Active
Происходит при активации пользователем элемента. Например, при наведении курсора на ссылку и нажатии левой кнопки мыши.
After
Применяется для вставки назначенного контента после элемента. Этот псевдоэлемент работает совместно со стилевым свойством content, который определяет содержимое для вставки. В примере17.1 показано использование псевдокласса after для добавления текста в конец абзаца.
Атрибут начинается с определенного значения
Устанавливает стиль для элемента в том случае, если атрибут начинается с указанного значения. Синтаксис применения следующий.
[атрибут^="значение"] { Описание правил стиля }
Селектор[^атрибут="значение"] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам, которые начинаются с заданного значения атрибута. А во втором— только к определенным селекторам.
Предположим, что на сайте требуется разделить стиль обычных и внешних ссылок — ссылки, которые ведут на другие сайты. Чтобы не добавлять к тегу <A> новый класс, воспользуемся селекторами атрибутов. Внешние ссылки характеризуются добавлением к адресу протокола, например, для доступа к гипертекстовым документам используется протокол HTTP. Поэтому внешние ссылки начинаются с ключевого слова http://, его и добавляем к селектору A, как показано в примере 12.3.
Атрибут оканчивается определенным значением
Устанавливает стиль для элемента в том случае, если атрибут оканчивается указанным значением. Синтаксис применения следующий.
[атрибут$="значение"] { Описание правил стиля }
Селектор[атрибут$="значение"] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам, которые завершаются заданным значением атрибута. А во втором— только к определенным селекторам.
Таким способом можно автоматически разделять стиль для сайтов домена ru и для сайтов других доменов вроде com, как показано в примере 12.4.
Before
По своему действию before аналогичен псевдоэлементу after, но вставляет контент до элемента. В примере17.2 показано добавление маркеров своего типа к элементам списка посредством скрытия стандартных маркеров и применения псевдокласса before.
Быстрая работа
При хранении стилей в отдельном файле, он кэшируется и при повторном обращении к нему извлекается из кэша браузера. За счет кэширования и того, что стили хранятся в отдельном файле, уменьшается код веб-страниц и снижается время загрузки документов.
Замечание
Кэшем называется специальное место на локальном компьютере пользователя, куда браузер сохраняет файлы сайта при первом обращении к нему. При следующем обращении к сайту такие файлы уже не скачиваются по сети, а берутся с локального диска. Такой подход позволяет существенно повысить скорость загрузки веб-страниц.
В настоящее время современный подход к созданию сайтов предполагает активное использование стилей для управления видом элементов веб-страниц и их верстки. Так называемая блочная верстка или верстка с помощью слоев приобретает все больше поклонников, а это в свою очередь предполагает знание свойств CSS и их правильное применение на сайте.
Замечание
Условно верстка веб-страниц делится на табличную верстку, где в качестве невидимой модульной сетки выступают ячейки таблицы, и верстку с помощью слоев. В дальнейшем, под слоем будем понимать элемент <DIV>
или <SPAN>, к которому добавляются стилевые параметры для изменения оформления и положения элемента.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Централизованное хранение
Стили, как правило, хранятся в одном или нескольких специальных файлах, ссылка на которые указывается во всех документах сайта. Благодаря этому удобно править стиль в одном месте, при этом оформление элементов автоматически меняется на всех страницах, которые связаны с указанным файлом. Вместо того чтобы модифицировать десятки HTML-файлов, достаточно отредактировать один файл со стилем и оформление нужных документов сразу же поменяется.
Единое оформление документов
Сайт это не просто набор связанных между собой документов, но и единое расположение основных блоков и их оформление. Применение единообразного оформления заголовков, основного текста и других элементов создает преемственность между страницами и облегчает пользователям работу с сайтом и его восприятие в целом. Разработчикам же использование стилей существенно упрощает проектирование дизайна.
First-child
Применяется к первому дочернему элементу селектора, который расположен в дереве элементов документа. Чтобы стало понятно, о чем речь, разберем небольшой код (пример16.4).
First-letter
Определяет стиль первого символа в тексте элемента, к которому добавляется. Это позволяет создавать в тексте буквицу и выступающий инициал.
Замечание
Буквица представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста.
Выступающий инициал — увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста.
Рассмотрим пример создания выступающего инициала. Для этого требуется добавить к селектору P псевдоэлемент first-letter и установить желаемый стиль инициала. В частности, увеличить размер текста и поменять цвет текста (пример17.3).
First-line
Определяет стиль первой строки блочного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д.
Замечание
К псевдоэлементу first-line могут применяться не все стилевые свойства. Допустимо использовать параметры, относящиеся к шрифту, изменению цвет текста и фона, а также: clear, line-height, letter-spacing, text-decoration, text-transform, vertical-align и word-spacing.
В примере 17.4 показано использование псевдоэлемента first-line применительно к абзацу текста.
Focus
Применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст (пример16.1).
Группируйте селекторы с одинаковыми параметрами и значениями
Достоинство и удобство группирования состоит в применении набора параметров сразу к нескольким селекторам одновременно. Так, в примере18.5 показано добавление одинаковых атрибутов для трех разных идентификаторов. Но поскольку для них требуется различный цвет фона, то он устанавливается уже ниже.
Hover
Псевдокласс hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
Имеет приоритет значение, указанное в коде ниже
Если для селектора вначале задается параметр с одним значением, а затем тот же параметр, но уже с другим значением, то применяться будет значение, которое в коде установлено ниже (пример 18.3).
Импорт CSS
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import. Этот метод допускается использовать совместно с таблицей связанных или глобальных стилей, но никак не со встроенными стилями. Общий синтаксис следующий.
@import url("имя файла") типы носителей;
@import "имя файла" типы носителей;
После ключевого слова @import указывается путь к стилевому файлу одним из двух приведенных способов— с помощью директивы url или без нее. В примере 2.6 показано, как можно импортировать стиль из внешнего файла в таблицу глобальных стилей.
Используйте идентификаторы и классы
Классы или идентификаторы удобно использовать, когда нужно применить один стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и т.д. Если тег перед именем класса не установлен, то он может добавлять к любому тегу (пример18.6).
Изменение важности элементов с помощью !important
И разработчики сайта и его посетители могут использовать свою собственную таблицу стилей. Разработчики добавляют стили для управления видом элементов и для верстки веб-страниц, а посетители— чтобы поменять по своему желанию некоторые параметры. Например, они могут сменить размер шрифта в большую или меньшую сторону, а также указать свои любимые цвета для заголовков. Если возникает противоречие, когда стиль разработчика и пользователя для одного и того же элемента не совпадает, то правило разработчика имеет более высокий приоритет. CSS позволяет повышать важность стилевого параметра за счет добавления ключевого слова !important. Синтаксис его применения следующий.
Селектор { свойство: значение !important }
Ключевое слово !important пишется через пробел после значения стилевого атрибута. Итог от применения !important зависит от того, где он присутствует и в общем случае показан в табл. 4.1.
| BODY { /* Серый цвет текста */ color: silver; /* Размер текста 8 пунктов */ font-size: 8pt } |
BODY { /* Черный цвет текста */ color: #000; /* Размер текста 12 пунктов */ font-size: 12pt } |
Lorem ipsum dolor sit amet...
Будет применяться стиль автора, а именно: установлен серый цвет текста, размер шрифта 8 пунктов. | |
| BODY { /* Серый цвет текста */ color: silver; /* Размер текста 8 пунктов */ font-size: 8pt } |
BODY { /* Черный цвет текста, повышенная важность */ color: #000 !important; /* Размер текста 12 пунктов */ font-size: 12pt } |
Lorem ipsum dolor sit amet...
Цвет текста будет установлен пользовательским, а размер шрифта останется исходным. В итоге увидим черный текст размером 8 пунктов. | |
| BODY { /* Серый цвет текста */ color: silver; /* Размер текста 8 пунктов */ font-size: 8pt } |
BODY { /* Черный цвет текста, повышенная важность */ color: #000 !important; /* Размер текста 12 пунктов, повышенная важность */ font-size: 12pt !important } |
Lorem ipsum dolor sit amet...
Будут использоваться все параметры пользователя. Текст станет отображаться как черный, размер 12 пунктов. | |
| BODY { /* Серый цвет текста, повышенная важность */ color: silver !important; /* Размер текста 8 пунктов, повышенная важность */ font-size: 8pt !important } |
BODY { /* Черный цвет текста, повышенная важность */ color: #000 !important; /* Размер текста 12 пунктов, повышенная важность */ font-size: 12pt !important } |
Lorem ipsum dolor sit amet...
При добавлении !important в ту и другую таблицу приоритет в этом случае имеет стиль пользователя. В результате текст станет черным, а размер его увеличится до 12 пунктов. |
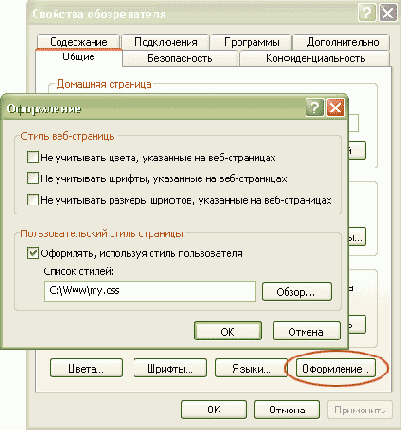
В разных браузерах по своему реализован механизм подключения пользовательского стиля. Например, в браузере Internet Explorer для этого требуется выбрать пункт меню Сервис > Свойства обозревателя..., после чего на вкладке Общие нажать на кнопку Оформление и задать путь к локальному файлу (рис. 4.1).

Рис. 4.1. Выбор пользовательского стиля документа в браузере Internet Explorer
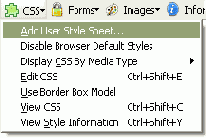
В браузере Firefox управление пользовательскими стилями возложено на специальное расширение Web Developer. С помощью его удобной панели инструментов можно легко установить пользовательский файл со стилем через пункт CSS > Add User Style Sheet... (рис. 4.2).

Рис. 4.2. Выбор пользовательского стиля документа в браузере Firefox
Замечание
В CSS1 при одновременном использовании !important у автора и пользователя преимущество имеет авторский стиль. В CSS2 сделано наоборот и применяется уже пользовательский стиль, как показано в табл. 4.1.
В примере 4.2 показано применение !important совместно со стилевыми атрибутами.
Link
Применяется к непосещенным ссылкам, т.е. ссылкам, на которые пользователь еще не нажимал. Браузер, причем, сохраняет историю посещений некоторое время, поэтому ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован переход раньше.
Замечание
Запись A {...} и A:link {...} по своему результату равноценна, поскольку в браузере дает один и тот же эффект, поэтому псевдокласс link можно не указывать.
Начинайте с селекторов верхнего уровня
Учитывая, что многие стилевые свойства элементов наследуются от своих родителей, начинать таблицу стилей лучше именно с селекторов, которые выступают контейнерами для других элементов. В частности, это BODY, TABLE, UL, OL и т.д. Если требуется задать гарнитуру шрифта для всего текста веб-страницы, то надо применить параметр font-family к селектору BODY, как показано в примере18.4.
Пишите все правила для каждого селектора в одном месте
Допускается для каждого селектора добавлять каждый стилевой параметр и его значение по отдельности, как это показано в примере18.1.
Подключение таблицы связанных стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="mysite.css">
<link rel="stylesheet" type="text/css" href="http://www.htmlbook.ru/main.css">
</head>
<body>
<h1>Заголовок</h1>
<p>Текст</p>
</body>
</html>
Значения параметров тега <LINK> — rel и type остаются неизменными, как приведено в данном примере. Аргумент href задает путь к CSS-файлу, он может быть задан как относительно, так и абсолютно. Заметьте, что таким образом можно подключать таблицу стилей, которая находится на другом сайте.
Содержимое файла mysite.css подключаемого посредством тега <LINK> приведено в примере 2.2.
Файл со стилем
H1 {
color: navy;
font-size: 200%;
font-family: Arial, Verdana, sans-serif;
text-align: center
}
P {
padding-left: 20px
}
Как видно из данного примера, файл со стилем не хранит никаких данных, кроме синтаксиса CSS. В свою очередь и HTML-документ содержит только ссылку на файл со стилем, т.е. таким способом в полной мере реализуется принцип разделения содержимого и оформления сайта. Поэтому использование таблицы связанных стилей является наиболее универсальным и удобным методом добавления стиля на сайт. Ведь стили хранятся в одном файле, а в HTML-документах указывается только ссылка на него.
Использование таблицы глобальных стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
H1 {
font-size: 120%;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #336
}
</style>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
В данном примере определен стиль тега <H1>, который затем можно повсеместно использовать на данной веб-странице.
Замечание
Таблица глобальных стилей может размещаться не только внутри контейнера <HEAD>, но также в любом месте кода HTML-документа.
Использование внутренних стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body>
<h1 style="font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #336">Заголовок</h1>
</body>
</html>
В данном примере стиль тега <H1> задается с помощью параметра style, в котором через точку с запятой перечисляются стилевые атрибуты.
Замечание
Внутренние стили рекомендуется применять на сайте ограниченно или вообще отказаться от их использования. Дело в том, что добавление таких стилей увеличивает общий объем файлов, что ведет к повышению времени их загрузки в браузере, и усложняет редактирование документов для разработчиков.
Все описанные методы использования CSS могут применяться как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым всегда применяется внутренний стиль, затем таблица глобальных стилей и в последнюю очередь таблица связанных стилей. В примере2.5 применяется сразу два метода добавления таблиц стилей в документ.
Сочетание разных методов подключения стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
H1 { font-size: 120%; font-family: Arial, Helvetica, sans-serif; color: green }
</style>
</head>
<body>
<h1 style="font-size: 36px; font-family: Times, serif; color: red">Заголовок 1</h1>
<h1>Заголовок 2</h1>
</body>
</html>
В данном примере первый заголовок задается красным цветом размером 36 пикселов с помощью внутреннего стиля, а следующий — зеленым цветом через таблицу глобальных стилей.
Импорт CSS в глобальную таблицу стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
@import url("/style/header.css");
H1 { font-size: 120%; font-family: Arial, Helvetica, sans-serif; color: green }
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере показано подключение файла header.css, который расположен в папке style.
Аналогично происходит импорт и в файле со стилем, который затем подключается к документу (пример 2.7).
Импорт в таблице связанных стилей
@import "/style/print.css" print;
@import "/style/palm.css" handheld;
BODY {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 90%;
background: white;
color: black
}
В данном примере показано содержимое файла mysite.css, который добавляется к нужным документам способом, показанным в примере 2.1, а именно с помощью тега <LINK>.
Про типы носителей упомянутых в синтаксисе @import рассказывается далее.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Импорт стилевого файла
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
@import "/style/main.css" screen; /* Стиль для вывода результата на монитор */
@import "/style/palm.css" handheld, print; /* Стиль для печати */
</style>
</head>
<body>
...
</body>
</html>
В данном примере импортируется два файла — main.css предназначен для изменения вида документа при его просмотре на экране монитора, и paml.css — при печати страницы и отображении на КПК.
Команда @media позволяет указать тип носителя для таблицы глобальных или связанных стилей и в общем случае имеет следующий синтаксис.
@media тип носителя 1 {
Описание стиля для типа носителя 1
}
@media тип носителя 2 {
Описание стиля для типа носителя 2
}
После ключевого слова @media идет один или несколько типов носителя, перечисленных в табл. 3.1, если их больше одного, то они разделяются между собой запятой. После чего следуют обязательные фигурные скобки, внутри которых идет обычное описание стилевых правил. В примере 3.2 показано, как задать разный стиль для печати и отображения на мониторе.
Стили для разных типов носителей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
@media screen { /* Стиль для отображения в браузере */
BODY {
font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт */
font-size: 90%; /* Размер шрифта */
color: navy /* Цвет текста */
}
H1 {
background: linen; /* Цвет текста */
border: 2px dashed maroon; /* Рамка вокруг заголовка */
color: sienna; /* Цвет текста */
padding: 7px /* Поля вокруг текста */
}
H2 {
color: darkolivegreen; /* Цвет текста */
margin: 0px /* Убираем отступы */
}
P {
margin-top: 0.5em /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
BODY {
font-family: Times, 'Times New Roman', serif /* Шрифт с засечками */
}
H1, H2, P {
color: black /* Черный цвет текста */
}
}
</style>
</head>
<body>
...
</body>
</html>
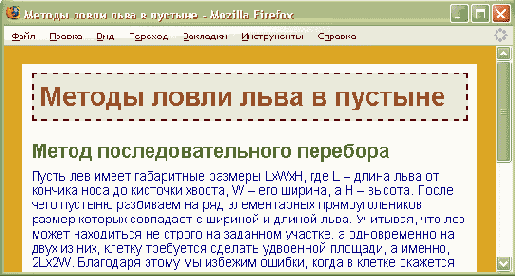
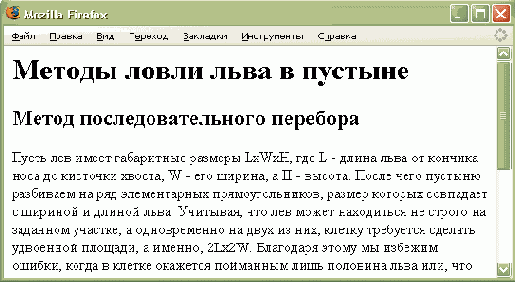
В данном примере вводится два стиля — один для изменения вида элементов при их обычном отображении в браузере, а второй — при выводе страницы на печать. При этом облик документа для разных носителей может сильно различаться между собой, например, как это показано на рис. 3.1 и рис. 3.2.

Рис. 3.1. Страница для отображения в окне браузера

Рис. 3.2. Страница, предназначенная для печати
Просмотреть документ, у которого CSS установлен как тип print можно, если распечатать определенную страницу. Или пойти на хитрость и временно заменить слово print на screen, чтобы отобразить итог в браузере. Именно так был получен рис. 3.2.
Команда @media применяется в основном для формирования одного стилевого файла, который разбит на блоки по типу устройств. Иногда же имеет смысл создать несколько разных CSS-файлов — один для печати, другой для отображения в браузере — и подключать их к документу по мере необходимости. В подобном случае следует воспользоваться тегом <LINK> с параметром media, значением которого выступают все те же типы, перечисленные в табл. 3.1.
В примере 3.3 показано, как создавать ссылки на CSS-файлы, которые предназначены для разных типов носителей.
Подключение стилей для разных носителей
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link media="print, handheld" rel="stylesheet" href="print.css" type="text/css">
<link media="screen" rel="stylesheet" href="main.css" type="text/css">
</head>
<body>
...
</body>
</html>
В данном примере используются две таблицы связанных стилей, одна для отображения в браузере, а вторая — для печати документа и его просмотре на КПК. Хотя на страницу загружаются одновременно два разных стиля, применяются они только для определенных устройств.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Использование стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
h1 { color: #a6780a; font-weight: normal; }
H2 {
color: olive;
border-bottom: 2px solid black
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере свойства селектора H1
записаны в одну строку, а для селектора H2 каждый параметр находится на отдельной строке. Во втором случае легче отыскивать параметры и править их по необходимости, но при этом незначительно возрастает объем данных за счет активного использования пробелов и переносов строк.
Замечание
Имена селекторов обязательно должны начинаться с латинского символа (a-z, A-Z) и могут содержать в себе цифры,например — terminator4, Titanic2, extra.
Повышение важности элементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type=”text/css”>
BODY {
font-family: Georgia, Times New Roman, Times, serif; /* Семейство шрифта */
font-size: 90%; /* Размер шрифта */
color: yellow !important; /* Цвет текста */
background: navy !important /* Цвет фона */
}
</style>
</head>
<body>
...
</body>
</html>
В данном примере с помощью стилей задается цвет текста и фона для всей веб-страницы, причем повышенной важности.
Замечание
Следует отметить, что пользователи достаточно редко подключают свои собственные стилевые файлы, поскольку браузеры имеют встроенную поддержку по изменению размера шрифта. А, как правило, другие возможности на пользовательские файлы со стилями обычно и не возлагают.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Изменение стиля тега параграфа
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
P {
text-align: justify; /* Выравнивание по ширине */
color: green /* Зеленый цвет текста */
}
</style>
</head>
<body>
<p>Более эффективным способом ловли льва в пустыне является метод золотого сечения. При его использовании пустыня делится на две неравные части, размер которых подчиняется правилу золотого сечения.</p>
</body>
</html>
В данном примере изменяется цвет текста и выравнивание текста параграфа. Стиль будет применяться только к тексту, который располагается внутри контейнера <P>.
Замечание
Следует понимать, что стиль можно добавить только для тегов, которые непосредственно отображаются в контейнере <BODY>.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Использование классов c тегами
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
P { /* Обычный параграф */
text-align: justify /* Выравнивание текста по ширине */
}
P.cite { /* Параграф с классом cite */
text-align: justify; /* Выравнивание текста по ширине */
color: navy; /* Синий цвет текста */
font-style: italic /* Курсивное начертание */
}
</style>
</head>
<body>
<p>При работе на вычислительной технике необходимо сесть так, чтобы руки с предплечьями образовывали прямой угол, глаза поставить на расстояние 30-40 см от рабочей поверхности монитора. Набирать на клавиатуре следует подушечками пальцев короткими отрывистыми ударами.</p>
<p class="cite">Предельно допустимая длина ногтей для женщин составляет 12-15 мм, для мужчин 3-5 мм. При выходе длины ногтей за нормы регламентируемые ГОСТом, во избежании риска поцарапать поверхность дорогостоящей техники, оператор допускается к работе на компьютере только в верхонках.</p>
</body>
</html>
Результат данного примера показан ниже.
При работе на вычислительной технике необходимо сесть так, чтобы руки с предплечьями образовывали прямой угол, глаза поставить на расстояние 30-40 см от рабочей поверхности монитора. Набирать на клавиатуре следует подушечками пальцев короткими отрывистыми ударами.
Предельно допустимая длина ногтей для женщин составляет 12-15 мм, для мужчин 3-5 мм. При выходе длины ногтей за нормы регламентируемые ГОСТом, во избежании риска поцарапать поверхность дорогостоящей техники, оператор допускается к работе на компьютере только в верхонках.
Первый абзац выровнен по ширине с текстом черного цвета, а следующий, к которому применен класс cite — написан курсивом синего цвета.
Имена классов выбираются по желанию, главное, чтобы они были понятны и соответствовали их использованию. Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; ... }
При такой записи, класс можно применять к любому тегу (пример 6.2).
Использование классов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
.cite {
color: navy; /* Синий цвет текста */
font-style: italic /* Курсивное начертание */
}
</style>
</head>
<body>
<p>Следует тщательно позаботиться о своем рабочем месте. Освещение в помещении отрегулировать таким образом, чтобы источник света находился сбоку или сзади оператора. Во избежании медицинских осложнений
<b class="cite">стул рекомендуется выбирать с мягким сидением</b>.</p>
</body>
</html>
Результат применения селектора с именем cite к тегу <B> показан ниже.
Следует тщательно позаботиться о своем рабочем месте. Освещение в помещении отрегулировать таким образом, чтобы источник света находился сбоку или сзади оператора. Во избежании медицинских осложнений стул рекомендуется выбирать с мягким сидением.
Классы удобно использовать, когда нужно применить стиль к разным тегам веб-страницы: ячейкам таблицы, ссылкам, параграфам и др. Для изменения отдельных слов или даже букв, а также блоков, содержащих в себе разные элементы, употребляются теги <SPAN> и <DIV>. В примере 6.3 показано изменение стиля первой буквы предложения путем использования класса совместно с тегом <SPAN>.
Использование классов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
.inicial {
color: red; /* Красный цвет текста */
font-size: 200% /* Размер текста */
}
</style>
</head>
<body>
<p><span class="inicial">Н</span>абирать на клавиатуре следует подушечками пальцев короткими отрывистыми ударами.</p>
</body>
</html>
Результат данного примера показан ниже.
Набирать на клавиатуре следует подушечками пальцев короткими отрывистыми ударами.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Использование идентификатора
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
#help {
position: absolute; /* Абсолютное позиционирование */
left: 160px; /* Положение элемента от левого края */
top: 120px; /* Положение от верхнего края */
width: 225px; /* Ширина блока */
height: 180px /* Высота блока */
}
</style>
</head>
<body>
<div id="help">
Этот элемент помогает в случае, когда вы находитесь в осознании того факта, что совершенно не понимаете, кто и как вам может помочь. Именно в этот момент мы и подсказываем, что помочь вам никто не сможет.
</div>
</body>
</html>
В данном примере определяется стиль тега <DIV>, для которого указан селектор help
через параметр id.
Как и при использовании классов, идентификаторы можно применять к конкретному тегу. Синтаксис при этом будет следующий.
Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ... }
Вначале указывается имя тега, затем без пробелов символ решетки и название идентификатора. В примере 7.2 показано использование идентификатора применительно к тегу <P>.
Применение идентификатора совместно с тегом
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
P {
color: green; /* Зеленый цвет текста */
font-style: italic /* Курсивное начертание текста */
}
P#opa {
color: red; /* Красный цвет текста */
border: 1px solid #666; /* Параметры рамки */
background: #eee; /* Цвет фона */
padding: 5px /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный параграф</p>
<p id="opa">Параграф необычный</p>
<div id="opa">Содержимое слоя</div>
</body>
</html>
Результат данного примера показан ниже.
P.new { color: green; font-style: italic } P#opa { color: red; border: 1px solid #666; background: #eee; font-style: italic; padding: 5px }
Обычный параграф
Параграф необычный
Содержимое слоя
В примере вначале вводится стиль для тега <P> и для такого же тега, но с указанием идентификатора opa. Обратите внимание, что применение идентификатора opa к другим тегам не дает никакого эффекта, поскольку он жестко закреплен за тегом P. Так, добавление id="opa" к тегу <DIV> никак не отображается на его стиле.
Использование идентификатора дает возможность изменять некоторые параметры элемента, например, делать его невидимым или видимым по желанию с помощью скриптов (пример 7.3).
Изменение видимости слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
#descr {
position: relative; /* Относительное позиционирование */
visibility: hidden /* Прячем содержимое слоя */
}
</style>
<script type="text/javascript">
function hiddenLayer() {
document.getElementById("descr").style.visibility = "hidden";
}
function showLayer() {
document.getElementById("descr").style.visibility = "visible";
}
</script>
</head>
<body>
<table width="90%" border="0" cellspacing="0" cellpadding="4" align="center">
<tr>
<td width="20%" align="center"><a href="#" onMouseOver="showLayer()" onMouseOut="hiddenLayer()"><img src="button.gif" width="98" height="33" border="0"></a></td>
<td>
<div id="descr">Данная эксклюзия является подмножеством астрациональных супремативных монотенных федоний кадонарного экстрафазория.</div>
</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан ниже. При наведении курсора мыши на изображение демонстрируется скрытый до этого времени текст, который вновь прячется при убирании курсора с рисунка. Изменение параметров стиля элемента происходит через обращение к нему по имени идентификатора.
function hiddenLayer() { document.getElementById("descr").style.visibility = "hidden"; } function showLayer() { document.getElementById("descr").style.visibility = "visible"; }
| Данная эксклюзия является подмножеством астрациональных супремативных монотенных федоний кадонарного экстрафазория. |
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Комментарии в файле CSS
/*
Стиль для сайта htmlbook.ru
Сделан для ознакомительных целей
*/
#toc { /* Блок с содержанием */
width: 200px; /* Ширина блока */
margin: 20px 0px 10px 0px; /* Поля вокруг элемента */
float: left /* Обтекание по правому краю */
}
Как следует из примера, комментарии можно добавлять в любое место документа, а также писать текст комментария в несколько строк. Аналогично комментарии указываются и для случая использования таблицы глобальных стилей, как показано в примере 8.2.
Комментарии в коде HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
P {
border: 5px double silver; /* Параметры рамки */
padding: 5px /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
Для создания однострочного комментария применяется двойная косая черта (//). Все, что находится после этих символов браузером игнорируется и расценивается как комментарий (пример 8.3). Перенос строки в этом случае не допускается.
Однострочный комментарий
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
// Стиль для параграфа
P {
border: 5px double silver; // Параметры рамки
padding: 5px // Поля вокруг текста
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
Если требуется временно отключить какое-либо свойство CSS, то можно пойти на хитрость и установить перед атрибутом дополнительный символ, например, тильду (~). Браузер не понимает в таком случае параметр и пропускает его как неизвестный (пример 8.4).
Комментирование отдельных свойств CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
P {
border: 5px double silver; /* Параметры рамки */
~padding: 5px /* Закомментируем этот параметр */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
Замечание
Указанный метод комментирования свойств CSS рекомендуется использовать только в отладочных целях и никогда не добавлять в окончательную версию сайта. Данный способ входит в противоречие со спецификацией CSS и приводит к ошибкам при проверке кода на валидность.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Контекстные селекторы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
P B {
font-family: Times, serif; /* Семейство шрифта */
font-weight: bold; /* Жирное начертание */
color: navy /* Синий цвет текста */
}
</style>
</head>
<body>
<b>Жирное начертание текста </b>
<p><b>Одновременно жирное начертание текста и выделенное цветом</b></p>
</body>
</html>
В данном примере показано обычное применение тега <B> и этого же тега, когда он вложен внутрь параграфа <P>. При этом меняется цвет и шрифт текста, как показано ниже.
DIV.result P B { font-family: Times, serif; font-weight: bold; color: navy }
Жирное начертание текста
Одновременно жирное начертание текста и выделенное цветом
Замечание
Не обязательно контекстные селекторы содержат только один вложенный тег. В зависимости от ситуации допустимо применять два и более последовательно вложенных друг в друга тегов.
Более широкие возможности контекстные селекторы дают при использовании идентификаторов и классов. Это позволяет устанавливать стиль только для того элемента, который располагается внутри определенного класса, как показано в примере 9.2.
Использование классов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
A {
color: green /* Зеленый цвет текста для всех ссылок */
}
.menu {
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
background: #fc0 /* Цвет фона */
}
.menu A {
color: navy /* Темно-синий цвет ссылок */
}
.menu A:hover {
color: red /* Красный цвет ссылок при наведении на нее */
}
</style>
</head>
<body>
<div class="menu">
<a href="link1.html">Русская кухня</a> |
<a href="link2.html">Украинская кухня</a> |
<a href="link3.html">Кавказская кухня</a>
</div>
<p><a href="link4.html">Другие материалы по теме</a></p>
</body>
</html>
Результат данного примера показан ниже.
DIV.result A { color: green } DIV.result .menu { padding: 7px; border: 1px solid #333; background: #fc0 } DIV.result .menu A { color: navy } DIV.result .menu A:hover { color: red }
| |
В данном примере используется два типа ссылок. Первая ссылка, стиль которой задается с помощью селектора A, будет действовать на всей странице, а стиль второй ссылки (.menu A) применяется только к ссылкам внутри элемента с классом menu.
При таком подходе легко управлять стилем одинаковых элементов, вроде изображений и ссылок, оформление которых должно различаться в разных областях веб-страницы.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Использование соседних селекторов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
B + I {
color: red /* Красный цвет текста */
}
</style>
</head>
<body>
<p>Lorem <b>ipsum </b> dolor sit amet, <i>consectetuer</i> adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, <i>consectetuer</i> adipiscing elit.</p>
</body>
</html>
В данном примере происходит изменение цвета текста для содержимого контейнера <I>, когда он располагается сразу после контейнера <B>. В первом абзаце такая ситуация реализована, поэтому слово «consectetuer» в браузере отображается красным цветом. Во втором абзаце, хотя и присутствует тег <I>, но по соседству никакого тега <B> нет, так что стиль к этому контейнеру не применяется.
Разберем более практичный пример. Часто возникает необходимость в текст статьи включать различные сноски и примечания. Обычно для этой цели создают новый стилевой класс и применяют его к абзацу, таким способом можно легко изменить вид текста. Но мы пойдем другим путем и воспользуемся соседними селекторами. Для выделения замечаний создадим новый класс, назовем его sic, и станем применять его к тегу <H2>. Первый абзац после такого заголовка выделяется цветом фона и отступом (пример 10.2). Вид остальных абзацев останется неизменным.
Изменение стиля абзаца
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
H2.sic {
font-size: 140%; /* Размер шрифта */
color: maroon; /* Цвет текста */
font-weight: normal; /* Нормальное начертание текста */
margin-left: 30px; /* Отступ слева */
margin-bottom: 0px /* Отступ сверху */
}
H2.sic + P {
background: #ddd; /* Цвет фона */
margin-left: 30px; /* Отступ слева */
margin-top: 0.5em; /* Отступ сверху */
padding: 7px /* Поля вокруг текста */
}
</style>
</head>
<body>
<h1>Методы ловли льва в пустыне</h1>
<h2>Метод последовательного перебора</h2>
<p>Пусть лев имеет габаритные размеры L x W x H, где L — длина льва от кончика носа до кисточки хвоста, W — ширина льва, а H — его высота. После чего пустыню разбиваем на ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться не строго на заданном участке, а одновременно на двух из них, клетку для ловли следует делать удвоенной площади, а именно 2L x 2W. Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина льва или, что хуже, только его хвост.</p>
<h2 class="sic">Важное замечание</h2>
<p>Для упрощения расчетов хвост в качестве погрешности измерения можно отбросить и не принимать во внимание.</p>
<p>Далее последовательно накрываем каждый из размеченных прямоугольников пустыни клеткой и проверяем, пойман лев или нет. Как только лев окажется в клетке, процедура поимки считается завершенной.</p>
</body>
</html>
В данном примере текст отформатирован с применением абзацев (тег <P>), но запись H2.sic + P устанавливает стиль только для первого абзаца идущего после тега <H2>, у которого добавлен класс с именем sic.
Соседние селекторы удобно использовать для тех тегов, к которым автоматически добавляются отступы, чтобы самостоятельно регулировать величину отбивки. Например, если подряд идут теги <H1> и <H2>, то расстояние между ними легко регулировать как раз с помощью соседних селекторов. Аналогично дело обстоит и для идущих подряд тегов <H2> и <P>, а также в других подобных случаях. В примере 10.3 таким манером изменяется величина отступов между указанными тегами.
Отступы между заголовками и текстом
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
H1 + H2 {
margin-top: -10px /* Смещаем заголовок 2 вверх */
}
H2 + P {
margin-top: -1em /* Смещаем первый абзац вверх к заголовку */
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
<p>Абзац!</p>
</body>
</html>
Поскольку при использовании соседних селекторов стиль применяется только ко второму элементу, то размер отступов уменьшается за счет включения отрицательного значения параметра margin-top. При этом текст поднимается вверх, ближе к предыдущему элементу.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Вложенность элементов в документе
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body>
<div class="main">
<p><em>Lorem ipsum dolor sit amet</em>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
<p><strong><em>Ut wisis enim ad minim veniam</em></strong>, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
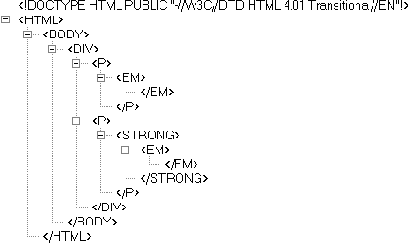
В данном примере применяется несколько контейнеров, которые в коде располагаются один в другом. Нагляднее это видно на дереве элементов, так называется структура отношений всех тегов документа между собой (рис. 11.1).

Рис. 11.1. Дерево элементов для примера 11.1
На рис. 11.1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу <DIV> выступает параграф <P>. Вместе с тем тег <STRONG> не является дочерним для тега <DIV>, поскольку он расположен в контейнере <P>.
Вернемся теперь к селекторам. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
Селектор 1 > Селектор 2 { Описание правил стиля }
Стиль применяется к Селектору 2, но только в том случае, если он является дочерним для Селектора 1.
Замечание
Дочерние селекторы не поддерживаются браузером Internet Explorer.
Если снова обратиться к примеру 11.1, то стиль вида P > EM { color: red } будет установлен для первого абзаца документа, поскольку тег <EM> находится внутри контейнера <P>, и не даст никакого результата для второго абзаца. А все из-за того, что тег <EM> во втором абзаце расположен в контейнере <STRONG>, поэтому нарушается условие вложенности.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберем следующий код (пример 11.2).
Контекстные и дочерние селекторы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
DIV I { /* Контекстный селектор */
color: green /* Зеленый цвет текста */
}
DIV > I { /* Дочерний селектор */
color: red /* Красный цвет текста */
}
</style>
</head>
<body>
<div>
<p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</div>
<div>
<p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
В данном примере курсивный текст будет отображаться зеленым цветом из-за того, что дочерний селектор указан некорректно. В стиле прописано изменить цвет текста на красный у содержимого тега <I>, но только в том случае, если он непосредственно находится внутри <DIV>. А в нашем случае тег <I> располагается внутри <P>, поэтому стиль применяться не будет. Зато будет действовать контекстный селектор, который и задает зеленый цвет.
Заметим, что в большинстве случаев от добавления дочерних селекторов можно отказаться, заменив их контекстными селекторами. Однако использование дочерних селекторов расширяет возможности по управлению стилями элементов, что в итоге позволяет получить нужный результат, а также простой и наглядный код.
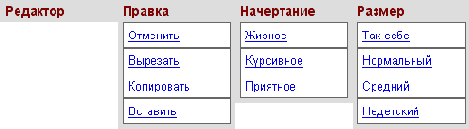
Удобнее всего применять указанные селекторы для элементов, которые обладают иерархической структурой — сюда относятся, например, таблицы и разные списки. В примере 11.3 показано изменение вида списка с помощью стилей. За счет вложения одного списка в другой получаем разновидность меню. Заголовки при этом располагаются горизонтально, а набор ссылок — вертикально под заголовками (рис. 11.2).

Рис. 11.2 Список в виде меню
Для размещения текста по горизонтали к селектору LI добавляется стилевой атрибут float. Чтобы при этом разделить между собой стиль горизонтального и вертикального списка и применяются дочерние селекторы.
Использование дочерних селекторов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
UL#menu > LI {
list-style: none; /* Убираем маркеры списка */
width: 120px; /* Ширина элемента в пикселах */
background: #ddd; /* Цвет фона */
color: maroon; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт */
font-size: 90%; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
float: left /* Располагаем элементы по горизонтали */
}
LI > UL {
list-style: none; /* Убираем маркеры списка */
padding: 0px; /* Убираем отступы вокруг элементов списка */
padding-top: 5px /* Добавляем отступ сверху */
}
LI > A {
display: block; /* Ссылки отображаются в виде блока */
font-weight: normal; /* Нормальное начертание текста */
font-size: 90%; /* Размер шрифта */
background: #fff; /* Цвет фона */
border: 1px solid #666; /* Параметры рамки */
padding: 5px /* Поля вокруг текста */
}
</style>
</head>
<body>
<ul id="menu">
<li>Редактор</li>
<li>Правка
<ul>
<li><a href="undo.html">Отменить</a></li>
<li><a href="cut.html">Вырезать</a></li>
<li><a href="copy.html">Копировать</a></li>
<li><a href="paste.html">Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href="bold.html">Жирное</a></li>
<li><a href="italic.html">Курсивное</a></li>
<li><a href="emphasis.html">Приятное</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href="small.html">Так себе</a></li>
<li><a href="normal.html">Нормальный</a></li>
<li><a href="middle.html">Средний</a></li>
<li><a href="big.html">Недетский</a></li>
</ul>
</li>
</ul>
</body>
</html>
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
Вид элемента в зависимости от его параметра
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
Q {
font-style: italic; /* Курсивное начертание */
quotes: "\00AB" "\00BB" /* Меняем вид кавычек в цитате */
}
Q[title] {
color: maroon /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность может случиться, то она обязательно случится</q>, можем ввести свое наблюдение: <q title="Из законов Фергюсона-Мержевича">После того, как веб-страница будет корректно отображаться в одном браузере, выяснится, что она неправильно показывается в другом</q>.</p>
</body>
</html>
Q {font-style: italic;quotes: "\00AB" "\00BB"} Q[title] {color: maroon}
Результат примера показан ниже.
Продолжая известный закон Мерфи, который гласит: Если неприятность может случиться, то она обязательно случится, можем ввести свое наблюдение: После того, как веб-страница будет корректно отображаться в одном браузере, выяснится, что она неправильно показывается в другом.
В данном примере меняется цвет текста внутри контейнера <Q>, когда к нему добавляется параметр title. Обратите внимание, что для селектора Q[title] нет нужды повторять атрибуты, поскольку они наследуются от селектора Q.
Стиль для открытия ссылок в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
A[target="_blank"] {
background:
url('blank.gif') /* Добавляем фоновый рисунок */
no-repeat /* Отменяем повторение фона */
0px /* По горизонтали рисунок не сдвигается */
2px; /* А по вертикали сдвигается вниз */
padding-left: 15px /* Смещаем текст вправо */
}
</style>
</head>
<body>
<p><a href="link1.html">Обычная ссылка</a> | <a href="link2" target="_blank">Ссылка в новом окне</a></p>
</body>
</html>
Результат примера показан ниже.
A.blank[target="_blank"] {background: url('images/blank.gif') no-repeat 0px 2px; padding-left: 15px}
|
В данном примере рисунок к ссылке добавляется с помощью атрибута background. В его функции входит создание повторяющейся фоновой картинки, но повторение фона можно отменить через аргумент no-repeat, что в итоге даст единственное изображение.