Абсолютное позиционирование
Наконец, мы рассмотрим действие абсолютного позиционирования. Вот объявления CSS для outer и inner:
#outer { position: absolute; top: 200px; left: 200px; width: 200px; color: red; } #inner { color: blue }
которые позиционируют верх бокса outer относительно его содержащего блока. Содержащий блок для позиционируемого бокса устанавливается ближайшим позиционированным предком (или, если таковой не существует, начальным содержащим блоком, как в нашем примере). Верхняя сторона бокса outer на '200px' ниже верха содержащего блока, а левая сторона - на '200px' от левой стороны. Дочерний бокс outer'а позиционирован нормально относительно родителя.

[D]
#outer { position: relative; color: red } #inner { position: absolute; top: 200px; left: -100px; height: 130px; width: 130px; color: blue; }
В результате получится примерно так:

[D]
Если мы не позиционируем бокс outer:
#outer { color: red } #inner { position: absolute; top: 200px; left: -100px; height: 130px; width: 130px; color: blue; }
содержащий блок для inner станет начальным содержащим блоком (в нашем примере). Следующая иллюстрация показывает, где в этом случае окажется бокс inner.

[D]
Относительное и абсолютное позиционирование может использоваться для выполнения смены баннеров, как показано в следующем примере. Такой документ:
<P style="position: relative; margin-right: 10px; left: 10px;"> I used two red hyphens to serve as a change bar. They will "float" to the left of the line containing THIS <SPAN style="position: absolute; top: auto; left: -1em; color: red;">--</SPAN> word.</P>
может дать в результате примерно это:

[D]
Сначала параграф (стороны содержащего блока которого показаны на иллюстрации) расположен нормально. Затем он смещается на '10px' от левого края содержащего блока (таким образом, правое поле в '10px' резервируется для предполагаемого смещения). Два дефиса, работающие как сменяющиеся баннеры, изымаются из расположения и позиционируются на текущей строке (поскольку 'top: auto'), на '-1em' от левого края своего содержащего блока (установленного P в свою окончательную позицию). В результате сменяющиеся баннеры "всплывают" слева от текущей строки.
В модели абсолютного позиционирования бокс смещается явно относительно своего содержащего блока. Он полностью удаляется из нормального позиционирования (не влияет на последующих родственников). Абсолютно позиционированный бокс устанавливает новый содержащий блок для нормально позиционируемых дочерних боксов и позиционируемых потомков. В то же время, содержимое абсолютно позиционированных элементов не всплывает вокруг других боксов. Эти элементы могут или могут не закрывать собой содержимое другого бокса, в зависимости от уровней в стэке у перекрываемых боксов.
Ссылки в данной спецификации на абсолютно позиционированный элемент (или его бокс) подразумевают, что свойство 'position' элемента имеет значение 'absolute' или 'fixed'.
Анонимные боксы блока
В этом документе:
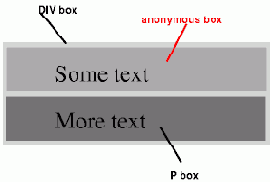
<DIV> Some text <P>More text</P> </DIV>
(и приняв, что и DIV, и P оба имеют 'display: block'), DIV имеет содержимое и инлайн-уровня, и уровня блока. Чтобы легче было определить форматирование, мы примем, что вокруг "Some text" имеется анонимный бокс блока.

На диаграмме изображены три бокса, один из которых анонимный, в примере - верхний.
[D]
Другими словами: если бокс блока (такой как сгенерированный в DIV выше) имеет внутри себя другой бокс блока (как P), тогда мы заставляем его иметь боксы блока только внутри себя, перенеся любые инлайн-боксы в анонимный бокс блока.
Эта модель будет применена в следующем примере, если данные правила:
/* Примечание: ПАгенты HTML могут не рассматривать эти правила */ BODY { display: inline } P { display: block }
будут использованы в данном документе HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HEAD> <TITLE>Анонимный текст, прерываемый блоком. </TITLE> </HEAD> <BODY> Анонимный текст до P. <P>Содержимое элемента P. </P> Анонимный текст после P. </BODY>
Элемент BODY содержит отрывок (C1) анонимного текста, после которого идут элемент уровня блока и второй отрывок анонимного текста (C2). В результате получим анонимный бокс блока> для BODY, содержащий анонимный бокс блока вокруг C1, бокс блока P и второй анонимный бокс блока вокруг C2.
Свойства анонимных боксов наследуются из содержащего неанонимного бокса (в примере: из DIV). Ненаследуемые свойства имеют свои начальные значения. Например, шрифт анонимного бокса наследуется из DIV, но поля имеют значения 0.
Анонимные инлайн-боксы
В таком документе:
<p>Некоторый <em>выделенный</em> текст.</P>
элемент P генерирует бокс блока с несколькими инлайн-боксами внутри. Бокс для "выделенный" - это инлайн-бокс, сгенерированный инлайн-элементом (EM), но другие боксы ("Некоторый" и "текст") являются инлайн-боксами, сгенерированными элементом уровня блока (P). Последние называются анонимными инлайн-боксами, поскольку они не имеют ассоциированного инлайн-элемента.
Такие анонимные инлайн-боксы наследуют наследуемые свойства своего родительского бокса уровня блока. Ненаследуемые свойства получают свои начальные значения. В примере - цвет анонимных начальных боксов наследуется из P, но фон остаётся прозрачным.
Если из контекста ясно, какой тип анонимных боксов подразумевается, то и боксы инлайн, и боксы уровня блока называются в данной спецификации анонимными боксами.
Имеются и другие типы анонимных боксов, возникающие при форматировании таблиц.
Боксы compact/компактные
Бокс compact ведёт себя так:
Если бокс блока (не поплавок и не позиционированный абсолютно) следует после бокса compact, то compact-бокс форматируется как однострочный инлайн-бокс. Ширина результирующего бокса сравнивается с одним из полей бокса блока. Выбор левого или правого поля определяется в 'direction', специфицируемом для элемента, производящего содержащий блок для compact-бокса и следующего бокса. Если ширина инлайн-бокса меньше, чем/равна ширине поля, то инлайн-бокс позиционируется в поле, как описано далее.В ином случае compact-бокс становится боксом блока.
Compact-бокс позиционируется в поле следующим образом: он находится вне (слева или справа от) первого cтрочного бокса блока, но влияет на расчёт высоты cтрочного бокса. Свойство 'vertical-align' compact-бокса определяет вертикальную позицию compact-бокса относительно cтрочного бокса. Позиция compact-бокса по горизонтали - всегда в поле бокса блока.
Элемент, который не может быть отформатирован в пределах одной строчки, не может размещаться в поле последующего блока. Например, элемент 'compact' в HTML, который содержит элемент BR, всегда будет форматироваться как бокс блока (принимая для BR стиль по умолчанию, когда вставляется новая строка). Для размещения многострочного текста в поле часто больше подойдёт свойство 'float.
Следующий пример иллюстрирует compact-бокс:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>A compact box example</TITLE> <STYLE type="text/css"> DT { display: compact } DD { margin-left: 4em } </STYLE> </HEAD> <BODY> <DL> <DT>Short <DD><P>Description goes here. <DT>too long for the margin <DD><P>Description goes here. </DL> </BODY> </HTML>
Этот пример может выглядеть после форматирования так:
short Description goes here
too long for the margin Description goes here
Свойство 'text-align' можно использовать для выравнивания compact-элемента внутри поля: у левого края поля ('left'), у правого края поля ('right') или по центру поля ('center'). Значение 'justify' не применяется и обрабатывается или как 'left', или как 'right', в зависимости от 'direction'/направления элемента блока, в поле которого форматируется compact-элемент ('left', если направление - 'ltr', 'right', если направление 'rtl').
Информацию о том, как compact-боксы взаимодействуют с генерируемым содержимым, см. в разделе генерируемое содержимое.
Фиксированное позиционирование
Фиксированное позиционирование это подкатегория абсолютного позиционирования. Единственное отличие в том, что для фиксированно позиционированного бокса содержащий блок устанавливается портом просмотра. Для непрерывных носителей фиксированные боксы не перемещаются при прокрутке документа. В этом смысле они похожи на фиксированные фоновые изображения. Для страничных носителей боксы с фиксированной позицией повторяются на каждой странице. Это используется для размещения, к примеру, подписи внизу каждой страницы.
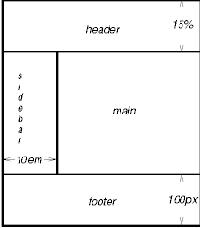
Авторы могут использовать фиксированное позиционирование для создания фрэймоподобных презентаций. Рассмотрим следующую структуру фрэймов:

[D]
Этого можно добиться с помощью такого документа HTML и таблицы стилей:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Документ с фрэймами в CSS2</TITLE> <STYLE type="text/css"> BODY { height: 8.5in } /* Необходим далее для процентной высоты */ #header { position: fixed; width: 100%; height: 15%; top: 0; right: 0; bottom: auto; left: 0; } #sidebar { position: fixed; width: 10em; height: auto; top: 15%; right: auto; bottom: 100px; left: 0; } #main { position: fixed; width: auto; height: auto; top: 15%; right: 0; bottom: 100px; left: 10em; } #footer { position: fixed; width: 100%; height: 100px; top: auto; right: 0; bottom: 0; left: 0; } </STYLE> </HEAD> <BODY> <DIV id="header"> ... </DIV> <DIV id="sidebar"> ... </DIV> <DIV id="main"> ... </DIV> <DIV id="footer"> ... </DIV> </BODY> </HTML>
Инлайн-элементы и инлайн-боксы
Инлайн-элементы это те элементы документа-источника, которые не образуют новых блоков содержимого; содержимое определяется в строке (на месте) (например, выделенные участки текста внутри параграфа, инлайн-изображения и т.п.). Различные значения свойства 'display' делают элемент инлайн: 'inline', 'inline-table', 'compact' и 'run-in' (не всегда; см. компактные и втягивающиеся боксы). Элементы инлайн-уровня (встроенные) генерируют инлайн-боксы.
Инлайн-боксы могут принимать участие в различных контекстах форматирования:
Внутри бокса блока инлайн-бокс участвует в инлайн-контексте форматирования.Инлайн-бокс compact расположен в поле бокса блока.Боксы-маркёры имеют позицию также вне бокса блока.
Элементы уровня блока и боксы блока
Элементы уровня блока это элементы документа-источника, визуально отформатированные как блоки (например, параграфы). Различные значения свойства 'display' создают элемент уровня блока: 'block', 'list-item', 'compact', 'run-in' (не всегда; см. компактные и втягивающиеся боксы) и 'table'.
Элементы уровня блока генерируют основной бокс блока, и только он содержит боксы блоков. Основной бокс блока устанавливает содержащий блок для боксов-потомков и сгенерированного содержимого и является также боксом, участвующим в любой схеме позиционирования. Основные боксы блока действуют в контексте форматирования блока.
Некоторые элементы уровня блока генерируют дополнительные боксы за пределами основного бокса: элементы 'list-item' и элементы с маркёрами. Эти дополнительные боксы размещаются относительно основного бокса.
Контекст форматирования блока
В контексте форматирования блока боксы устанавливаются один за другим, вертикально, начиная от верха содержащего блока. Вертикальное расстояние между двумя родственными боксами определяется свойством 'margin'. Горизонтальные поля между смежными боксами блока в контексте форматирования блока сжимаются.
В контексте форматирования блока левый внешний край бокса касается левого края содержащего блока (для форматирования справа-налево - касается правый край). Это верно даже в случае с поплавками (хотя область содержимого может усекаться из-за поплавков).
Информацию о разрывах страниц в страничных носителях см. в разделе допустимые разрывы страниц.
Контекст инлайн-форматирования
В контексте инлайн-форматирования боксы устанавливаются по горизонтали, один за другим, начиная от верха содержащего блока. Горизонтальные поля, рамки и заполнение рассматриваются как отношения между боксами. Боксы могут быть выровнены по вертикали несколькими способами: могут быть выровнены их нижние или верхние края или базовые линии текста внутри них. Прямоугольная область, содержащая боксы, которые образуют строку, называется строчный бокс.
Ширина cтрочного бокса определяется содержащим блоком. Высота cтрочного бокса определяется правилами из раздела вычисление высоты строки. Строчный бокс всегда имеет высоту, достаточную для содержащихся в нём боксов. В то же время, он может быть выше, чем самый высокий из содержащихся в нём боксов (если, например, боксы выровнены так, что базовые линии выстроены). Если высота бокса В меньше, чем высота cтрочного бокса, содержащего его, то вертикальное выравнивание В внутри cтрочного бокса определяется свойством 'vertical-align'.
Если несколько инлайн-боксов не входят по горизонтали в один cтрочный бокс, они распределяются на два или более вертикально упакованных строчных бокса. Таким образом, параграф будет вертикальным стеком из строчных боксов. Строчные боксы упакованы по вертикали без разделения и никогда не перекрываются.
Вообще, левый край cтрочного бокса касается левого края его содержащего блока, и правый край касается правого края его содержащего блока. В то же время, боксы-поплавки могут появляться между краем содержащего блока и краем строчного блока. Таким образом, хотя строчные боксы в том же самом контексте инлайн-форматирования обычно имеют ту же самую ширину (что и содержащий блок), они могут иметь и другую ширину из-за поплавков, уменьшающих горизонтальное пространство. Строчные боксы в том же самом контексте инлайн-форматирования обычно различаются по высоте (например, одна строка может содержать высокое изображение, а другие строки - только текст).
Если суммарная ширина инлайн-боксов в строке меньше, чем ширина cтрочного бокса, содержащего их, то их распределение по горизонтали внутри cтрочного бокса определяется свойством 'text-align'. Если это свойство имеет значение 'justify', ПА может уплотнить инлайн-боксы.
Поскольку инлайн-бокс не может превысить ширину cтрочного бокса, длинные инлайн-боксы разделяются на несколько боксов, и эти боксы распределяются на несколько строчных боксов. Если инлайн-бокс разделён, то поля, рамки и заполнение не имеют визуального эффекта в тех местах, где происходит разделение. Форматирование полей, рамок и заполнения может не быть определено полностью, если разделение происходит внутри двунаправленного внедрения.
Инлайн-боксы могут также быть разделены на несколько боксов внутри одного cтрочного бокса из-за двунаправленной обработки текста.
Вот пример конструкции инлайн-боксов. Следующий параграф (созданный элементом Р уровня блока в HTML) содержит анонимный текст, распределённый между элементами EM и STRONG:
<P>Several <EM>emphasized words</EM> appear <STRONG>in this</STRONG> sentence, dear.</P>
Элемент P генерирует бокс блока, содержащий пять инлайн-боксов, три из которых - анонимные:
Anonymous: "Several" EM: "emphasized words"Anonymous: "appear"STRONG: "in this"Anonymous: "sentence, dear."
Чтобы сформатировать параграф, ПА вставляет пять боксов в cтрочный бокс. В этом примере бокс, генерируемый для элемента P, устанавливает содержащий блок для строчных боксов. Если содержащий блок достаточно широк, все инлайн-боксы войдут в один cтрочный бокс:
Several emphasized words appear in this sentence, dear.
если нет, инлайн-боксы будут разделены и распределены по нескольким строчным боксам. Предыдущий параграф может быть разделён так:
Several emphasized words appear in this sentence, dear.
или так:
Several emphasized words appear in this sentence, dear.
В предыдущем примере бокс EM был разделён на два бокса EM (назовём их "split1" и "split2"). Поля, рамки, заполнение или текстовый орнамент не имеют видимого эффекта после split1 или до split2.
Рассмотри следующий пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Example of inline flow on several lines</TITLE> <STYLE type="text/css"> EM { padding: 2px; margin: 1em; border-width: medium; border-style: dashed; line-height: 2.4em; } </STYLE> </HEAD> <BODY> <P>Several <EM>emphasized words</EM> appear here.</P> </BODY> </HTML>
В зависимости от ширины P, боксы могут распределиться так:

[D]Поле вставлено до "emphasized" и после "words".Заполнение вставлено до, сверху и снизу от "emphasized" и после, сверху и снизу от "words". Пунктирная рамка отображается с трёх сторон в каждом случае.
Направление текста: свойства 'direction' и 'unicode-bidi'
Символы в некоторых видах письма записываются справа налево. В некоторых документах, особенно на арабском и еврейском, и в некоторых контекстах смешивания языков текст в одиночном (визуально отображаемом) блоке может появляться со смешанным направлением письма. Этот феномен называется bidirectionality\двунаправленность, или сокращённо - "bidi".
Стандарт Unicode ( [UNICODE] , раздел 3.11) даёт сложный алгоритм определения направления текста. Этот алгоритм состоит из подразумеваемой части, базирующейся на свойствах символов, а также явной, контролирующей внедрения и переопределения. CSS2 обращается к этому алгоритму для достижения соответствующего двунаправленного отображения. Свойства 'direction' и 'unicode-bidi' позволяют авторам специфицировать, как элементы и атрибуты языка документа отображаются в этот алгоритм.
Если документ содержит символы справа-налево и если ПА отображает эти символы соответствующими глифами (а не произвольно замещающими, такими как знак кавычки, 16-ричный код, чёрный бокс и т.п.), то ПА обязан применять двунаправленный алгоритм. Это кажущееся односторонним требование отражает тот факт, что, хотя не каждый еврейский или арабский документ содержит текст разных направлений, велика вероятность того, что эти документы могут содержать текст слева-направо (например, числа, текст из других языков).
Поскольку направление текста зависит от структуры и семантики документа, эти свойства должны в большинстве случаев использоваться только дизайнерами описания типа документа (ОТД) или авторами специальных документов. Если таблица стилей по умолчанию специфицирует эти свойства, то авторы и пользователи не должны специфицировать правила для их переопределения. Типичным исключением будет переопределение bidi-поведения в ПА, если этот ПА производит транслитерацию идиша (обычно записанного буквами иврита) на латиницу по запросу пользователя.
Спецификация HTML 4.0 ( [HTML40] , раздел 8.2) определяет двунаправленное поведение для элементов HTML. Соответствующие HTML ПАгенты могут поэтому игнорировать свойства 'direction' и 'unicode-bidi' в авторских и пользовательских таблицах стилей. Правила таблиц стилей, которые необходимо применять для bidi-поведения и которые специфицированы в [HTML40] , даны в примере таблицы стилей. Спецификация HTML 4.0 содержит также дополнительную информацию о вопросах двунаправленности.
'direction'
Значение: ltr | rtl | inherit
Начальное: ltr
Применяется: ко всем элементам, но см. текст
Наследуется: да
Процентное: N/A
Носитель: визуальный
Это свойство специфицирует базовое направление письма блоков и направление внедрений и переопределений (см. 'unicode-bidi') для двунаправленного алгоритма Unicode. Дополнительно оно специфицирует направление для столбца таблицы, направление горизонтального переполнения и позицию неполной последней строки блока в том случае, если 'text-align: justify'.
Значения этого свойства имеют следующий смысл:
ltr
Направление слева направо.
rtl
Справа налево.
Чтобы свойство 'direction' работало в элементах инлайн-уровня, значение свойства 'unicode-bidi' обязано быть 'embed' или 'override'.
Примечание. Свойство 'direction', специфицированное для элементов столбца таблицы, не наследуется ячейками столбца, поскольку столбцы не существуют в дереве документа. Таким образом, CSS не может использовать правила наследования атрибута "dir", описанные в [HTML40] , в разделе 11.3.2.1.
'unicode-bidi'
Значение: normal | embed | bidi-override | inherit
Начальное: normal
Применяется: ко всем элементам, но см. текст
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Значения этого свойства имеют следующий смысл:
normal
Элемент не открывает дополнительный уровень внедрения относительно двунаправленного алгоритма. Для элементов инлайн-уровня неявное переупорядочивание работает вне границ элемента.
embed
Если элемент - инлайн-уровня, это значение открывает дополнительный уровень внедрения относительно двунаправленного алгоритма. Направление в этом уровне внедрения задаётся свойством 'direction'. Внутри элемента переупорядочивание выполняется неявно. Это соответствует дополнению LRE (U+202A; для 'direction: ltr') или RLE (U+202B; для 'direction: rtl') в начале элемента и PDF (U+202C) в конце элемента.
bidi-override
Если элемент - уровня блока или инлайн и содержит только элементы инлайн-уровня, это значение создаёт переопределение. Это означает, что внутри элемента переупорядочивание выполняется строго в соответствии со свойством 'direction'; неявная часть двунаправленного алгоритма игнорируется. Это соответствует дополнению LRO (U+202D; для 'direction: ltr') или RLO (U+202E; для 'direction: rtl') в начале элемента и a PDF (U+202C) в конце элемента.
Окончательный порядок символов в каждом элементе уровня блока - такой, как если бы bidi-код управления был добавлен так, как описано выше, разметка была бы вырезана, а результирующая последовательность символов - передана в двунаправленный алгоритм Unicode в обычный текст, который производил бы те же самые разрывы строк, что и стилизованный текст. В этом процессе нетекстуальные объекты, такие как изображения, рассматриваются как нейтральные символы, если только их свойство 'unicode-bidi' не имеет значений, отличных от 'normal', тогда они рассматриваются как полужирные (strong) символы в 'direction', специфицированном для элемента.
Пожалуйста, обратите внимание, что, для того чтобы иметь возможность разместить инлайн-боксы в одном направлении (все слева-направо или все справа-налево), может понадобиться создание дополнительных инлайн-боксов (включая анонимные инлайн-боксы), и понадобится разделить и переупорядочить некоторые инлайн-боксы до размещения.
Поскольку алгоритм Unicode имеет предел - 15 уровней внедрения, лучше не использовать 'unicode-bidi' со значениями, отличными от 'normal', если отсутствуют подходящие. Значение 'inherit' должно использоваться особенно осторожно. Однако для элементов, которые обычно предполагается отображать как блоки, установка 'unicode-bidi: embed' предпочтительнее для удержания элементов вместе в том случае, когда дисплей изменяется на инлайн (см. пример ниже).
В следующем примере показан документ XML с двунаправленным текстом. Он иллюстрирует важный принцип дизайна: дизайнеры ОТД должны принимать в расчёт bidi и в собственно языке (элементы и атрибуты), и в сопровождающих таблицах стилей. Таблицы стилей должны быть разработаны так, чтобы правила bidi были отделены от других правил стиля. Правила bidi не должны переопределяться другими таблицами стилей, чтобы сохранить поведение bidi языка и ОТД.
Здесь буквы нижнего регистра присущи символам слева-направо, а буквы верхнего регистра - символам справа-налево:
'unicode-bidi'
Значение: normal | embed | bidi-override | inherit
Начальное: normal
Применяется: ко всем элементам, но см. текст
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Значения этого свойства имеют следующий смысл:
normal
Элемент не открывает дополнительный уровень внедрения относительно двунаправленного алгоритма. Для элементов инлайн-уровня неявное переупорядочивание работает вне границ элемента.
embed
Если элемент - инлайн-уровня, это значение открывает дополнительный уровень внедрения относительно двунаправленного алгоритма. Направление в этом уровне внедрения задаётся свойством 'direction'. Внутри элемента переупорядочивание выполняется неявно. Это соответствует дополнению LRE (U+202A; для 'direction: ltr') или RLE (U+202B; для 'direction: rtl') в начале элемента и PDF (U+202C) в конце элемента.
bidi-override
Если элемент - уровня блока или инлайн и содержит только элементы инлайн-уровня, это значение создаёт переопределение. Это означает, что внутри элемента переупорядочивание выполняется строго в соответствии со свойством 'direction'; неявная часть двунаправленного алгоритма игнорируется. Это соответствует дополнению LRO (U+202D; для 'direction: ltr') или RLO (U+202E; для 'direction: rtl') в начале элемента и a PDF (U+202C) в конце элемента.
Окончательный порядок символов в каждом элементе уровня блока - такой, как если бы bidi-код управления был добавлен так, как описано выше, разметка была бы вырезана, а результирующая последовательность символов - передана в двунаправленный алгоритм Unicode в обычный текст, который производил бы те же самые разрывы строк, что и стилизованный текст. В этом процессе нетекстуальные объекты, такие как изображения, рассматриваются как нейтральные символы, если только их свойство 'unicode-bidi' не имеет значений, отличных от 'normal', тогда они рассматриваются как полужирные (strong) символы в 'direction', специфицированном для элемента.
Пожалуйста, обратите внимание, что, для того чтобы иметь возможность разместить инлайн-боксы в одном направлении (все слева-направо или все справа-налево), может понадобиться создание дополнительных инлайн-боксов (включая анонимные инлайн-боксы), и понадобится разделить и переупорядочить некоторые инлайн-боксы до размещения.
Поскольку алгоритм Unicode имеет предел - 15 уровней внедрения, лучше не использовать 'unicode-bidi' со значениями, отличными от 'normal', если отсутствуют подходящие. Значение 'inherit' должно использоваться особенно осторожно. Однако для элементов, которые обычно предполагается отображать как блоки, установка 'unicode-bidi: embed' предпочтительнее для удержания элементов вместе в том случае, когда дисплей изменяется на инлайн (см. пример ниже).
В следующем примере показан документ XML с двунаправленным текстом. Он иллюстрирует важный принцип дизайна: дизайнеры ОТД должны принимать в расчёт bidi и в собственно языке (элементы и атрибуты), и в сопровождающих таблицах стилей. Таблицы стилей должны быть разработаны так, чтобы правила bidi были отделены от других правил стиля. Правила bidi не должны переопределяться другими таблицами стилей, чтобы сохранить поведение bidi языка и ОТД.
Здесь буквы нижнего регистра присущи символам слева-направо, а буквы верхнего регистра - символам справа-налево:
Поскольку HEBREW18 обязан быть прочитан до english19, он находится в строке над english19. Простой разрыв строки из предыдущего форматирования не должен сработать.
Заметьте также, что первый слог из english19 может войти на предыдущую строку, но перенос слов слева-направо в контекст справа-налево и наоборот обычно подавляется, чтобы исключить отображение знака переноса в середине строки.


 | © 2003-2007 INTUIT.ru. Все права защищены. |
Нормальное расположение
Рассмотрим следующие объявления CSS для outer и inner, которые не изменяют нормального расположения боксов:
#outer { color: red } #inner { color: blue }
Элемент P содержит всё инлайн-содержимое: анонимный инлайн-текст и два элемента SPAN. Следовательно, всё содержимое будет расположено вне инлайн-контекста форматирования внутри содержащего блока, устанавливаемого элементом P, и получится что-то подобное:

[D]
Боксы при нормальном обтекании относятся к контексту форматирования, который может быть уровня блока и инлайн, но не тем и другим одновременно. Боксы блока находятся в контексте форматирования блока. Инлайн-боксы находятся в контексте инлайн-форматирования.
Обтекание бокса
Теперь рассмотрим эффект от всплывания текста элемента inner вправо при использовании следующих правил:
#outer { color: red } #inner { float: right; width: 130px; color: blue }
Текст нормально расположен до бокса inner, который вытолкнут из расположения и всплыл к правому полю (его 'width' установлено явно). Строчные боксы слева от поплавка укорочены, и оставшийся текст документа всплывает в них.

[D]
Чтобы увидеть действие свойства 'clear', мы добавим в пример родственные элементы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Сравнение схем позиционирования II</TITLE> </HEAD> <BODY> <P>Beginning of body contents. <SPAN id=outer> Start of outer contents. <SPAN id=inner> Inner contents.</SPAN> <SPAN id=sibling> Sibling contents.</SPAN> End of outer contents.</SPAN> End of body contents. </P> </BODY> </HTML>
Следующие правила:
#inner { float: right; width: 130px; color: blue } #sibling { color: red }
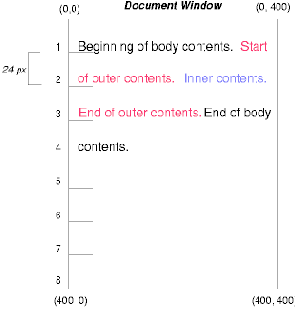
заставляют бокс inner всплывать вправо, как и раньше, а остальной текст документа - всплывать в незанятом пространстве:

[D]
Однако, если свойство 'clear' родственного элемента установлено в 'right' (т.е. генерируемый родственный бокс не займёт позицию справа от всплывающего бокса), родственное содержимое начнёт располагаться ниже поплавка:
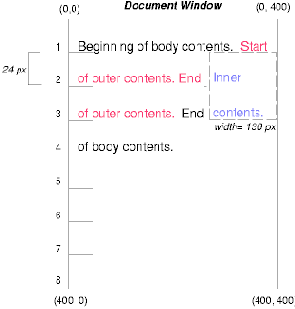
#inner { float: right; width: 130px; color: blue } #sibling { clear: right; color: red }

[D]
Относительное позиционирование
Чтобы увидеть действие относительного позиционирования, мы специфицируем:
#outer { position: relative; top: -12px; color: red } #inner { position: relative; top: 12px; color: blue }
Текст расположен нормально до элемента outer. Текст outerзатем всплывает в своей нормальной позиции и размерах в конце строки 1. Затем инлайн-боксы, содержащие текст (распределённый на три строки), сдвигаются вместе на '-12px' (вверх).
Содержание inner как дочернего от outer было бы нормально расположено сразу после слов "of outer contents" (на строке 1.5). Однако содержимое innerсамо смещено относительно содержимого outer на '12px' (вниз), обратно на свою первоначальную позицию на строке 2.
Обратите внимание, что на содержимое, следующее после outer, Относительное позиционирование outer не влияет.

[D]
Заметьте также, что, имея смещение для outer '-24px', текст outer и текст тела могут быть перекрыты.
После того, как бокс расположен в соответствии с нормальным расположением, он может быть сдвинут относительно этой позиции. Это называется относительным позиционированием. Смещение бокса (B1) таким способом не окажет воздействия на бокс (B2), следующий за ним: B2 получит такую позицию, как будто B1 не смещён и B2 не перемещается после применения смещения B1. Это предполагает, что относительное позиционирование может вызывать взаимное перекрытие боксов.
Относительно позиционированные боксы сохраняют свои нормальные размеры и прорисовку, включая разрывы строк и заполнение, первоначально зарезервированные за ними. Относительно позиционированный бокс устанавливает новый содержащий блок для нормальной прорисовки дочерних и позиционированных потомков.
Относительно позиционированный бокс генерируется, когда свойство 'position' элемента имеет значение 'relative'. Смещение специфицируется свойствами 'top', 'bottom', 'left' и 'right'.
Динамическое перемещение боксов, позиционированных относительно, может создавать эффекты анимации в среде скриптов (см. также свойство 'visibility'). Относительное позиционирование можно использовать также как общую форму под- и надиндексов, за исключением того, что высота строки не устанавливается автоматически при рассмотрении позиционирования. См. дополнительно описание вычисления высоты строки.
Примеры относительного позиционирования есть в разделе Сравнение нормального позиционирования, поплавков и абсолютного позиционирования.
Полное описание анонимного бокса блока
Эта диаграмма иллюстрирует, как анонимные боксы блока могут возникать вокруг анонимного содержимого.
Она показывает боксы, содержащие текст, первый из которых - анонимный. Он имеет светло-серый фон и содержит слова "Some text". Сразу под ним находится бокс P с тёмно-серым фоном, содержащий слова "More text". Оба бокса находятся внутри бокса DIV.
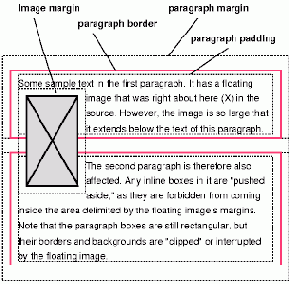
Полное описание перекрывания поплавком элементов с нормальным расположением
На диаграмме показано изображение-поплавок, перекрывающее рамки двух параграфов с нормальным расположением: рамки параграфов закрыты непрозрачными частями изображения.
Имеется два параграфа с нормальным расположением, каждый окружён красной рамкой. Всплывающее влево изображение заставляет последние три строки верхнего параграфа обтекать по правой стороне. Оно заставляет три первые строки следующего параграфа делать то же самое, а остальная часть параграфа расположена нормально.
Рамки параграфов просвечивают сквозь область полей бокса-поплавка, но непрозрачная часть области содержимого изображения-поплавка зарывает их.
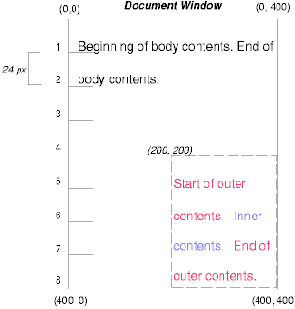
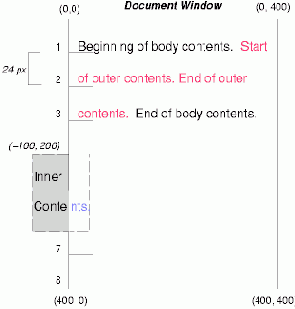
Полное описание примера абсолютного позиционирования относительно начального содержащего блока
На диаграмме показано действие абсолютного позиционирования относительно начального содержащего блока.
Показано окно документа из 8 строк (пронумерованных от 1 до 8) по 24px высотой каждая. Весь текст body и "outer" расположен на строках 1, 2 и 3. Бокс "inner" позиционирован "-100, 200" относительно координат "0, 0" (левого верхнего угла окна документа). Большая часть содержимого бокса "inner" поэтому размещена за пределами окна документа.
В следующем элементе PRE каждая строка в 24 пикселов симулируется двумя строками, которые пронумерованы. Текст слева от номеров строк находится за пределами начального содержащего блока. Строки изображения содержат примерно следующее:
1 Beginning of body contents. [@]Start
2 of outer contents. End of outer
3 contents. End of body contents.
4
Inner 5
Conte 6 nts
7
8
По умолчанию цвет текста - чёрный. "Start of outer contents" - красный. "Inner contents" - голубой. "End of outer contents" - красный.
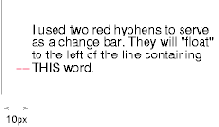
Полное описание примера баннера
Эта диаграмма иллюстрирует использование абсолютного позиционирования для создания эффекта сменяющих друг друга изображений. Баннер (представленный на изображении двумя дефисами) появляется в пространстве размером 10px слева от параграфа.
На иллюстрации показана вертикальная линия, обозначающая левый край содержащего блока параграфа. Текст параграфа (чёрный) смещён на 10px от этого края (показано на диаграмме). Баннеры (два красных дефиса) появляются слева от слова "THIS", которым начинается четвёртая строка текста.
Следующий элемент PRE симулирует пример. Вертикальные линии обозначают левый край содержащего блока.
| I used two red hyphens to serve | as a change bar. They will "float" | to the left of the line containing | --THIS word.
Полное описание примера фрэймоподобной структуры
На диаграмме показана фрэймоподобная структура с 'position: fixed'.
Изображён набор фрэймов из 4 панелей. Верхняя панель ("header") занимает всю ширину набора фрэймов и 15% вертикального пространства. Ниже слева находится "sidebar" шириной 10em; его высота высчитывается автоматически. Справа от sidebar и под header находится область "main", чьи размеры вычисляются на базе оставшегося свободного пространства. Наконец, внизу - область "footer" высотой 100px, занимающая всю ширину набора фрэймов.
Помечена каждая область и те размеры, которые не 'auto'.
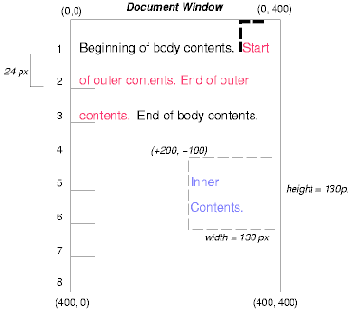
Полное описание примера, иллюстрирующего абсолютное позиционирование
Диаграмма показывает действие абсолютного позиционирования бокса.
Изображено окно документа с 8 строками (пронумерованными от 1 до 8), каждая высотой 24px. Весь текст вне бокса "outer" расположен в строках 1 и 2.
Бокс "outer" позиционирован абсолютно и занимает нижнюю правую четверть окна документа. Весь текст в "outer" и его потомках занимает вторую половину строк с 5 по 8.
В следующем элементе PRE каждая строка в 24 пикселов симулируется двумя строками, имеющими соответствующий номер. Строки, как они выведены в изображении, содержат:
1 Beginning of body contents. End of
2 body contents.
3
4
5 Start of outer
6 contents. Inner
7 contents. End of
8 outer contents.
По умолчанию цвет текста - чёрный. "Start of outer contents" - красный. "Inner contents" - голубой. "End of outer contents" - красный.
На диаграмме показан всплывающий бокс.
Показано окно документа из 8 строк (пронумерованных от 1 до 8) по 24px высотой каждая. Поскольку бокс "inner" всплыл вправо, весь остальной текст обтекает вокруг него (на строках с 1 по 4).
В следующем элементе PRE каждая строка в 24 пикселов симулируется двумя строками, которые пронумерованы. Вертикальная черта обозначает левый край всплывающего бокса. Строки изображения содержат:
1 Beginning of body contents. Start
2 of outer contents. End | Inner
3 of outer contents. End | contents.
4 of body contents.
По умолчанию цвет текста - чёрный. "Start of outer contents" - красный. "Inner contents" - голубой. "End of outer contents" - красный.
Полное описание примера нормального расположения
На диаграмме показано нормальное расположение текста между родительским и родственным боксами.
Показано окно документа из 8 строк (пронумерованных от 1 до 8) по 24px высотой каждая. Выведено 4 строки текста, занимающие строчки с 1по 4.
В следующем элементе PRE каждая строка в 24 пикселов симулируется двумя строками, которые пронумерованы. Вертикальная черта обозначает левый край всплывающего бокса. Строки изображения содержат:
1 Beginning of body contents. Start
2 of outer contents. Inner contents.
3 End of outer contents. End of body
4 contents.
По умолчанию цвет текста - чёрный. "Start of outer contents" - красный. "Inner contents" - голубой. "End of outer contents" - красный.
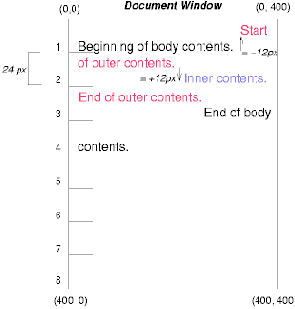
Полное описание примера относительного позиционирования
На диаграмме показано действие относительного позиционирования.
Показано окно документа из 8 строк (пронумерованных от 1 до 8) по 24px высотой каждая. Текст бокса "outer" (с конца строки 1 до половины строки 2, и частично на строке 3) сдвинут вверх на 12px. Текст бокса "inner", хотя и сдвинут также вверх, позиционирован относительно таким образом, что расположен что расположен своей нормальной позиции с конца строки 2.
В следующем элементе PRE каждая строка в 24 пикселов симулируется двумя строками, которые пронумерованы. Вертикальная черта обозначает левый край всплывающего бокса. Строки изображения содержат:
Start 1 Beginning of body contents.
2 of outer contents. Inner contents. 3 End of outer contents. 4 End of body
5 contents.
По умолчанию цвет текста - чёрный. "Start of outer contents" - красный. "Inner contents" - голубой. "End of outer contents" - красный.
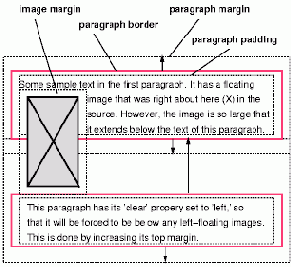
Полное описание примера перекрывания поплавками боксов с нормальным расположением
Диаграмма иллюстрирует, как всплывающее изображение (поплавок) перекрывает рамки параграфа с нормальным расположением: рамки параграфа закрыты непрозрачными частями изображения. Второй параграф вытолкнут ниже поплавка свойством 'clear'.
Имеется два параграфа с нормальным расположением, каждый окружён красной рамкой. Всплывающее влево изображение заставляет последние три строки верхнего параграфа обтекать поплавок справа. Рамки параграфа просвечивают сквозь область полей поплавка, но непрозрачная часть области содержимого изображения-поплавка зарывает их.
Второй параграф расположен нормально, начинаясь под нижним полем изображения. Верхнее поле второго параграфа растянуто вверх по направлению к нижнему полю предыдущего параграфа.
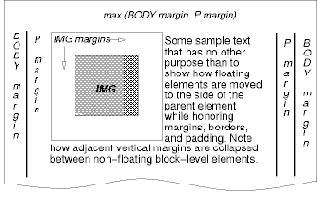
Полное описание примера поплавка и обтекания текста
Диаграмма иллюстрирует, как текст обтекает вокруг поплавка, и особенно - как строчные боксы содержимого рядом с поплавком укорачиваются, чтобы дать пространство для бокса поплавка (включая поля). Код HTML в примере предшествует изображению. В документе-источнике элемент BODY содержит P, который содержит всплывающий влево IMG.
Вверху иллюстрации написано "max (BODY margin, P margin)", чтобы обозначить сжатие горизонтальных полей. Однако поле IMG'а не участвует в этом расчёте, поскольку IMG всплывает.
В левой части иллюстрации левые поля элементов BODY, P и IMG не сжимаются (вертикальные поля не сжимаются).
Текст параграфа обтекает IMG справа, начиная от сверху и справа от его (IMG) правого поля. Когда текст достигает нижнего поля IMG, он продолжает выводиться нормально, как в элементе P. Таким образом, строчные боксы вдоль вертикали поплавка укорочены.
Полное описание примера поведения полей/рамок в разделённом инлайн-боксе
На диаграмме показано поведение полей, рамок, и заполнения в местах разделения инлайн-бокса.
Изображён вывод примера документа HTML, предшествующего диаграмме в основном документе, параграф "Several emphasized words appear here." Инлайн-бокс, содержащий слова "emphasized text", разделён между словами. В точке разделения заполнение, рамки (выделенные пунктиром) и поля не отображаются.
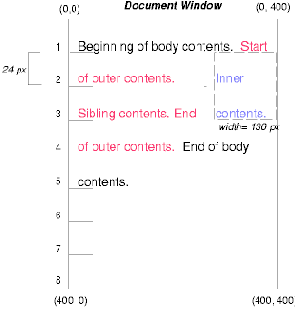
Полное описание примера всплывания без использования 'clear'
На диаграмме показан всплывающий бокс ("inner") и то, как его "родственники" обтекают вокруг него.
Показано окно документа из 8 строк (пронумерованных от 1 до 8) по 24px высотой каждая. Поскольку бокс "inner" всплыл вправо, весь остальной текст обтекает вокруг него, включая текст "родственного" бокса (на строках с 1 по 5).
В следующем элементе PRE каждая строка в 24 пикселов симулируется двумя строками, которые пронумерованы. Вертикальная черта обозначает левый край всплывающего бокса. Строки изображения содержат:
1 Beginning of body contents. Start
2 of outer contents. | Inner
3 Sibling contents. End | contents.
4 of outer contents. End of body
5 contents.
По умолчанию цвет текста - чёрный. "Start of outer contents" - красный. "Inner contents" - голубой. "Sibling contents" - красный. "End of outer contents" - красный.
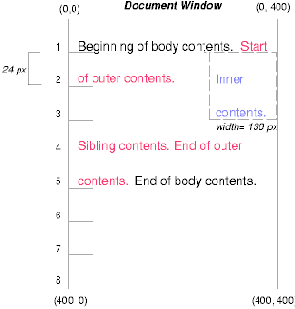
Полное описание примера всплывания с 'clear'
На этой диаграмме показан всплывающий бокс ("inner") и как его "родственники" выталкиваются вниз при использовании свойства 'clear'.
Изображено окно документа с 8 строками (пронумерованными 1 до 8), каждая по 24px высотой. Текст перед боксом "inner" обтекает в первой и в половине второй строки. Бокс "inner" всплывает вправо и занимает вторую половину строк 3 и 4. Бокс-родственник расположен на следующей (4) строке, а после него идёт остальной текст.
В следующем элементе PRE каждая строка в 24 пикселов симулируется двумя строками, которые пронумерованы. Вертикальная черта обозначает левый край всплывающего бокса. Строки изображения содержат:
1 Beginning of body contents. Start
2 of outer contents. | Inner
3 | contents.
4 Sibling contents. End of outer
5 contents. End of body contents.
По умолчанию цвет текста - чёрный. "Start of outer contents" - красный. "Inner contents" - голубой. "Sibling contents" - красный. "End of outer contents" - красный.
Поплавки/Floats
Поплавок это бокс, который "всплывает" (смещается) влево или вправо на текущей строке. Самое интересное в поведении поплавка (или "всплывающего", или "плавающего" бокса) то, что содержимое может обтекать его по сторонам (или это может быть запрещено свойством 'clear'). Содержимое обтекает справа бокс, всплывающий влево, и слева - бокс всплывающий вправо.
Далее следует введение в позиционирование поплавков и обтекание содержимого; точные правила, управляющие поведением поплавков, даны в описании свойства 'float.
Всплывающий бокс обязан иметь явно установленную ширину (назначенную свойством 'width', или свою внутреннюю ширину - в случае замещаемых элементов). Любой всплывающий бокс становится боксом блока, который сдвигается влево или вправо, пока его внешний край не коснётся края содержащего блока или внешнего края другого поплавка. Верх всплывающего бокса выравнивается с верхом текущего cтрочного бокса (или низом предшествующего бокса блока, если отсутствует cтрочный бокс). Если для поплавка не хватает горизонтального пространства на текущей строке, он сдвигается вниз строка за строкой, пока строка не получит достаточно пространства для него.
Пока поплавок не всплыл, непозиционированные боксы блока, созданные до и после всплывающего бокса, всплывают вертикально, как будто поплавка не существует. Однако строчные боксы, созданные сразу после поплавка, уменьшаются, чтобы дать пространство для всплывающего бокса. Любое содержимое на текущей строке до всплывающего бокса перерисовывается на первой доступной строке с противоположной стороны поплавка.
Несколько поплавков могут быть смежными, и эта модель применяется также к смежным поплавкам на той же строке.
Следующее правило вызывает всплывание влево всех боксов IMG с class="icon" (и устанавливает левое поле в '0'):
IMG.icon { float: left; margin-left: 0; }
Рассмотрим следующие HTML и таблицу стилей:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Float example</TITLE> <STYLE type="text/css"> IMG { float: left } BODY, P, IMG { margin: 2em } </STYLE> </HEAD> <BODY> <P><IMG src=img.gif alt="This image will illustrate floats"> Some sample text that has no other... </BODY> </HTML>
IMG- бокс всплывает влево. Последующее содержимое форматируется справа от поплавка, начиная с той же строки, где находится поплавок. Строчные боксы справа от поплавка укорачиваются из-за присутствия поплавка, но имеют свою "нормальную" ширину (как в содержащем блоке, установленном элементом P) после поплавка. Этот документ может быть сформатирован так:

[D]
Форматирование могло бы быть точно таким же, если бы документ был следующим:
<BODY> <P>Some sample text <IMG src=img.gif alt="This image will illustrate floats"> that has no other... </BODY>
поскольку содержимое слева от поплавка замещается поплавком и обтекает его вниз по его правой стороне.
Поля всплывающих боксов никогда не сжимаются полями смежных боксов. Таким образом, в предыдущем примере вертикальные поля не сжимаются между боксом P и всплывающим IMG-боксом.
Поплавок может перекрывать другие боксы при нормальном позиционировании (например, когда нормально позиционированный бокс, следующий за поплавком, имеет отрицательные поля). Когда инлайн-бокс перекрывается поплавком, содержимое, фон и рамки инлайн-бокса отображаются впереди поплавка. Если блок бокса перекрывается, фон и рамки бокса блока отображаются позади поплавка и видны только там, где бокс прозрачен. Содержимое бокса блока отображается спереди от поплавка.
Вот другая иллюстрация, показывающая, что происходит, когда поплавок перекрывает рамки элемента с нормальным всплыванием.

Всплывающее изображение скрывает рамки перекрываемого бокса блока.
[D]
Следующий пример иллюстрирует использование свойства 'clear' для предотвращения всплывания содержимого после поплавка.
При таком правиле:
P { clear: left }
форматирование может выглядеть так:

Оба параграфа установлены в 'clear: left', что "выталкивает вниз" второй параграф в положение под поплавком - его верхнее поле растягивается, чтобы выполнить это (см. свойство 'clear').
[D]
Порт просмотра
ПА для непрерывных носителей обычно предлагают пользователю порт просмотра (окно или другую область просмотра на экране), в котором пользователь видит документ. ПА могут изменять внешний вид документа, если порт просмотра изменил размеры (см. начальный содержащий блок). Если порт просмотра меньше, чем начальный содержащий блок документа, ПА должен предоставить механизм прокрутки. Имеется не менее одного порта просмотра в канве, но ПА могут отображать более чем одну канву (т.е. предоставлять различные виды того же самого документа).
Позиционирование и заполнение в боксе: 'top', 'right', 'bottom', 'left'
Элемент называется позиционированным, если его свойство 'position' имеет значение, отличное от 'static'. Позиционированные элементы генерируют позиционированные боксы, располагающиеся в соответствии с четырьмя свойствами:
'top'
Значение: <length> | <percentage> | auto | inherit
Начальное: auto
Применяется: к позиционируемым элементам
Наследуется: нет
Процентное: относительно высоты содержащего блока
Носитель: визуальный
Это свойство специфицирует, насколько смещён вниз верхний край содержимого бокса относительно верхнего края содержащего блока.
'right'
Значение: <length> | <percentage> | auto | inherit
Начальное: auto
Применяется: к позиционируемым элементам
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
Это свойство специфицирует, насколько смещён влево правый край содержимого бокса относительно правого края содержащего блока.
'bottom'
Значение: <length> | <percentage> | auto | inherit
Начальное: auto
Применяется: к позиционируемым элементам
Наследуется: нет
Процентное: относительно высоты содержащего блока
Носитель: визуальный
Это свойство специфицирует, насколько смещён вверх нижний край содержимого бокса относительно низа содержащего блока.
'left'
Значение: <length> | <percentage> | auto | inherit
Начальное: auto
Применяется: к позиционируемым элементам
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
Это свойство специфицирует, насколько смещён вправо левый край содержимого бокса относительно левого края содержащего блока.
Значения для этих четырёх свойств имеют следующий смысл:
<length>
Смещением является расстояние от соответствующего края.
<percentage>
Смещением является процент ширины содержащего блока (для 'left' или 'right') или высоты содержащего блока (для 'top' и 'bottom'). Для 'top' и 'bottom', если высота содержащего блока не специфицирована явно (т.е. зависит от высоты содержимого), процентное значение интерпретируется так же, как 'auto'.
auto
Действие этого значения зависит от того, какое из соответствующих свойств также имеет значение 'auto'. См. также разделы ширина и высота абсолютно позиционируемых, незамещаемых элементов.
Для абсолютно позиционируемых боксов - смещения являются относительными к содержащему блоку бокса. Для относительно позиционируемых боксов - смещения являются относительными к внешним краям самого бокса (т.е. боксу задаётся нормальное расположение, а затем - смещение от этой позиции в соответствии с вышеуказанными свойствами).
Позиционирование поплавка: свойство 'float'
'float
Значение: left | right | none | inherit
Начальное: none
Применяется: ко всему, кроме позиционированных элементов и генерируемого содержимого
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Это свойство специфицирует, должен ли бокс всплывать влево, вправо или не всплывать вообще. Оно может быть установлено для элементов, генерирующих боксы, которые не позиционированы абсолютно.
Значения этого свойства имеют следующий смысл:
left
Элемент генерирует бокс блока, всплывающий влево. Содержимое обтекает по правой стороне бокса, начиная от верха (субъект свойства 'clear'). 'display' игнорируется, если только оно не имеет значения 'none'.
right
То же, что 'left', но содержимое обтекает по левой стороне бокса, начиная от верха.
none
Бокс не всплывает.
Вот точные правила, управляющие поведением поплавка:
Левый внешний край всплывающего влево бокса не может быть слева от левого края его содержащего блока. Аналогичное правило действует для элементов, всплывающих вправо.Если текущий бокс всплывает влево и имеются другие всплывающие влево боксы, сгенерированные элементами в документе-источнике ранее, тогда для каждого такого предшествующего бокса или левый внешний край текущего бокса обязан быть справа от правого внешнего края предшествующего бокса, или его верх обязан быть ниже, чем низ предшествующего бокса. Аналогичное правило действует для боксов, всплывающих вправо.Правый внешний край всплывающего влево бокса не может быть справа от левого внешнего края какого-либо всплывающего вправо бокса, находящегося справа от него. Аналогичные правила действуют для элементов, всплывающих вправо.Верхний внешний край всплывающего бокса не может быть выше, чем верх его содержащего блока.Верхний внешний край всплывающего бокса не может быть выше, чем верхний внешний край любого всплывающего бокса блока, сгенерированного элементом ранее в документе-источнике.Верхний внешний край всплывающего бокса элемента не может быть выше, чем верх любого cтрочного бокса, содержащего бокс, сгенерированный элементом ранее в документе-источнике.Всплывающий влево бокс, имеющий слева от себя другой всплывающий влево бокс, не может иметь свой правый внешний край справа от правого края своего содержащего блока. (Говоря шире: левый поплавок не может находиться у правого края, если только он уже не находится слева так далеко, насколько это возможно.)Аналогичное правило действует для элементов, всплывающих вправо.Всплывающий бокс должен быть размещён так высоко, насколько это возможно.Всплывающий влево бокс обязан быть размещён так далеко влево, насколько это возможно, а всплывающий вправо бокс обязан быть размещён так далеко вправо, насколько это возможно. Более высока позиция имеет преимущество перед позицией, идущей далее влево/вправо.
Схемы позиционирования
В CSS2 бокс может находиться в разных слоях в соответствии со схемами позиционирования:
Normal flow/Нормальное расположение. В CSS2 нормальное расположение включает форматирование блока для боксов блока, инлайн-форматирование для инлайн-боксов, относительное позиционирование боксов блока или инлайн и позиционирование compact и run-in боксов.Floats/Поплавки. В модели поплавка бокс сначала накладывается в соответствии с нормальным расположением, затем изымается из расположения и сдвигается влево или вправо, насколько возможно. Содержимое может обтекать по стороне "всплывания" поплавка.Абсолютное позиционирование. В модели абсолютного позиционирования бокс удаляется из нормального расположения полностью (это не действует на последующие родственные элементы) и получает позиционирование относительно содержащего блока.Примечание. Схемы позиционирования CSS2 помогают авторам сделать документы более доступными, позволяя избегать трюков разметки (например, невидимых изображений), используемых для создания эффектов отображения.
Слои
В последующих разделах выражение "спереди от" означает ближе к пользователю, смотрящему на экран.
В CSS2 каждый бокс имеет позицию в трёх измерениях. В дополнение к позиции относительно вертикали и горизонтали, боксы расположены вдоль "z-axis/оси z" и форматируются один над другим. Позиции по оси z обычно рассматриваются, когда боксы перекрываются визуально. В этом разделе обсуждается, как боксы можно позиционировать относительно оси z.
Каждый бокс принадлежит к контексту стэка. Каждый бокс в данном контексте стэка имеет целочисленный уровень стэка, являющийся позицией бокса по оси z относительно других боксов того же самого контекста стэка. Боксы с большим уровнем стэка всегда форматируются перед боксами с меньшим уровнями стэка. Боксы могут иметь отрицательные значения уровня стэка. Боксы, имеющие тот же уровень в контексте стэка, упакованы снизу-вверх в соответствии с порядком дерева документа.
Корневой элемент создаёт корневой контекст стэка, но другие элементы могут устанавливать локальные контексты стэка. Контексты стэка наследуются. Локальный контекст стэка первичен; боксы других контекстов стэка не могут появляться между его боксами.
Элемент, устанавливающий локальный контекст стэка, генерирует бокс, который имеет два уровня стэка: один для контекста создаваемого стэка (всегда '0') и второй для контекста стэка, к которому он (бокс) принадлежит (задаваемый свойством 'z-index').
Бокс элемента имеет тот же уровень стэка, что и его бокс-родитель, если только не задан другой уровень стэка свойством 'z-index'.
Содержащие блоки
В CSS2 многие варианты позиционирования и размеры вычисляются относительно кромки прямоугольного бокса, называемого содержащий блок. Обычно генерируемые боксы действуют как содержащие блоки для боксов-потомков; мы говорим, что бокс "устанавливает" содержащий блок для своих потомков. Фраза "блок, содержащий бокс" означает "блок, в котором бокс находится", а не блок, генерирующий бокс.
Каждый бокс имеет позицию относительно содержащего блока, но не ограничен этим блоком и может вызвать переполнение.
Корневой элемент дерева документа генерирует бокс, который служит начальным содержащим блоком для последующего вывода.
Ширина начального содержащего блока может быть специфицирована свойством 'width' корневого элемента. Если это свойство имеет значение 'auto', ПА предоставляет начальное значение ширины (например, ПА использует текущую ширину порта просмотра).
Высота начального содержащего блока может быть специфицирована свойством 'height' корневого элемента. Если это свойство имеет значение 'auto', высота содержащего блока увеличивается, чтобы приспособиться к содержимому документа.
Начальный содержащий блок не может быть позиционирован или всплывать (т.е. ПА игнорируют свойства 'position' и 'float корневого элемента).
Детали того, как высчитываются размеры содержащего блока, описаны в следующей главе.
Соотношение между 'display', 'position' и 'float'
Три свойства, влияющие на генерацию и структуру бокса -- 'display', 'position' и 'float -- взаимодействуют так:
Если 'display' имеет значение 'none', ПА обязаны игнорировать 'position' и 'float. В этом случае элемент не генерирует бокса.Иначе, если 'position' имеет значение 'absolute' или 'fixed', 'display' установлен в 'block', а 'float установлен в 'none'. Позиция бокса будет определяться свойствами 'top', 'right', 'bottom' и 'left' и содержащим блоком бокса.Иначе, если 'float имеет значение не 'none', 'display' установлен в 'block', и бокс всплывает.Иначе, оставшиеся свойства 'display' применяются так, как специфицированы.Примечание. CSS2 не специфицирует поведение структуры, если значения этих свойств изменяются скриптами. Например, что произойдёт, если элемент, имеющий 'width: auto' изменит позицию? Будет ли перерисовано содержимое или форматирование останется первоначальным? Ответ находится за пределами данного документа, и похоже, что такое поведение отличалось для ранних реализаций CSS2.
Спецификация уровня в пакете слоёв: свойство 'z-index'
'z-index'
Значение: auto | <integer> | inherit
Начальное: auto
Применяется: к позиционированным элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Для позиционированных боксов свойство 'z-index' специфицирует:
Уровень стэка бокса в текущем контексте стэка.Устанавливает ли бокс локальный контекст стэка.
Значения имеют следующий смысл:
<integer>
Это целое число - уровень стэка сгенерированного бокса в текущем контексте стэка. Бокс также устанавливает локальный контекст стэка со своим уровнем в стэке '0'.
auto
Уровень стэка сгенерированного бокса в текущем контексте стэка тот же, что и у бокса-родителя. Бокс не устанавливает новый локальный контекст стэка.
В следующем примере уровни стэка боксов (именованных своими атрибутами "id"): "text2"=0, "image"=1, "text3"=2 и "text1"=3. Уровень стэка для "text2" наследуется от корневого бокса. Остальные - специфицируются свойством 'z-index'.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Z-позиционирование</TITLE> <STYLE type="text/css"> .pile { position: absolute; left: 2in; top: 2in; width: 3in; height: 3in; } </STYLE> </HEAD> <BODY> <P> <IMG id="image" class="pile" src="butterfly.gif" alt="A butterfly image" style="z-index: 1">
<DIV id="text1" class="pile" style="z-index: 3"> This text will overlay the butterfly image. </DIV>
<DIV id="text2"> This text will be beneath everything. </DIV>
<DIV id="text3" class="pile" style="z-index: 2"> This text will underlay text1, but overlay the butterfly image </DIV> </BODY> </HTML>
Этот пример демонстрирует понятие прозрачности. Поведение по умолчанию бокса - позволять боксам, находящимся сзади, быть видимыми сквозь прозрачные области своего содержимого. В примере каждый бокс прозрачно накладывается на боксы ниже себя. Это поведение может быть переопределено путём использования одного из существующих свойств фона.
Сравнение нормального расположения, поплавков и абсолютного позиционирования
Чтобы проиллюстрировать разницу между нормальным и относительным позиционированием, поплавками и абсолютным позиционированием, мы предлагаем серию примеров на базе следующего фрагмента HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Сравнение схем позиционирования</TITLE> </HEAD> <BODY> <P>Beginning of body contents. <SPAN id="outer"> Start of outer contents. <SPAN id="inner"> Inner contents.</SPAN> End of outer contents.</SPAN> End of body contents. </P> </BODY> </HTML>
Для этого документа мы принимаем следующие правила:
BODY { display: block; line-height: 200%; width: 400px; height: 400px } P { display: block } SPAN { display: inline }
Окончательные позиции боксов, генерируемых внешними и внутренними элементами, различны в каждом примере. В каждой иллюстрации числа слева от иллюстрации обозначают позицию нормального позиционирования строк. (Примечание: иллюстрации используют различные горизонтальные и вертикальные масштабы.)
Свойство 'display'
'display'
Значение: inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit
Начальное: inline
Применяется: все элементы
Наследуется: нет
Процентное: N/A
Носитель: все
Значения этого свойства имеют следующий смысл:
block
Элемент генерирует основной бокс блока.
inline
Элемент генерирует один или более инлайн-боксов.
list-item
Элемент (например, LI в HTML) генерирует основной бокс блока и инлайн-бокс элемента списка. О списках и примерах форматирования списков см. раздел списки.
marker
Объявляет генерируемое содержимое до или после бокса-маркёра. Это значение должно использоваться только вместе с псевдоэлементами :before и :after, присоединёнными к элементам уровня блока. В других случаях это значение интерпретируется как 'inline'. См. также раздел Маркёры.
none
Элемент не генерирует боксы в структуре форматирования (т.е. элемент не влияет на вид документа). Элементы-потомки не генерируют никаких боксов; это поведение не может быть переопределено установкой у потомков свойства 'display'.
Обратите внимание, что отображение 'none' не создаёт невидимый бокс; боксы вообще не создаются. CSS содержит механизмы, делающие возможным генерацию элементом бокса в структуре форматирования, который влияет на структуру форматирования, но невидим. См. детали в разделе Видимость.
run-in и compact
Эти значения создают боксы блока и инлайн, в зависимости от контекста. Свойства, применяемые к боксам run-in и compact, базируются на окончательном статусе боксов (уровень инлайн или блока). Например, свойство 'white-space' применяется только тогда, когда бокс получает уровень блока.
table, inline-table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell и table-caption
При установке этих значений, элемент ведёт себя как элемент таблицы (ограничения описаны в главе Таблицы).
Заметьте, что, хотя начальное значение 'display' - 'inline', правила в таблицах по умолчанию в ПА могут переопределить это значение. См. пример таблицы стилей для HTML 4.0 в приложении.
Несколько примеров свойства 'display':
P { display: block } EM { display: inline } LI { display: list-item } IMG { display: none } /* Не выводить изображения */
Соответствующие ПА HTML могут игнорировать свойство 'display'.
Управление генерацией боксов
Последующие разделы описывают типы боксов, которые могут генерироваться в CSS2. Тип бокса воздействует отчасти на его (бокса) поведение в модели визуального форматирования. Свойство 'display', описанное ниже, специфицирует тип бокса.
Управление положением после поплавка: свойство 'clear'
'clear'
Значение: none | left | right | both | inherit
Начальное: none
Применяется: к элементам уровня блока
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Это свойство указывает, какие стороны бокса(ов) элемента не могут быть смежными с ранее всплывшим боксом. (Может быть такое, что элемент сам имеет всплывающих потомков; свойство 'clear' не оказывает на них воздействия.)
Это свойство может быть специфицировано только для элементов уровня блока (включая поплавки). Для компактных и втягивающихся боксов это свойство применяется к окончательному боксу блока, к которому компактный или втягивающийся бокс принадлежит.
Значения имеют следующий смысл при применении к невсплывающим боксам блока:
left
Верхнее поле генерируемого бокса увеличивается настолько, чтобы верхний край рамки был ниже нижнего внешнего края любого всплывающего влево бокса, являющегося результатом действия предыдущих элементов в документе-источнике.
right
Верхнее поле генерируемого бокса увеличивается настолько, чтобы верхний край рамки был ниже нижнего внешнего края любого всплывающего вправо бокса, являющегося результатом действия предыдущих элементов в документе-источнике.
both
Генерируемый бокс перемещается ниже всех всплывающих боксов элементов, появившихся ранее в документе-источнике.
none
Нет ограничений на позицию бокса относительно поплавков.
Если свойство установлено на всплывающие элементы, результатом будет модификация правил позиционирования поплавка. Прибавляется дополнительное условие (#10):
Верхний внешний край поплавка обязан быть ниже нижнего внешнего края всех ранее всплывающих влево боксов (если 'clear: left'), или всех ранее всплывающих вправо боксов (если 'clear: right'), или обоих ('clear: both').
Втягивающиеся боксы (run-in)
Бокс run-in ведёт себя так:
Если бокс блока (не поплавок и не позиционированный абсолютно) следует за боксом run-in, то бокс run-in становится первым инлайн-боксом в боксе блока.Иначе бокс run-in становится боксом блока.
Бокс 'run-in' используется для run-in-заголовков, как в этом примере:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Пример бокса run-in</TITLE> <STYLE type="text/css"> H3 { display: run-in } </STYLE> </HEAD> <BODY> <H3>Заголовок run-in. </H3> <P>И параграф текста, следующий за ним. </BODY> </HTML>
Этот пример может форматироваться так:
Заголовок run-in. И параграф текста, следующий за ним.
Свойства run-in-элемента наследуются от родителя в дереве-источнике, а не от бокса блока, частью которого он визуально является.
Информацию о том, как compact-боксы взаимодействуют с генерируемым содержимым, см. в разделе Генерируемое содержимое.
Эта и последующие главы описывают модель визуального форматирования: то как пользовательские агенты (ПА) обрабатывают дерево документа для визуального носителя.
В модели визуального форматирования каждый элемент дерева документа генерирует ноль или более боксов в соответствии с моделью боксов. Структура этих боксов управляется:
размерами боксов и типом.схемой позиционирования (нормальное позиционирование, всплывание и абсолютное).взаимоотношениями между элементами в дереве документа.внешней информацией (например, размером порта просмотра, внутренними размерами изображений и т.д.).
Свойства, определённые в этой и следующих главах, применяются и к непрерывным носителям, и к страничным носителям. В то же время, значения свойств полей варьируются при использовании со страничным носителем (см. в страничной модели).
модель визуального форматирования не определяет все аспекты форматирования (например, она не специфицирует алгоритм расстояний между буквами). Поведение соответствующих ПА может отличаться в вопросах форматирования.
Выбор схемы позиционирования: свойство 'position'
Свойства 'position' и 'float' определяют, какой из алгоритмов позиционирования CSS2 используется для расчёта позиции бокса.
'position'
Значение: static | relative | absolute | fixed | inherit
Начальное: static
Применяется: ко всем элементам, но не к генерируемому содержимому
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Значения имеют следующий смысл:
static
Бокс является нормальным боксом, расположенным в соответствии с нормальным расположением. Свойства 'left' и 'top' не применяются.
relative
Позиция бокса высчитывается в соответствии с нормальным расположением. Затем бокс смещается относительно нормального расположения. Если бокс В позиционирован относительно, расположение последующего бокса вычисляется так, как если бы бокс В не имел смещения.
absolute
Позиция бокса (и возможные размеры) определяется свойствами 'left', 'right', 'top' и 'bottom'. Эти свойства устанавливают смещение относительно бокса содержащего блока. Абсолютно позиционированные боксы изымаются из нормального обтекания. Это значит, что они не влияют на вывод последующих родственных элементов. Также, хотя абсолютно позиционированные боксы имеют поля, они не соединяются с другими полями.
fixed
Позиция бокса вычисляется в соответствии с моделью 'absolute', но, в дополнение к этому, бокс фиксируется в соответствии с некоторой ссылкой. В случае с непрерывными носителями, бокс фиксируется относительно порта просмотра (и не перемещается при прокрутке). В случае со страничными носителям, бокс фиксируется относительно страницы, даже если страница просматривается через порт просмотра (в случае просмотра перед печатью, например). Авторам может понадобиться специфицировать 'fixed' способом, не зависящим от носителя. Например, автор может захотеть, чтобы бокс оставался в верхней части порта просмотра экрана, но не вверху каждой печатаемой страницы. Две такие спецификации можно разделить, используя правило @media, как здесь:
@media screen { H1#first { position: fixed } } @media print { H1#first { position: static } }
Абсолютно позиционированные незамещаемые элементы
Для абсолютно позиционированных элементов вертикальные размеры должны удовлетворять следующему условию:
'top' + 'margin-top' + 'border-top-width' + 'padding-top' + 'height' + 'padding-bottom' + 'border-bottom-width' + 'margin-bottom' + 'bottom' = высота содержащего блока
(Если стиль рамки - 'none', '0' используется как значение ширины рамки.) Решение данного уравнения достигается путём проведения ряда замен в следующем порядке:
Если 'top' имеет значение 'auto', оно заменяется расстоянием от верхнего края содержащего блока до края верхнего поля гипотетического бокса, который мог бы быть первым боксом элемента, если его свойство 'position' было бы 'static'. (Но вместо того, чтобы действительно рассчитать этот бокс, ПА свободны предполагать о его возможной позиции.) Значение является отрицательным, если гипотетический бокс находится сверху от содержащего блока.Если и 'height' и 'bottom' - 'auto', 'bottom' заменяется на '0'.Если 'bottom' или 'height' (ещё) имеют значение 'auto', любое 'auto' в 'margin-top' или 'margin-bottom' заменяется на '0'.Если в данной точке и 'margin-top', и 'margin-bottom' - всё ещё 'auto', уравнение решается с помощью дополнительного условия: что эти два поля обязаны получить одинаковые значения.Если в данной точке имеется только одно значение 'auto', уравнение решается с этим значением.Если в данной точке значения переограничены, игнорируется значение 'bottom', и уравнение решается с этим значением.
Абсолютно позиционированные замещаемые элементы
Ситуация напоминает предыдущую, за исключением того, что элемент имеет внутреннюю ширину. Последовательность замен теперь:
Если 'width' - 'auto', оно замещается внутренней шириной элемента.Если 'left' имеет значение 'auto' при 'direction' - 'ltr', 'auto' замещается расстоянием от левого края содержащего блока до края левого поля гипотетического бокса, который мог бы быть первым боксом элемента, если его свойство 'position' было бы 'static'. (Но вместо того, чтобы действительно рассчитать этот бокс, ПА свободны предполагать о его возможной позиции.) Значение является отрицательным, если гипотетический бокс находится слева от содержащего блока.Если 'right' имеет значение 'auto' при 'direction' - 'rtl', 'auto' заменяется расстоянием от правого края содержащего блока до края правого поля того же гипотетического бокса, что и выше. Значение является положительным, если гипотетический бокс находится слева от края содержащего блока.Если 'left' или 'right' - 'auto', любое 'auto' для 'margin-left' или 'margin-right' замещается на '0'.Если в данной точке 'margin-left' и 'margin-right' всё ещё 'auto', уравнение решается с дополнительным условием: что эти два поля обязаны получить одинаковые значения.Если в данной точке осталось только одно 'auto', уравнение решается с этим значением.Если в данной точке значения переограниченны, игнорируется значение 'left' (если 'direction' - 'rtl') или 'right' (если 'direction' - 'ltr') и уравнение решается с этим значением.
Абсолютное позиционирование, незамещаемые элементы
Условие, определяющее вычисленные значения для этих элементов:
'left' + 'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' + 'right' = ширина содержащего блока
(Если стиль рамки - 'none', используется '0' как значение ширины рамки.) Решение данного условия достигается серией замен в следующем порядке:
Если 'left' имеет значение 'auto' при 'direction' - 'ltr', 'auto' заменяется расстоянием от левого края содержащего блока до края левого поля гипотетического бокса, который мог бы быть первым боксом элемента, если его свойство 'position' было бы 'static'. (Но вместо того, чтобы действительно рассчитать этот бокс, ПА свободны предполагать о его возможной позиции.) Значение является отрицательным, если гипотетический бокс находится слева от содержащего блока.Если 'right' имеет значение 'auto' при 'direction' - 'rtl', 'auto' заменяется расстоянием от правого края содержащего блока до края правого поля того же гипотетического бокса, что и выше. Значение является положительным, если гипотетический бокс находится слева от края содержащего блока.Если 'width' - 'auto', любые оставшиеся 'auto' для 'left' или 'right' заменяются на '0'.Если 'left', 'right' или 'width' - (ещё) 'auto', 'auto' в 'margin-left' или 'margin-right' заменяются на '0'.Если в данной точке 'margin-left' и 'margin-right' всё ещё 'auto', уравнение решается с дополнительным условием: что эти два поля обязаны получить одинаковые значения.Если в данной точке осталось только одно 'auto', уравнение решается с этим значением.Если в данной точке значения переограниченны, игнорируется значение 'left' (если 'direction' - 'rtl') или 'right' (если 'direction' - 'ltr') и уравнение решается с этим значением.
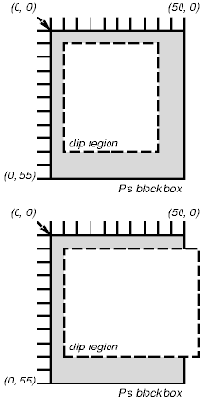
Габариты и полугабариты
Поскольку высота инлайн-бокса может отличаться от размера шрифта текста бокса (например, 'line-height' > 1em), может иметься некоторое пространство сверху и снизу от выводимых глифов. Разница между размером шрифта и вычисленным значением 'line-height' называется leading\габарит. Половина габарита называется полугабарит.
ПА центрирует глифы по вертикали в инлайн-боксе, добавляя полугабарит сверху и снизу. Например, если блок текста имеет высоту '12pt' и значение 'line-height' - '14pt', должно быть добавлено 2pts дополнительного пространства: 1pt сверху и 1pt снизу от букв. (Это применимо также и к пустым боксам, как если бы пустой бокс содержал бесконечно узкую букву.)
Если значение 'line-height' меньше размера шрифта, окончательная высота инлайн-бокса будет меньше, чем размер шрифта, и выводимые глифы будут "просачиваться" за пределы бокса. Если такой бокс касается края строчного бокса, выводимые глифы будут также "просачиваться" в смежный строчный бокс.
Хотя поля, рамки и заполнение незамещаемых элементов не учитываются при подсчёте высоты инлайн-бокса (и, следовательно, высоты строчного бокса), они всё же отображаются вокруг инлайн-боксов. Это значит, что если высота строчного бокса короче внешних краёв содержащихся в нём боксов, то фон и цвета заполнения и рамок могут "просачиваться" в смежные строчные боксы. Однако в этом случае некоторые ПА могут использовать строчный бокс для "обрезки" областей заполнения и рамок (т.е. - не выводить их).
'line-height'
Значение: normal | <number> | <length> | <percentage> | inherit
Начальное: normal
Применяется: ко всем элементам
Наследуется: да
Процентное: относительно размера шрифта самого элемента
Носитель: визуальный
Если это свойство установлено в элементе уровня блока, который (элемент) имеет содержимое, составленное из элементов инлайн-уровня, оно специфицирует минимальную высоту каждого генерируемого инлайн-бокса.
Если это свойство установлено в элементе инлайн-уровня, оно специфицирует точную высоту каждого бокса, генерируемого элементом (за исключением замещаемых инлайн-элементов, когда высота бокса задаётся свойством 'height').
Значения этого свойства имеют следующий смысл:
normal
Сообщает в ПА, что нужно установить вычисленное значение в "приемлемое" значение на базе размера шрифта элемента. Значение имеет тот же смысл, что и <number>. Для 'normal' мы рекомендуем значения в пределах от 1.0 до 1.2.
<length>
Высота бокса устанавливается в эту величину. Отрицательные значения недопустимы.
<number>
Вычисленное значение свойства является числом, умноженным на размер шрифта элемента. Отрицательные значения недопустимы. В то же время, число, не являющееся вычисленным значением, наследуется.
<percentage>
Вычисленное значение свойства является процентами от вычисленного размера шрифта элемента. Отрицательные значения недопустимы.
Эти три правила дают в результате одно значение высоты строки:
DIV { line-height: 1.2; font-size: 10pt } /* число */ DIV { line-height: 1.2em; font-size: 10pt } /* размер */ DIV { line-height: 120%; font-size: 10pt } /* проценты */
Если элемент содержит текст, выводимый с помощью нескольких шрифтов, ПА должен определить значение 'line-height' в соответствии с размером самого большого шрифта.
Вообще, если имеется только одно значение 'line-height' для всех инлайн-боксов параграфа (и нет высоких изображений), вышесказанное гарантирует, что базовые линии последовательных строк точно отделены от 'line-height'. Это важно в тех случаях, когда столбцы текста с различными шрифтами должны быть выровнены, например, в таблице.
Обратите внимание, что замещаемые элементы имеют свойства 'font-size' и 'line-height', даже если они (свойства) не используются непосредственно для определения высоты бокса. 'font-size', однако, используется для определения единиц измерения 'em' и 'ex', а 'line-height' задействовано в свойстве 'vertical-align'.
'vertical-align'
Значение: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit
Начальное: baseline
Применяется: к инлайн-элементам и элементам 'table-cell'
Наследуется: нет
Процентное: относительно 'line-height' самого элемента
Носитель: визуальный
Это свойство влияет на вертикальное позиционирование внутри боксов строчного бокса, генерируемых элементом инлайн-уровня. Следующие значения имеют смысл только относительно родительского элемента инлайн-уровня или родительского элемента уровня блока, если этот элемент генерирует анонимные инлайн-боксы; значения не действуют, если такой родитель не существует.
Примечание. Значения этого свойства имеют несколько другой смысл в контексте таблиц. См. подробнее в разделе об алгоритме высоты таблиц.
baseline
Выравнивает базовую линию бокса с базовой линией бокса-родителя. Если бокс не имеет базовой линии, выравнивается низ бокса с базовой линией родителя.
middle
Выравнивает вертикальную среднюю точку бокса с базовой линией бокса-родителя плюс половина x-высоты родителя.
sub
Понижает базовую линию бокса до соответствующей позиции подиндексов родительского бокса. (Это значение не воздействует на размер шрифта текста элемента.)
super
Повышает базовую линию бокса до соответствующей позиции надиндексов родительского бокса. (Это значение не воздействует на размер шрифта текста элемента.)
text-top
Выравнивает верх бокса с верхом шрифта родительского элемента.
text-bottom
Выравнивает низ бокса с низом шрифта родительского элемента.
<percentage>
Увеличивает (позитивное значение) или уменьшает (негативное значение) бокс на эту величину (процент значения 'line-height'). Значение '0%' это то же, что 'baseline'.
<length>
Увеличивает (позитивное значение) или уменьшает (негативное значение) бокс на эту величину. Значение '0cm' это то же, что 'baseline'.
Остальные значения относятся к строчному боксу, в котором появляется генерируемый бокс:
top
Выравнивает верх бокса с верхом строчного бокса.
bottom
Выравнивает низ бокса с низом строчного бокса.
Инлайн, незамещаемые элементы
Свойство 'width' не применяется. Специфицированное значение 'auto' для 'left', 'right', 'margin-left' или 'margin-right' становится вычисленным значением '0'.
Инлайн, замещаемые элементы
Специфицированное значение 'auto' для 'left', 'right', 'margin-left' или 'margin-right' становится вычисленным значением '0'. Специфицированное значение 'auto' для 'width' даёт внутреннюю ширину элемента как вычисленное значение.
Инлайн, замещаемые элементы уровня
Если 'top', 'bottom', 'margin-top' или 'margin-bottom' установлены в 'auto', их вычисленное значение будет '0'. Если 'height' - 'auto', вычисленное значение будет внутренней высотой.
Минимальная и максимальная ширина: 'min-width' и 'max-width'
'min-width'
Значение: <length> | <percentage> | inherit
Начальное: зависит от ПА
Применяется: ко всем элементам, за исключением незамещаемых инлайн элементов и элементов таблицы
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
'max-width'
Значение: <length> | <percentage> | none | inherit
Начальное: none
Применяется: ко всем элементам, за исключением незамещаемых инлайн элементов и элементов таблицы
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
Эти два свойства позволяют авторам ограничить ширину бокса определёнными рамками.
Значения имеют следующий смысл:
<length>
Специфицирует фиксированную минимальную и максимальную вычисленную ширину.
<percentage>
Специфицирует проценты для определения вычисленного значения. Проценты высчитываются относительно ширины содержащего блока генерируемого бокса.
none
(Только для 'max-width') Нет ограничений на ширину бокса.
Следующий алгоритм описывает, как эти два свойства воздействуют на вычисленное значение свойства 'width':
Ширина вычисляется (без 'min-width' и 'max-width') по вышеприведённым правилам "Вычисление ширины и полей".Если вычисленное значение 'min-width' больше, чем значение 'max-width', то 'max-width' устанавливается в значение 'min-width'.Если вычисленная ширина больше, чем 'max-width', вышеприведённые правила применяются вновь, но на этот раз с использованием значения 'max-width' как специфицированного для 'width'.Если вычисленная ширина меньше, чем 'min-width', вышеприведённые правила применяются вновь, но на этот раз с использованием значения 'min-width' как специфицированного для 'width'.
ПА может определить неотрицательное минимальное значение для свойства 'min-width', которое (значение) может варьироваться от элемента к элементу и даже зависеть от других свойств. Если 'min-width' выходит за нижнюю границу этого лимита из-за того, что было установлено явно, или из-за того, что оно 'auto' и вышеприведённые правила сделают его слишком маленьким, ПА может использовать минимальное значение как вычисленное значение.
Минимальная и максимальная высота: 'min-height' и 'max-height'
Иногда необходимо ограничить высоту элементов определёнными рамками. Два свойства выполняют эту функцию:
'min-height'
Значение: <length> | <percentage> | inherit
Начальное: 0
Применяется: ко всем элементам, за исключением незамещаемых инлайн-элементов и элементов таблицы
Наследуется: нет
Процентное: относительно высоты содержащего блока
Носитель: визуальный
'max-height'
Значение: <length> | <percentage> | none | inherit
Начальное: none
Применяется: ко всем элементам, за исключением незамещаемых инлайн-элементов и элементов таблицы
Наследуется: нет
Процентное: относительно высоты содержащего блока
Носитель: визуальный
Эти два свойства позволяют авторам ограничить высоту боксов определённым диапазоном. Значения имеют следующий смысл:
<length>
Специфицирует фиксированный минимум и максимум вычисленной высоты.
<percentage>
Специфицирует проценты для определения вычисленного значения. Проценты высчитываются относительно высоты содержащего блока генерируемого бокса. Если высота содержащего блока не специфицирована явно (т.е. зависит от высоты содержимого), процентные значения интерпретируются так же, как 'auto'.
none
(Только для 'max-height') Высота бокса не ограничена.
Следующий алгоритм описывает, как эти два свойства вводят вычисленное значение свойства 'height':
Высота вычисляется (без 'min-height' и 'max-height') по вышеприведённым правилам в "Вычислении высоты и полей".Если вычисленное значение 'min-height' больше значения 'max-height', 'max-height' устанавливается в значение 'min-height'.Если вычисленная высота больше, чем 'max-height', вновь применяются вышеприведённые правила, но на этот раз с использованием значения 'max-height' как специфицированного значения для 'height'.Если вычисленная высота меньше, чем 'min-height', вновь применяются вышеприведённые правила, но на этот раз с использованием значения 'min-height' как специфицированного значения для 'height'.
Определение "содержащего блока"
Позиция и размер бокса(ов) элемента иногда вычисляются относительно определённого прямоугольника, называемого содержащий блок элемента.
Содержащий блок элемента определяется так:
Содержащий блок (называемый начальным содержащим блоком), в котором находится корневой элемент, выбирается пользовательским агентом (ПА).Для других элементов, если только элемент не позиционирован абсолютно, содержащий блок формируется краем содержимого бокса ближайшего предка уровня блока.Если элемент имеет 'position: fixed', то Содержащий блок устанавливается портом просмотра.
Если элемент имеет 'position: absolute', то Содержащий блок устанавливается ближайшим предком с 'position', отличным от 'static', следующим образом:
Если предок - уровня блока, Содержащий блок формируется краем заполнения предка.Если предок - инлайн-уровня, Содержащий блок зависит от свойства 'direction' предка: Если 'direction' - 'ltr', верхний и левый края содержащего блока являются верхним и левым краями первого бокса, генерируемого предком, а нижний и правый края являются нижним и правым краями содержимого последнего бокса предка.Если 'direction' - 'rtl', верхний и правый края содержащего блока являются верхним и правым краями первого бокса, генерируемого предком, а нижний и левый края являются нижним и левым краями содержимого последнего бокса предка.
Если такого предка нет, край содержимого бокса корневого элемента устанавливает Содержащий блок.
Содержащие блоки (СБ) без позиционирования в этом документе:
<HTML> <HEAD> <TITLE>Illustration of containing blocks</TITLE> </HEAD> <BODY id="body"> <DIV id="div1"> <P id="p1">This is text in the first paragraph...</P> <P id="p2">This is text <EM id="em1"> in the <STRONG id="strong1">second</STRONG> paragraph.</EM></P> </DIV> </BODY> </HTML>
устанавливаются так:
| body | начальным СБ (зависит от ПА) |
| div1 | body |
| p1 | div1 |
| p2 | div1 |
| em1 | p2 |
| strong1 | p2 |
Если позиция "div1":
#div1 { position: absolute; left: 50px; top: 50px }
то его содержащий блок - уже не >body>; им становится начальный содержащий блок (поскольку отсутствуют другие позиционированные боксы предка).
Также, если позиция "em1":
#div1 { position: absolute; left: 50px; top: 50px } #em1 { position: absolute; left: 100px; top: 100px }
таблица содержащих блоков будет:
| body | начальным СБ |
| div1 | начальным СБ |
| p1 | div1 |
| p2 | div1 |
| em1 | div1 |
| strong1 | em1 |
Подсчёт высоты строк: свойства 'line-height' и 'vertical-align'
Как описано в разделе о контекстах инлайн-форматирования, ПА заполняют инлайн-боксами вертикальный стэк строчных боксов. Высота инлайн-бокса определяется так:
Вычисляется высота каждого инлайн-бокса в строчном боксе (см. "Вычисление высоты и полей" и свойство 'line-height').Инлайн-боксы выравниваются по вертикали в соответствии с их свойствами 'vertical-align'.Высота строчного бокса - это расстояние между верхом самого верхнего бокса и низом самого нижнего бокса.
Пустые инлайн-элементы генерируют пустые инлайн-боксы, но эти боксы всё же имеют поля, заполнение, рамки и высоту строки и, таким образом, вычисления выполняются как с элементами, имеющими содержимое.
Заметьте, что если все боксы в строчном боксе выровнены по своему низу, то строчный бокс будет иметь точно такую же высоту, как и самый высокий бокс. Если, однако, боксы выровнены по общей базовой линии, верх и низ строчного бокса могут не касаться верха и низа самого высокого бокса.
Ширина содержимого: свойство 'width'
'width'
Значение: <length> | <percentage> | auto | inherit
Начальное: auto
Применяется: ко всем элементам, кроме незамещаемых инлайн-элементов, рядов таблиц и групп рядов
Наследуется: нет
Процентное: относительно ширины содержащего блока
Носитель: визуальный
Это свойство специфицирует ширину содержимого боксов, генерируемых элементами уровня блока и замещаемыми элементами.
Это свойство не применяется к незамещаемым элементам инлайн-уровня. Ширина боксов незамещаемых инлайн-элементов, это ширина отображаемого внутри них содержимого (до любого относительного смещения дочерних элементов). Напоминаем, что инлайн-боксы всплывают внутри строчных боксов. Ширина строчных боксов задаётся их содержащим блоком, Но может быть уменьшена при наличии поплавков.
Ширина бокса замещаемого элемента является внутренней и может масштабироваться ПА, если значение этого свойства отличается от 'auto'. Значения имеют следующий смысл:
<length>
Специфицирует фиксированную ширину.
<percentage>
Специфицирует ширину в процентах. Проценты вычисляются относительно ширины содержащего блока генерируемого бокса.
auto
Ширина зависит от значений других свойств. См. следующие разделы.
Отрицательные значения для 'width' не допускаются.
Это правило фиксирует ширину содержимого параграфа в 100 пикселов:
P { width: 100px }
Уровень блока, незамещаемые элементы при нормальном всплывании
Если 'left' или 'right' заданы как 'auto', их вычисленное значение - '0'. Следующее условие обязано соблюдаться между свойствами:
'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' = ширина содержащего блока
(Если стиль рамки - 'none', используйте '0' как ширину рамки.) Если все вышеуказанные имеют специфицированные значения, отличные от 'auto', то говорят, что значения "переограниченны", и одно из вычисленных значений должно будет получить значение, отличное от своего специфицированного. Если свойство 'direction' имеет значение 'ltr', специфицированное значение 'margin-right' игнорируется и новое значение вычисляется так, чтобы сделать равенство верным. Если значение 'direction' - 'rtl', то же самое выполняется для 'margin-left'.
Если имеется только одно значение, специфицированное как 'auto', его вычисленное значение является результатом уравнения.
Если 'width' установлено в 'auto', любые другие значения 'auto' становятся '0', и 'width' является результатом уравнения.
Если и 'margin-left', и 'margin-right' - 'auto', их вычисленные значения равны.
Уровень блока, замещаемые элементы при нормальном всплывании
Если 'left' или 'right' - 'auto', их вычисленное значение - '0'. Если 'width' специфицировано как 'auto', его значением является внутренняя ширина элемента. Если одно из полей - 'auto', его вычисленное значение задаётся вышеприведённым уравнением. Кроме того, если оба поля - 'auto', их вычисленные значения равны.
Всплывание, незамещаемые элементы
Если 'left', 'right', 'width', 'margin-left' или 'margin-right' специфицированы как 'auto', их вычисленное значение - '0'.
Всплывание, замещаемые элементы
Если 'left', 'right', 'margin-left' или 'margin-right' специфицированы как 'auto', их вычисленное значение - '0'. Если 'width' - 'auto', его значением является внутренняя ширина элемента.
Вычисление ширины и полей
Вычисленные значения свойств 'width', 'margin-left', 'margin-right', 'left' и 'right' для элементов зависят от типа генерируемого бокса и друг от друга. В принципе вычисленные значения - те же, что и специфицированные, с 'auto', замещаемым другим подходящим значением, но есть и исключения. Должны быть рассмотрены следующие варианты:
инлайн, незамещаемые элементыинлайн, замещаемые элементыуровень блока, незамещаемые элементы при нормальном всплыванииуровень блока, замещаемые элементы при нормальном всплываниивсплывание, незамещаемые элементывсплывание, замещаемые элементыабсолютно позиционированные незамещаемые элементыабсолютно позиционированные замещаемые элементы
Пункты 1-6 включают относительное позиционирование.
Вычисление высоты и полей
Для вычисления значений 'top', 'margin-top', 'height', 'margin-bottom' и 'bottom' обязано быть проведено разграничение между различными видами боксов:
инлайн, незамещаемые элементыинлайн, замещаемые элементыуровень блока, незамещаемые элементы при нормальном всплыванииуровень блока, замещаемые элементы при нормальном всплываниивсплывание, незамещаемые элементывсплывание, замещаемые элементыабсолютно позиционированные незамещаемые элементыабсолютно позиционированные замещаемые элементы
Пункты 1-6 включают относительное позиционирование.
Высота содержимого: свойство 'height'
'height'
Значение: <length> | <percentage> | auto | inherit
Начальное: auto
Применяется: ко всем элементам, кроме незамещаемых инлайн-элементов, столбцов и групп столбцов таблицы
Наследуется: нет
Процентное: см. текст
Носитель: визуальный
Свойство определяет высоту содержимого боксов, генерируемых элементами уровня блока и замещаемыми элементами.
Это свойство не применяется к незамещаемым элементам инлайн-уровня. Высота боксов незамещаемых инлайн-элементов задаётся значением (возможно, наследуемым) 'line-height' элемента.
Значения имеют следующий смысл:
<length>
Специфицирует фиксированную высоту.
<percentage>
Специфицирует высоту в процентах. Проценты высчитываются относительно высоты содержащего блока генерируемого бокса. Если высота содержащего блока не специфицирована явно (т е. зависит от высоты содержимого), значение интерпретируется как 'auto'.
auto
Высота зависит от значений других свойств. См. ниже.
Отрицательные значения 'height' недопустимы.
Следующее правило фиксирует высоту параграфа в 100 пикселов:
P { height: 100px }
Параграф, требующий высоты более 100 пикселов, будет вызывать переполнение в соответствии со свойством 'overflow'.
Переполнение и сжатие
Обычно содержимое бокса блока ограничено краями бокса. В определённых случаях бокс может переполняться, то есть его содержимое частично или полностью находится за пределами бокса, например:
Строка не может быть разорвана, и строчный бокс оказывается шире, чем бокс блока.Бокс уровня блока слишком широк для содержащего блока. Это случается, если свойство 'width' элемента имеет такое значение, которое вызывает растекание генерируемого бокса блока за пределы содержащего блока.Высота элемента превосходит явно установленную высоту содержащего блока (т.е. высота содержащего блока определяется свойством 'height', а не высотой содержимого). Бокс позиционирован абсолютно.Бокс имеет отрицательные значения полей.
Когда возникает переполнение, свойство 'overflow' специфицирует, как сжимается бокс ( и сжимается ли). Свойство 'clip' специфицирует размер и форму сжимаемой области. Спецификация маленькой области для сжатия может вызвать сжатие другого видимого содержимого.
Полное описание примера несжимаемого 'overflow'
Диаграмма показывает, как содержимое может переполнять бокс.
Изображено два бокса. Первый имеет красную рамку и помечен DIV. Верхний левый угол второго бокса, помеченного BLOCKQUOTE, расположен в середине бокса DIV. Бокс BLOCKQUOTE имеет чёрную пунктирную рамку и следующий текст: "I didn't like the play, but then again I saw it under adverse conditions - the curtain was up." Бокс BLOCKQUOTE переполняет бокс DIV в его правой нижней части. Поскольку свойство 'overflow' в BLOCKQUOTE установлено в 'visible', переполняющий текст остаётся видимым.
Полное описание примера сжимаемого 'overflow'
Диаграмма показывает, как содержимое может быть сжато.
Один из боксов - с красной рамкой. В правой нижней четверти этого (DIV) бокса - часть содержимого элемента BLOCKQUOTE с пунктирными верхним и левым краями. Остальная часть невидима, поскольку сжата боксом DIV, чьё свойство 'overflow' имеет значение 'hidden'.
Полное описание сжатия областей
На этой диаграмме изображено два бокса блока, один над другим, с прямоугольным сжатием областей различных размеров.
Боксы блока (генерируемые для элемента P) идентичны и обозначены толстой чёрной рамкой и серым фоном. Система координат начинается в левом верхнем углу каждого бокса блока. Ось x возрастает вдоль верхнего края бокса P, ось y - вниз по левому краю. Обе оси имеют шаг 5px.
Сжимаемая область первого бокса P полностью расположена внутри него, смещение 5px от верхнего и левого краёв бокса P и 10px - от правого и нижнего краёв. Сжимаемая область имеет толстую пунктирную рамку и белый фон и помечена "clip region".
Сжимаемая область второго бокса P похожа на первый стилем и позицией, за исключением того, что правый край выступает на 5px за правый край бокса P. Таким образом, сжимаемая область находится частично вне бокса P.
Сжатие: свойство 'clip'
Сжимаемая область определяет, какая часть выводимого содержимого элемента видна. По умолчанию сжатая область имеет тот же размер и форму, что и бокс(ы) элемента. В то же время сжимаемая область может быть модифицирована свойством 'clip'.
'clip'
Значение: <shape> | auto | inherit
Начальное: auto
Применяется: к элементам уровня блока и к замещаемым элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Свойство 'clip' применяется к элементам, имеющим свойство 'overflow' со значением, отличным от 'visible'.
Значения имеют следующий смысл:
auto
Cжимаемая область имеет тот же размер и размещение, что и бокс(ы) элемента.
<shape>
В CSS2 верными значениями для <shape> являются: rect (<top> <right> <bottom> <left>) где <top>, <bottom> <right>, а <left> специфицирует смещение относительно соответствующих сторон бокса.
<top>, <right>, <bottom> и <left> могут иметь или значение <length>, или 'auto'. Отрицательные значения разрешены. Значение 'auto' указывает, что данный край сжимаемой области будет тем же, что и край генерируемого бокса элемента (т.е. 'auto' означает то же, что '0'.)
Если координаты округляются до пикселных значений, необходимо следить, чтобы не осталось видимых пикселов, когда <left> + <right> равно ширине элемента (или <top> + <bottom> равно высоте элемента), и наоборот, чтобы не оставалось невидимых пикселов, когда эти значения равны 0.
Предки элемента могут также иметь сжатые области (в тех случаях, когда их свойство 'overflow' - 'visible'); то, что отображается, находится на пересечении различных сжатых областей.
Если сжатая область выходит за пределы окна документа ПА, содержимое может быть сжато до размеров окна среды окружения.
Эти два правила:
P { clip: rect(5px, 10px, 10px, 5px); } P { clip: rect(5px, -5px, 10px, 5px); }
создадут прямоугольную сжимаемую область, ограниченную пунктирной линией:

[D]Примечание. В CSS2 все сжимаемые области прямоугольны. Мы предполагаем в будущем расширение, разрешающее непрямоугольное сжатие
Видимость: свойство 'visibility'
'visibility'
Значение: visible | hidden | collapse | inherit
Начальное: inherit
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Свойство 'visibility' специфицирует, отображаются ли боксы, генерируемые элементом. Невидимые боксы всё ещё влияют на структуру (см. свойство 'display' - 'none', чтобы полностью подавить генерацию бокса). Значения имеют следующий смысл:
visible
Генерируемый бокс виден.
hidden
Генерируемый бокс невидим (полностью прозрачен), но влияет на структуру.
collapse
См. также раздел динамические эффекты рядов и столбцов в таблицах. Если используется не с рядами или столбцами, 'collapse' имеет то же значение, что и 'hidden'.
Это свойство может использоваться вместе со скриптами для создания динамических эффектов.
В следующем примере нажатие любой кнопки в форме вызывает функцию скрипта, которая делает соответствующий бокс видимым, а другой скрывается. Поскольку эти боксы имеют одинаковые размеры и позицию, эффект заключается в том, что они сменяют друг друга. (Сценарий написан на гипотетическом языке сценариев. Он может иметь или не иметь какого-либо эффекта в ПА CSS.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <STYLE type="text/css"> <!-- #container1 { position: absolute; top: 2in; left: 2in; width: 2in } #container2 { position: absolute; top: 2in; left: 2in; width: 2in; visibility: hidden; } --> </STYLE> </HEAD> <BODY> <P>Choose a suspect:</P> <DIV id="container1"> <IMG alt="Al Capone" width="100" height="100" src="suspect1.jpg"> <P>Name: Al Capone</P> <P>Residence: Chicago</P> </DIV>
<DIV id="container2"> <IMG alt="Lucky Luciano" width="100" height="100" src="suspect2.jpg"> <P>Name: Lucky Luciano</P> <P>Residence: New York</P> </DIV>
<FORM method="post" action="http://www.suspect.org/process-bums"> <P> <INPUT name="Capone" type="button" value="Capone" onclick='show("container1");hide("container2")'> <INPUT name="Luciano" type="button" value="Luciano" onclick='show("container2");hide("container1")'> </FORM> </BODY> </HTML>
<FORM method="post" action="http://www.suspect.org/process-bums"> <P> <INPUT name="Capone" type="button" value="Capone" onclick='show("container1");hide("container2")'> <INPUT name="Luciano" type="button" value="Luciano" onclick='show("container2");hide("container1")'> </FORM> </BODY> </HTML>


 | © 2003-2007 INTUIT.ru. Все права защищены. |