Селекторы класса
В таблицах стилей, используемых в HTML, авторы могут употреблять точку (.) как альтернативу "~=" при совпадении с атрибутом "class". Таким образом, в HTML "DIV.value" и "DIV[class~=value]" имеют одно значение. Значение атрибута обязано следовать сразу за ".".
Пример(ы):
Мы можем назначить стилевую информацию всем элементам class~="pastoral"
следующим образом:
*.pastoral { color: green } /* все элементы с class~=pastoral */
или просто
.pastoral { color: green } /* все элементы с class~=pastoral */
Следующее - назначает стиль только элементам H1 с class~="pastoral":
H1.pastoral { color: green } /* элементы H1 с class~=pastoral */
При назначении эти правил первое вхождение H1 ниже не имеет зелёного цвета текста, а второе - имеет:
<H1>Not green</H1> <H1 class="pastoral">Very green</H1>
Чтобы совпасть с поднабором значений "class", каждое значение обязано иметь предшествующую ".".
Пример(ы):
Следующее правило совпадает с любым элементом P, чей атрибут "class" сопоставлен списку разделённых пробелами значений "pastoral" и "marine":
P.pastoral.marine { color: green }
Правило совпадает, если class="pastoral blue aqua marine", но не совпадает class="pastoral blue".
Примечание. CSS даёт такую мощь атрибуту "class", что авторы могут создавать свои собственные "языки документа" на базе элементов с почти не ассоциированным представлением (таких как DIV и SPAN в HTML) и назначать стилевую информацию через атрибут "class". Авторам следует избегать такой практики, поскольку структурные элементы языка документа часто имеют распознаваемые и принимаемые значения, а классы, определённые авторами - не могут.
Селекторы потомков
Авторам может понадобиться, чтобы селекторы совпадали с элементом, который является потомком другого элемента в дереве документа (например, "Совпадать с теми элементами EM, которые содержаться в элементе H1"). Селекторы потомков выражают следующие взаимоотношения в патэрн. Селектор потомков состоит из двух или более селекторов, разделённых пробелами. Селектор потомков "A B" совпадает, если элемент B является произвольным потомком некоторого элемента-предка A.
Пример(ы):
Рассмотрим следующие правила:
H1 { color: red } EM { color: red }
Хотя смысл этих правил в том, чтобы выделять текст путём изменения его цвета, в следующем случае эффект не будет достигнут:
<H1>This headline is <EM>very</EM> important</H1>
В этом случае мы дополняем предыдущие правила правилом, которое устанавливает голубой цвет текста, если EM появляется где-либо внутри H1:
H1 { color: red } EM { color: red } H1 EM { color: blue }
Третье правило совпадёт с элементом EM в следующем фрагменте:
<H1>This <SPAN class="myclass">headline is <EM>very</EM> important</SPAN></H1>
Пример(ы):
Следующий селектор:
DIV * P
совпадает с элементом P, который является внуком, или позднейшим потомком, элемента DIV. Обратите внимание на пробелы с каждой стороны от "*".
Пример(ы):
Селектор в следующем правиле, сочетающий селекторы потомка и атрибута, совпадает с любым элементом, имеющим (1) установленный атрибут "href" и (2) находящимся внутри P, который сам находится внутри DIV:
DIV P *[href]
Селекторы столбцов
Ячейки таблиц могут принадлежать к двум контекстам: рядам и столбцам. Однако в документе-источнике ячейки являются потомками рядов и никогда - столбцов. Несмотря на это, некоторые аспекты ячеек могут вводиться установкой свойств столбцов.
Следующие свойства применяются к элементам столбцов и групп столбцов:
'border'
Различные свойства рамки применяются к столбцам только тогда, когда 'border-collapse' в элементе таблицы установлен в 'collapse'. В таком случае, рамки, установленные для столбца и группы столбцов, являются источником алгоритма разрешения конфликтов, который выбирает стили рамки для каждого края ячейки.
'background'
Свойства фона устанавливают фон для ячеек в столбце, но только если и ячейка, и ряд имеют прозрачный фон. См. Слои и прозрачность таблицы.
'width'
Свойство 'width' задаёт минимальную ширину столбца.
'visibility'
Если 'visibility' столбца установлено в 'collapse', ни одна из ячеек столбца не отображается, и ячейки, захватывающие другие столбцы, усекаются. В дополнение к этому, ширина таблицы уменьшается до ширины столбца, содержащегося в ней. См. ниже Динамические эффекты. Другие значения 'visibility' не оказывают никакого действия.
Пример(ы):
Вот примеры некоторых правил таблиц стилей, устанавливающих свойства столбцов.
Первые два правила вместе выполняют атрибут "rules" HTML 4.0 со значением "cols". Третье правило делает столбец "totals" голубым, а последние два правила показывают, как установить для столбца фиксированный размер, используя фиксированный алгоритм вывода.
COL { border-style: none solid } TABLE { border-style: hidden } COL.totals { background: blue } TABLE { table-layout: fixed } COL.totals { width: 5em }
Селекторы типа
Селектор типа совпадает с именем типа элемента языка документа. Селектор типа совпадает с каждым вхождением типа элемента в дереве документа.
Пример(ы):
Следующее правило совпадает со всеми элементами H1 в дереве документа:
H1 { font-family: sans-serif }
Семейство шрифтов: свойство 'font-family'
| Значение: | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| Начальное: | зависит от ПА |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует приоритетный список имён семейств шрифтов и/или названий родовых семейств. Для решения проблем отсутствия в одном конкретном шрифте глифов для отображения всех символов документа или недоступности конкретных шрифтов в конкретной системе, данное свойство позволяет авторам специфицировать список шрифтов одного и того же стиля и размера, которые (шрифты) рассматриваются последовательно, чтобы определить, содержат ли они глиф конкретного символа. Это называется набор шрифтов.
Пример(ы):
Например, для отображения текста, содержащего смесь английских и математических символов, может потребоваться набор из двух шрифтов: один с латинскими символами и цифрами, другой - с математическими символами. Вот пример набора шрифтов, подходящих для отображения текста, содержащего латинские, японские и математические символы:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
Латинские символы будут взяты из шрифта "Baskerville", японские глифы - из "Heisi Mincho W3", а глифы математических символов - из "Symbol". Все другие будут браться из общего семейства шрифтов 'serif'.
Общие семейства шрифтов используются, если один или более шрифтов из набора шрифтов недоступны. Хотя во многих шрифтах есть глиф "отсутствующий символ", обычно это пустой квадрат, он как правило не выводится, если только это не последний шрифт набора шрифтов.
Есть два типа имён семейств шрифтов:
<family-name>/Имя семейства
Имя семейства шрифтов по выбору. В предыдущем примере "Baskerville", "Heisi Mincho W3" и "Symbol" являются семействами шрифтов. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел. <generic-family>/Родовое (общее) семейство
Определены следующие родовые семейства: 'serif', 'sans-serif', 'cursive', 'fantasy' и 'monospace'. См. описание этих семейств в разделе родовые семейства шрифтов. Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Авторам рекомендуется предлагать родовое семейство шрифтов в качестве последней альтернативы, для надёжности.
Например: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Font test</TITLE> <STYLE type="text/css"> BODY { font-family: "new century schoolbook", serif } </STYLE> </HEAD> <BODY> <H1 style="font-family: 'My own font', fantasy">Test</H1> <P>What's up, Doc? </BODY> </HTML>
Пример(ы):
Обогащённый синтаксис выбора в CSS2 можно использовать для создания печати, чувствительной к языку. Например, некоторые китайские и японские символы унифицированы для того, чтобы использовать одну и ту же точку кода в Unicode, хотя абстрактные глифы - разные в этих двух языках. *:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif } *:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
Здесь выбирается любой элемент соответствующего языка - японского или традиционного китайского - и запрашивается соответствующий шрифт.
Serif
Глифы шрифтов serif, в терминах CSS, имеют изгибы на концах, зауженные концы или засечки на концах (включая выгнутые засечки). Шрифты Serif обычно пропорциональны. Они обычно отображают бoльшие отличия между тонкими и толстыми штрихами, нежели шрифты общего семейства 'sans-serif'. CSS использует термин 'serif' для применения со шрифтом любого письма, хотя для некоторых видов письма могут применяться другие наименования, как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, описанный таким образом, может использоваться для представления общего семейства 'serif'.
Вот примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие | Bitstream Cyberbit |
| Кириллические | Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst |
| Еврейские | New Peninim, Raanana, Bitstream Cyberbit |
| Японские | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские | Bitstream Cyberbit |
| Шрифты Чероки | Lo Cicero Cherokee |
Схемы позиционирования
В CSS2 бокс может находиться в разных слоях в соответствии со схемами позиционирования:
Normal flow/Нормальное расположение. В CSS2 нормальное расположение включает форматирование блока для боксов блока, инлайн-форматирование
для инлайн-боксов, относительное позиционирование
боксов блока или инлайн и позиционирование compact и run-in боксов. Floats/Поплавки. В модели поплавка бокс сначала накладывается в соответствии с нормальным расположением, затем изымается из расположения и сдвигается влево или вправо, насколько возможно. Содержимое может обтекать по стороне "всплывания" поплавка. Абсолютное позиционирование. В модели абсолютного позиционирования бокс удаляется из нормального расположения полностью (это не действует на последующие родственные элементы) и получает позиционирование относительно содержащего блока.
Примечание.
Схемы позиционирования CSS2 помогают авторам сделать документы более доступными, позволяя избегать трюков разметки (например, невидимых изображений), используемых для создания эффектов отображения.
Ширина глифов
Это список значений ширины на дизайн-решётке для глифов, соответствующих каждому символу. Список упорядочен по кодовым точкам ISO10646. Значения ширины не могут быть специфицированы, если более чем один глиф отображает один и тот же символ или если имеются мандатные лигатуры.
Ширина горизонтальной основы
Относится к доминантной основе шрифта. Может быть два или более значений разработанной при дизайне ширины. Например, главная вертикальная основа римских символов будет отличаться от тонкой основы "M" и "N" с засечками, плюс ещё могут быть разные значения ширины для символов нижнего и верхнего регистров в одном шрифте. Также, из-за дизайна или по ошибке, все основы могут иметь слегка отличающиеся значения ширины.
Ширина рамки: 'border-top-width'
Свойства ширины рамки специфицируют ширину области рамки. Свойства, определённые в этом разделе, относятся к типу значений <border-width>, который может устанавливаться в:
thin
Тонкая рамка. medium
Средняя рамка. thick
Толстая рамка. <length>
Толщина рамки имеет точное значение. Это значение не может быть негативным.
Интерпретация первых трёх значений зависит от ПА. Следующие соотношения, однако, обязаны выдерживаться:
'thin' <='medium' <= 'thick'.
К тому же эти значения ширины обязаны быть константными в пределах документа.
'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'
| Значение: | <border-width> | inherit |
| Начальное: | medium |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Эти свойства устанавливают верхнюю, правую, нижнюю и левую линии рамки для бокса.
| Значение: | <border-width>{1,4} | inherit |
| Начальное: | см. индивидуальные свойства |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Это сокращённое свойство для установки 'border-top-width', 'border-right-width', 'border-bottom-width'
и 'border-left-width' в одном месте в таблице стилей.
Если имеется одно значение, то оно применяется ко всем сторонам. Если дано два значения, верхняя и нижняя линии рамки устанавливаются в первое, а правая и левая линии рамки - во второе значение. Если дано три значения, верхняя линия рамки устанавливается в первое, левая и правая - во второе, а нижняя линия рамки - в третье значение. Если задано четыре значения, они применяются к верхней, правой, нижней и левой линиям рамки соответственно.
Пример(ы):
Комментарии в данном примере поясняют результаты установки ширины верхней, правой, нижней и левой линий рамки:
H1 { border-width: thin } /* thin thin thin thin */ H1 { border-width: thin thick } /* thin thick thin thick */ H1 { border-width: thin thick medium } /* thin thick medium thick */
Ширина содержимого: свойство 'width'
| Значение: | <length> | <percentage> | auto | inherit |
| Начальное: | auto |
| Применяется: | ко всем элементам, кроме незамещаемых инлайн-элементов, рядов таблиц и групп рядов |
| Наследуется: | нет |
| Процентное: | относительно ширины содержащего блока |
| Носитель: | визуальный |
Это свойство специфицирует ширину содержимого
боксов, генерируемых элементами уровня блока и замещаемыми
элементами.
Это свойство не применяется к незамещаемым элементам инлайн-уровня. Ширина боксов незамещаемых инлайн-элементов, это ширина отображаемого внутри них содержимого (до любого относительного смещения дочерних элементов). Напоминаем, что инлайн-боксы всплывают внутри строчных боксов. Ширина строчных боксов задаётся их содержащим блоком, Но может быть уменьшена при наличии поплавков.
Ширина бокса замещаемого элемента является внутренней и может масштабироваться ПА, если значение этого свойства отличается от 'auto'.
Значения имеют следующий смысл:
<length>
Специфицирует фиксированную ширину. <percentage>
Специфицирует ширину в процентах. Проценты вычисляются относительно ширины содержащего блока
генерируемого бокса. auto
Ширина зависит от значений других свойств. См. следующие разделы.
Отрицательные значения для 'width' не допускаются.
Пример(ы):
Это правило фиксирует ширину содержимого параграфа в 100 пикселов:
P { width: 100px }
Ширина вертикальной основы
Это ширина вертикальной (или приблизительно вертикальной) основы глифов. Эта информация часто вводится для подсказки и может не быть непосредственно доступной в шрифтах некоторых форматов. Этот показатель нужен для доминантной
вертикальной основы шрифта, поскольку могут быть различные группировки вертикальных основ (напр., одна главная, другая - облегчённого веса, как для M или N верхнего регистра).
Шрифты
Содержание
15.1 Введение
15.2 Спецификация шрифта
15.2.1 Свойства спецификации шрифта
15.2.2 Семейство шрифтов: свойство 'font-family'
15.2.3 Стилизация шрифта: свойства 'font-style', 'font-variant', 'font-weight' и 'font-stretch'
15.2.4 Размер шрифта: свойства 'font-size' и 'font-size-adjust'
15.2.5 Сокращение для свойств шрифта: свойство 'font'
15.2.6 Общие (родовые) семейства шрифтов
serif
sans-serif
cursive
fantasy
monospace
15.3 Выбор шрифта
15.3.1 Описание шрифта и @font-face
15.3.2 Дескрипторы для подбора шрифта: 'font-family', 'font-style', 'font-variant', 'font-weight', 'font-stretch' и 'font-size'
15.3.3 Дескрипторы для квалификации данных шрифта: 'unicode-range'
15.3.4 Дескрипторы числовых значений: 'units-per-em'
15.3.5 Дескриптор для ссылки: 'src'
15.3.6 Дескрипторы подбора: 'panose-1', 'stemv', 'stemh', 'slope', 'cap-height', 'x-height', 'ascent' и 'descent'
15.3.7 Дескрипторы синтеза: 'widths', 'bbox' и 'definition-src'
15.3.8 Дескрипторы выравнивания: 'baseline', 'centerline', 'mathline' и 'topline'
15.3.9 Примеры15.4 Характеристики шрифта
15.4.1 Введение15.4.2 Полное имя шрифта
15.4.3 Единицы измерения em-квадрата
15.4.4 Центральная базовая линия
15.4.5 Кодировка шрифта
15.4.6 Имя семейства шрифта
15.4.7 Ширина глифов
15.4.8 Ширина горизонтальной основы
15.4.9 Высота глифов верхнего регистра
15.4.10 Высота глифов нижнего регистра
15.4.11 Нижняя базовая линия
15.4.12 Математическая базовая линия
15.4.13 Максимальный ограничивающий бокс
15.4.14 Максимальная неакцентированная высота
15.4.15 Максимальная неакцентированная глубина
15.4.16 Число Panose -1
15.4.17 Диапазон символов ISO 10646
15.4.18 Верхняя базовая линия
15.4.19 Ширина вертикальной основы
15.4.20 Угол вертикального наклона
15.5 Алгоритм совпадения шрифтов
15.5.1 Отображение значений ширины шрифтов в имена шрифтов
15.5.2 Примеры совпадения шрифтов
Символы и регистр
Следующие правила всегда соблюдаются:
Все таблицы стилей CSS нечувствительны к регистру, за исключением тех частей, которые не контролируются CSS. Например, чувствительность к регистру значений атрибутов "id" и "class", имён шрифтов и URI в HTML находится вне пределов действия этой спецификации. Особо отметьте, что имена элементов нечувствительны к регистру в HTML, но чувствительны в XML.
В CSS2 идентификаторы
(включая имена элементов, классы и ID в селекторах) могут содержать только символы [A-Za-z0-9] и символы ISO 10646 от 161 и выше и дефис (-); они не могут начинаться с дефиса или цифры. Они могут также содержать escape-последовательности и любые символы и цифровые коды ISO 10646 (см. далее). Например, идентификатор "B&W?" можно записать как "B\&W\?" или "B\26 W\3F".
Заметьте, что Unicode это покодовый эквивалент ISO 10646 (см. [UNICODE]
и [ISO10646]).
В CSS2 символ обратного слэша (\) обозначает три типа символов - escape-последовательностей.
1. В строке
обратный слэш, после которого идёт новая строка, игнорируется (т.е. считается, что строка не содержит ни обратных слэшей, ни переводов строки).
2. Отменяет значение специальных символов CSS. Любой символ (исключая 16-ричные числа) может войти в escape-последовательность с помощью обратного слэша для отмены своего специального значения. Например, "\"" это строка. состоящая из одной двойной кавычки. Препроцессоры таблиц стилей обязаны не удалять эти слэши из таблиц стилей до тех пор, пока они не изменят значения таблицы стилей.
3. Escape-последовательности с обратным слэшем позволяют авторам обращаться к символам, которые не могут быть напрямую помещены в документ. В таких случаях используется обратный слэш, после которого идут не более шести 16-ричных цифр (0..9A..F), что соответствует символам ISO 10646 ([ISO10646]) с этим числом. Если после 16-ричного числа идёт цифра или буква, то конец числа должен быть очищен. Есть два способа сделать это:
пробел (или иной символ пробела): "\26 B" ("&B") предоставление точного 16-ричного числа из шести цифр: "\000026B" ("&B")
Фактически эти два метода можно комбинировать. Только один символ пробела игнорируется после 16-ричной escape-последовательности. Заметьте, что это означает, что "реальный" пробел после escape-последовательности обязан или сам быть выражен с использованием escape-последовательности, или удвоен.
Escape-последовательности с обратным слэшем всегда рассматриваются как часть идентификатора или строки (т.е. "\7B" это не пунктуация, а "{" - она, и "\32" допускается в начале имени класса, а "2" - нет).
В этом разделе описывается грамматика
В этом разделе описывается грамматика (и правила вперёд-совместимого разбора), общие для любой версии CSS (включая CSS2). Будущие версии CSS будут придерживаться этого ядра синтаксиса, хотя и могут ввести дополнительные синтаксические ограничения.
Эти описания являются нормативными. Они также дополняются нормативными грамматическими правилами в Приложении D.
Синтаксис CSS и базовые типы данных
Содержание
4.1 Синтаксис
4.1.1 Лексический разбор
4.1.2 Ключевые слова
4.1.3 Символы и регистр
4.1.4 Операторы
4.1.5 at-правила (at-rules)
4.1.6 Блоки
4.1.7 Наборы правил, блоки объявлений и селекторы
4.1.8 Объявления и свойства
4.1.9 Комментарии
4.2 Правила обработки ошибок грамматического разбора
4.3 Значения
4.3.1 Целые и вещественные числа
4.3.2 Размеры
4.3.3 Процентные
4.3.4 URL + URN = URI
4.3.5 Счётчики
4.3.6 Цвета
4.3.7 Угловые значения
4.3.8 Время
4.3.9 Частоты
4.3.10 Строки
4.4 Представление документа CSS
4.4.1 Мнемоники символов, не представленных в кодировке
Синтаксис селектора
Простой селектор - селектор типа или универсальный селектор, непосредственно после которого идёт ноль или более селекторов атрибутов, селекторов ID или псевдоклассов в любом порядке. Простой селектор совпадает, если совпадают все его компоненты.
Селектор это цепь из одного или более простых селекторов, разделённых комбинаторами. Комбинаторами
являются: пробелы, ">" и "+". Пробелы могут появляться между комбинатором и простыми селекторами вокруг него.
Элементы дерева документов, совпадающие с селектором, называются субъектами селектора. Селектор, состоящий из одного простого селектора, совпадает с любым элементом, удовлетворяющим его условиям. Предопределённость простого селектора и комбинатора в цепи вызывает дополнительные ограничения для совпадения, так что субъекты селектора всегда являются поднабором элементов, совпадающим с самым правым простым селектором.
Один псевдоэлемент
может быть присоединён к последнему простому селектору в цепи, и в этом случае информация стиля применяется к подразделу каждого субъекта.
Слои
В последующих разделах выражение "спереди от" означает ближе к пользователю, смотрящему на экран.
В CSS2 каждый бокс имеет позицию в трёх измерениях. В дополнение к позиции относительно вертикали и горизонтали, боксы расположены вдоль "z-axis/оси z" и форматируются один над другим. Позиции по оси z обычно рассматриваются, когда боксы перекрываются визуально. В этом разделе обсуждается, как боксы можно позиционировать относительно оси z.
Каждый бокс принадлежит к контексту стэка. Каждый бокс в данном контексте стэка имеет целочисленный уровень стэка, являющийся позицией бокса по оси z относительно других боксов того же самого контекста стэка. Боксы с большим уровнем стэка всегда форматируются перед боксами с меньшим уровнями стэка. Боксы могут иметь отрицательные значения уровня стэка. Боксы, имеющие тот же уровень в контексте стэка, упакованы снизу-вверх в соответствии с порядком дерева документа.
Корневой
элемент создаёт корневой контекст стэка, но другие элементы могут устанавливать локальные контексты стэка. Контексты стэка наследуются. Локальный контекст стэка первичен; боксы других контекстов стэка не могут появляться между его боксами.
Элемент, устанавливающий локальный контекст стэка, генерирует бокс, который имеет два уровня стэка: один для контекста создаваемого стэка (всегда '0') и второй для контекста стэка, к которому он (бокс) принадлежит (задаваемый свойством 'z-index').
Бокс элемента имеет тот же уровень стэка, что и его бокс-родитель, если только не задан другой уровень стэка свойством 'z-index'.
Слои и прозрачность таблицы
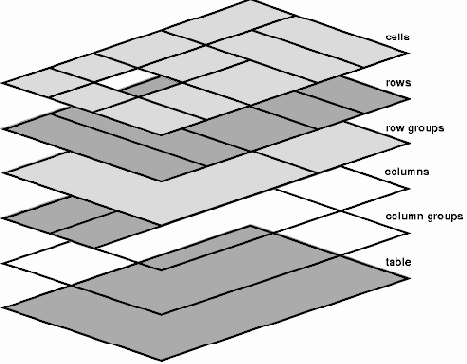
Для того, чтобы найти фон для каждой ячейки таблицы, различные элементы таблицы можно представить себе как состоящие из шести накладывающихся слоёв. Фон, установленный в элементе, это один из слоёв, который будет виден, только если слои над ним имеют прозрачный фон.

Схема слоёв таблицы.
Самый нижний слой - цельный, представляющий весь бокс таблицы. Подобно другим боксам, он может быть прозрачным.
Следующий слой содержит группы столбцов. Группы столбцов - такой же высоты, как и таблица, но они не должны перекрывать всю таблицу по горизонтали.
Сверху над группами столбцов находятся области, представляющие боксы столбцов. Как и группы столбцов, столбцы - такой же высоты, как и таблица, но они не должны перекрывать всю таблицу по горизонтали.
Следом идёт слой групп рядов. Каждая группа рядов - такой же ширины, как таблица. Все вместе группы рядов полностью перекрывают таблицу сверху вниз.
Предпоследний слой содержит ряды. Ряды также покрывают всю таблицу.
Самый верхний слой содержит ячейки. Как показано на рисунке, хотя все ряды имеют одинаковое количество ячеек, не каждая ячейка может иметь специфицированное содержимое. Эти "пустые" ячейки прозрачны, что позволят нижележащим слоям просвечивать.
В следующем примере первый ряд содержит 4 ячейки, но второй ряд не содержит ячеек, и, таким образом, виден фон таблицы, исключая те места, где ячейка первого ряда захватывает и этот ряд. Следующий код HTML и правила стилей -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <STYLE type="text/css"> TABLE { background: #ff0; border-collapse: collapse } TD { background: red; border: double black } </STYLE> </HEAD> <BODY> <P> <TABLE> <TR> <TD> 1 <TD rowspan="2"> 2 <TD> 3 <TD> 4 </TR> <TR><TD></TD></TR> </TABLE> </BODY> </HTML>
может быть сформатирован так:

Таблица с тремя пустыми ячейками в нижнем ряду.
Смежные селекторы-родственники
Смежные селекторы-родственники имеют следующий синтаксис: E1 + E2, где E2 является субъектом селектора. Селектор совпадает, если E1 и E2 имеют одного общего предка в дереве документа и E1 непосредственно предшествует E2.
В определённых контекстах смежные элементы генерируют форматированные объекты, чьё представление обрабатывается автоматически (например, сжатие вертикальных полей между смежными боксами). Селектор "+" позволяет авторам специфицировать дополнительный стиль для смежных элементов.
Пример(ы):
Так, следующее правило указывает, что если элемент P следует непосредственно за элементом MATH, то он не должен учитываться:
MATH + P { text-indent: 0 }
Следующий пример уменьшает вертикальное пространство, разделяющее H1 и H2:
H1 + H2 { margin-top: -5mm }
Пример(ы):
Следующее правило аналогично одному из вышеприведённых примеров, за исключением того, что оно добавляет селектор атрибута. Таким образом, специальное форматирование возникает только тогда, когда H1 имеет class="opener":
H1.opener + H2 { margin-top: -5mm }
Содержащие блоки
В CSS2 многие варианты позиционирования и размеры вычисляются относительно кромки прямоугольного бокса, называемого содержащий блок. Обычно генерируемые боксы действуют как содержащие блоки для боксов-потомков; мы говорим, что бокс "устанавливает" содержащий блок для своих потомков. Фраза "блок, содержащий бокс" означает "блок, в котором бокс находится", а не блок, генерирующий бокс.
Каждый бокс имеет позицию относительно содержащего блока, но не ограничен этим блоком и может вызвать переполнение.
Корневой элемент дерева документа
генерирует бокс, который служит начальным
содержащим блоком для последующего вывода.
Ширина начального содержащего блока может быть специфицирована свойством 'width' корневого элемента. Если это свойство имеет значение 'auto', ПА предоставляет начальное значение ширины (например, ПА использует текущую ширину порта просмотра).
Высота начального содержащего блока может быть специфицирована свойством 'height' корневого элемента. Если это свойство имеет значение 'auto', высота содержащего блока увеличивается, чтобы приспособиться к содержимому документа.
Начальный содержащий блок не может быть позиционирован или всплывать (т.е. ПА игнорируют
свойства 'position' и 'float' корневого элемента).
Детали
того, как высчитываются размеры содержащего блока, описаны в следующей главе.
Содержимое вне страничного бокса
При форматировании содержимого модели страницы, часть содержимого может выйти за границы страничного бокса. Например, элемент, чьё свойство 'white-space' имеет значение 'pre', может генерировать бокс, который окажется шире страничного бокса. Также, если боксы позиционированы абсолютно, они могут оканчиваться в "несогласованном" месте. Например, изображения могут быть размещены у края страничного бокса или на 100,000 дюймов ниже страничного бокса.
Спецификация точного форматирования таких элементов находится вне пределов рассмотрения данного документа. Однако мы рекомендуем, чтобы авторы и ПА учитывали следующие общие принципы, касающиеся содержимого вне страничного бокса:
Содержимое должно допускаться немного позади страничного бокса, чтобы страницы слегка "сочились".
ПА должны исключить генерирование большого количества пустых страничных боксов для позиционирования элементов (например, Вы не захотите печатать 100 пустых страниц). Заметьте, однако, что генерирование небольшого количества пустых страничных боксов может понадобиться для значений 'left' и 'right' в 'page-break-before' и 'page-break-after'.
Авторы не должны позиционировать элементы в несогласованных местах в целях исключения их вывода. Вместо этого нужно:
Чтобы в целом уменьшить генерацию боксов, установить свойство 'display' в 'none'. Чтобы сделать бокс невидимым, использовать свойство 'visibility'.
ПА могут обрабатывать боксы, расположенные вне страничного бокса, разными способами, в том числе - отбрасывая их или создавая для них страничные боксы в конце документа.
Сокращение для свойств шрифта: свойство 'font'
| Значение: | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| Начальное: | см. конкретные свойства |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | допускается в 'font-size' и 'line-height' |
| Носитель: | визуальный |
Свойство 'font', за исключением случаев, описанных ниже, является сокращённым значением свойств установок 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height' и 'font-family' в том же месте таблицы стилей. Синтаксис этого свойства базируется на традиционной типографской нотации сокращений для установки нескольких свойств шрифта.
Все свойства, относящиеся к шрифтам, сначала устанавливаются в свои начальные значения, включая перечисленные в предыдущих параграфах, плюс 'font-stretch' и 'font-size-adjust'. Затем свойства, для которых заданы явные значения в 'font', устанавливаются в эти значения. Для определения допустимых и начальных значений см. ранее определённые свойства. Для обеспечения обратной совместимости нельзя устанавливать 'font-stretch' и 'font-size-adjust' в иные, нежели начальные, значения, используя свойство 'font'; вместо этого установите индивидуальные свойства.
Пример(ы):
P { font: 12pt/14pt sans-serif } P { font: 80% sans-serif } P { font: x-large/110% "new century schoolbook", serif } P { font: bold italic large Palatino, serif } P { font: normal small-caps 120%/120% fantasy } P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
Во втором правиле процентное значение размера шрифта ('80%') относится к размеру шрифта родительского элемента. В третьем правиле высота строки в процентах ('110%') относится к размеру шрифта самого элемента.
Первые три правила не специфицируют 'font-variant' и 'font-weight' явно, поэтому эти свойства получают свои начальные значения ('normal'). Обратите внимание, что имя семейства шрифтов "new century schoolbook", содержащее пробелы, заключено в кавычки. Четвёртое правило устанавливает 'font-weight'
в 'bold', 'font-style'
- в 'italic' и неявно устанавливает 'font-variant' в 'normal'.
Пятое правило устанавливает 'font-variant' ('small-caps'), 'font-size' (120% размера шрифта предка), 'line-height' (120% размера шрифта) и 'font-family'
('fantasy'). Из этого следует, что ключевое слово 'normal' применяется к двум оставшимся свойствам: 'font-style' и 'font-weight'.
Шестое правило устанавливает 'font-style', 'font-size' и 'font-family', другие свойства шрифта в свои начальные значения. Оно затем устанавливает 'font-stretch' в 'condensed', поскольку это свойство не может быть установлено в это значение путём использования сокращённого свойства 'font'.
Следующие значения относятся к системным шрифтам:
caption
Шрифт используется для именования элементов управления (ЭУ) (напр., кнопок, выпадающих боксов и меню и т.п.). icon
Шрифт используется для лэйблов иконок. menu
Шрифт используется в меню (напр., выпадающих меню и списках). message-box
Шрифт используется в диалоговых боксах. small-caption
Шрифт используется для лэйблов небольших ЭУ. status-bar
Шрифт используется для строки состояния окна.
Системные шрифты могут устанавливаться только полностью, то есть: семейство шрифта, размер, вес, стиль и т.д. - все устанавливаются одновременно. Эти значения могут быть затем установлены индивидуально, если это необходимо. Если шрифт с указанными характеристиками отсутствует на данной платформе, ПА или должен правильно заменить шрифт (напр., уменьшенная версия шрифта 'caption' может использоваться для шрифта 'smallcaption'), или подставить шрифт ПА по умолчанию. Как и для обычных шрифтов, если любые свойства системного шрифта не являются частью доступных операционной системе установок пользователя, то эти свойства должны быть установлены в свои начальные значения.
Это является причиной того, почему это свойство - "почти" сокращённое свойство: системные шрифты могут быть специфицированы только этим свойством, но не самим 'font-family', так что 'font' позволяет авторам сделать больше, чем вся сумма его подсвойств. В то же время, индивидуальные свойства, такие как 'font-weight', получают свои значения из системного шрифта, и (свойства) могут независимо варьироваться.
Примеры(ы):
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif } BUTTON P { font: menu } BUTTON P EM { font-weight: bolder }
Если шрифт для использования в выпадающих меню в конкретной системе установлен, к примеру, 9-пунктовый Charcoal с весом 600, тогда элементы P - потомки BUTTON будут отображаться так, как если бы действовало правило:
BUTTON P { font: 600 9pt Charcoal }
Поскольку сокращение 'font' устанавливает в начальное значение любое свойство, не получившее явно своего значения, это действие будет равносильно такому объявлению:
BUTTON P { font-style: normal; font-variant: normal; font-weight: 600; font-size: 9pt; line-height: normal; font-family: Charcoal }
Сокращённые формы свойств
Некоторые свойства являются сокращёнными свойствами, что означает, что они позволяют авторам специфицировать значения нескольких свойств в одном свойстве.
Например, свойство 'font' является сокращением для одновременной установки 'font-style', 'font-variant', 'font-weight', 'font-size', 'line-height' и 'font-family'.
Если в сокращённом свойстве значения опущены (отсутствуют), каждое "отсутствующее" свойство устанавливается в своё начальное значение (см. раздел Каскад).
Пример(ы):
Несколько правил стиля в этом примере:
H1 { font-weight: bold; font-size: 12pt; line-height: 14pt; font-family: Helvetica; font-variant: normal; font-style: normal; font-stretch: normal; font-size-adjust: none }
можно записать с помощью одного сокращённого свойства:
H1 { font: bold 12pt/14pt Helvetica }
В этом примере 'font-variant', 'font-stretch', 'font-size-adjust' и 'font-style' получают свои начальные значения.
Сокращённые свойства рамок
'border-top', 'border-right', 'border-bottom', 'border-left'
| Значение: | [ <'border-top-width'> || <'border-style'> || <color> ] | inherit |
| Начальное: | см. индивидуальные свойства |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Это сокращённое свойство для установки ширины, стиля и цвета верхней, правой, нижней и левой сторон рамки.
Пример(ы):
H1 { border-bottom: thick solid red }
Это правило устанавливает ширину, стиль и цвет рамки после элемента H1. Опущенные значения установлены в свои начальные значения. Поскольку нижеследующее правило не специфицирует цвет рамки, рамка будет иметь цвет, определённый свойством 'color':
H1 { border-bottom: thick solid }
| Значение: | [ <'border-width'> || <'border-style'> || <color> ] | inherit |
| Начальное: | см. индивидуальные свойства |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Свойство 'border' - это сокращённое свойство для установки одинаковых значений ширины, цвета и стиля для всех четырёх сторон рамки бокса. В отличие от сокращённых свойств 'margin' и 'padding', свойство 'border' не может устанавливать разные значения для четырёх сторон. Для этого придётся использовать одно или более других свойств.
Пример(ы):
Первое правило эквивалентно установке четырёх последующих значений:
P { border: solid red } P { border-top: solid red; border-right: solid red; border-bottom: solid red; border-left: solid red }
Поскольку, в некоторой степени, свойства могут перекрываться, порядок, в котором правила специфицированы, имеет важное значение.
Пример(ы):
BLOCKQUOTE { border-color: red; border-left: double; color: black }
В приведённом примере цвет левой линии рамки - чёрный, а других линий - красный. Это потому, что в 'border-left' установлены ширина, стиль и цвет. Поскольку значение цвета в свойстве 'border-left' не установлено, оно будет взято из свойства 'color'. Фактически свойство 'color', установленное после свойства 'border-left', не имеет к этому никакого отношения.
Соотношение между 'display', 'position' и 'float'
Три свойства, влияющие на генерацию и структуру бокса -- 'display', 'position' и 'float' -- взаимодействуют так:
Если 'display'
имеет значение 'none', ПА обязаны игнорировать
'position'
и 'float'. В этом случае элемент не генерирует бокса.
Иначе, если 'position'
имеет значение 'absolute' или 'fixed', 'display' установлен в 'block', а 'float' установлен в 'none'. Позиция бокса будет определяться свойствами 'top', 'right', 'bottom' и 'left' и содержащим блоком бокса.
Иначе, если 'float' имеет значение не 'none', 'display' установлен в 'block', и бокс всплывает.
Иначе, оставшиеся свойства 'display' применяются так, как специфицированы.
Примечание. CSS2 не специфицирует поведение структуры, если значения этих свойств изменяются скриптами. Например, что произойдёт, если элемент, имеющий 'width: auto' изменит позицию? Будет ли перерисовано содержимое или форматирование останется первоначальным? Ответ находится за пределами данного документа, и похоже, что такое поведение отличалось для ранних реализаций CSS2.
Соответствие
Этот раздел определяет соответствие только со спецификацией CSS2.
В будущем могут появиться другие уровни CSS, что может потребовать в будущем от ПА выполнения другого набора свойств, чтобы соответствовать.
В общем, следующие пункты обязательно должны учитываться ПА, претендующим на соответствие данной спецификации:
Он обязан поддерживать один или более типов носителя CSS2. Для каждого документа-источника он обязан запросить все ассоциированные таблицы стилей, подходящие для поддерживаемых типов носителя.
Если он не может запросить все ассоциированные таблицы стилей (к примеру, из-за ошибок в сети), он обязан вывести документ с использованием тех таблиц, которые он может запросить. Он обязан разобрать таблицы стилей в соответствии с данной спецификацией.
В частности, он обязан распознавать все at-правила, блоки, объявления и селекторы (см. грамматику CSS2).
Если ПА обнаруживает свойство, применимое к поддерживаемому типу носителя, то ПА обязан разобрать значение в соответствии с определением свойства. Это значит, что ПА обязан принять все верные значения и игнорировать объявления с неверными значениями. ПА обязаны игнорировать правила, применяемые к неподдерживаемым типам носителя.
В каждом элементе дерева документа
ПА обязан назначить значение для каждого применимого свойства в соответствии с определением свойства и с правилами каскадирования и наследования.
Если документ-источник поступает с альтернативными таблицами стилей (как с ключевым словом "alternate" в HTML 4.0 [HTML40]), ПА обязан предоставить пользователю возможность выбрать одну из нескольких таблиц стилей и применить её.
Не каждый ПА обязан следовать всем пунктам, однако:
ПА, который вводит таблицы стилей, обязан следовать пунктам 1 - 3. Авторская утилита должна только производить действующие таблицы стилей
ПА, который выводит документ с ассоциированными таблицами стилей, обязан следовать пунктам 1 - 5 и представлять документ в соответствии со специфическими требованиями носителя, установленными далее в этой спецификации. Значения при необходимости могут быть приближены ПАгентом.
Невозможность для ПА выполнить часть данной спецификации из-за ограничений конкретного устройства (например, ПА не может вывести цвета на монохромном мониторе) не означает несоответствие.
Данная спецификация рекомендует, чтобы ПА позволял пользователю специфицировать пользовательские таблицы стилей.
Соответствие: Требования и Рекомендации
Содержание
3.1 Определения
3.2 Соответствие
3.3 Ошибочные условия
3.4 Тип содержимого text/css
Совпадение атрибутов и их значений
Селекторы атрибутов могут совпадать четырьмя способами:
[att]
Если элемент устанавливает атрибут "att" с каким-либо значением атрибута. [att=val]
Если значение атрибута "att" элемента - точно "val". [att~=val]
Если значение атрибута "att" элемента - список разделённых пробелами "слов", одно из которых - "val". Если используется данный селектор, то слова в значении обязаны не содержать пробелов (поскольку они сами разделяются пробелами). [att|=val]
Если значения атрибута "att" элемента - список разделённых дефисами "слов", начинающийся с "val". Совпадение всегда стартует от начала значения атрибута. Это принимается во внимание прежде всего для того, чтобы позволить совпасть субкоду языка (например, атрибут "lang" в HTML), как описано в RFC 1766 ([RFC1766]).
Значением атрибута обязана быть строка или идентификатор. Чувствительность к регистру имён атрибутов и значений в селекторах зависит от языка документа.
Пример(ы):
Следующий селектор атрибута совпадает со всеми элементами H1, которые специфицировали атрибут "title" с любым значением:
H1[title] { color: blue; }
Пример(ы):
Здесь селектор совпадает со всеми элементами SPAN, чей атрибут "class" имеет значение "example":
SPAN[class=example] { color: blue; }
Несколько селекторов атрибута могут использовать для обращения к различным атрибутам элемента, или даже несколько раз к одному и тому же атрибуту.
Пример(ы):
Здесь селектор совпадает со всеми элементами SPAN, чей атрибут "hello" имеет значение "Cleveland" и чей атрибут "goodbye" имеет значение "Columbus":
SPAN[hello="Cleveland"][goodbye="Columbus"] { color: blue; }
Пример(ы):
Следующие селекторы иллюстрируют разницу между "=" и "~=". первый селектор совпадает, к примеру, со значением "copyright copyleft copyeditor" атрибута "rel". Второй селектор совпадает только тогда, когда атрибут "href" имеет значение "http://www.w3.org/".
A[rel~="copyright"] A[href="http://www.w3.org/"]
Пример(ы):
Следующее правило скрывает все элементы, у которых атрибут "lang" имеет значение "fr" (т.е. язык - французский).
*[LANG=fr] { display : none }
Пример(ы):
Следующее правило совпадает для значений атрибута "lang", начинающихся с "en", включая "en", "en-US" и "en-cockney":
*[LANG|="en"] { color : red }
Пример(ы):
Таким же образом, следующие правила звуковой таблицы стилей позволяют громко читать скрипт различными для каждой роли голосами:
DIALOGUE[character=romeo] { voice-family: "Lawrence Olivier", charles, male }
DIALOGUE[character=juliet] { voice-family: "Vivien Leigh", victoria, female }
Специфицированные, вычисленные и текущие значения
После того, как ПА разобрал документ и сконструировал дерево документа, он обязан назначить каждому элементу дерева значение для каждого свойства, применимое для целевого типа носителя.
Конечное значение свойства является результатом трёхступенчатого процесса вычисления: значение определяется по спецификации ("специфицированное значение"), затем, если необходимо, выводится абсолютное значение ("вычисленное значение") и наконец - трансформируется в соответствии с ограничениями локальной среды ("реальное значение").
Специфицированные значения
ПА обязаны сначала назначить свойству специфицированное значение на основе следующих механизмов (по приоритету):
Если каскад даёт значение, использовать его.
Иначе, если свойство унаследовано, использовать значение элемента-предка, обычно - вычисленное значение.
Иначе, использовать начальное значение свойства. Начальное значение каждого свойства указано в определении свойства.
Не имея предков, корневой элемент дерева документа не может использовать значения, унаследованные от элемента-предка; в этом случае используется, если необходимо, начальное значение.
Спецификация кавычек свойством 'quotes'
| Значение: | [<string> <string>]+ | none | inherit |
| Начальное: | зависит от ПА |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует знаки кавычек для любого количества внедрённых закавычиваний. Значения имеют следующий смысл:
none
Значения 'open-quote' и 'close-quote' свойства 'content' не производят знаков кавычек. [<string>
<string>]+ Значения для 'open-quote' и 'close-quote' свойства 'content' берутся из данного списка пар знаков кавычек (закрывающих и открывающих). Первая (самая левая) пара представляет самый внешний уровень закавычивания, вторая пара - первый уровень внедрения и т.д.
ПА обязан применять подходящие пары знаков кавычек в соответствии с уровнем внедрения.
Пример(ы):
Применение следующей таблицы стилей:
/* Специфицируются пары кавычек двух уровней для двух языков */ Q:lang(en) { quotes: '"' '"' "'" "'" } Q:lang(no) { quotes: "«" "»" "<" ">" }
/* Вставляются кавычки до и после содержимого элемента Q */ Q:before { content: open-quote } Q:after { content: close-quote }
к данному фрагменту HTML:
<HTML lang="en"> <HEAD> <TITLE>Quotes</TITLE> </HEAD> <BODY> <P><Q>Quote me!</Q> </BODY> </HTML>
позволит ПАгенту выдать:
"Quote me!"
а данный фрагмент HTML:
<HTML lang="no"> <HEAD> <TITLE>Quotes</TITLE> </HEAD> <BODY> <P><Q>Trøndere gråter når <Q>Vinsjan på kaia</Q> blir deklamert.</Q> </BODY> </HTML>
выдаст:
«Trøndere gråter når <Vinsjan på kaia> blir deklamert.»
Примечание.
Хотя знаки кавычек, специфицированные в 'quotes' предыдущего примера, по соглашению находятся на клавиатурах компьютера, установки для высококачественного вывода потребуют других символов ISO 10646.
В следующей информативной таблице приведён список некоторых символов кавычек ISO 10646:
| " | 0022 | КАВЫЧКА [двойная кавычка ASCII] |
| ' | 0027 | АПОСТРОФ [одиночная кавычка ASCII] |
| < | 2039 | ОДИНОЧНАЯ ЛЕВАЯ УГЛОВАЯ КАВЫЧКА |
| > | 203A | ОДИНОЧНАЯ ПРАВАЯ УГЛОВАЯ КАВЫЧКА |
| « | 00AB | ЛЕВАЯ ДВОЙНАЯ УГЛОВАЯ КАВЫЧКА |
| » | 00BB | ПРАВАЯ ДВОЙНАЯ УГЛОВАЯ КАВЫЧКА |
| ` | 2018 | ЛЕВАЯ ОДИНОЧНАЯ КАВЫЧКА [single high-6] |
| ' | 2019 | ПРАВАЯ ОДИНОЧНАЯ КАВЫЧКА [single high-9] |
| `` | 201C | ЛЕВАЯ ДВОЙНАЯ КАВЫЧКА [double high-6] |
| '' | 201D | ПРАВАЯ ДВОЙНАЯ КАВЫЧКА [double high-9] |
| ,, | 201E | ДВОЙНАЯ КАВЫЧКА LOW-9 [double low-9] |
Спецификация шрифта
Первая фаза механизма шрифтов CSS рассматривает, как авторы таблиц стилей специфицируют, какие шрифты должны использоваться ПА. Во-первых очевидно, что можно специфицировать шрифт по имени - строке, разделённой на части, например, "BT Swiss 721 Heavy Italic".
К сожалению, не существует общепринятой хорошо проработанной и универсальной системы классификации шрифтов по их именам, и терминология, применимая к именам одного семейства шрифтов, может не подходить для других. Например, термин 'italic' обычно используется для обозначения наклонного текста, но наклонный текст может также обозначаться Oblique, Slanted, Incline, Cursive
или Kursiv.
Имена шрифтов обычно содержат термины, описывающие "вес" шрифта. Главной задачей этих имён является различение шрифтов одного семейства по толщине. По этим именам не существует общепринятых значений для указания толщины, и использование этих значений может очень различаться. Например, утолщённый шрифт может описываться как Regular, Roman, Book, Medium, Semi- или Demi-Bold, Bold или Black, в зависимости от того, насколько чёрным является "нормальный" шрифт.
Этот недостаток систематизации имён делает невозможным, в общем случае, генерацию модифицированного имени шрифта, отличающегося определёнными признаками, такими как "жирность".
В связи с этим CSS использует другую модель. Шрифты запрашиваются не по имени, а по серии установленных свойств шрифта. Значения этих свойств формируют базис для механизма выбора шрифта в ПА. Свойства шрифта могут модифицироваться по отдельности, например, для увеличения толщины, и новый набор значений свойств шрифта используется затем для выбора из БД шрифтов. В результате повышается надёжность работы авторов и разработчиков таблиц стилей.
Спецификация таблиц стилей, зависимых от типа носителя
В настоящее время есть два способа специфицировать зависимость от типа носителя в таблицах стилей:
Специфицировать целевой носитель из таблицы стилей с помощью at-правил @media или @import.
Пример(ы):
@import url("loudvoice.css") aural; @media print { /* здесь идёт таблица стилей для печати */ }
Специфицировать целевой носитель в языке документа. Например, в HTML 4.0 ([HTML40]) атрибут "media" элемента LINK специфицирует целевой носитель для внешней таблицы стилей:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Link to a target medium</TITLE> <LINK rel="stylesheet" type="text/css" media="print, handheld" href="foo.css"> </HEAD> <BODY> <P>Тело документа... </BODY> </HTML>
Правило @import определено в главе о каскадах.
Спецификация уровня в пакете слоёв: свойство 'z-index'
| Значение: | auto | <integer> | inherit |
| Начальное: | auto |
| Применяется: | к позиционированным элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Для позиционированных боксов свойство 'z-index' специфицирует:
Уровень стэка бокса в текущем контексте стэка. Устанавливает ли бокс локальный контекст стэка.
Значения имеют следующий смысл:
<integer>
Это целое число - уровень стэка сгенерированного бокса в текущем контексте стэка. Бокс также устанавливает локальный контекст стэка со своим уровнем в стэке '0'. auto
Уровень стэка сгенерированного бокса в текущем контексте стэка тот же, что и у бокса-родителя. Бокс не устанавливает новый локальный контекст стэка.
В следующем примере уровни стэка боксов (именованных своими атрибутами "id"): "text2"=0, "image"=1, "text3"=2 и "text1"=3. Уровень стэка для "text2" наследуется от корневого бокса. Остальные - специфицируются свойством 'z-index'.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Z-позиционирование</TITLE> <STYLE type="text/css"> .pile { position: absolute; left: 2in; top: 2in; width: 3in; height: 3in; } </STYLE> </HEAD> <BODY> <P> <IMG id="image" class="pile" src="butterfly.gif" alt="A butterfly image" style="z-index: 1">
<DIV id="text1" class="pile" style="z-index: 3"> This text will overlay the butterfly image. </DIV>
<DIV id="text2"> This text will be beneath everything. </DIV>
<DIV id="text3" class="pile" style="z-index: 2"> This text will underlay text1, but overlay the butterfly image </DIV> </BODY> </HTML>
Этот пример демонстрирует понятие прозрачности. Поведение по умолчанию бокса - позволять боксам, находящимся сзади, быть видимыми сквозь прозрачные области своего содержимого. В примере каждый бокс прозрачно накладывается на боксы ниже себя. Это поведение может быть переопределено путём использования одного из существующих свойств фона.
Списки: свойства 'list-style-type', 'list-style-image', 'list-style-position' и 'list-style'
Свойства списков создают базовое визуальное форматирование списков. Как и с более общими маркёрами, элемент с 'display: list-item' генерирует основной
для содержимого элемента и необязательный бокс маркёра. Другие свойства списка позволяют авторам специфицировать тип маркёра (изображение, глиф или цифра) и его позицию относительно основного бокса (вне или внутри него перед содержимым). Они не позволяют авторам специфицировать другие стили (цвет, шрифт, выравнивание и т.п.) для маркёра списка или уточнять его позицию относительно основного бокса.
Следовательно, если маркёр M (созданный в 'display: marker') используется с элементом списка, созданным в свойстве списка, M замещает стандартный маркёр элемента списка.
Вместе со свойствами списка свойства фона
применяются только к основному боксу; бокс маркёра 'outside' прозрачен. Маркёры дают больший контроль над стилем бокса маркёра.
| Значение: | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha | none | inherit |
| Начальное: | disc |
| Применяется: | к элементам с 'display: list-item' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует вид маркёра элемента списка, если 'list-style-image' имеет значение 'none' или если изображение, на которое указывает URI, не может быть отображено. Значение 'none' специфицирует отсутствие маркёров, для других случаев имеются три типа маркёров: глифы, системы нумерации и алфавитные системы. Примечание. Нумерованные списки улучшают доступность документа, т.к. делают списки более удобными для навигации.
Глифы специфицируются с помощью disc, circle и square. Их точное представление зависит от ПА.
Системы нумерации специфицируются с помощью:
decimalДесятеричных чисел, начинающихся с 1. decimal-leading-zero
Десятеричных чисел, дополненных начальными нулями (например, 01, 02, 03, ..., 98, 99). lower-roman
Римских цифр в нижнем регистре (i, ii, iii, iv, v и т.д.). upper-roman
Римских цифр в верхнем регистре (I, II, III, IV, V и т.д.). hebrew
Традиционной еврейской нумерации. georgian
Традиционной грузинской нумерации (an, ban, gan, ..., he, tan, in, in-an, ...). armenian
Традиционной армянской нумерации. cjk-ideographic
Простых идеографических чисел. hiragana
a, i, u, e, o, ka, ki, ... katakana
A, I, U, E, O, KA, KI, ... hiragana-iroha
i, ro, ha, ni, ho, he, to, ... katakana-iroha
I, RO, HA, NI, HO, HE, TO, ...
ПА, не распознающий системы нумерации, должен использовать 'decimal'.
Примечание.
Этот документ не специфицирует точный механизм действия каждой системы нумерации (например, как вычисляются римские цифры). В будущих Примечаниях W3C могут быть даны дальнейшие разъяснения.
Алфавитные системы специфицируются с помощью:
lower-latin
или lower-alphaБукв ascii нижнего регистра (a, b, c, ... z). upper-latin или upper-alphaБукв ascii верхнего регистра (A, B, C, ... Z). lower-greek
Классических греческих букв нижнего регистра альфа, бета, гамма, ... (?, ?, ?, ...)
Эта спецификация не определяет то, как происходит перенос алфавитной системы в конце алфавита. Например, после 26 элементов списка представление 'lower-latin' не определено. Поэтому для длинных списков мы рекомендуем, чтобы авторы специфицировали точные числа.
Например, следующий документ HTML:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Нумерация латинскими буквами нижнего регистра</TITLE> <STYLE type="text/css"> OL { list-style-type: lower-roman } </STYLE> </HEAD> <BODY> <OL> <LI> Это первый элемент списка. <LI> Это второй элемент списка. <LI> Это третий элемент списка. </OL> </BODY> </HTML>
может дать на выходе:
i Это первый элемент списка. ii Это второй элемент списка. iii Это третий элемент списка.
Обратите внимание, что выравнивание маркёров списка (здесь - по правому краю) зависит от ПА.
Примечание. Следующие версии CSS могут предоставить более совершенные механизмы международных стилей нумерации.
'list-style-image'
| Значение: | <uri> | none | inherit |
| Начальное: | none |
| Применяется: | к элементам с 'display: list-item' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Пример(ы):
В следующем примере устанавливается маркёр - изображение "ellipse.png" - в начале каждого элемента списка .
UL { list-style-image: url("http://png.com/ellipse.png") }
'list-style-position'
| Значение: | inside | outside | inherit |
| Начальное: | outside |
| Применяется: | к элементам с 'display: list-item' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Значения имеют следующий смысл:
outsideБокс маркёра находится вне основного бокса блока. Примечание. CSS1 не специфицировал точное размещение бокса маркёра из соображений совместимости, и в CSS2 осталась такая же двусмысленность. Для более точного управления боксами маркёров используйте маркёры.
inside
Бокс маркёра это первый инлайн-бокс в боксе основного блока, после которого всплывает содержимое элемента.
Например:
<HTML> <HEAD> <TITLE>Сравнение позиций inside/outside</TITLE> <STYLE type="text/css"> UL { list-style: outside } UL.compact { list-style: inside } </STYLE> </HEAD> <BODY> <UL> <LI>first list item comes first <LI>second list item comes second </UL>
<UL class="compact"> <LI>first list item comes first <LI>second list item comes second </UL> </BODY> </HTML>
Этот пример отображается так:

В тексте справа-налево маркёры должны выводиться с правой стороны бокса.
'list-style'
| Значение: | [ <'list-style-type'> || <'list-style-position'> || <'list-style-image'> ] | inherit |
| Начальное: | не определено для сокращённых свойств |
| Применяется: | к элементам с 'display: list-item' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Пример(ы):
UL { list-style: upper-roman inside } /* Какой-либо UL */ UL > UL { list-style: circle outside } /* UL - потомок UL */
Хотя авторы могут специфицировать информацию о 'list-style'
непосредственно в элементах списка (напр., LI в HTML), это нужно делать аккуратно. Следующие правила похожи, но в первом объявляется селектор-потомок, а во втором (более специфический) дочерний селектор.OL.alpha LI { list-style: lower-alpha } /* LI - потомок OL */ OL.alpha > LI { list-style: lower-alpha } /* LI-наследник OL */
Авторы, использующие только селекторы-потомки, могут не получить тот результат, на который рассчитывали. Рассмотрим следующие правила:
<HTML> <HEAD> <TITLE>ПРЕДУПРЕЖДЕНИЕ: Непредсказуемый результат из-за каскадирования</TITLE> <STYLE type="text/css"> OL.alpha LI { list-style: lower-alpha } UL LI { list-style: disc } </STYLE> </HEAD> <BODY> <OL class="alpha"> <LI>level 1 <UL> <LI>level 2 </UL> </OL> </BODY> </HTML>
Ожидается, что элементы списка уровня 1 будут маркированы лэйблами 'lower-alpha', а элементы уровня 2 - лэйблами 'disc'. Однако порядок каскадирования вызовет маскирование второго правила первым (которое содержит специфическую информацию класса). В следующих правилах для решения проблемы используется дочерний селектор:
OL.alpha > LI { list-style: lower-alpha } UL LI { list-style: disc }
Другим решением может быть спецификация информации 'list-style' только для типа элемента списка:
OL.alpha { list-style: lower-alpha } UL { list-style: disc }
При наследовании значения 'list-style' будут перенесены из элементов OL и UL в элементы LI. Это рекомендуемый способ спецификации информации стиля списка.
Пример(ы):
Значение URI может комбинироваться с любым другим значением, как здесь:
UL { list-style: url("http://png.com/ellipse.png") disc }
В данном примере 'disc' будет использоваться, если изображение недоступно.
Значение 'none' свойства 'list-style' устанавливает 'list-style-type' и 'list-style-image' в 'none':
UL { list-style: none }
В результате - никакие маркёры элементов списка не отображаются.
Сравнение нормального расположения, поплавков и абсолютного позиционирования
Чтобы проиллюстрировать разницу между нормальным и относительным позиционированием, поплавками и абсолютным позиционированием, мы предлагаем серию примеров на базе следующего фрагмента HTML:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Сравнение схем позиционирования</TITLE> </HEAD> <BODY> <P>Beginning of body contents. <SPAN id="outer"> Start of outer contents. <SPAN id="inner"> Inner contents.</SPAN> End of outer contents.</SPAN> End of body contents. </P> </BODY> </HTML>
Для этого документа мы принимаем следующие правила:
BODY { display: block; line-height: 200%; width: 400px; height: 400px } P { display: block } SPAN { display: inline }
Окончательные позиции боксов, генерируемых внешними и внутренними
элементами, различны в каждом примере. В каждой иллюстрации числа слева от иллюстрации обозначают позицию нормального позиционирования
строк. (Примечание: иллюстрации используют различные горизонтальные и вертикальные масштабы.)
Ссылки
Содержание
E.1 Нормативные ссылки
E.2 Информативные ссылки
Старшинство не-CSS подсказок
ПА могут предпочесть подсказки (hints) из других источников, а не из таблиц стилей, например, элемент FONT или атрибут "align" в HTML. Если это так, не-CSS подсказки обязаны быть переведены в соответствующие правила CSS со спецификой=0. Принимается, что правила находятся в начале авторской таблицы стилей и могут быть переопределены последующими правилами таблиц стилей.
Примечание.
В фазе переноса эта политика облегчит сосуществование стилистических атрибутов с таблицами стилей.
Примечание.
В CSS1 не-CSS подсказки получали специфику=1, а не 0. Это изменение сделано из-за введения универсального селектора, имеющего специфику 0.
Статус этого документа
Этот документ был просмотрен Членами W3C и другими заинтересованными сторонами и одобрен Директором как Рекомендации W3C. Это неизменяемый документ, он может использоваться как справочный материал или цитироваться в других документах. Задачей W3C является привлечение внимания к Рекомендациям и этой спецификации и её широкое распространение. Это расширит функциональные возможности Web.
Список текущих Рекомендаций W3C и другую техническую документацию можно найти на: http://www.w3.org/TR.
Публичная дискуссия о возможностях CSS проходит на: www-style@w3.org.
Стиль рамки: 'border-top-style'
Свойства стиля рамки специфицируют стиль линии рамки бокса (solid, double, dashed и т.д.). Свойства, определённые в этом разделе, относятся к типу значений <border-style>, который может устанавливаться в:
Нет рамки. Форсирует вычисленное значение 'border-width'
в '0'. hidden
То же, что и 'none', за исключением разрешения конфликтов рамок для элементов таблицы. dotted
Рамка из точек. dashed
Рамка из пунктирных линий. solid
Рамка из сплошной линии. double
Двойная сплошная линия. Сумма двух линий и пространства между ними равна значению 'border-width'. groove
Рамка выглядит как вырезанная в канве. ridge
Противоположно 'groove': рамка выглядит как выступающая над канвой. inset
Весь бокс выглядит вдавленным в канву. outset
Противоположно 'inset': выпуклый бокс.
Все рамки прорисовываются на поверхности фона бокса. Цвет рамок со значениями 'groove', 'ridge', 'inset' и 'outset' зависит от свойства 'color'
элемента.
Соответствующие пользовательские агенты (ПА) HTML могут интерпретировать 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset' и 'outset' как 'solid'.
'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style'
| Значение: | <border-style> | inherit |
| Начальное: | none |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
| Значение: | <border-style>{1,4} | inherit |
| Начальное: | см. индивидуальные свойства |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Свойство 'border-style'
устанавливает стиль для четырёх сторон рамки. Может иметь от одного до четырёх значений, и значения устанавливаются для разных сторон, как для 'border-width' выше.
Пример(ы):
#xy34 { border-style: solid dotted }
В этом примере горизонтальные линии рамки будут 'solid', а вертикальные - 'dotted'.
Поскольку начальное значение стиля рамки - 'none', рамка будет видна только после установки значения стиля.
Стили рамок
Некоторые значения 'border-style' имеют в таблице иной смысл в сравнении с другими элементами. В следующем списке они помечены звёздочкой.
none
Нет рамки.
*hidden
То же, что 'none', но в модели сжимающихся рамок также сдерживает любые другие рамки (см. раздел Конфликты рамок).
dotted
Рамка из точек .
dashed
Пунктир.
solid
Сплошная линия.
double
Двойная сплошная линия. Сумма двух линий и пространства между ними равна значению 'border-width'.
groove
Вырезана в канве.
ridge
Противоположно 'groove': выступает над канвой.
*inset
В модели раздельных рамок
рамка выглядит как целый бокс, как будто он внедрён в канву. В модели сжимающихся рамок - то же, что 'groove'.
*outset
В модели раздельных рамок
рамка выглядит как целый бокс, как будто он выступает из канвы. В модели сжимающихся рамок - то же, что 'ridge'.
Стили счётчиков
По умолчанию счётчики форматируются десятичными числами, а все стили, доступные для свойства 'list-style-type', доступны также для счётчиков.
Обозначение будет такое:
counter(name)
для таблицы стилей по умолчанию, или:
counter(name, 'list-style-type')
Допустимы все стили, включая 'disc', 'circle', 'square' и 'none'.
Пример(ы):
H1:before { content: counter(chno, upper-latin) ". " } H2:before { content: counter(section, upper-roman) " - " } BLOCKQUOTE:after { content: " [" counter(bq, hebrew) "]" } DIV.note:before { content: counter(notecntr, disc) " " } P:before { content: counter(p, none) }
Стилизация шрифта: свойства 'font-style', 'font-variant', 'font-weight' и 'font-stretch'
| Значение: | normal | italic | oblique | inherit |
| Начальное: | normal |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A (не установлено) |
| Носитель: | визуальный |
Свойство 'font-style' запрашивает стили normal (иногда называемый "roman" или "upright"), italic и oblique в семействе шрифтов. Значения имеют следующий смысл:
normal
Определяет шрифт, который классифицирован как 'normal' в БД шрифтов ПА. oblique
Определяет шрифт, который классифицирован как 'oblique' в БД шрифтов в ПА. Шрифты со словами Oblique, Slanted или Incline в своих названиях обычно помечаются в БД шрифтов как 'oblique'. Шрифт, помеченный в БД шрифтов ПА как 'oblique', может в действительности генерироваться электронным наклоном нормального шрифта. italic
Определяет шрифт, который классифицирован как 'italic' в БД шрифтов ПА, или, если это недоступно, шрифт, помеченный 'oblique'. Шрифты со словами Italic, Cursive или Kursiv в своих названиях обычно помечаются как 'italic'.
Пример(ы):
В этом примере текст normal в элементах H1, H2 или H3 будет отображаться шрифтом italic. Однако, выделенный текст (EM) в элементе H1 будет выведен как normal. H1, H2, H3 { font-style: italic } H1 EM { font-style: normal }
| Значение: | normal | small-caps | inherit |
| Начальное: | normal |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
В шрифтах малых заглавных букв глифы символов нижнего регистра походят на символы верхнего регистра, но меньшего размера и слегка других пропорций. Свойство 'font-variant' запрашивает двухкамерный шрифт (имеющий два регистра, как в латинице). Это свойство не имеет видимого эффекта для однокамерного
написания (когда имеется только один регистр, как в большинстве систем написания). Значения имеют следующий смысл:
normal
Специфицирует шрифт, который не помечен как шрифт малых заглавных букв. small-capsСпецифицирует шрифт, который помечен как шрифт малых заглавных букв. Если конкретный шрифт малых заглавных букв недоступен, ПА должны симулировать такой шрифт, например, замещением букв нижнего регистра обычного шрифта пересчитанными символами верхнего регистра. В крайнем случае, глифы непересчитанных букв верхнего регистра шрифта normal могут замещать глифы шрифта малых заглавных букв, и весь текст выводится символами верхнего регистра.
Пример(ы):
Результатом следующего примера будет элемент H3 с малыми заглавными буквами, с выделенными словами (EM) из наклонённых малых заглавных:
H3 { font-variant: small-caps } EM { font-style: oblique }
Поскольку это свойство переводит символы текста в верхний регистр, применяется тот же подход, что и в text-transform'.
'font-weight'
| Значение: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| Начальное: | normal |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
специфицирует вес шрифта. Значения имеют следующий смысл:
от 100 до 900
Эти значения формируют упорядоченную последовательность, где каждый номер обозначает вес, который темнее своего предшественника. normal
То же, что '400'. bold
То же, что '700'. bolder
Определяет вес шрифта, более тёмный, чем наследуемый. Если такого веса нет, результатом будет более "тёмное" числовое значение (а шрифт не изменяется), если только наследуемое значение не '900', в этом случае результат будет также '900'. lighter
Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более "светлое" числовое значение (а шрифт не изменяется), если только наследуемое значение не '100', в этом случае результат будет также '100'.
Пример(ы):
P { font-weight: normal } /* 400 */ H1 { font-weight: 700 } /* bold */ BODY { font-weight: 400 } STRONG { font-weight: bolder } /* 500 возможно */
Дочерние элементы наследуют
вычисленное значение веса.
'font-stretch'
| Значение: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| Начальное: | normal |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
выбирает стиль normal, condensed или extended из семейства. Абсолютные значения ключевых слов имеют следующий порядок, от самого узкого до самого широкого :
ultra-condensed extra-condensed condensed semi-condensed normal semi-expanded expanded extra-expanded ultra-expanded
Относительное ключевое слово 'wider' устанавливает значение в следующее более "широкое" по сравнению с наследуемым значение (не выше 'ultra-expanded'); относительное ключевое слово 'narrower' устанавливает значение в следующее более "сжатое" значение ниже наследуемого значения (не ниже 'ultra-condensed').
Страничные боксы: правило @page
Страничный бокс это прямоугольный регион, содержащий две области:
Область страницы. Включает боксы, расположенные на этой странице. Края области страницы работают как начальный содержащий блок
планировки и расположены между разрывами страниц. Область полей, окружающих область страницы.
Примечание. В CSS2 свойства рамки и заполнения не применяются к страницам; это возможно в будущем.
Авторы специфицируют размеры, ориентацию, поля и т.п. страничного бокса в правиле @page. Правило @page состоит из ключевого слова "@page", селектора станицы (и, без пробелов, возможного псевдокласса страницы) и блока объявлений (находящихся в т.н. контексте страницы).
Селектор страницы специфицирует, для каких страниц объявления применяются. В CSS2 селекторы страницы могут означать первую страницу, все левые страницы, все правые страницы или страницу с определённым именем.
Размеры страничного бокса устанавливаются свойством 'size'.
Размеры области страницы - это размеры страничного бокса минус область полей.
Пример(ы):
Следующее правило @page устанавливает размер страничного бокса в 8.5 x 11 дюймов и создаёт поле '2см' со всех сторон между краем страничного бокса и областью листа:
@page { size 8.5in 11in; margin: 2cm }
Свойство 'marks' в правиле @page специфицирует знаки обрезки и крестика для страничного бокса.
Страничные носители
Содержание
13.1 Введение
13.2 Страничные боксы: правило @page
13.2.1 Поля страниц
13.2.2 Размер страницы: свойство 'size'
Размещение страничных боксов, не помещающихся на листе
Позиционирование страничного бокса на листе
13.2.3 Знаки обрезки: свойство 'marks'
13.2.4 Левая, правая и первая страницы
13.2.5 Содержимое вне страничного бокса
13.3 Разрывы страниц
13.3.1 Разрывы перед/после элементов: 'page-break-before', 'page-break-after', 'page-break-inside'
13.3.2 Использование именованных страниц: 'page'
13.3.3 Разрывы внутри элементов: 'orphans', 'widows'
13.3.4 Допустимые разрывы страниц
13.3.5 Форсированные разрывы страниц
13.3.6 "Наилучшие" разрывы страниц
13.4 Каскадирование в контексте страницы
Строки
Строки могут записываться в двойных или одинарных кавычках. Двойные кавычки не могут появляться внутри двойных кавычек, если только они не вводятся с помощью escape-последовательности ( '\"' или '\22'). Аналогично для одинарной кавычки ("\'" или "\27").
Пример(ы):
"this is a 'string'" "this is a \"string\"" 'this is a "string"' 'this is a \'string\''
Строка не может непосредственно содержать переход на новую строку. Чтобы вставить переход на новую строку, используйте escape-последовательность "\A" (16-ричная A - это символ прогона строки в Unicode, но в CSS представляет общее обозначение для "новой строки"). См., например, свойство 'content'.
Можно разбивать строки на несколько строк, по эстетическим и другим соображениям, но в таком случае новая строка сама escape'ируется обратным слэшем (\). Например, следующие два селектора совершенно одинаковы:
Пример(ы):
A[TITLE="a not s\ o very long title"] {/*...*/} A[TITLE="a not so very long title"] {/*...*/}
Свойства фона: 'background-color'
| Значение: | <color> | transparent | inherit |
| Начальное: | transparent |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство устанавливает цвет фона элемента значением <color> или ключевым словом 'transparent' (чтобы сделать фон подложки просвечивающим).
Пример(ы):
H1 { background-color: #F00 }
| Значение: | <uri> | none | inherit |
| Начальное: | none |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство устанавливает изображение-фон элемента. При установке изображения для фона авторам необходимо также специфицировать цвет фона, который будет использоваться, если изображение окажется недоступным. Если изображение доступно, оно выводится поверх цвета фона. (Таким образом, цвет фона будет виден в прозрачных участках изображения).
Значениями данного свойства являются <uri>, для спецификации изображения, или 'none', если изображение не используется.
Пример(ы):
BODY { background-image: url("marble.gif") } P { background-image: none }
| Значение: | repeat | repeat-x | repeat-y | no-repeat | inherit |
| Начальное: | repeat |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Если специфицировано изображение фона, то данное свойство определяет, повторяется ли данное изображение (размножается ли), и как. Размноженное изображение покрывает области содержимого и заполнения бокса.
Значения имеют следующий смысл:
repeat
Изображение размножается горизонтально и вертикально. repeat-x
Изображение размножается только горизонтально . repeat-y
Изображение размножается только вертикально. no-repeat
Изображение не размножается: выводится только одна копия изображения.
Пример(ы):
BODY { background: white url("pendant.gif"); background-repeat: repeat-y; background-position: center; }

Единственная копия фонового изображения центрирована, а другие копии помещены выше и ниже, чтобы создать вертикальную ленту позади элемента.
'background-attachment'
| Значение: | scroll | fixed | inherit |
| Начальное: | scroll |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Если специфицировано изображение фона, то данное свойство определяет, является ли оно фиксированным относительно порта просмотра ('fixed'), или прокручивается вместе с документом ('scroll').
Даже если изображение зафиксировано, оно будет видно только в том случае, если находится в области фона или заполнения элемента. Таким образом, пока изображение не размножено ('background-repeat: repeat'), оно может быть невидимым.
Пример(ы):
Здесь создаётся бесконечная вертикальная полоса, остающаяся "приклеенной" к порту просмотра при прокручивании элемента. BODY { background: red url("pendant.gif"); background-repeat: repeat-y; background-attachment: fixed; }
ПА могут рассматривать 'fixed' как 'scroll'. Однако рекомендуется, чтобы они интерпретировали 'fixed' корректно, хотя бы для элементов HTML и BODY, поскольку у автора нет способа предоставлять изображение только для тех браузеров, которые поддерживают 'fixed'. См. детали в разделе соответствие.
'background-position'
| Значение: | [ [<percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit |
| Начальное: | 0% 0% |
| Применяется: | к элементам уровня блока и к замещаемым элементам |
| Наследуется: | нет |
| Процентное: | относится к размеру самого бокса |
| Носитель: | визуальный |
Если фоновое изображение специфицировано, то данное свойство определяет его (изображения) начальную позицию.
Значения имеют следующий смысл:
<percentage>
<percentage>
Если пара значений - '0% 0%', то верхний левый угол изображения выровнен с левым верхним углом кромки заполнения бокса. Пара значений '100% 100%' помещает нижний правый угол изображения в нижний правый угол области заполнения. Если пара значений - '14% 84%', точка изображения 14% поперёк и 84% вниз помещается в точку 14% поперёк и 84% вниз области заполнения.
<length>
<length>
Если пара значений - '2cm 2cm', то верхний левый угол изображения помещается на 2cm вправо и на 2cm вниз от верхнего левого угла области заполнения.
top left и left top
То же, что '0% 0%'.top, top center и center top
То же, что '50% 0%'.right top и top right
То же, что '100% 0%'.left, left center
и center left
То же, что '0% 50%'.center и center center
То же, что '50% 50%'.right, right center
и center right
То же, что '100% 50%'.bottom left и left bottom
То же, что '0% 100%'.bottom, bottom center и center bottom
То же, что '50% 100%'.bottom right и right bottom
То же, что '100% 100%'.
Если задано только одно значение, в процентах или единицах измерения, то оно устанавливает только горизонтальную позицию, вертикальная позиция будет 50%.
Если заданы два значения, первое задаёт горизонтальную позицию.
Допускаются комбинации значений в процентах и единицах измерения (например, '50% 2cm'). Допускаются негативные значения позиции. Ключевые слова не могут комбинироваться со значениями в процентах или единицах измерения (все возможные сочетания приведены выше).
Пример(ы):
BODY { background: url("banner.jpeg") right top } /* 100% 0% */ BODY { background: url("banner.jpeg") top center } /* 50% 0% */ BODY { background: url("banner.jpeg") center } /* 50% 50% */ BODY { background: url("banner.jpeg") bottom } /* 50% 100% */
Если фоновое изображение фиксировано в порте просмотра (см. свойство 'background-attachment'), то изображение размещается относительно порта просмотра, а не относительно области заполнения элемента. Например,
Пример(ы):
BODY { background-image: url("logo.png"); background-attachment: fixed; background-position: 100% 100%; background-repeat: no-repeat; }
В данном примере изображение (одиночное) размещается в правом верхнем углу порта просмотра.
'background'
| Значение: | [<'background-color'> || <'background-image'> || <'background-repeat'> || <'background-attachment'> || <'background-position'>] | inherit |
| Начальное: | не определено для сокращённых свойств |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | разрешено для 'background-position' |
| Носитель: | визуальный |
Свойство 'background' это сокращённое свойство для установки индивидуальных свойств фона (т.е. 'background-color', 'background-image', 'background-repeat', 'background-attachment' и 'background-position') в одном месте в таблице стилей.
Свойство 'background' сначала устанавливает все индивидуальные свойства фона в их начальные значения, а затем назначает явные значения, заданные в объявлении.
Пример(ы):
В первом правиле задано только значение 'background-color', а другие индивидуальные свойства установлены в свои начальные значения.
Во втором правиле все индивидуальные свойства специфицированы.
BODY { background: red } P { background: url("chess.png") gray 50% repeat fixed }
Свойства характеристик голоса
| Значение: | <number> | x-slow | slow | medium | fast | x-fast | faster | slower | inherit |
| Начальное: | medium |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
Специфицирует темп речи. Обратите внимание, что допустимы и абсолютные, и относительные значения ключевых слов (сравните с 'font-size').
Значения имеют следующий смысл:
<number>
Специфицирует темп речи - слов в минуту, количество которых варьируется в зависимости от языка и широко поддерживается речевыми синтезаторами. x-slow
То же, что 80 слов в минуту. slow
То же, что 120 слов в минуту medium
То же, что 180 - 200 слов в минуту. fast
То же, что 300 слов в минуту. x-fast
То же, что 500 слов в минуту. faster
Прибавляет 40 слов в минуту к текущему темпу. slower
Вычитает 40 слов в минуту из текущего темпа.
| Значение: | [[<specific-voice> | <generic-voice> ],]* [<specific-voice> | <generic-voice> ] | inherit |
| Начальное: | зависит от ПА |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
Значением является приоритетный список разделённых запятыми имён семейств голосов (сравните с 'font-family').
Значения имеют следующий смысл:
<generic-voice>
Значениями являются семейства голосов. Возможные значения: 'male', 'female' и 'child'. <specific-voice>
Значения являются специфическими объектами (напр., comedian, trinoids, carlos, lani).
Пример(ы):
H1 { voice-family: announcer, male } P.part.romeo { voice-family: romeo, male } P.part.juliet { voice-family: juliet, female }
Имена могут быть в кавычках и обязаны быть закавычены, если какое-либо слово в имени не соответствует правилам синтаксиса для идентификаторов. Рекомендуется также закавычивать голоса с именем, состоящим из более чем одного слова. Если кавычки отсутствуют, любые символы пробела до и после имени голоса игнорируются и любая последовательность пробельных символов внутри имени голоса конвертируется в одиночный символ пробела.
'pitch'
| Значение: | <frequency> | x-low | low | medium | high | x-high | inherit |
| Начальное: | medium |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
Специфицирует среднюю высоту (частоту) говорящего голоса. Средняя высота голоса зависит от семейства голосов. Например, средняя высота стандартного мужского голоса - около 120Hz, а женского - около 210Hz.
Значения имеют следующий смысл:
<frequency>
Специфицирует среднюю высоту голоса (Hz). x-low, low, medium, high, x-high
Эти значения не отображаются в абсолютные значения частоты, поскольку зависят от семейства голосов. ПА должны отображать эти значения в соответствующие частоты, базируясь на семействе голосов и установках ПА. В то же время, ПА обязаны отображать эти значения упорядоченно (т.е. 'x-low' ниже, чем 'low', и т.д.).
'pitch-range'
| Значение: | <number> | inherit |
| Начальное: | 50 |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
Специфицирует вариации средней высоты. Воспринимаемая высота человеческого голоса определяется фундаментальной частотой и обычно имеет значения: 120Hz для мужского и 210Hz для женского голоса. На человеческих языках говорят с различной инфлексией и частотой; эти вариации выражают дополнительные значения и смысл. Так, оживлённая речь, т.е. с сильной инфлексией, имеет высокий диапазон. Это свойство специфицирует диапазон, вне которого появляется вариация, т.е., как сильно фундаментальная частота может отклоняться от средней частоты.
Значения имеют следующий смысл:
<number>
Значение - между '0' и '100'. '0' производит плоский монотонный голос. 50 даёт нормальную инфлексию. Выше 50 - оживлённая речь.
'stress'
| Значение: | <number> | inherit |
| Начальное: | 50 |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
Специфицирует "локальные пики" интонационного контура голоса. Например, английский является акцентированным
языком, и различные части предложения имеют первичное, вторичное и третичное выделение. Значение свойства 'stress' управляет величиной инфлексии, которая является результатом действия этих маркёров выделения. Это свойство действует вместе с 'pitch-range' и служит для того, чтобы разработчики могли использовать высококачественные воспроизводящие устройства.
Значения имеют следующий смысл:
<number>
Значения - от '0' до '100'. Смысл значения зависит от языка. Например, уровень '50' - для стандартного мужского голоса, говорящего по-английски (средняя частота = 122Hz) с нормальной интонацией и выделением будет отличаться от голоса со значением '50', говорящего по-итальянски.
'richness'
| Значение: | <number> | inherit |
| Начальное: | 50 |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
Специфицирует полётность голоса. Полётный голос будет слышен в большом помещении, а вкрадчивый - нет. (Термин "вкрадчивый" относится к форме синусоиды.)
Значения имеют следующий смысл:
<number>
Значения - от '0' до '100'. Чем выше значение, тем более полётный голос. Более низкие значения дают мягкий, медоточивый голос.
Свойства микширования: 'play-during'
| Значение: | <uri> mix? repeat? | auto | none | inherit |
| Начальное: | auto |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | звуковой |
Сходное со свойствами 'cue-before' и 'cue-after', данное свойство специфицирует звук, проигрываемое как фон в то время, когда проговаривается содержимое элемента.
Значения имеют следующий смысл:
<uri>
Звук, обозначенный этим <uri>, проигрывается как фон в то время, когда проговаривается содержимое элемента. mixДанное ключевое слово, если установлено, означает, что звук, наследуемый из свойства 'play-during' родительского элемента, продолжает проигрываться, а звучание, указанное в <uri>, смешивается с ним. Если 'mix' не специфицировано, фоновое звучание элемента замещает звучание из родительского элемента.repeat
Данное ключевое слово, если установлено, означает, что звук будет повторяться, если окажется слишком короток для заполнения всей длительности элемента. В ином случае звучание проигрывается однократно и останавливается. Это подобно действию свойства 'background-repeat'. Если звучание слишком долгое для элемента, оно обрывается сразу, как только элемент произнесён.auto
Звучание родительского элемента продолжает проигрываться (без рестарта, что могло бы иметь место, если бы свойство наследовалось).none
Это ключевое слово обозначает тишину. Звучание родительского элемента не слышно (если имеется) в течение данного элемента и продолжается после данного элемента.
Пример(ы):
BLOCKQUOTE.sad { play-during: url("violins.aiff") } BLOCKQUOTE Q { play-during: url("harp.wav") mix } SPAN.quiet { play-during: none }