фона и переднего плана в параграфе в те же значения, что и у окна пользователя, напишите так:
P { color: WindowText; background-color: Window }
Предпочтительные шрифты пользователя
Как и с цветами, авторы могут специфицировать шрифты так, чтобы использовать системные ресурсы пользователя. См. детали в свойстве 'font'.
Представление документа CSS
Таблица стилей CSS это последовательность символов из Universal Character Set/Универсального Набора Символов (см. [ISO10646]). Для передачи и хранения эти символы обязаны кодироваться в кодировке символов, поддерживающей набор символов, доступных в US-ASCII (например, ISO 8859-x, SHIFT JIS и т.д.). Чтобы хорошенько разобраться в наборах символов и кодировке, см. спецификацию HTML 4.0 ([HTML40], главу 5). См. также спецификацию XML 1.0 ([XML10], разделы 2.2 и 4.3.3, и Приложение F.
Если таблица стилей встроена в другой документ, например, элемент STYLE или атрибут "style" в HTML, таблица стилей разделяет использование кодировки символов с этим документов.
Если таблица стилей находится в отдельном файле, ПА обязаны учитывать следующий приоритет при определении кодировки символов документа (от высшего приоритета к низшему):
Параметр HTTP "charset" в поле "Content-Type". At-правило @charset. Механизмы языка обращающегося документа (например, в HTML атрибут "charset" элемента LINK).
Не более одного правила @charset может появляться во внешней таблице стилей - оно обязано не появляться во внедрённой таблице стилей - и оно должно появляться в самом начале документа, до появления любых символов. После "@charset" авторы специфицируют имя кодировки символов. Имя обязано быть названием набора символов, как описано в регистре IANA (см. [IANA]. См. также в [CHARSETS] полный список наборов символов). Например:
Пример(ы):
@charset "ISO-8859-1";
В данной спецификации не определено, какие кодировки символов ПА обязан поддерживать.
Обратите внимание, что опора на конструкцию @charset теоретически создаёт проблему, поскольку отсутствует a priori информация о том, как она кодирована. На практике, однако, широко используемые кодировки в Internet базируются или на ASCII, UTF-16, UCS-4, или (редко) на EBCDIC. В общем, это означает, что значения начальных байтов документа дают ПАгенту возможность определить семейство кодировки, что даёт достаточно информации для декодирования правила @charset, которое, в свою очередь, определяет точную кодировку.
А: Образец таблицы стиля для HTML .
Данное приложение является информативным, но не нормативным.
Эта таблица стилей описывает типичное форматирование для всех элементов HTML 4.0 ([HTML40]), базирующееся на обширных исследованиях текущей практики работы пользовательских агентов (ПА). Разработчикам предлагается использовать её как таблицу стилей по умолчанию.
Полное представление некоторых элементов HTML невозможно в CSS2, в том числе - заменяемых
элементов (IMG, OBJECT), элементов скриптинга (SCRIPT, APPLET), элементов формы и элементов фрэймов.
ADDRESS, BLOCKQUOTE, BODY, DD, DIV, DL, DT, FIELDSET, FORM, FRAME, FRAMESET, H1, H2, H3, H4, H5, H6, IFRAME, NOFRAMES, OBJECT, OL, P, UL, APPLET, CENTER, DIR, HR, MENU, PRE { display: block } LI { display: list-item } HEAD { display: none } TABLE { display: table } TR { display: table-row } THEAD { display: table-header-group } TBODY { display: table-row-group } TFOOT { display: table-footer-group } COL { display: table-column } COLGROUP { display: table-column-group } TD, TH { display: table-cell } CAPTION { display: table-caption } TH { font-weight: bolder; text-align: center } CAPTION { text-align: center } BODY { padding: 8px; line-height: 1.33 } H1 { font-size: 2em; margin: .67em 0 } H2 { font-size: 1.5em; margin: .83em 0 } H3 { font-size: 1.17em; margin: 1em 0 } H4, P, BLOCKQUOTE, UL, FIELDSET, FORM, OL, DL, DIR, MENU { margin: 1.33em 0 } H5 { font-size: .83em; line-height: 1.17em; margin: 1.67em 0 } H6 { font-size: .67em; margin: 2.33em 0 } H1, H2, H3, H4, H5, H6, B, STRONG { font-weight: bolder } BLOCKQUOTE { margin-left: 40px; margin-right: 40px } I, CITE, EM, VAR, ADDRESS { font-style: italic } PRE, TT, CODE, KBD, SAMP { font-family: monospace } PRE { white-space: pre } BIG { font-size: 1.17em } SMALL, SUB, SUP { font-size: .83em } SUB { vertical-align: sub } SUP { vertical-align: super } S, STRIKE, DEL { text-decoration: line-through } HR { border: 1px inset } OL, UL, DIR, MENU, DD { margin-left: 40px } OL { list-style-type: decimal } OL UL, UL OL, UL UL, OL OL { margin-top: 0; margin-bottom: 0 } U, INS { text-decoration: underline } CENTER { text-align: center } BR:before { content: "\A" }
/* Пример стиля для элементов HTML 4.0 ABBR/ACRONYM */
ABBR, ACRONYM { font-variant: small-caps; letter-spacing: 0.1em } A[href] { text-decoration: underline } :focus { outline: thin dotted invert }
/* Начало установок двунаправленности (не изменять) */ BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override } BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override }
*[DIR="ltr"] { direction: ltr; unicode-bidi: embed } *[DIR="rtl"] { direction: rtl; unicode-bidi: embed }
/* Элементы уровня блока в HTML4 */ ADDRESS, BLOCKQUOTE, BODY, DD, DIV, DL, DT, FIELDSET, FORM, FRAME, FRAMESET, H1, H2, H3, H4, H5, H6, IFRAME, NOSCRIPT, NOFRAMES, OBJECT, OL, P, UL, APPLET, CENTER, DIR, HR, MENU, PRE, LI, TABLE, TR, THEAD, TBODY, TFOOT, COL, COLGROUP, TD, TH, CAPTION { unicode-bidi: embed } /* Конец установок bidi */
@media print { @page { margin: 10% } H1, H2, H3, H4, H5, H6 { page-break-after: avoid; page-break-inside: avoid } BLOCKQUOTE, PRE { page-break-inside: avoid } UL, OL, DL { page-break-before: avoid } }
@media speech { H1, H2, H3, H4, H5, H6 { voice-family: paul, male; stress: 20; richness: 90 } H1 { pitch: x-low; pitch-range: 90 } H2 { pitch: x-low; pitch-range: 80 } H3 { pitch: low; pitch-range: 70 } H4 { pitch: medium; pitch-range: 60 } H5 { pitch: medium; pitch-range: 50 } H6 { pitch: medium; pitch-range: 40 } LI, DT, DD { pitch: medium; richness: 60 } DT { stress: 80 } PRE, CODE, TT { pitch: medium; pitch-range: 0; stress: 0; richness: 80 } EM { pitch: medium; pitch-range: 60; stress: 60; richness: 50 } STRONG { pitch: medium; pitch-range: 60; stress: 90; richness: 90 } DFN { pitch: high; pitch-range: 60; stress: 60 } S, STRIKE { richness: 0 } I { pitch: medium; pitch-range: 60; stress: 60; richness: 50 } B { pitch: medium; pitch-range: 60; stress: 90; richness: 90 } U { richness: 0 } A:link { voice-family: harry, male } A:visited { voice-family: betty, female } A:active { voice-family: betty, female; pitch-range: 80; pitch: x-high } }
DГрамматика CSS
Содержание
D.1 Грамматика
D.2 Лексический сканер
D.3 Сравнение лексического разбора в CSS2 и в CSS1
Это приложение является нормативным.
Грамматика определяет синтаксис CSS2. В некотором смысле она является наднабором CSS2, так как в этой спецификации вводятся дополнительные семантические ограничения, не указанные в грамматике. Соответствующие пользовательские агенты (ПА) также обязаны придерживаться
правил вперёд-совместимого разбора, нотации свойств и значений
и нотации модуля. В дополнение к этому, язык документа может вводить ограничения, например, HTML вводит ограничения на возможные значения атрибута "class".
С: Замечания по реализации и выполнению для шрифтов
Содержание
C.1 Справочник терминологии шрифтов
C.2 Выбор шрифта
C.3 Значения Чисел Panose
C.4 Вычисление Диапазонов Unicode для TrueType
C.5 Автоматическая генерация дескриптора
Это приложение является только информативным, но не нормативным.
В: Изменения по сравнению с CSS
Содержание
B.1 Новая функциональность
B.2 Обновлённые описания
B.3 Семантические изменения по сравнению с CSS1
Это приложение является информативным, но не нормативным.
CSS2 построен на основе CSS1, и все действительные таблицы стилей CSS1 являются действительными таблицами стилей CSS2. Изменения между спецификацией CSS1 (см. [CSS1]) и данной спецификацией делятся на три группы: новая функциональность, обновлённые описания функциональности CSS1 и изменения по сравнению с CSS1.
Применяется к/ Applies to
Перечисляет элементы, к которым применяется данное свойство. Предполагается, что все элементы имеют все свойства, но некоторые свойства не имеют действия на представление элементов определённых типов. Например, 'white-space' действует только на элементы уровня блока (block-level elements).
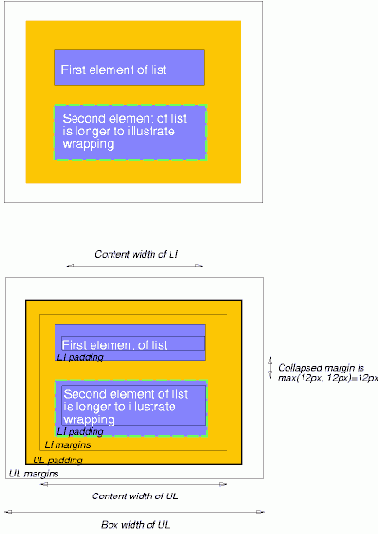
Пример полей, заполнения и рамок
Этот пример документа HTML показывает, как поля, рамки и заполнение взаимодействуют:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Пример полей, заполнения и рамок</TITLE> <STYLE type="text/css"> UL { background: green; margin: 12px 12px 12px 12px; padding: 3px 3px 3px 3px; /* Рамки не установлены */ } LI { color: black; /* цвет текста - чёрный */ background: gray; /* Содержимое, заполнение будет серым */ margin: 12px 12px 12px 12px; padding: 12px 0px 12px 12px; /* Заметьте, что заполнение справа 0px */ list-style: none /* перед элементом списка нет никаких глифов */ /* Рамки не установлены */ } LI.withborder { border-style: dashed; border-width: medium; /* устанавливает ширину рамок всех сторон */ border-color: black; } </STYLE> </HEAD> <BODY> <UL> <LI>Первый элемент списка <LI class="withborder">Второй элемент списка длиннее, чтобы показать перенос. </UL> </BODY> </HTML>
и даёт дерево документа с (помимо других соотношений) элементом UL, в котором есть два дочерних LI.
Первая диаграмма иллюстрирует, что этот пример даст в результате.
Вторая иллюстрирует взаимоотношения между полями, рамками и заполнением элементов UL и LI.

Обратите внимание, что:
Ширина содержимого
каждого бокса LI вычисляется сверху вниз; содержащий блок для каждого бокса LI устанавливается элементом UL.
Высота каждого бокса LI задаётся высотой содержимого плюс верхнее и нижнее заполнение, рамки и поля. Обратите внимание, что горизонтальные поля между боксами LI сжаты.
Правое заполнение боксов LI было установлено шириной 0 (свойство 'padding'). Результат виден на второй иллюстрации.
Поля боксов LI прозрачны - поля всегда прозрачны - так что цвет фона (зелёный) заполнения и области содержимого UL просвечивает сквозь него.
Второй элемент LI специфицирует пунктирную рамку (свойство 'border-style').
могут быть использованы следующие описания
Пример(ы):
Для данного списка шрифтов:
| Swiss 721 light | light & light italic |
| Swiss 721 | roman, bold, italic, bold italic |
| Swiss 721 medium | medium & medium italic |
| Swiss 721 heavy | heavy & heavy italic |
| Swiss 721 black | black, black italic, & black #2 |
| Swiss 721 Condensed | roman, bold, italic, bold italic |
| Swiss 721 Expanded | roman, bold, italic, bold italic |
могут быть использованы следующие описания шрифтов, чтобы сделать их доступными для загрузки:@font-face { font-family: "Swiss 721"; src: url("swiss721lt.pfr"); /* Swiss 721 light */ font-style: normal, italic; font-weight: 200; } @font-face { font-family: "Swiss 721"; src: url("swiss721.pfr"); /* The regular Swiss 721 */ } @font-face { font-family: "Swiss 721"; src: url("swiss721md.pfr"); /* Swiss 721 medium */ font-style: normal, italic; font-weight: 500; } @font-face { font-family: "Swiss 721"; src: url("swiss721hvy.pfr"); /* Swiss 721 heavy */ font-style: normal, italic; font-weight: 700; } @font-face { font-family: "Swiss 721"; src: url("swiss721blk.pfr"); /* Swiss 721 black */ font-style: normal, italic; font-weight: 800,900; /* интересно, что italic весом 900 не существует */ } @font-face { font-family: "Swiss 721"; src: url(swiss721.pfr); /* Сжатый Swiss 721 */ font-stretch: condensed; } @font-face { font-family: "Swiss 721"; src: url(swiss721.pfr); /* Расширенный Swiss 721 */ font-stretch: expanded; }
Примеры совпадения шрифтов
Пример(ы):
В следующем примере определена специфическая разновидность шрифта - Alabama Italic. Описание шрифта panose и URI-источник для запроса шрифта на сервере truetype также предоставлены. Дескрипторы font-weight и font-style предоставлены для описания шрифта. Объявление также сообщает, что вес совпадёт с любым запросом в диапазоне от 300 до 500. Семейство шрифтов - Alabama, а имя украшенного шрифта - Alabama Italic.
@font-face { src: local("Alabama Italic"), url(http://www.fonts.org/A/alabama-italic) format("truetype"); panose-1: 2 4 5 2 5 4 5 9 3 3; font-family: Alabama, serif; font-weight: 300, 400, 500; font-style: italic, oblique; }
Пример(ы):
В следующем примере определено семейство шрифтов. Предоставлен единственный URI для запроса данных шрифта. Этот файл данных будет содержать несколько стилей и весов именованного шрифта. Как только одно из этих определений @font-face будет разыменовано, данные окажутся в кэше ПА для использования другими разновидностями с тем же URI.
@font-face { src: local("Helvetica Medium"), url(http://www.fonts.org/sans/Helvetica_family) format("truedoc"); font-family: "Helvetica"; font-style: normal } @font-face { src: local("Helvetica Oblique"), url("http://www.fonts.org/sans/Helvetica_family") format("truedoc"); font-family: "Helvetica"; font-style: oblique; slope: -18 }
Пример(ы):
В следующем примере три физических шрифта группируются в один виртуальный шрифт с расширенным диапазоном. В каждом случае имя украшенного шрифта дано в дескрипторе src, и это позволяет предпочтительно использовать локально установленные версии, если они имеются. Четвёртое правило указывает на шрифт с тем же диапазоном, но содержащийся в отдельном ресурсе.
@font-face { font-family: Excelsior; src: local("Excelsior Roman"), url("http://site/er") format("intellifont"); unicode-range: U+??; /* Latin-1 */ } @font-face { font-family: Excelsior; src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont"); unicode-range: U+100-220; /* Latin Extended A и B */ } @font-face { font-family: Excelsior; src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont"); unicode-range: U+4??; /* Cyrillic */ } @font-face { font-family: Excelsior; src: url("http://site/excels") format("truedoc"); unicode-range: U+??,U+100-220,U+4??; }
Пример(ы):
Этот пример можно найти в ПА в таблице стилей по умолчанию. Здесь берётся общее семейство CSS2 serif и отображается в большое количество шрифтов serif, которые могут существовать на различных платформах. Не даются метрики, поскольку они варьируются среди возможных альтернатив.
@font-face { src: local("Palatino"), local("Times New Roman"), local("New York"), local("Utopia"), url("http://somewhere/free/font"); font-family: serif; font-weight: 100, 200, 300, 400, 500; font-style: normal; font-variant: normal; font-size: all }
Принципы дизайна CSS
CSS2, а до них - CSS1, базируются на наборе принципов дизайна:
Совместимость вперёд и обратная. ПА CSS2 понимают таблицы стилей CSS1. ПА CSS1 могут читать таблицы стилей CSS2 и отбрасывать те части, которые они не понимают. Также ПА, не поддерживающие CSS, могут отображать документы со стилями. Конечно, стилистические приёмы, возможные в CSS, не будут выводиться, но всё содержимое будет представлено.
Дополнение структурированных документов. Таблицы стилей дополняют структурированные документы (например, приложения HTML и XML), предоставляя стилистическую информацию для размеченного текста. Должна иметься возможность легко изменять таблицы стилей без или с минимальным влиянием на разметку.
Независимость от изготовителя, платформы и устройства. Таблицы стилей делают возможным создание документов, не зависящих от изготовителя, платформы и устройства. Таблицы стилей сами по себе также не зависят от изготовителя, платформы и устройства, но CSS2 позволяют Вам назначить таблицу стилей группе устройств (например, принтеров).
Удобство обслуживания. Ссылаясь из документа на таблицы стилей, web-мастера могут упростить обслуживание сайта и добиться целостного вида и содержания всего сайта. Например, если изменяется цвет фона сайта организации, нужно будет изменить лишь один файл.
Простота. CSS2 сложнее, чем CSS1, но остаётся простым языком стилей, доступным для чтения и понимания человеком. Свойства CSS не зависят одно от другого, чтобы иметь в будущем возможности для расширения, и поэтому обычно имеется лишь один способ для достижения определённого эффекта.
Скорость работы сети. CSS предоставляют компактные способы представления содержимого. По сравнению с файлами изображений или аудиофайлами, которые часто используются авторами для получения определённых эффектов представления, таблицы стилей чаще всего уменьшают объёмы содержимого. Требуется также меньше сетевых соединений, что увеличивает пропускную способность сети.
Гибкость. CSS может применяться в содержимом разными способами. Ключевым является возможность каскадирования стилевой информации, специфицированной в таблице стилей по умолчанию(в ПА), пользовательских таблицах стилей, связанных таблицах стилей, шапке документа и атрибутах элементов, формирующих тело документа.
Богатство возможностей. Предоставление авторам большого набора эффектов отображения увеличивает разнообразие Web. Дизайнерам была необходима функциональность, которая уже использовалась в настольных приложениях и слайд-презентациях. Некоторые из требуемых эффектов конфликтуют с независимостью от конкретных устройств, но CSS2 явился дальнейшим шагом на пути удовлетворения запросов дизайнеров.
Связи с другими языками. Набор свойств CSS, описанный в этой спецификации, образует последовательную модель форматирования для визуального и звукового представления. Эта модель форматирования может быть доступна из языка CSS, но возможны также связи с другими языками. Например, программа JavaScript может динамически изменить значение свойства 'color' определённого элемента.
Доступность. Некоторые возможности CSS сделают Web более доступным для пользователей с физическими проблемами:
Свойства для управления выводом шрифта позволяют авторам исключить недоступность растрированных текстовых изображений. Свойства позиционирования позволяют авторам исключить трюки с разметкой (например, невидимые изображения) для целей изменения вывода. Семантика правил !important означает, что пользователи с особыми требованиями к представлению могут переопределять установки авторских таблиц стилей. Новое значение 'inherit' для всех свойств улучшает каскадирование и даёт возможность более лёгкой и точной настройки стиля. Улучшенная поддержка носителей, включая группы носителей и брайль-носители, рельефные и tty типы носителей, позволит пользователям и авторам создавать страницы для данных устройств. Звуковые свойства дают возможность управлять речевым и аудиовыводом. Селекторы атрибутов, функция 'attr()' function и свойство 'content' дают возможность доступа к альтернативному содержимому. Счётчики и нумерация разделов/параграфов может улучшить навигацию по документам и сохранить пространство отступов (важно для байль-устройств). Свойства 'word-spacing' и 'text-indent' исключают надобность в излишнем свободном пространстве в документе.
Примечание. За дополнительной информацией о разработке доступных документов с использованием CSS и HTML обратитесь, пожалуйста, на [WAI-PAGEAUTH].
Пробел: свойство 'white-space'
| Значение: | normal | pre | nowrap | inherit |
| Начальное: | normal |
| Применяется: | к элементам уровня блока |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство объявляет, как обрабатываются пробелы внутри элемента.
Значения имеют следующий смысл:
normal
Это значение указывает ПАгентам, что нужно сжимать последовательности пробелов и что нужны разрывы строк для заполнения строк бокса. Дополнительные разрывы строк могут создаваться с помощью ввода "\A" в генерируемом содержимом (например, для элемента BR в HTML). pre
Это значение предотвращает сжатие ПАгентами последовательностей пробелов. Строки переносятся только в коде документа или при появлениях "\A" в генерируемом содержимом. nowrap
Это значение сжимает пробелы, как 'normal', но подавляет разрывы строк в тексте, за исключением тех, которые создаются "\A" в генерируемом содержимом (например, для элемента BR в HTML).
Пример(ы):
Следующие примеры демонстрируют ожидаемое поведение пробелов в элементах PRE и P и атрибута "nowrap" HTML. PRE { white-space: pre } P { white-space: normal } TD[nowrap] { white-space: nowrap }
Соответствующие ПА
могут игнорировать свойство 'white-space' в авторских и пользовательских таблицах стилей, но обязаны специфицировать для них значение в таблице стилей по умолчанию.
Процентные значения
Формат процентного значения (обозначаемого в этой спецификации <percentage>) - это необязательный знак ('+' или '-', с '+' по умолчанию), сразу за которым следует <number>, за которым сразу следует '%'.
Процентные значения всегда относительны к другому значению, например, размеру. Каждое свойство, допускающее процентные значения, определяет также значение, на которое ссылается процентное. Значение может быть взято из другого свойства того же элемента, свойства элемента-предка или значения контекста форматирования (например, ширины содержащего блока). Если процентное значение установлено для свойства корневого элемента и проценты определены как относительные к наследуемому значению какого-либо свойства, то результирующее значение - это начальное значение
этого свойства, взятое кратным количеству процентов.
Пример(ы):
Поскольку дочерние элементы (обычно) наследуют вычисленные значения
своих родителей, в следующем примере дочерние от P элементы унаследуют значение в 12pt для 'line-height', а не процентное значение (120%):
P { font-size: 10pt } P { line-height: 120% } /* 120% от 'font-size' */
Процентные значения/Percentage values
Указывает, как должны интерпретироваться процентные значения, если они появляются в значении свойства. Если появляется "N/A", это значит, что свойство не принимает процентных значений.
Пространственные свойства: 'azimuth' и 'elevation'
Пространственное аудио является важным стилистическим свойством звукового представления. Оно предоставляет естественный способ реализации звучания нескольких независимых голосов, как в реальной жизни (источники звука редко находятся в одной точке помещения). Стереодинамики создают пространственный эффект. Стереонаушники или становящиеся всё более популярными установки с пятью колонками в домашнем театре могут генерировать объёмное звучание, а многополосные установки могут производит трёхмерное звучание. VRML 2.0 также включает пространственное аудио в предположении, что доступные по цене для потребителей аудиоустройства с пространственными эффектами со временем станут широко распространёнными.
| Значение: | <angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards | inherit |
| Начальное: | center |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
Значения имеют следующий смысл:
<angle>
Позиция в угловых терминах от '-360deg' до '360deg'. Значение '0deg' означает впереди и в центре звукового пространства. '90deg' это справа, '180deg' - сзади, '270deg' (или более подходящий эквивалент, '-90deg') - слева. left-side
То же, что '270deg'. С 'behind' - '270deg'. far-left
То же, что '300deg'. С 'behind' - '240deg'. left
То же, что '320deg'. С 'behind' - '220deg'. center-left
То же, что '340deg'. С 'behind' - '200deg'. center
То же, что '0deg'. С 'behind' - '180deg'. center-right
То же, что '20deg'. С 'behind' - '160deg'. right
То же, что '40deg'. С 'behind' - '140deg'. far-right
То же, что '60deg'. С 'behind' - '120deg'. right-side
То же, что '90deg'. С 'behind' - '90deg'. leftwards
Сдвигает звучание влево относительно текущего угла. Точнее, вычитает 20 градусов. Арифметически выполняется modulo 360 градусов. Заметьте, что 'leftwards' точнее описать как "повёрнуто против часовой стрелки," поскольку оно всегда
вычитает 20 градусов, даже если наследуемый azimuth уже позади слушателя (в этом случае звучание на самом деле перемещено вправо). rightwards
Сдвигает звучание вправо относительно текущего угла. Точнее, прибавляет 20 градусов. См. 'leftwards' в арифметике.
Данное свойство может быть более точно реализовано микшированием одного сигнала в разных каналах с разным уровнем. Оно может также использовать фазовое смещение, цифровую задержку и другие аналогичные приёмы для того, чтобы создать иллюзию сцены. Точные значения, используемые для выполнения этого эффекта, и количество динамиков зависят от ПА; это свойство лишь идентифицирует желаемый результат.
Пример(ы):
H1 { azimuth: 30deg } TD.a { azimuth: far-right } /* 60deg */ #12 { azimuth: behind far-right } /* 120deg */ P.comment { azimuth: behind } /* 180deg */
Если пространственный азимут специфицирован и выводящее устройство не способно производить звук позади
слушателя, ПА должны конвертировать значения задней полусферы в значения передней полусферы. Метод может быть такой:
если 90deg < x <= 180deg, тогда x := 180deg - x если 180deg < x <= 270deg, тогда x := 540deg - x
'elevation'
| Значение: | <angle> | below | level | above | higher | lower | inherit |
| Начальное: | level |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
<angle>
Специфицирует возвышение как угол между '-90deg' и '90deg'. '0deg' означает передний горизонт, что означает уровень слушателя. '90deg' означает прямо сверху, а '-90deg' - прямо внизу. below
То же, что '-90deg'. level
То же, что '0deg'. above
То же, что '90deg'. higher
Прибавляет 10 градусов к текущему возвышению. lower
Вычитает 10 градусов из текущего возвышения.
Точные значения, используемые для получения этого эффекта, и количество динамиков не определены. Это свойство лишь идентифицирует желаемый результат.
Пример(ы):
H1 { elevation: above } TR.a { elevation: 60deg } TR.b { elevation: 30deg } TR.c { elevation: level }
Псевдоэлемент :first-letter
Псевдоэлемент :first-letter можно использовать для "начальных заглавных" и "зависающих заглавных", которые являются распространёнными типографскими эффектами. Этот тип начальных букв похож на инлайн-элемент, если его свойство 'float' - 'none', иначе он похож на всплывающий элемент.
Вот свойства, применимые к псевдоэлементу :first-letter: свойства шрифта, свойства цвета, свойства фона,
'text-decoration', 'vertical-align' (только если 'float' установлен в 'none'), 'text-transform', 'line-height', свойства полей, свойства заполнения, свойства рамок, 'float', 'text-shadow' и 'clear'.
Следующий CSS2 сделает начальную заглавную зависающую букву, захватывающую две строки:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Drop cap initial letter</TITLE> <STYLE type="text/css"> P { font-size: 12pt; line-height: 12pt } P:first-letter { font-size: 200%; font-style: italic; font-weight: bold; float: left } SPAN { text-transform: uppercase } </STYLE> </HEAD> <BODY> <P><SPAN>The first</SPAN> few words of an article in The Economist.</P> </BODY> </HTML>
Этот пример может быть сформатирован так:

Последовательность фиктивных тэгов такова:
<P> <SPAN> <P:first-letter> T </P:first-letter>he first </SPAN> few words of an article in the Economist. </P>
Обратите внимание, что тэги псевдоэлемента :first-letter примыкают к содержимому (т.е. к начальному символу), поскольку начальный тэг псевдоэлемента :first-line вставлен справа после начального тэга элемента, к которому он присоединён.
Чтобы выполнить форматирование традиционных зависающих заглавных букв, ПА могут выровнять размеры шрифта, например, по базовой линии. Также и контуры глифов могут быть приняты в расчёт при форматировании.
Пунктуация (т.е. символы, определённые в Unicode [UNICODE] в классах пунктуации "open" (Ps), "close" (Pe) и "other" (Po)), которая предшествует первой букве, должна включаться, как в этом примере:

Псевдоэлемент :first-letter совпадает только с частью элементов уровня блока.
В некоторых языках могут быть специфические правила рассмотрения определённых сочетаний букв. В датском языке, например, если комбинация "ij" появляется в начале слова, обе буквы должны рассматриваться псевдоэлементом :first-letter.
Пример(ы):
Следующий пример иллюстрирует, как может действовать перекрывание псевдоэлементов. Первые буквы каждого элемента P будут зелёными и размером '24pt'. Остаток первой форматированной строки будет 'blue', а остаток параграфа - 'red'.
P { color: red; font-size: 12pt } P:first-letter { color: green; font-size: 200% } P:first-line { color: blue }
<P>Какой-нибудь текст не менее двух строк.</P>
Если предположить, что разрыв строки появится перед словом "не", последовательность фиктивных тэгов для этого фрагмента может быть такой:
<P> <P:first-line> <P:first-letter> К </P:first-letter>акой-нибудь текст </P:first-line> не менее двух строк. </P>
Заметьте, что элемент :first-letter находится внутри элемента :first-line. Свойства, установленные в :first-line, наследуются в :first-letter, но переопределяются, если то же самое свойство установлено в :first-letter.
Псевдоэлемент :first-line
Псевдоэлемент :first-line применяет специальный стиль к первой форматированной строке параграфа. К примеру:
P:first-line { text-transform: uppercase }
Это правило говорит: "Перевести буквы первой строки каждого параграфа в верхний регистр". Однако селектор "P:first-line" не совпадёт ни с каким реальным элементом HTML. Он совпадёт с псевдоэлементом, который соответствующие ПА будут вставлять в начале каждого параграфа.
Заметьте, что длина первой строки зависит от нескольких факторов, включая ширину страницы, размер шрифта и т.д. Таким образом, обычный параграф HTML:
<P>This is a somewhat long HTML paragraph that will be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
строки которого могут быть разбиты так:
THIS IS A SOMEWHAT LONG HTML PARAGRAPH THAT will be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.
может быть "переписан" ПАгентами с включением последовательности фиктивных тэгов для :first-line. Эта фиктивная последовательность тэгов поможет продемонстрировать, как наследуются свойства:
<P><P:first-line> This is a somewhat long HTML paragraph that will </P:first-line> be broken into several lines. The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
Если псевдоэлемент разрывает реальный элемент, то желаемый эффект может часто быть описан последовательностью фиктивных тэгов, которая закрывает и затем снова открывает элемент. Таким образом, если мы разметим предыдущий параграф с использованием элемента SPAN:
<P><SPAN class="test"> This is a somewhat long HTML paragraph that will be broken into several lines.</SPAN> The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
ПА сможет сгенерировать соответствующие начальный и конечный тэги для SPAN при вставке последовательности фиктивных тэгов для :first-line.
<P><P:first-line><SPAN class="test"> This is a somewhat long HTML paragraph that will </SPAN></P:first-line><SPAN class="test"> be broken into several lines.</SPAN> The first line will be identified by a fictional tag sequence. The other lines will be treated as ordinary lines in the paragraph.</P>
Псевдоэлемент :first-line может быть присоединён только к элементу уровня блока.
Псевдоэлемент :first-line подобен инлайн-элементу, но с некоторыми ограничениями. К псевдоэлементу :first-line применяются только следующие свойства : свойства шрифта, свойства цвета, свойства фона, 'word-spacing',
'letter-spacing', 'text-decoration', 'vertical-align', 'text-transform', 'line-height', 'text-shadow' и 'clear'.
Псевдоэлементы :before и :after
Авторы специфицируют стиль и размещение генерируемого содержимого с помощью псевдоэлементов :before и :after. Как видно из их имён, псевдоэлементы :before и :after специфицируют размещение содержимого до и после содержимого дерева документа
элемента. Свойство 'content'
в соединении с этими псевдоэлементами специфицирует, что же будет вставлено.
Пример(ы):
Следующее правило вставляет строку "Note: " перед содержимым каждого элемента P, чей атрибут "class" имеет значение "note":
P.note:before { content: "Note: " }
Форматирующие объекты (напр., боксы), генерируемые элементом, включают генерируемое содержимое. Так, например, изменение вышеприведённой таблицы стилей:
P.note:before { content: "Note: " } P.note { border: solid green }
вызовет появление сплошной зелёной рамки вокруг параграфа, включая начальную строку.
Псевдоэлементы :before и :after наследуют любые наследуемые свойства из тех элементов дерева документа, к которым они присоединены.
Пример(ы):
Следующие правила вставляют открывающий знак кавычек перед каждым элементом Q. Цвет знака кавычки - красный, но шрифт будет тот же, что и шрифт остальной части элемента Q:
Q:before { content: open-quote; color: red }
В объявлениях псевдоэлементов :before или :after ненаследуемые свойства получают свои начальные значения.
Пример(ы):
Так, например, поскольку начальное значение свойства 'display' - 'inline', кавычка в предыдущем примере вставляется как инлайн-бокс (т.е. на той же самой строке, что и содержимое начального текста элемента). В следующем примере свойство 'display' явно устанавливается в 'block', так что вставленный текст становится блоком:
BODY:after { content: "The End"; display: block; margin-top: 2em; text-align: center; }
Обратите внимание, что пользователи аудио-ПА услышат слова "The End" после вывода оставшейся части содержимого BODY.
ПА обязаны игнорировать следующие свойства при наличии псевдоэлементов :before и :after:
'position', 'float', свойства списков
и таблиц.
Псевдоэлементы :before и :after допускают значения свойства 'display':
Если субъект селектора является элементом уровня блока, допустимыми значениями будут 'none', 'inline', 'block' и 'marker'.
Если 'display'
имеет другие значения, псевдоэлементы будут вести себя так, как если бы значение было 'block'. Если субъект селектора является инлайн-элементом, допустимыми значениями будут 'none' и 'inline'.
Если 'display'
имеет другие значения, псевдоэлементы будут вести себя так, как если бы значение было 'inline'.
Примечание. Другие значения могут быть допущены в будущих уровнях CSS.
Псевдоэлементы ':before' и ':after' можно использовать для вставки генерируемого содержимого до или после содержимого элемента. Они разъясняются в разделе генерируемый текст.
Пример(ы):
H1:before {content: counter(chapno, upper-roman) ". "}
Если псевдоэлементы :first-letter и :first-line сочетаются с :before и :after, то они применяются к первой букве или строке элемента, включая вставленный текст.
Пример(ы):
P.special:before {content: "Special! "} P.special:first-letter {color: #ffd800}
Это выведет "S" в слове "Special!" золотом.
Псевдоэлементы и псевдоклассы
В CSS2 стиль обычно присоединяется к элементу на базе его позиции в дереве документа. Этой простой модели во многих случаях достаточно, но некоторые обычные сценарии могут оказаться недоступными из-за структуры дерева документа. Например, в HTML 4.0 (см. [HTML40]) нет элементов, относящихся к первой строке параграфа, и, следовательно, простой селектор CSS не может с ним соотноситься.
CSS вводит псевдоэлементы и псевдоклассы, чтобы разрешить форматирование на базе информации, находящейся вне дерева документа.
Псевдоэлементы создают абстракции дерева документа наряду с абстракциями, специфицированными языком документа. Например, языки документа не имеют механизмов для доступа к первой букве или первой строке содержимого элемента . Псевдоэлементы CSS позволяют дизайнерам таблиц стилей получить доступ к информации, иначе не доступной. Псевдоэлементы могут также предоставить способ назначить стиль содержимому, которое не существует в документе-источнике (например, псевдоэлементы :before и :after
дают доступ к генерируемому содержимому).
Псевдоклассы классифицируют элементы не по их именам, атрибутам или содержимому, а по другим характеристикам ; по характеристикам, которые в принципе не могут быть получены из дерева документа. Псевдоклассы могут быть динамическими в предположении, что элемент может получить или потерять псевдокласс, пока пользователь взаимодействует с документом. Исключением является ':first-child', который может быть вычислен из дерева документа.
Ни псевдоэлементы, ни псевдоклассы не появляются в документе-источнике или в дереве документа.
Псевдоклассы допустимы в селекторах везде, в то время как псевдоэлементы могут появляться только после субъекта селектора.
Имена псевдоэлементов и псевдоклассов нечувствительны к регистру.
Некоторые псевдоклассы взаимоисключающи, а другие могут применяться одновременно в одном и том же элементе. В случае конфликта правил, нормальный порядок каскадирования определяет выход.
ПА, соответствующие HTML
могут игнорировать все правила с селекторами :first-line или :first-letter или, альтернативно, могут поддерживать только поднаборы свойств этих псевдоэлементов.
Псевдокласс :first-child
Псевдокласс :first-child совпадает с элементом, являющимся первым дочерним элементом какого-либо другого элемента.
Пример(ы):
Здесь селектор совпадает с любым элементом P, являющимся первым дочерним элементом элемента DIV. Правило подавляет отступ для первого параграфа DIV:
DIV > P:first-child { text-indent: 0 }
Следующий селектор может совпасть с элементом P внутри DIV в следующем фрагменте:
<P> Последний P перед note. <DIV class="note"> <P> Первый P внутри note. </DIV>
но не совпадёт со вторым P в следующем фрагменте:<P> Последний P перед note. <DIV class="note"> <H2>Note</H2> <P> Первый P внутри note. </DIV>
Пример(ы):
Следующее правило устанавливает вес шрифта 'bold' для любого элемента EM, являющегося каким-либо потомком элемента P, который, в свою очередь, является первым дочерним элементом:
P:first-child EM { font-weight : bold }
Заметьте, что анонимные
боксы не являются частью дерева документа, они не учитываются при вычислении первого дочернего элемента.
Например, EM в:
<P>abc <EM>default</EM>
является первым дочерним элементом от P.
Следующие два раздела эквивалентны:
* > A:first-child /* первый дочерний элемент любого элемента */ A:first-child /* То же самое */
Псевдокласс языка :lang
Если язык документа специфицирует, как определяется человеческий язык, то становится возможным записывать селекторы CSS, которые совпадают с элементом, на базе его языка. Например, в HTML [HTML40]
язык определяется комбинацией атрибута "lang", элемента META и, возможно, информацией из протокола (такой как в "шапках" HTTP). XML использует атрибут, называемый XML:LANG, и могут быть также и другие методы определения языка, зависящие от языковой специфики.
Псевдокласс ':lang(C)' совпадает, если документ написан на языке C. Здесь C - это код языка, как специфицировано в HTML 4.0 [HTML40]
и RFC 1766 [RFC1766]. Он совпадает тем же способом, что и для оператора '|='.
Пример(ы):
Следующие правила устанавливают знаки кавычек для документа HTML на французском или немецком языке:
HTML:lang(fr) { quotes: '« ' ' »' } HTML:lang(de) { quotes: '»' '«' '\2039' '\203A' } :lang(fr) > Q { quotes: '« ' ' »' } :lang(de) > Q { quotes: '»' '«' '\2039' '\203A' }
Вторая пара правил в действительности устанавливает свойство 'quotes' элементов Q в соответствии с языком его предка. Так делается, потому что выбор знаков кавычек обычно базируется на языке элемента, окружающего кавычки, а не самих кавычек, и кусок французского текста “à l'improviste” в середине английского текста использует английские знаки кавычек.
Псевдоклассы гиперссылки: :link и :visited
ПА обычно отображают непосещённые гиперссылки иначе, чем посещённые. CSS имеет псевдоклассы ':link' и ':visited' для этих случаев:
Псевдокласс :link применяется к ссылкам, которые ещё не посещены.
Псевдокласс :visited применяется после того, как пользователь посетил ссылку.
Примечание. По истечении некоторого времени ПА могут вернуть посещённую гиперссылку к первоначальному состоянию (непосещённому) ':link'.
Эти два состояния взаимоисключающи.
Язык документа определяет, какие элементы являются якорями ссылки на ресурс. Например, в HTML4.0 псевдоклассы гиперссылки применяются к элементам A с атрибутом "href". Таким образом, следующие два объявления CSS2 имеют один эффект:
A:link { color: red } :link { color: red }
Пример(ы):
Если следующая ссылка:
<A class="external" href="http://out.side/">external link</A>
будет посещена, то данное правило:
A.external:visited { color: blue }
сделает её голубой.
Рамки
Имеются две различные модели установки рамок ячейки таблицы в CSS. Одна больше подходит для так называемых раздельных рамок вокруг отдельных ячеек, другая подходит для рамок, которые протянулись от одного конца таблицы до другого. Многие стили рамок могут получены с помощью такой модели, поэтому чаще всего - дело вкуса, какую модель использовать.
| Значение: | collapse | separate | inherit |
| Начальное: | collapse |
| Применяется: | к элементам 'table' и 'inline-table' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство выбирает модель рамки таблицы. Значение 'separate' выбирает модель раздельных рамок. Значение 'collapse' выбирает модель сжимающихся рамок. Эти модели описаны ниже.
Распознаваемые типы носителя
Тип носителя
CSS именует набор свойств CSS. ПА, заявляющий о поддержке типа носителя по имени, обязан поддерживать все свойства, применимые к данному типу носителя.
Имена для типов носителя в CSS отражают целевое устройство, на которое соответствующие свойства оказывают действие. В следующем списке типов носителя CSS описания в скобках не являются нормативными. Они лишь дают представление о том, к каким устройствам относится данный тип носителя.
все
Для всех устройств.
звуковой Предполагается для использования в речевых синтезаторах. См. детали в разделе звуковые таблицы стилей.
брайль-устройство
Для брайль-устройств.брайль-принтер
Для страничных брайль-принтеров.
портативный
Для портативных устройств (обычно с маленьким экраном, монохромных, с ограниченной пропускной способностью).
печатный Предполагается для страничных непрозрачных материалов и для документов, просматриваемых на экране в режиме предварительного просмотра для печати. Информацию о вопросах форматирования, специфичных для страничных носителей, см. в разделе Страничные носители.
проектор
Предполагается для проецируемых презентаций, например, проекторов или печати на прозрачные носители. Информацию о вопросах форматирования, специфичных для страничных носителей, см. в разделе Страничные носители.
экран Прежде всего - для компьютерного цветного экрана.
tty
Для носителей, использующих решётку символов фиксированного размера, таких как телетайп, терминал или портативные устройства с ограниченными возможностями дисплея. Авторы не должны использовать пикселы с типом носителя "tty".
tv
Для устройств типа телевизора (низкое разрешение, цвет, ограниченная возможность прокрутки экрана, звуковые возможности).
Названия типов носителя нечувствительны к регистру.
Из-за быстрых изменений технологий, CSS2 не специфицирует определительный список типов носителя, которые могут быть значениями для @media.
Примечание.
Будущие версии CSS могут расширить этот список. Авторы не должны ссылаться на названия типов носителя, ещё не определённых в спецификации CSS.
Расстояния между буквами и словами: свойства 'letter-spacing' и 'word-spacing'
| Значение: | normal | <length> | inherit |
| Начальное: | normal |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует расстояние между символами текста.
Значения имеют следующий смысл:
normal
Нормальное расстояние для текущего шрифта. Это значение позволяет ПА изменять расстояние между символами при выравнивании и распределении текста. <length>
Обозначает межсимвольное пространство, дополнительное
к значению по умолчанию. Значения могут быть отрицательными, но могут иметься ограничения в конкретных реализациях. ПА могут не иметь возможности после этого возможности изменять межсимвольное пространство для распределения и выравнивания текста.
Алгоритмы межсимвольного пространства независимы от ПА. Межсимвольное пространство может также устанавливаться при выравнивании по формату (см. свойство 'text-align').
Пример(ы):
В этом примере пространство между символами в элементах BLOCKQUOTE увеличено на '0.1em'.
BLOCKQUOTE { letter-spacing: 0.1em }
В следующем примере ПАгенту не разрешено изменять межсимвольное пространство:
BLOCKQUOTE { letter-spacing: 0cm } /* То же, что '0' */
Если расстояние-результат между двумя символами отличается от расстояния по умолчанию, ПА не должны использовать лигатуры.
Соответствующие ПА
могут рассматривать значение свойства 'letter-spacing' как 'normal'.
| Значение: | normal | <length> | inherit |
| Начальное: | normal |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует расстояние между словами.
Значения имеют следующий смысл:
normal
Нормальное межсловное пространство, как определено текущим шрифтом и/или ПА. <length>
Это значение указывает межсловное пространство, дополняющее значение по умолчанию. Значения могут быть отрицательными, но могут существовать ограничения, в зависимости от конкретной реализацией.
Алгоритмы межсловного пространства зависят от ПА. Межсловное пространство устанавливается также при выравнивании по формату (см. свойство 'text-align').
Пример(ы):
Здесь пространство между словами в элементах H1 увеличено на '1em'.
H1 { word-spacing: 1em }
Соответствующие ПА
могут рассматривать значение свойство 'letter-spacing' как 'normal'.
Размер шрифта: свойства 'font-size' и 'font-size-adjust'
| Значение: | <absolute-size> | <relative-size> | <length> | <percentage> | inherit |
| Начальное: | medium |
| Применяется: | ко всем элементам |
| Наследуется: | да, вычисленное значение наследуется |
| Процентное: | ссылается на размер шрифта родительского элемента |
| Носитель: | визуальный |
Это свойство описывает размер шрифта, установленного в solid. Значения имеют следующий смысл:
<absolute-size>
Ключевое слово <absolute-size> ссылается на вход в таблице размеров шрифта, вычисленной и хранимой пользовательским агентом. Возможные значения:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
На экране компьютера между смежными индексами применяется масштаб 1.2: если шрифт 'medium' - 12pt, то шрифт 'large' будет 14.4pt. Другие носители могут требовать других значений масштаба. Таким образом, ПА должен учитывать качество и доступность шрифтов при обсчёте таблицы размеров. Таблица может отличаться для разных семейств шрифтов.
Примечание. В CSS1 масштаб между смежными индексами принимался в 1.5 и, по опыту пользователей, оказался слишком большим.
<relative-size>/относительный размер
Ключевое слово <relative-size> интерпретируется относительно таблицы размеров шрифта и размера шрифта родительского элемента. Возможные значения:
[ larger | smaller ]
Например, если родительский элемент имеет размер шрифта 'medium', значение 'larger' сделает размер шрифта текущего элемента 'large'. Если размер родительского элемента не вмещается в диапазон таблицы, ПА свободен в интерполяции значений таблицы или округлении до ближайшего. ПАгенту может потребоваться экстраполировать значения таблицы, если цифровое значение находится вне ключевых слов.
<length>
Значение length специфицирует абсолютный размер шрифта (т.е. независимый от таблицы шрифтов ПА). Негативные значения недопустимы. <percentage>
Процентное значение специфицирует абсолютный размер шрифта относительно размера шрифта родительского элемента. Использование процентных значений или значений в 'em' даёт более надёжные и каскадируемые таблицы стилей.
Текущее значение
данного свойства может отличаться от обсчитанного свойства
при наличии цифрового значения 'font-size-adjust' и недоступности некоторых размеров шрифта.
Дочерние элементы наследуют обсчитанное значение 'font-size' (в то же время, эффект 'font-size-adjust' может усложниться).
Пример(ы):
P { font-size: 12pt; } BLOCKQUOTE { font-size: larger } EM { font-size: 150% } EM { font-size: 1.5em }
'font-size-adjust'
| Значение: | <number> | none | inherit |
| Начальное: | none |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
(font size, разделённый на x-height). Чем выше значение аспекта, тем более вероятно, что шрифт меньшего размера будет разборчивым. В противоположность этому, шрифты с меньшим значением аспекта скорее окажутся неразборчивыми ниже порогового значения, чем шрифты с более высоким значением аспекта. Прямая замена шрифтов в связи с размером шрифта может привести к появлению нечитаемых символов.
Например, популярный шрифт Verdana имеет значение аспекта 0.58; если измерение размера шрифта Verdana - 100 единиц, то его x-height - 58 единиц. Для сравнения, Times New Roman имеет значение аспекта 0.46. Verdana, следовательно, имеет тенденцию остаться разборчивым при меньших размерах, чем Times New Roman. И наоборот, Verdana чаще окажется слишком большим при замещении шрифта Times New Roman.
Это свойство позволяет авторам специфицировать значение аспекта, сохраняющее x-height первого шрифта в подставляемом шрифте. Значения имеют следующий смысл:
none
Не сохраняет x-height шрифта.
<number>
Специфицирует значение аспекта. Число относится к значению аспекта первого шрифта. Значение масштаба доступных шрифтов обсчитывается в соответствии со следующей формулой:
y(a/a') = c
где:
y = 'font-size' первого шрифта a' = значение аспекта доступного шрифта c = 'font-size' для применения к доступному шрифту
Пример(ы):
Например, если 14px Verdana (со значением аспекта 0.58) окажется недоступным, а доступный шрифта имеет значение аспекта 0.46, font-size замещающего будет 14 * (0.58/0.46) = 17.65px.
Уточнение размера шрифта имеет место при обсчёте текущего значения 'font-size'. Поскольку наследование базируется на обсчитанном значении, дочерние элементы будут наследовать неуточнённые значения.
Первый рисунок показывает различные типы шрифтов, растрированные в обычный размер (11pt. от 72 ppi), вместе с их значениями аспекта. Обратите внимание, что шрифты с большим значением аспекта оказываются больше, чем шрифты с низким значением аспекта. Шрифты со слишком низким значением аспекта оказываются нечитаемыми в данных размерах.

Следующий рисунок показывает результат 'font-size-adjust', где Verdana берётся как "первый шрифт", и результат применения масштаба. После применения, размеры шрифтов почти линеарны, хотя текущие (em) размеры варьируются более чем на 100%. Обратите внимание, что 'font-size-adjust' стремится также стабилизировать горизонтальное измерение строк.

Размер страницы: свойство 'size'
| Значение: | <length>{1,2} | auto | portrait | landscape | inherit |
| Начальное: | auto |
| Применяется: | к контексту страницы |
| Наследуется: | N/A |
| Процентное: | N/A |
| Носитель: | визуальный, страничный |
Это свойство специфицирует размер и ориентацию страничного бокса.
Размер страничного бокса может быть или "absolute/абсолютным" (фиксированный размер), или "relative/относительным" (масштабируемым, т.е. соответствующим имеющимся размерам листа). Относительные страничные боксы позволяют ПА масштабировать документ и оптимально использовать целевые размеры.
Три значения свойства 'size'
создают относительный страничный бокс:
auto
Страничный бокс будет установлен в соответствии с размерами и ориентацией целевого листа.
landscape
Переопределяет целевую ориентацию. Страничный бокс будет тех же размеров, что и целевой, и по горизонтали будут расположены длинные стороны.
portrait
Переопределяет целевую ориентацию. Страничный бокс будет тех же размеров, что и целевой, и по горизонтали будут расположены короткие стороны.
Пример(ы):
Здесь внешний край страничного бокса будет выровнен с целевым. Процентные значения свойства 'margin' - относительны к целевым размерам, поэтому, если целевые размеры - 21.0см x 29.7см (т.е. A4), поля будут 2.10см и 2.97см.
@page { size: auto; /* auto это начальное значение */ margin: 10%; }
Измеряемые значения свойства 'size'
создают абсолютный страничный бокс. Если специфицировано только одно значение, оно устанавливает и ширину, и высоту страничного бокса (т.е. квадратный бокс). Поскольку страничный бокс является начальным содержащим блоком, процентные значения для свойства 'size' не допускаются.
Пример(ы):
@page { size: 8.5in 11in; /* ширина - высота */ }
В этом примере устанавливаются: ширина страничного бокса - 8.5 дюймов и высота - 11 дюймов. Такой страничный бокс требует размеров целевого листа 8.5"x11" или больше.
ПА могут позволять пользователям контролировать перенос страничного бокса на лист (например, поворачивать абсолютный страничный бокс при печати).
Размеры
Размеры имеют отношение к горизонтальным и вертикальным измерениям.
Формат значения размера (обозначаемого в этой спецификации <length>) - это необязательный символ знака ('+' или '-', с '+' по умолчанию), после которого сразу идёт <number> (с или без десятичной точки), после которого сразу идёт идентификатор единиц измерения (например, px, deg и т.п.). После размера '0' единицы измерения не обязательны.
Некоторые свойства допускают негативные значения размеров, но это может усложнять модель форматирования и могут иметься ограничения, обусловленные конкретной реализацией. Если негативное значение размера не поддерживается, оно должно быть конвертировано до ближайшего поддерживаемого значения.
Есть два типа единиц измерения: относительные и абсолютные. Относительные размеры
специфицируют значение размера относительно какого-либо исходного свойства размера. Таблицы стилей, использующие относительные единицы измерения, легче масштабируются при переносе на различные носители (например, с дисплея компьютера на лазерный принтер).
Относительными единицами измерения являются:
em: 'font-size' соответствующего шрифта; ex: 'x-height' соответствующего шрифта; px: пикселы, относительно устройства просмотра.
Пример(ы):
H1 { margin: 0.5em } /* em */ H1 { margin: 1ex } /* ex */ P { font-size: 12px } /* px */
Единицы измерения 'em' эквивалентны вычисленному значению свойства 'font-size' того элемента, в котором оно используется. Исключением является тот случай, когда 'em' появляется в самом значении свойства 'font-size', тогда оно относится к размеру шрифта родительского элемента. Может использоваться для вертикального или горизонтального измерения. (Эта единица измерения иногда называется quad-width/квад-ширина в типографском тексте.)
Единицы 'ex' определяются 'x-height' шрифта. x-height называется так, потому что она часто равна высоте "x" нижнего регистра. Однако 'ex' определены даже для тех шрифтов, которые не содержат "x".
Пример(ы):
Правило:
H1 { line-height: 1.2em }
означает, что высота строки элементов H1 будет на 20% больше, чем размер шрифта элементов H1. С другой стороны:
H1 { font-size: 1.2em }
означает, что размер шрифта элементов H1 будет на 20% больше, чем размер шрифта, наследуемый из элементов H1.
Если они специфицированы для корня дерева документа (например, "HTML" в HTML), 'em' и 'ex' относятся к начальному значению свойства.
Пикселы относительны к разрешению устройства просмотра, т.е. чаще всего - дисплея компьютера. Если плотность пикселов выводного устройства сильно отличается от плотности типичного компьютерного дисплея, ПА должен перемасштабировать пикселные значения. Рекомендуется, чтобы пиксел в качестве точки отсчёта
был визуальным углом одного пиксела на устройстве с плотностью пикселов 90dpi на расстоянии вытянутой руки от читателя. При нормальной длине руки 28 дюймов визуальный угол будет примерно 0.0227 градусов.
При чтении с расстояния вытянутой руки 1px соответствует примерно 0.28 мм (1/90 дюйма). При печати на лазерном принтере, рассчитанном на чтение с несколько меньшего расстояния, чем вытянутая рука, (55 см, 21 дюймов), 1px составляет около 0.21 мм. На принтере с разрешением 300 точек на дюйм (dpi) это можно округлить до 3 точек (0.25 мм); на принтере с 600 dpi это можно округлить до 5 точек.
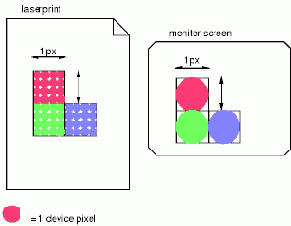
Два нижеследующих изображения иллюстрируют эффект при просмотре размера пиксела с расстояния и эффект разрешения устройства. На первом рисунке расстояние чтения 71 см (28 дюймов) даёт пиксел 0.28 мм, а с расстояния 3.5 м (12 футов) требуется пиксел 1.4 мм.
На втором рисунке область 1px на 1px закрывается одной точкой устройства с низким разрешением (экран компьютера), и та же самая область покрывается 16-ю точками на устройстве с высоким разрешением (как лазерный принтер 400 dpi).

Дочерние элементы не наследуют относительные значения, специфицированные для из родителя; они (обычно) наследуют вычисленные значения.
Пример(ы):
В следующих правилах вычисленное значение 'text-indent' элементов H1 будет 36pt, а не 45pt, если H1 является дочерним относительно элемента BODY:BODY { font-size: 12pt; text-indent: 3em; /* т.е. 36pt */ } H1 { font-size: 15pt }
Абсолютные единицы измерения используются только тогда, когда известны физические свойства выводного устройства.
Абсолютными значениями являются:
in: inches/дюймы -- 1 дюйм равен 2.54 сантиметра. cm: сантиметры mm: миллиметры pt: points/пункты - пункт, используемый в CSS2, равен 1/72 дюйма. pc: picas/пики -- 1 пика равна 12 пунктам.
Пример(ы):
H1 { margin: 0.5in } /* дюймы */ H2 { line-height: 3cm } /* сантиметры */ H3 { word-spacing: 4mm } /* миллиметры */ H4 { font-size: 12pt } /* пункты */ H4 { font-size: 1pc } /* пики */
В тех случаях, когда специфицированные размеры не могут поддерживаться, ПА обязаны давать значение, приближённое к реальному.
Размеры бокса
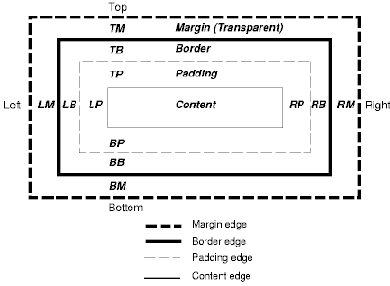
Каждый бокс имеет область содержимого (например, текст, изображение и т.п.) и необязательное окружение - области заполнения, рамки и поля; размер каждой области специфицируется свойствами, определёнными ниже. На диаграмме показано соотношение этих областей и терминология, используемая для ссылок на разные участки поля/margin, рамки/border и заполнения/padding:

Поле, рамка и заполнение могут быть разорваны в левом, правом, верхнем или нижнем сегментах (например, на диаграмме, "LM" в левом поле, "RP" в правом заполнении, "TB" в верху рамки и т.д.).
Периметр каждой из четырёх областей (содержимого, заполнения, рамки и поля) называется "край", соответственно - каждый бокс имеет четыре края:
content edge/край содержимого или inner edge/внутренний край
Край содержимого окружает отображаемое содержимое. padding edge/край заполнения
Окружает заполнение бокса. Если заполнение имеет ширину 0, край заполнения - это то же, что и край содержимого. Край заполнения бокса определяет края содержащего блока, установленного боксом. border edge/край рамки
Окружает рамку бокса. Если рамка имеет ширину 0, то край рамки - это то же, что и край заполнения. margin edge/край поля или outer edge/внешний край
Окружает поле бокса. Если поле имеет ширину 0, то край поля - тот же, что и край рамки.
Каждый край может быть разорван слева, справа, вверху и внизу.
Размеры области содержимого бокса - ширина содержимого
и высота содержимого
- зависят от нескольких факторов: имеет ли элемент, генерирующий бокс, установленные свойства 'width'
или 'height', содержит ли бокс текст или другие боксы, является ли бокс таблицей и т.д. Ширина и высота бокса обсуждаются в главе
некоторые детали модели визуального форматирования.
Ширина бокса
выводится как сумма левого и правого поля, рамки, заполнения и ширины содержимого. Высота выводится как сумма верхнего и нижнего поля, рамки, заполнения и высоты содержимого.
Стиль фона различных областей бокса определяется так:
Область содержимого: свойство 'background' генерирующего элемента. Область заполнения: свойство 'background' генерирующего элемента. Область рамки:
свойства рамки генерирующего элемента. Область поля: поля всегда прозрачны.
Размещение страничных боксов, не помещающихся на листе
Если страничный бокс не вмещается в размеры целевого листа, ПА может:
Повернуть страничный бокс на 90°, если это поможет разместить его. Масштабировать бокс, чтобы вместить в целевые размеры.
ПА должен запрашивать у пользователя подтверждение на эти операции.
Разрешение конфликтов рамок
В модели сжимающихся рамок, рамки каждого края каждой ячейки могут быть специфицированы свойствами рамки различных элементов, находящихся у этого края (ячеек, рядов, групп рядов, столбцов, групп столбцов и самой таблицы), и эти рамки могут различаться по ширине, стилю и цвету. Основным правилом является то, что у каждого края выбирается самая "примечательная" рамка, за исключением тех случаев, когда появление стиля 'hidden' безусловно отключает вывод рамки.
Следующие правила определяют, какой стиль рамки "побеждает" в случае конфликта:
Рамки с 'border-style' - 'hidden' имеют преимущество перед всеми другими конфликтующими рамками. Любая рамка с этим значением подавляет все рамки в этом месте.
Рамки со стилем 'none' имеют самый низкий приоритет. Только если свойства рамки всех элементов, встречающихся у данного края, - 'none', тогда рамка будет отсутствовать (но заметьте, что 'none' - это значение по умолчанию для стиля рамки).
Если ни один из стилей не 'hidden' и минимум один из них - не 'none', тогда узкие рамки отбрасываются в пользу более широких. Если несколько рамок имеют одну 'border-width', тогда стили имеют приоритет в следующем порядке: 'double', 'solid', 'dashed', 'dotted', 'ridge', 'outset', 'groove' и, самый низший, 'inset'.
Если стили рамок отличаются только цветом, тогда стиль, установленный в ячейке имеет преимущество перед стилем ряда, который имеет преимущество перед стилем группы рядов, столбца, группы столбцов и, наконец, таблицы.
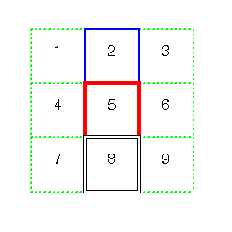
Пример(ы):
Следующий пример иллюстрирует приложение с такими правилами приоритета. Данная таблица стилей:
TABLE { border-collapse: collapse; border: 5px solid yellow; } *#col1 { border: 3px solid black; } TD { border: 1px solid red; padding: 1em; } TD.solid-blue { border: 5px dashed blue; } TD.solid-green { border: 5px solid green; }
с этим HTML:
<P> <TABLE> <COL id="col1"><COL id="col2"><COL id="col3"> <TR id="row1"> <TD> 1 <TD> 2 <TD> 3 </TR> <TR id="row2"> <TD> 4 <TD class="solid-blue"> 5 <TD class="solid-green"> 6 </TR> <TR id="row3"> <TD> 7 <TD> 8 <TD> 9 </TR> <TR id="row4"> <TD> 10 <TD> 11 <TD> 12 </TR> <TR id="row5"> <TD> 13 <TD> 14 <TD> 15 </TR> </TABLE>
даст в результате что-либо подобное:

Пример таблицы со сжимающимися рамками.
Пример(ы):
В следующем примере показана таблица с горизонтальными линиями между рядами. Верх рамки таблицы установлен в 'hidden', чтобы подавить верхний край рамки первого ряда. Это - выполнение атрибута "rules" HTML 4.0 (rules="rows").
TABLE[rules=rows] TR { border-top: solid } TABLE[rules=rows] { border-collapse: collapse; border-top: hidden }

Таблица с горизонтальными линиями между рядами.
В этом случае того же эффекта можно достичь без установки рамки 'hidden' в TABLE: путём адресации первого ряда отдельно. Какой метод предпочесть - дело вкуса.
TR:first-child { border-top: none } TR { border-top: solid }
Пример(ы):
Вот другой пример скрытых сжимающихся рамок:

Таблица с двумя пропущенными внутренними рамками.
HTML-источник:
<TABLE style="border-collapse: collapse; border: solid;"> <TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD> <TD style="border: solid">bar</TD></TR> <TR><TD style="border: none">foo</TD> <TD style="border: solid">bar</TD></TR> </TABLE>
Разрывы перед/после элементов: 'page-break-before', 'page-break-after', 'page-break-inside'
| Значение: | auto | always | avoid | left | right | inherit |
| Начальное: | auto |
| Применяется: | к элементам уровня блока |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный, страничный |
| Значение: | auto | always | avoid | left | right | inherit |
| Начальное: | auto |
| Применяется: | к элементам уровня блока |
| Наследуется: | нет |
| Процентное: | N/A |
| Media: | визуальный, страничный |
| Значение: | avoid | auto | inherit |
| Начальное: | auto |
| Применяется: | к элементам уровня блока |
| Наследуется: | да |
| Процентное: | N/A |
| Media: | визуальный, страничный |
Значения этих свойств имеют следующий смысл:
auto
Ни форсирует, ни запрещает разрыв страницы перед (после, внутри) генерируемого бокса. always
Всегда форсирует разрыв страницы перед (после, внутри) генерируемого бокса.
avoid
Исключает разрыв страницы перед (после, внутри) генерируемого бокса. left
Форсирует один или два разрыва страницы перед (после, внутри) генерируемого бокса, так что следующая страница форматируется как левая страница.
right
Форсирует один или два разрыва страницы перед (после, внутри) генерируемого бокса, так что следующая страница форматируется как правая страница.
Потенциально размещение разрыва страницы находится под влиянием свойства 'page-break-inside'
родительского элемента, свойства 'page-break-after' предыдущего элемента и свойства 'page-break-before' последующего элемента. Если эти свойства имеют значения, отличные от 'auto', то значения 'always', 'left' и 'right' получают преимущество перед 'avoid'.
См. в разделе о допустимых разрывах страниц
точные правила того, как эти свойства могут форсировать или подавлять разрыв страницы.
Разрывы страниц
В данном разделе разъясняется форматирование страниц в CSS2. Пять свойств указывают, где ПА может или должен разрывать страницы и на какой странице (левой или правой) должно выводиться последующее содержимое. Каждый разрыв страницы заканчивает вывод в текущем страничном боксе и вызывает размещение оставшихся частей дерева документа в новом страничном боксе.
Разрывы внутри элементов: 'orphans', 'widows'
| Значение: | <integer> | inherit |
| Начальное: | 2 |
| Применяется: | к элементам уровня блока |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный, страничный |
| Значение: | <integer> | inherit |
| Начальное: | 2 |
| Применяется: | к элементам уровня блока |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный, страничный |
Свойство 'orphans'
специфицирует минимальное количество строк параграфа, которые должны оставаться внизу страницы. Свойство 'widows' специфицирует минимальное количество строк параграфа, которые должны оставаться вверху страницы. Примеры того, как они используются для управления разрывами страниц, даны ниже.
Информацию о форматировании параграфов см. в разделе Строчные боксы.
Реальные значения
Вычисленное значение в принципе готово для использования, но ПА могут не иметь возможности использовать такое значение в имеющемся окружении. Например, ПА могут иметь возможность представлять рамки лишь размером в целое число пикселов и, следовательно, должны сделать приближение до вычисленной ширины. Реальное значение - это вычисленное значение после выполнения некоторого приближения.
Эта спецификация определяет Каскадные таблицы
Эта спецификация определяет Каскадные таблицы Стилей, уровень 2 (CSS2). CSS2 - это язык таблиц стилей, позволяющий авторам и пользователям подключать стили (например, шрифты, пробелы и звуковые сигналы) в структурированные документы (например, документы HTML и приложения XML). CSS2 упрощает создание и обслуживание Web-сайта путём разделения структуры и стиля представления документов.
CSS2 построен на основе CSS1 (см. [CSS1]), и, с очень небольшими исключениями, все таблицы стилей CSS1 остаются действующими в CSS2. CSS2 поддерживает таблицы для конкретных носителей, так что авторы могут создавать представление своих документов для визуальных браузеров, звуковых устройств, принтеров, брайль-устройств, ручных портативных устройств и т.д. Данная спецификация поддерживает также позиционирование содержимого, загружаемые шрифты, отображение таблиц, возможности интернационализации, автоматические счётчики и нумерацию и некоторые свойства, относящиеся к пользовательскому интерфейсу.
Sans-serif
Глифы шрифтов sans-serif, в терминах CSS, имеют закруглённые ровные окончания - без засечек и каких-либо других орнаментаций. Шрифты Sans-serif обычно пропорциональны. Они часто имеют отклонения между тонкими и толстыми закруглениями, сравнимые со шрифтами семейства 'serif'. CSS использует термин 'sans-serif' для применения со шрифтом любого письма, хотя для некоторых видов письма могут применяться другие наименования, как Gothic (японский), Kai (китайский) или Pathang (корейский). Любой шрифт, описанный таким образом, может использоваться для представления общего семейства 'sans-serif'.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские | Arial Hebrew, MS Tahoma |
| Японские | Shin Go, Heisei Kaku Gothic W5 |
| Арабские | MS Tahoma |
Счётчики
Счётчики обозначаются идентификаторами (см. свойства 'counter-increment' и 'counter-reset'). Чтобы обратиться к значению счётчика, используется обозначение 'counter(<identifier>)' или 'counter(<identifier>, <list-style-type>)'. Стиль по умолчанию - 'decimal'.
Чтобы обратиться к последовательности вложенных счётчиков с одним именем, обозначение будет: 'counters(<identifier>, <string>)' или 'counters(<identifier>, <string>, <list-style-type>)'. См. "Вложенные счётчики и область видимости" в главе о генерируемом содержимом.
В CSS2 к значениям счётчиков можно обратиться только из свойства 'content'. Заметьте, что 'none', это возможный <list-style-type>: 'counter(x, none)' рассматривается как пустая строка.
Пример(ы):
Вот таблица стилей, нумерующая параграфы (P) для каждой главы (H1). Параграфы нумеруются римскими цифрами с последующими точкой и пробелом:
P {counter-increment: par-num} H1 {counter-reset: par-num} P:before {content: counter(par-num, upper-roman) ". "}
Счётчики вне области видимости какого-либо 'counter-reset', считаются сброшенными в 0 в 'counter-reset' корневого элемента.
Счётчики в элементах с 'display: none'
Элемент, который не отображается ('display' установлено в 'none'), не может установить или сбросить счётчик.
Пример(ы):
С помощью следующей таблицы стилей элементы H2 с классом "secret" не увеличивают 'count2'.
H2.secret {counter-increment: count2; display: none}
В то же время, элементы с 'visibility', установленной в 'hidden', увеличивают счётчики.
Селекторы
Содержание
5.1 Блоки символов для подстановки
5.2 Синтаксис селектора
5.2.1 Группирование
5.3 Универсальный селектор
5.4 Селекторы типа
5.5 Селекторы потомков
5.6 Селекторы дочерних элементов
5.7 Смежные селекторы родственники
5.8 Селекторы атрибутов
5.8.1 Совпадение атрибутов и их значений
5.8.2 Значения по умолчанию для атрибутов в ОТД
5.8.3 Селекторы класса
5.9 Селекторы ID
5.10 Псевдоэлементы и псевдоклассы
5.11 Псевдоклассы
5.11.1 Псевдокласс :first-child
5.11.2 Псевдоклассы гиперссылки :link и :visited
5.11.3 Динамические псевдоклассы :hover, :active и :focus
5.11.4 Псевдокласс языка :lang
5.12 Псевдоэлементы
5.12.1 Псевдоэлемент :first-line
5.12.2 Псевдоэлемент :first-letter
5.12.3 Псевдоэлементы :before и :after
Селекторы атрибутов
CSS2 позволяет авторам специфицировать правила, которые определяют совпадение атрибутов, определённых в документе-источнике.
Селекторы дочерних элементов
Селектор дочерних элементов совпадает, если элемент является дочерним относительно другого элемента. Селектор дочерних элементов состоит из двух или более селекторов, разделённых символом ">".
Пример(ы):
Это правило устанавливает стиль всех элементов P, являющихся дочерними относительно BODY:
BODY > P { line-height: 1.3 }
Пример(ы):
Здесь сочетаются селекторы потомков и селекторы дочерних элементов:
DIV OL>LI P
Здесь селектор совпадает с элементом P, являющимся потомком LI; элемент LI обязан быть дочерним относительно элемента OL; элемент OL обязан быть потомком DIV.
Обратите внимание, что необязательные пробелы вокруг комбинатора ">" опущены.
Информацию о выборе первого дочернего элемента данного элемента см. ниже в разделе о псевдоклассе :first-child.
Селекторы ID
Языки документов могут содержать атрибуты, которые объявлены как имеющие тип ID. Особенностью атрибутов типа ID является то, что они могут иметь одно значение; независимо от языка документа, атрибут ID может использоваться для уникальной идентификации элемента. В HTML все атрибуты ID именуются "id"; приложения XML могут именовать атрибуты ID по-разному, но с применением одинаковых ограничений.
Атрибут ID языка документа позволяет авторам назначать идентификатор объекту элемента в дереве документа. В CSS ID-селекторы совпадают с объектом элемента на базе идентификатора. ID-селектор CSS содержит "#" непосредственно перед значением ID.
Пример(ы):
Следующий ID-селектор совпадает с элементом H1, чей атрибут ID имеет значение "chapter1":
H1#chapter1 { text-align: center }
В следующем пример правило таблицы стилей устанавливает совпадение элементом, чьё значение ID - "z98y". Правило, таким образом, совпадает для элемента P:
<HEAD> <TITLE>Match P</TITLE> <STYLE type="text/css"> *#z98y { letter-spacing: 0.3em } </STYLE> </HEAD> <BODY> <P id=z98y>Wide text</P> </BODY>
В следующем пример, однако, правило стиля совпадает только с тем элементом H1, который имеет значение ID - "z98y". Правило в этом примере не совпадает с элементом P:
<HEAD> <TITLE>Match H1 only</TITLE> <STYLE type="text/css"> H1#z98y { letter-spacing: 0.5em } </STYLE> </HEAD> <BODY> <P id=z98y>Wide text</P> </BODY>
ID-селекторы имеют более высокий приоритет, чем селекторы атрибутов. Например, в HTML селектор #p123 более специфичен, чем [ID=p123], в терминах каскада.
Примечание. В XML 1.0 [XML10]
информация о том, какой атрибут содержит ID-ы элемента, находится в ОТД. При разборе XML, ПА не всегда читают ОТД и поэтому могут не знать, какой ID у элемента. Если дизайнер таблицы стилей знает или предполагает, что это именно данный случай, он должен использовать нормальные селекторы атрибутов: [name=p371] вместо #p371. Однако каскадный порядок нормальных селекторов атрибутов отличается от ID-селекторов. Может понадобиться добавить приоритет "!important" в объявления: [name=p371] {color: red ! important}. Конечно, элементы в документах XML 1.без ОТД не имеют ID-ов вообще.