Атрибут colspan
В приведенном выше примере первая строка таблицы используется для заголовков столбцов. Спецификации ячеек применяют атрибут colspan="n", чтобы расширить каждую из ячеек заголовка <td> на две ячейки.
<style type="text/css"> table {border:outset 1px} table td {border:inset 1px; padding:3px} table tr#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} </style>
<table> <tr id="HEAD"> <td colspan="2">Heading 1</td> <td colspan="2">Heading 2</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> <td>Cell 2.4</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> <td>Cell 3.4</td> </tr> </table>
Листинг 8.34. Код для объединения ячеек таблицы (html, txt)
Отметим, что в первой строке требуется только два тега заголовков <td>, хотя имеется четыре тега ячеек <td> для каждой строки данных, так как каждый тег заголовка <td> объединяет по две ячейки (colspan="2") из четырех ячеек, которые составляют всю ширину таблицы.
Атрибут Frame тега <table>
Атрибут frame="value" тега <table> задает вид внешней границы таблицы. Атрибут может принимать значения, показанные в тадблице 8-4.
| void | Без внешней границы |
| above | Выводится только верхняя граница |
| below | Выводится только нижняя граница |
| lhs | Выводится только левая граница |
| rhs | Выводится только правая граница |
| hsides | Выводятся только верхняя и нижняя границы |
| vsides | Выводятся только левая и правая границы |
| box|border | Выводятся все четыре границы (по умолчанию) |
При использовании атрибута frame должны быть удалены все настройки таблицы стилей, относящиеся к внешним границам таблиц (обычно, table {border:outset 1px}). При использовании вместе с атрибутом rules атрибут frame по умолчанию выводит всю внешнюю окружающую таблицу границу. В следующем примере код <table rules="groups" frame="void"> подавляет вывод внешних границ таблицы.

Рис. 8.48. Применение атрибута frame="void"
Атрибут rowspan
Таким же образом, как объединяются столбцы, можно объединить строки двух или нескольких смежных ячеек с помощью атрибута rowspan="n", как показано на рисунке 8.35.

Рис. 8.35. Таблица с объединенными строками
<style type="text/css"> table {border:outset 1px} table td {border:inset 1px; padding:3px} table td#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} </style>
<table> <tr> <td id="HEAD" rowspan="2">Heading</td> <td>Cell 1.2</td> <td>Cell 1.3</td> <td>Cell 1.4</td> </tr> <tr> <td>Cell 2.2</td> <td>Cell 2.3</td> <td>Cell 2.4</td> </tr> </table>
Листинг 8.35. Код для объединения строк таблицы (html, txt)
Обратите внимание, что первая ячейка в первой строке объединяет два строки. Поэтому во второй строке надо определить на одну ячейку меньше. Первая строка имеет четыре тега <td>; во второй строке требуется только три тега <td>, так как первая ячейка в этой строке объединена с предшествующей строкой.
Атрибут Rules тега <table>
Для управления выводом границ внутри таблицы можно применять специальное форматирование таблицы. Атрибут rules="value" тега <table> задает вывод внутренних границ, окружающих ячейки. Этот атрибут может принимать значения, показанные в таблице 8-3.
| all | Выводятся границы всех ячеек (по умолчанию) |
| none | Границы ячеек не выводятся |
| rows | Выводятся только горизонтальные границы ячеек |
| cols | Выводятся только вертикальные границы ячеек |
| groups | Выводятся только те границы, которые окружают группы столбцов |
Эти значения атрибута можно смоделировать с помощью таблицы стилей. Однако атрибут rules="groups" является удобным способом вывода границ только вокруг групп ячеек, определенных с помощью тегов <colgroup>. Обратите внимание в следующем примере, что границы отдельных ячеек не выводятся в таблице; границы окружают только группы ячеек, объединенных с помощью тегов <colgroup>.

Рис. 8.47. Применение атрибута rules="groups"
Единственное изменение в результате этого вывода состоит в удалении всех настроек таблицы стилей, имеющих отношение к границам ячеек (обычно, td {border:inset 1px}), и в добавлении атрибута rules в тег <table>: <table rules="groups">.
Цвет фона таблицы
Цвет фона таблицы можно определить как в целом, так и выборочно, используя цвет фона для строк или ячеек. В следующей таблице светло-серый цвет фона применяется ко всей таблице, задавая свойство background-color тега <table>.

Рис. 8.17. Таблица с заданным цветом фона
<style type="text/css"> table {border:ridge 5px; background-color:#F6F6F6} table td {border:inset 1px} </style>
Листинг 8.21. Код для таблицы с заданным цветом фона (html, txt)
Цвет границ ячеек
Границы вокруг ячеек таблицы оформляются и окрашиваются независимо от внешней границы. В следующих примерах внешняя граница имеет толщину 1 пиксель, а границы ячеек имеют красный цвет и толщину 3 пикселя.
<style type="text/css"> table {border:solid 1px} td {border:style 3px rgb(255,0,0)} </style>
Листинг 8.19. Общая таблица стилей для цветов границ ячеек таблицы (html, txt)

увеличить изображение
Рис. 8.15. Варианты стилей границ таблицы и цвета
Как и в случае границы таблицы, границы ячеек можно оформлять и окрашивать независимо. На рисунке 8.16 все ячейки в двух таблицах оформлены сплошными (solid) границами толщиной 5 пикселей. Для их сторон используются различные оттенки красного цвета для создания 3-D эффектов, подобных границам inset и outset. Две примененные таблицы стилей показаны на листинге 8.20.

Рис. 8.16. Таблицы с индивидуальными цветами границ ячеек
<style type="text/css"> <!-- Inset Style --> table {border:solid 1px} table td {border:solid 5px; border-top-color:#FEB9B9; border-right-color:#B22222; border-bottom-color:#B22222; border-left-color:#FEB9B9} </style>
<style type="text/css"> <!-- Outset Style --> table {border:solid 1px} table td {border:solid 5px; border-top-color:#B22222; border-right-color:#FEB9B9; border-bottom-color:#FEB9B9; border-left-color:#B22222} </style>
Листинг 8.20. Код таблицы стилей для таблиц с индивидуальными цветами границ ячеек (html, txt)
Цвет границ таблицы
Представление цвета границы зависит от стиля границы. Ниже показаны примеры различных стилей границы, выведенные красным цветом.
<style type="text/css"> table {border:style 5px red} td {border:inset 1px} </style>
Листинг 8.17. Общая таблица стилей для задания цвета границы таблицы (html, txt)

увеличить изображение
Рис. 8.13. Варианты стиля и цвета границы таблицы
Можно создавать свои собственные 3-D эффекты затенения, оформлять каждую из сторон различным образом, используя цвета для border-top, border-right, border-bottom, и border-left. Следующие таблицы создают свои собственные 3-D эффекты с помощью сплошных границ (solid), подкрашенных, чтобы напоминать стили inset и outset. Примененные для этих двух таблиц стили показаны на листинге 8.18.

Рис. 8.14. Граница таблицы с 3-D эффектами, использующими цвета границы
<style type="text/css"> <!-- Inset Style --> table {border:solid 7px; border-top-color:#FEB9B9; border-right-color:#B22222; border-bottom-color:#B22222; border-left-color:#FEB9B9} table td {border:inset 1px} </style>
<style type="text/css"> <!-- Outset Style --> table {border:solid 7px; border-top-color:#B22222; border-right-color:#FEB9B9; border-bottom-color:#FEB9B9; border-left-color:#B22222} table td {border:inset 1px} </style>
Листинг 8.18. Код таблицы стилей для таблиц с индивидуальными цветами границы (html, txt)
Цвет таблицы и фон
У таблиц можно задавать цвет внешней границы и цвет границ ячеек таблицы. Они могут также использовать цветной фон или применять в качестве фона узоры и графические изображения для всей таблицы или для выбранных строк и ячеек.
Год 2000 2001 2002 2003
| <pre> Таблица 1 Продажи по регионам ---------------------------------------------- Регион/ Год 2000 2001 2002 2003 ---------------------------------------------- Восток 35.2 37.4 39.8 40.0 Запад 28.0 25.6 27.4 29.8 Юг 102.3 86.1 98.6 100.2 Север 10.5 8.6 9.8 10.4 ---------------------------------------------- </pre> |
| Листинг 8.1. Код для создания таблицы с помощью тега <pre> |
| Закрыть окно |
| <table> <tr> <td>содержимое ячейки</td> <td>содержимое ячейки</td> ... </tr> ... </table> |
| Листинг 8.2. Общий формат основных тегов таблицы |
| Закрыть окно |
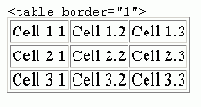
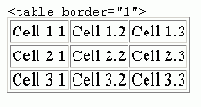
| <table> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table> |
| Листинг 8.3. Код для создания таблицы 3 x 3 |
| Закрыть окно |
| <table> <tr><td>Cell 1.1</td><td>Cell 1.2</td><td>Cell 1.3</td></tr> <tr><td>Cell 2.1</td><td>Cell 2.2</td><td>Cell 2.3</td></tr> <tr><td>Cell 3.1</td><td>Cell 3.2</td><td>Cell 3.3</td></tr> </table> |
| Листинг 8.4. Альтернативный код создания таблицы 3 x 3 |
| Закрыть окно |
| Cell 1. 1 Cell 1.2 Cell 1.3 Cell 2.1 Cell 2.2 Cell 2.3 Cell 3.1 Cell 3.2 Cell 3.3 |
| Листинг 8.5. Стандартная таблица 3 x 3 |
| Закрыть окно |
| <style type="text/css"> table {border: outset 1px} td {border:inset 1px} </style> <table> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table> |
| Листинг 8.6. Код создания таблицы 3 x 3 с границами |
| Закрыть окно |
| <style type="text/css"> table {border: outset 1px} td {border:inset 1px} </style> <table> <tr> <td>Cell 1</td> <td>Cell 2</td> </tr> <tr> <td>Cell 3</td> <td> <table> <tr> <td>Cell A</td> <td>Cell B></td> </tr> <tr> <td>Cell C</td> <td>Cell D</td> </tr> </table> </td> </tr> </table> |
| Листинг 8.7. Код, создающий вложенную таблицу |
| Закрыть окно |
| <style type="text/css"> table#Table1 {border:outset 1px} table#Table1 td {border:inset 1px} table#Table2 {border:outset 3px} table#Table2 td {border:outset 2px} </style> <table id="Table1"> <tr> <td>Cell 1</td> <td>Cell 2</td> </tr> <tr> <td>Cell 3</td> <td>Cell 4</td> </tr> </table> <table id="Table2"> <tr> <td>Cell 1</td> <td>Cell 2</td> </tr> <tr> <td>Cell 3</td> <td>Cell 4</td> </tr> </table> |
| Листинг 8.8. Код оформления нескольких таблиц на одной странице |
| Закрыть окно |
| <style type="text/css"> table {border:style 5px} td {border:inset 1px} </style> |
| Листинг 8.9. Общий код таблицы стилей для границ таблицы |
| Закрыть окно |
| <style type="text/css"> table {border-top:outset 5px; border-bottom:outset 5px} td {border:inset 1px} </style> |
| Листинг 8.10. Таблица стилей для верхней и нижней границ таблицы |
| Закрыть окно |
| <style type="text/css"> table {border:solid 1px} td {border:style 3px} </style> |
| Листинг 8.11. Общий код таблицы стилей для границ ячеек |
| Закрыть окно |
| <style type="text/css"> table {border:outset 5px; border-collapse:collapse} td {border-top:solid 2px; border-bottom:solid 2px} </style> <style type="text/css"> table {border:outset 5px; border-collapse:collapse} td {border-left:solid 2px; border-right:solid 2px} </style> |
| Листинг 8.12. Таблицы стилей для задания границ строк и столбцов |
| Закрыть окно |
| <style type="text/css"> table#TAB1 {border:outset 3px} table#TAB1 td {border:inset 1px} table#TAB1 tr#ROW3 td {border:outset 3px} </style> <table id="TAB1"> <tr> <td>Cell 1.1<</td> <td>Cell 1.2<</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr id="ROW3"> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table> |
| Листинг 8.13. Код выделения строки таблицы с помощью границ ячеек |
| Закрыть окно |
| <style type="text/css"> table {border: outset 3px} table td {border:inset 1px} table caption {font:bold 10pt arial} </style> <table> <caption>This is My Table</caption> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table> |
| Листинг 8.14. Код таблицы с заголовком |
| Закрыть окно |
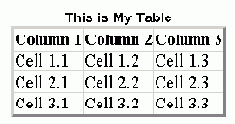
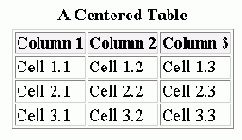
| <style type="text/css"> table {border:outset 3px; border-collapse:collapse} table td, th {border:inset 1px} table caption {font:bold 10pt arial} </style> <table> <caption>This is My Table</caption> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> </tr> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table> |
| Листинг 8.15. Код для создания заголовков столбцов таблицы |
| Закрыть окно |
| <style type="text/css"> table {border:outset 3px; border-collapse:collapse} table tr#HEAD {font:bold; text-align:center} table td {border:inset 1px} table caption {font:bold 10pt arial} </style> <table> <caption>This is My Table</caption> <tr id="HEAD"> <td>Column 1</td> <td>Column 2</td> <td>Column 3</td> </tr> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table> |
| Листинг 8.16. Код для создания заголовков столбцов с помощью оформления строки |
| Закрыть окно |
| <style type="text/css"> table {border:style 5px red} td {border:inset 1px} </style> |
| Листинг 8.17. Общая таблица стилей для задания цвета границы таблицы |
| Закрыть окно |
| <style type="text/css"> <!-- Inset Style --> table {border:solid 7px; border-top-color:#FEB9B9; border-right-color:#B22222; border-bottom-color:#B22222; border-left-color:#FEB9B9} table td {border:inset 1px} </style> <style type="text/css"> <!-- Outset Style --> table {border:solid 7px; border-top-color:#B22222; border-right-color:#FEB9B9; border-bottom-color:#FEB9B9; border-left-color:#B22222} table td {border:inset 1px} </style> |
| Листинг 8.18. Код таблицы стилей для таблиц с индивидуальными цветами границы |
| Закрыть окно |
| <style type="text/css"> table {border:solid 1px} td {border:style 3px rgb(255,0,0)} </style> |
| Листинг 8.19. Общая таблица стилей для цветов границ ячеек таблицы |
| Закрыть окно |
| <style type="text/css"> <!-- Inset Style --> table {border:solid 1px} table td {border:solid 5px; border-top-color:#FEB9B9; border-right-color:#B22222; border-bottom-color:#B22222; border-left-color:#FEB9B9} </style> <style type="text/css"> <!-- Outset Style --> table {border:solid 1px} table td {border:solid 5px; border-top-color:#B22222; border-right-color:#FEB9B9; border-bottom-color:#FEB9B9; border-left-color:#B22222} </style> |
| Листинг 8.20. Код таблицы стилей для таблиц с индивидуальными цветами границ ячеек |
| Закрыть окно |
| <style type="text/css"> table {border:ridge 5px; background-color:#F6F6F6} table td {border:inset 1px} </style> |
| Листинг 8.21. Код для таблицы с заданным цветом фона |
| Закрыть окно |
| <style type="text/css"> table {border:ridge 5px} table td {border:inset 1px} table tr#ROW1 {background-color:red; color:white} table tr#ROW2 {background-color:white} table tr#ROW3 {background-color:blue; color:white} table td#CELL9 {border:inset 4px; background-color:navy} </style> <table> <tr id="ROW1"> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr id="ROW2"> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr id="ROW3"> <td>Cell 3.1</td> <td>Cell 3.2</td> <td id="CELL9">Cell 3.3</td> </tr> </table> |
| Листинг 8.22. Код таблицы со строками различного цвета |
| Закрыть окно |
| <style type="text/css"> table {border:ridge 5px; background-image:url(bkgnd.jpg)} table td {border:inset 1px} </style> |
| Листинг 8.23. Код для таблицы с фоновым изображением |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1; width:50%; height:100px} table td {border:inset 1} </style> |
| Листинг 8.24. Код таблицы с заданной шириной и высотой |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1; width:50%} table td {border: inset 1} table tr#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} table td#CELL1 {width:25%} table td#CELL2 {width:50%} table td#CELL3 {width:25%} </style> <table> <tr id="HEAD"> <td id="CELL1">Column 1</td> <td id="CELL2">Column 2</td> <td id="CELL3">Column 3</td> </tr> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table> |
| Листинг 8.25. Код таблицы с заданной шириной столбцов |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1; float:right; margin-left:20px; margin-bottom:10px} ... </style> |
| Листинг 8.26. Частичная таблица стилей для плавающей таблицы |
| Закрыть окно |
| <style type="text/css"> p#CENTER {text-align:center} table {border:outset 1} table td {border:inset 1} table caption {font-weight:bold} table tr#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} </style> <p id="CENTER"> <table> <caption>A Centered Table</caption> ... </table> </p> |
| Листинг 8.27. Таблица стилей для выровненной по центру таблицы |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1} table td {border:inset 1; padding:5px} </style> |
| Листинг 8.28. Таблица стилей для задания отступов в ячейках таблицы |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1} table td {border:inset 3; padding:5px} </style> <table cellspacing="10"> ... </table> |
| Листинг 8.29. Атрибут cellspacing для задания интервала между ячейками таблицы |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1; width:250px; height:150px} table td {border:inset 1} table tr#ROW1 {vertical-align:top} table tr#ROW2 {vertical-align:middle} table tr#ROW3 {vertical-align:bottom} </style> <table> <tr id="ROW1"> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr id="ROW2"> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr id="ROW3"> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table> |
| Листинг 8.30. Таблица стилей для задания вертикального выравнивания текста в ячейках |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1; width:250px; height:150px} table td {border:inset 1} table tr#ROW1 {vertical-align:top; text-align:left} table tr#ROW2 {vertical-align:middle; text-align:center} table tr#ROW3 {vertical-align:bottom; text-align:right} </style> |
| Листинг 8.31. Таблица стилей для горизонтального выравнивания текста в ячейках таблицы |
| Закрыть окно |
| <table> <tr> <td> </td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td> </td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td> </td> </tr> </table> |
| Листинг 8.32. Использование символов неразрывного пробела для вывода границ вокруг пустых ячеек |
| Закрыть окно |
| <style type="text/css"> table {border:0; width:230px} table td {border:inset 1; padding:3px} table tr#C-HEAD {font-weight:bold; background-color:#F0F0F0; text-align:center} table td#R-HEAD1 {font-weight:bold; background-color:#F0F0F0; text-align:left} table td#R-HEAD2 {font-weight:bold; background-color:#F0F0F0; text-align:left} table td#BLANK {background-color:#FFFFFF} .NOWRAP {white-space:nowrap} </style> <table> <tr id="C-HEAD"> <td id="BLANK"> class="NOWRAP"</td> <td class="NOWRAP">Table Column 1</td> <td class="NOWRAP">Table Column 2</td> <td class="NOWRAP">Table Column 3</td> </tr> <tr> <td id="R-HEAD1" class="NOWRAP">Table Row 1</td> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td id="R-HEAD2" class="NOWRAP">Table Row 2</td> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> </table> |
| Листинг 8.33. Использование отключения переноса в ячейках таблицы |
| Закрыть окно |
| <style type="text/css"> table {border: outset 1px} table td {border:inset 1px; padding:3px} table tr#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} </style> <table> <tr id="HEAD"> <td colspan="2">Heading 1</td> <td colspan="2">Heading 2</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> <td>Cell 2.4</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> <td>Cell 3.4</td> </tr> </table> |
| Листинг 8.34. Код для объединения ячеек таблицы |
| Закрыть окно |
| <style type="text/css"> table {border: outset 1px} table td {border:inset 1px; padding:3px} table td#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} </style> <table> <tr> <td id="HEAD" rowspan="2">Heading</td> <td>Cell 1.2</td> <td>Cell 1.3</td> <td>Cell 1.4</td> </tr> <tr> <td>Cell 2.2</td> <td>Cell 2.3</td> <td>Cell 2.4</td> </tr> </table> |
| Листинг 8.35. Код для объединения строк таблицы |
| Закрыть окно |
| <style type="text/css"> table {border: outset 1px} table td {border:inset 1px; padding:3px} </style> <table> <tr> <td colspan="2">Cell 1.1</td> [<td>Cell 1.2</td>] <td>Cell 1.3</td> <td rowspan="2">Cell 1.4</td> </tr> <tr> <td>Cell 2.1</td> <td rowspan="2">Cell 2.2</td> <td>Cell 2.3</td> [<td>Cell 2.4</td>] </tr> <tr> <td>Cell 3.1</td> [<td>Cell 3.2</td>] <td colspan="2">Cell 3.3</td> [<td>Cell 3.4</td>] </tr> </table> |
| Листинг 8.36. Код для объединения строк и столбцов таблицы |
| Закрыть окно |
| <table> <caption> Quantity and Value of Installed Software</caption> <tr> <td rowspan="2">Software</td> <td colspan="2">Department A</td> <td colspan="2">Department B</td> </tr> |
| Листинг 8.37. Код для объединения заголовков столбцов |
| Закрыть окно |
| <tr> <td>Copies</td> <td>$ Value</td> <td>Copies</td> <td>$ Value</td> </tr> |
| Листинг 8.38. Код второй строки таблицы |
| Закрыть окно |
| <tr> <td>Word Processors</td> <td>10</td> <td>700.00</td> <td>15</td> <td>1,050.00</td> </tr> <tr> <td>Word Processors</td> <td>12</td> <td>780.00</td> <td>18</td> <td>1,170.00</td> </tr> <tr> <td>Word Processors</td> <td>7</td> <td>595.00</td> <td>9</td> <td>765.00</td> </tr> |
| Листинг 8.39. Код с третьей по пятую строку таблицы |
| Закрыть окно |
| <tr> <td>Total Value</td> <td colspan="2">$ 2,075.00</td> <td colspan="2">$ 2,985.00</td> </tr> </table> |
| Листинг 8.40. Код последней строки таблицы |
| Закрыть окно |
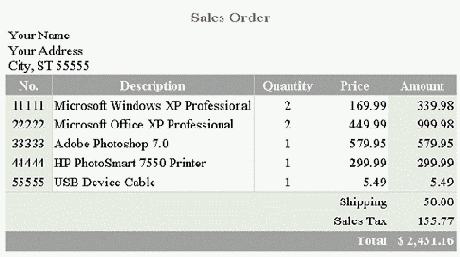
| <style type="text/css"> table {border:outset 1px} table td {border:inset 1px; padding:5px} table caption {font:bold 12pt} .HEAD {font-weight:bold; text-align:center; vertical-align:middle; background-color:#F0F0F0} .ROW {text-align:right} .LABEL {text-align:left} .TOTAL {text-align:right; font-weight:bold; background-color:#F0F0F0} </style> <table> <caption> Quantity and Value of Installed Software</caption> <tr class="HEAD"> <td rowspan="2">Software</td> <td colspan="2">Department A</td> <td colspan="2">Department B</td> </tr> <tr class="HEAD"> <td>Copies</td> <td>$ Value</td> <td>Copies</td> <td>$ Value</td> </tr> <tr class="ROW"> <td class="LABEL">Word Processors</td> <td>10</td> <td>700.00</td> <td>15</td> <td>1,050.00</td> </tr> <tr class="ROW"> <td class="LABEL">Spreadsheets</td> <td>12</td> <td>780.00</td> <td>18</td> <td>1,170.00</td> </tr> <tr class="ROW"> <td class="LABEL">Databases</td> <td>7</td> <td>595.00</td> <td>9</td> <td>765.00</td> </tr> <tr class="TOTAL"> <td>Total Value</td> <td colspan="2">$ 2,075.00</td> <td colspan="2">$ 2,985.00</td> </tr> </table> |
| Листинг 8.41. Окончательный код для таблицы с присоединенной таблицей стилей |
| Закрыть окно |
| <table> <caption>Sales Order</caption> <thead> Код XHTML заголовка таблицы </thead> <tfoot> Код XHTML нижней части таблицы </tfoot> <tbody> Код XHTML тела таблицы </tbody> </table> |
| Листинг 8.42. Схема кода заголовка, тела и нижней части таблицы |
| Закрыть окно |
| <thead> <tr> <td colspan="5"> Your Name<br/> Your Address<br/> City, ST 55555<br/> </td> </tr> <tr> <td>No.</td> <td>Description</td> <td>Quantity</td> <td>Price</td> <td>Amount</td> </tr> </thead> |
| Листинг 8.43. Код раздела <thead> таблицы |
| Закрыть окно |
| <tfoot> <tr> <td colspan="4">Shipping</td> <td>50.00</td> </tr> <tr> <td colspan="4">Sales Tax</td> <td>155.77</td> </tr> <tr> <td colspan="4">Total</td> <td>$ 2,431.16</td> </tr> </tfoot> |
| Листинг 8.44. Код раздела <tfoot> таблицы |
| Закрыть окно |
| <tbody> <tr> <td>11111</td> <td> Microsoft Windows XP Professional</td> <td>2</td> <td>169.99</td> <td>339.98</td> </tr> <tr> <td>22222</td> <td>Microsoft Office XP Professional</td> <td>2</td> <td>449.99</td> <td>999.98</td> </tr> <tr> <td>33333</td> <td>Adobe Photoshop 7.0</td> <td>1</td> <td>579.95</td> <td>579.95</td> </tr> <tr> <td>44444</td> <td>HP PhotoSmart 7550 Printer</td> <td>1</td> <td>299.99</td> <td>299.99</td> </tr> <tr> <td>55555</td> <td>USB Device Cable</td> <td>1</td> <td>5.49</td> <td>5.49</td> </tr> </tbody> |
| Листинг 8.45. Код раздела <tbody> таблицы |
| Закрыть окно |
| <table> <caption>Sales Order</caption> <colgroup id="GROUP1"> <col/> </colgroup> <colgroup> <col/> </colgroup> <colgroup id="GROUP3"> <col id="COL3"/> <col/> <col id="COL5"/> </colgroup> ... |
| Листинг 8.46. Код для объединения столбцов таблицы примера в группы |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px} table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right} </style> |
| Листинг 8.47. Записи таблицы стилей для основных групп столбцов таблицы примера |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px} table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right} table colgroup#GROUP3 col#COL3 {text-align:center} table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0} </style> |
| Листинг 8.48. Дополнительные записи таблицы стилей для указанных столбцов примера таблицы |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px} table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right} table colgroup#GROUP3 col#COL3 {text-align:center} table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0} table tr#ADDR td {text-align:left; background-color:#FFFFFF} table tr#HEAD td {font-weight:bold; text-align:center; background-color:#A0A0A0; color:#FFFFFF} </style> |
| Листинг 8.49. Дополнительные записи таблицы стилей для оформления <thead> примера таблицы |
| Закрыть окно |
| <style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px} table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right} table colgroup#GROUP3 col#COL3 {text-align:center} table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0} table tr#ADDR td {text-align:left; background-color:#FFFFFF} table tr#HEAD td {font-weight:bold; text-align:center; background-color:#A0A0A0; color:#FFFFFF} table tfoot td {text-align:right} table tfoot tr#TOTAL {font-weight:bold; background-color:#A0A0A0; color:#FFFFFF} </style> |
| Листинг 8.50. Дополнительные записи таблицы стилей для оформления раздела <tfoot> примера таблицы |
| Закрыть окно |
| <style type="text/css"> table {border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {padding:3px} .ADDR {text-align:left; background-color:#FFFFFF} .HEAD {font-weight:bold; text-align:center; background-color:#A0A0A0; color:#FFFFFF; border:solid 1px} .NO {width:10%; text-align:center; background-color:#F0F0F0} .DESC {text-align:left; background-color:#FFFFFF; border-right:solid 1px; border-left:solid 1px} .QTY {width:15%; text-align:center; background-color:#FFFFFF; border-right:solid 1px} .PRICE {width:15%; text-align:right; background-color:#FFFFFF; border-right:solid 1px} .AMOUNT {width:15%; text-align:right; background-color:#F0F0F0} .SUB {text-align:right; background-color:#F0F0F0} .TOTAL {font-weight:bold; background-color:#A0A0A0; color:#FFFFFF} </style> <table> <caption>Sales Order</caption> <tr class="ADDR"> <td colspan="5"> Your Name<br/> Your Address<br/> City, ST 55555<br/> </td> </tr> <tr class="HEAD"> <td>No.</th> <td>Description</td> <td>Quantity</td> <td>Price</td> <td>Amount</td> </tr> <tr> <td class="NO">11111</td> <td class="DESC">Microsoft Windows XP Professional</td> <td class="QTY">2</td> <td class="PRICE">169.99</td> <td class="AMOUNT">339.98</td> </tr> <tr> <td class="NO">22222</td> <td class="DESC">Microsoft Office XP Professional</td> <td class="QTY">2</td> <td class="PRICE">449.99</td> <td class="AMOUNT">999.98</td> </tr> <tr> <td class="NO">33333</td> <td class="DESC">Adobe Photoshop 7.0</td> <td class="QTY">1</td> <td class="PRICE">579.95</td> <td class="AMOUNT">579.95</td> </tr> <tr> <td class="NO">44444</td> <td class="DESC">HP PhotoSmart 7550 Printer</td> <td class="QTY">1</td> <td class="PRICE">299.99</td> <td class="AMOUNT">299.99</td> </tr> <tr> <td class="NO">55555</td> <td class="DESC">USB Device Cable</td> <td class="QTY">1</td> <td class="PRICE">5.49</td> <td class="AMOUNT">5.49</td> </tr> <tr class="SUB"> <td colspan="4">Shipping</td> <td>50.00</td> </tr> <tr class="SUB"> <td colspan="4">Sales Tax</td> <td>155.77</td> </tr> <tr class="TOTAL"> <td colspan="4">Total</td> <td>$ 2,431.16</td> </tr> </table> |
| Листинг 8.51. Код оформления таблицы без использования групп столбцов |
| Закрыть окно |
| <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Page Layout</title> <style type="text/css"> body {margin:0px} table {border:outset 1; width:100%; height:100%} table td {border:inset 1; vertical-align:top} table td#HEAD {height:50px} table td#MENU {width:150px} </style> </head> <body> <table> <tr> <td id="HEAD" colspan="2"> Header </td> </tr> <tr> <td id="MENU"> Menu </td> <td id="CONTENT"> Content </td> </tr> </table> </body> </html> |
| Листинг 8.52. Код создания базовой компоновки страницы |
| Закрыть окно |
| <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Page Template</title> <style type="text/css"> body {margin:0px} table {width:770px; height:100%} table td {vertical-align:top; padding:5px} table td#HEAD {height:50px; background-color:#707070; color:#FFFFFF; font-size:24pt; font-weight:bold; vertical-align:middle} table td#MENU {width:150px; background-color:#F0F0F0} </style> </head> <body> <table> <tr> <td id="HEAD" colspan="2"> My Web Site </td> </tr> <tr> <td id="MENU"> <b>Menu</b><br/><br/> <a href="#">Home Page</a><br/><br/> <a href="#">First Page</a><br/> <a href="#">Second Page</a><br/> <a href="#">Third Page</a><br/> <a href="#">Fourth Page</a><br/> <a href="#">Fifth Page</a><br/> </td> <td id="CONTENT"> - Поместите здесь содержимое страницы - </td> </tr> </table> </body> </html> |
| Листинг 8.53. Код шаблона страницы Web |
| Закрыть окно |
| <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Newsletter Layout</title> <style type="text/css"> table {border:outset 1; width:100%; height:150px} table tr {vertical-align:top} table td {border:inset 1} table td#HEAD {text-align:center; vertical-align:middle} table td#COL1 {width:33%} table td#COL2 {width:34%} table td#COL3 {width:33%} </style> </head> <body> <table> <tr> <td id="HEAD" colspan="3"> Header </td> </tr> <tr> <td id="COL1" rowspan="2"> Column 1 </td> <td id="COL2"> Column 2 </td> <td id="COL3"> Column 3 </td> </tr> <tr> <td id="ROW" colspan="2"> Bottom Row </td> </tr> </table> </body> </html> |
| Листинг 8.54. Код структурного формата информационного бюллетеня |
| Закрыть окно |
Фон ячеек и цвет текста
Следующая таблица использует различные цвета фона для каждой из своих строк, определяя свойство background-color для каждого отдельного тега <tr>. Цвет текста выбранных строк задается с помощью свойства color. Кроме того, для одной определенной ячейки задан цвет фона, который переопределяет цвет строки, в которой она находится, и ей задан другой стиль границы.

Рис. 8.18. Таблица со строками различного цвета
<style type="text/css"> table {border:ridge 5px} table td {border:inset 1px} table tr#ROW1 {background-color:red; color:white} table tr#ROW2 {background-color:white} table tr#ROW3 {background-color:blue; color:white} table td#CELL9 {border:inset 4px; background-color:navy} </style>
<table> <tr id="ROW1"> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr id="ROW2"> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr id="ROW3"> <td>Cell 3.1</td> <td>Cell 3.2</td> <td id="CELL9">Cell 3.3</td> </tr> </table>
Листинг 8.22. Код таблицы со строками различного цвета (html, txt)
Фон таблицы
Таким же образом, как цвет, можно определить фоновое изображение для таблицы либо для любой из ее строк или ячеек. В следующем примере текстурированный фон применяется ко всей таблице со свойством background-image, заданным в теге <table>. По умолчанию узор повторяется поперек и вниз, чтобы заполнить область таблицы.

Рис. 8.19. Таблица с фоновым изображением
<style type="text/css"> table {border:ridge 5px; background-image:url(bkgnd.jpg)} table td {border:inset 1px} </style>
Листинг 8.23. Код для таблицы с фоновым изображением (html, txt)
В случае необходимости можно применять другие свойства фона - background-repeat и background-position.
Границы таблиц
Когда таблица определена тегом <table> без определения стиля, то выводится таблица без границ с шириной и высотой, соответствующими выводимым в таблице данным. Начиная с этой простой конструкции можно структурировать и оформить таблицу, чтобы получить практически любые характеристики вывода, которые можно вообразить.
Границы таблицы и ячеек
По умолчанию теги таблицы не создают границы вокруг таблицы или вокруг ее ячеек. Код на листингах 8.3 и 8.4 создает в действительности таблицу, показанную ниже на листинге 8.5. Данные выровнены по столбцам и строкам, однако, никакие границы не выводятся. В некоторых случаях границы таблиц выводить нежелательно, но в большинстве случаев их выводят. Поэтому, чтобы выводить вокруг таблицы и ее ячеек границы, необходимо применять таблицы стилей.
Cell 1.1 Cell 1.2 Cell 1.3 Cell 2.1 Cell 2.2 Cell 2.3 Cell 3.1 Cell 3.2 Cell 3.3
Листинг 8.5. Стандартная таблица 3 x 3 (html, txt)
Границу вокруг всей таблицы задают оформлением тега <table>; границы, окружающие отдельные ячейки, задают оформлением тега <td>. Показанный ниже код создает таблицу с границами, показанную на рисунке 8.1. Вся таблица окружена внешней границей толщиной 1 пиксель, а каждая из ячеек окружена внутренней границей толщиной 1 пиксель. Такое оформление типично для стандартной таблицы XHTML.
<style type="text/css"> table {border:outset 1px} td {border:inset 1px} </style>
<table> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.6. Код создания таблицы 3 x 3 с границами (html, txt)
Встроенная таблица стилей является самым удобным методом оформления элементов таблицы. Однако можно использовать линейную таблицу стилей, при этом отдельные таблицы стилей должны появиться в каждом из множества тегов <td>. Значительно проще объявить встроенную таблицу стилей для селекторов table и td. Таблицы могут иметь любой стиль для внешних границ, а ячейки могут иметь свои собственные стили границ. Оформление границ рассматривается дальше.
Индивидуальные стили границ
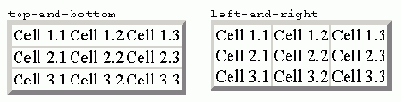
В приведенных выше примерах границы выводятся вокруг всех четырех сторон таблицы. Однако можно определить индивидуальное оформление для отдельных сторон. С помощью свойств border-top, border-bottom, border-left, и border-right можно выборочно задавать границы вокруг таблицы. Например, таблица на рисунке 8.5 выводит только верхнюю и нижнюю границы с помощью таблицы стилей, заданной на листинге 8.10.
<style type="text/css"> table {border-top:outset 5px; border-bottom:outset 5px} td {border:inset 1px} </style>
Листинг 8.10. Таблица стилей для верхней и нижней границ таблицы (html, txt)

Рис. 8.5. Таблица с верхней и нижней границами
В приведенных выше примерах границы выводятся вокруг всех четырех сторон таблицы. Однако можно определить индивидуальное оформление для отдельных сторон. С помощью свойств border-top, border-bottom, border-left, и border-right можно выборочно задавать границы вокруг таблицы. Например, таблица на рисунке 8.5 выводит только верхнюю и нижнюю границы с помощью таблицы стилей, заданной на листинге 8.10.
<style type="text/css"> table {border-top:outset 5px; border-bottom:outset 5px} td {border:inset 1px} </style>
Листинг 8.10. Таблица стилей для верхней и нижней границ таблицы

Рис. 8.5. Таблица с верхней и нижней границами
Границы ячеек можно оформлять независимо друг от друга. Если потребуется, то каждая ячейка может иметь индивидуальный стиль границы. Однако обычно только отдельным ячейкам задают выделяющиеся границы, чтобы подчеркнуть их содержимое. Конечно, границы ячеек при этом не должны быть сжаты.
Следующая таблица выводит отличающиеся границы ячеек для нижней строки.

Рис. 8.9. Выделение строки таблицы с помощью границ ячеек
Такой результат можно получить, применяя линейную таблицу стилей к выбранным ячейкам. Однако такая ситуация особенно подходит для использования селекторов ID и контекстных селекторов. Полный код таблицы и оформления (таблицы стилей) показаны ниже.
<style type="text/css"> table#TAB1 {border:outset 3px} table#TAB1 td {border:inset 1px} table#TAB1 tr#ROW3 td {border:outset 3px} </style>
<table id="TAB1"> <tr> <td>Cell 1.1<</td> <td>Cell 1.2<</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr id="ROW3"> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.13. Код выделения строки таблицы с помощью границ ячеек
Самой таблице присваивается id, чтобы уникальным образом идентифицировать ее среди других таблиц на странице. В этой строке применяется специальное оформление границы для ее ячеек.
В таблице стилей для таблицы задан стиль внешней границы с помощью ID-селектора table#TAB1, который выбирает для приложения стиля границы тег <table> с id="TAB1". Контекстный селектор table#TAB1 td задает для всех ячеек этой таблицы внутреннюю границу толщиной 1 пиксель - т.е. там, где тег <td> содержится внутри тега <table> для таблицы с id="TAB1".
Контекстный селектор используется также для оформления последней строки таблицы. В селекторе table#TAB1 tr#ROW3 td применяется 3-пиксельная внешняя граница - т.е. там, где тег <td> содержится внутри тега <tr> с id="ROW3", который содержится внутри тега <table> с id="TAB1" .
Если только одна ячейка имеет стили границ, то этой ячейке можно задать id, например, id="CELL9". Затем селектором оформления этой одной ячейки будет
table#TAB1 td#CELL9 {border:outset 3px}
где тег <td> с id="CELL9" содержится внутри тега <table> с id="TAB1". В этом случае не нужно будет определять строку таблицы.
Интервал между ячейками
Интервал между ячейками определяет величину расстояния в пикселях между ячейками таблицы - по сути, ширину внутренних границ между ячейками. Хотя стандарты CSS предлагают свойство border-spacing для настройки этого интервала, современные браузеры его не поддерживают. Поэтому интервал между ячейками должен задаваться с помощью исключенного атрибута cellspacing="n" тега <table>, определяющего число пикселей между границами ячеек. Хотя это исключенный атрибут, он остается действительным согласно стандартам XHTML Strict. В следующем примере интервал между ячейками cellspacing задается как 10px.

Рис. 8.26. Таблица с интервалом между ячейками
<style type="text/css"> table {border:outset 1} table td {border:inset 3; padding:5px} </style>
<table cellspacing="10"> ... </table>
Листинг 8.29. Атрибут cellspacing для задания интервала между ячейками таблицы (html, txt)
Исключенные атрибуты тега <table>
Границы вокруг таблицы и между ячейками таблицы выводятся с помощью атрибута border="n" тега <table>, где n является толщиной внешней границы в пикселях. Следующая таблица имеет границу толщиной 1 пиксель:

Изменение толщины внешней границы не влияет на величину границ ячеек. Используемым по умолчанию стилем внешней границы является "outset", внутренних границ - "inset".

Границы вокруг таблицы и между ячейками таблицы выводятся с помощью атрибута border="n" тега <table>, где n является толщиной внешней границы в пикселях. Следующая таблица имеет границу толщиной 1 пиксель:

Изменение толщины внешней границы не влияет на величину границ ячеек. Используемым по умолчанию стилем внешней границы является "outset", внутренних границ - "inset".

Цвет границы можно определить с помощью атрибута bordercolor="color" тега <table>, где color будет именем цвета или шестнадцатеричным значением.
<table border="5" bordercolor="red">

Эффект окрашенной тени можно создавать у внешней границы таблицы с помощью атрибутов bordercolordark="color" и bordercolorlight="color".
<table border="5" bordercolordark="red" bordercolorlight="pink">

Цвет фона таблицы задается атрибутом bgcolor="color". При применении в теге <table> фон станет цветным.
<table border="5" bgcolor="lightblue">

Цвет фона ячеек задается с помощью атрибута bgcolor в теге <tr> (для окрашивания строки) или в теге <td> (для окрашивания ячейки). Цвет ячейки переопределяет цвет строки, который, в свою очередь, переопределяет цвет фона таблицы. Следующая таблица определяет цвет строки, одна из ячеек которой имеет другой цвет фона.
<table border="5" bgcolor="gainsboro"> <tr bgcolor="lightblue"> <td bgcolor="pink">

Фоновое изображение задается атрибутом background="url". Фоновые изображения можно применять в отдельных ячейках таблицы, кодируя этот атрибут в теге <td>.
<table border="5" background="bkgnd.jpg">

Эти атрибуты таблицы, строки и ячейки являются исключенными и должны заменяться эквивалентными свойствами таблицы стилей.
Ширина таблицы задается атрибутом width="n" тега <table>, где n является значением ширины в пикселях или процентом ширины окна браузера.
<table border="1" width="35%">

Ширину ячеек можно задавать значением в пикселях или процентом с помощью атрибута width, закодированного в теге <td> или <th>. Высота ячейки задается с помощью атрибута height="n".
<table border="1" align="right">

Таблицу можно выровнять влево или вправо на странице с помощью атрибута align="left|right" тега <table>. Текст будет обтекать вокруг помещенной таблицы. Пробелы вокруг таблицы можно добавить с помощью задания полей в таблице стилей. Таблица с атрибутом align="center" появляется одна на строке, выровненная по центру.
<table border="1" align="center">

Текст выравнивается по горизонтали в ячейках с помощью атрибута align="left|center|right", задаваемого в тегах <tr>, <td>, or <th>. Текст выравнивается по вертикали в ячейках с помощью задаваемого в ячейке атрибута valign="top|middle|bottom".
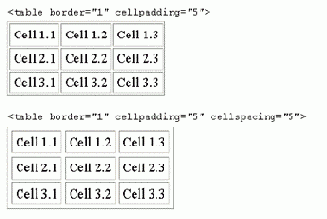
Отступ в ячейке определяют с помощью атрибута cellpadding="n" (пикселей), кодируемого в теге <table>. Интервал между ячейками задается атрибутом cellspacing="n" (пиксели). Атрибут cellspacing должен использоваться, пока браузеры не реализуют предложенное свойство стиля border-spacing.

Сворачиванием текста в ячейках можно управлять, задавая nowrap или nowrap="true" для любой ячейки таблицы: <td nowrap> или <td nowrap="true">.
Исключенный атрибут align тега <caption>
Заголовки могут появляться вверху или внизу таблицы в зависимости от использования атрибута align="top"(по умолчанию) или align="bottom" в теге <caption>.

Как отмечалось выше, стандарты таблиц стилей предлагают свойство caption-side для замены атрибута align; однако это свойство пока не реализовано в современных браузерах.
Использование таблицы для компоновки страницы
Одним из лучших применений таблиц является организация информации, выводимой на странице Web. Можно создать страницу практически любого вида, организуя текст, графику и ссылки в ячейках таблицы, которая охватывает все тело документа. Общая компоновка таблицы для страницы использует раздел верхнего колонтитула ("шапка", баннер) в верху страницы, раздел меню вдоль левой стороны страницы и остальную область для содержимого страницы. Общая структура такой страницы приведена на рисунке 8.50 с пунктирными линиями, показывающими компоновку таблицы. Обычно все страницы сайта Web имеют такую общую компоновку. Когда посетители перемещаются со страницы на страницу, баннер и меню остаются теми же, изменяется только раздел содержимого, в котором выводится изменяющаяся информация. Компоновка такого вида создает общий вид у всех страниц сайта.

Рис. 8.50. Использование таблицы для компоновки страницы
Ячейки таблицы без переноса слов
По умолчанию текст в ячейках переносится по словам, чтобы уложиться в общий размер таблицы. Обычно это является приемлемым, чтобы позволить браузеру организовать содержимое ячеек для наилучшего вывода в ячейках. Однако для некоторых ячеек может быть нежелательно, чтобы браузер переносил содержимое по словам. Примером может быть строка заголовков столбцов или столбец меток строк. Следующая таблица показывает используемые по умолчанию размеры и выравнивание содержимого ячеек при выводе заголовков столбцов и строк без переноса.

Рис. 8.31. Таблица с заголовками столбцов и строк без переноса
Проблема возникает, когда таблица изменяет свой размер, скажем, когда окно браузера становится меньше, чем ширина таблицы, необходимая для представления данных без переноса данных. Когда это происходит, заголовки могут сворачиваться в своих ячейках, что приводит к показанному ниже выводу таблицы.

Рис. 8.32. Таблица со свернувшимися заголовками строк и столбцов
Нет ничего неправильного в отношении содержимого таблицы; она просто выглядит не так, как предполагалось. Однако можно отключить перенос слов в ячейках таблицы, задавая свойство стиля white-space для тех ячеек, где нежелательно сворачивание текста.
| white-space | normal nowrap pre |
Это свойство стиля определяет, как браузер должен обрабатывать пробелы в текстовой строке. Значение normal сжимает все смежные пробелы в один пробел и переносит строку текста на пробеле, где остающийся в строке текст не помещается в указанную ширину его контейнера. В противоположность этому значение nowrap интерпретирует пробелы как неразрывные ( ) и не переносит строку. Значение pre действует как тег <pre> и сохраняет столько пробелов, сколько было закодировано, также интерпретируя их как неразрывные пробелы.
Если ячейка таблицы недостаточно широка для вывода своего текста на одной строке, то текст обычно переносится в позиции пробела в текстовой строке. Это происходит с заголовками столбцов и строк в таблице на рисунке 8-32. Однако, задавая свойство white-space:nowrap для этих ячеек таблицы, переноса строк в заголовках можно избежать. Такие спецификации приводят к выводу таблицы следующим образом.

Рис. 8.33. Таблица с заголовками столбцов и строк без переноса
Следующий листинг содержит весь код приведенной выше таблицы без переноса в ячейках. В данном случае определен класс стиля .NOWRAP с заданным свойством white-space:nowrap. Все ячейки, которые не должны допускать сворачивание текста, присваиваются этому классу.
Листинг 8.33. Использование отключения переноса в ячейках таблицы (html, txt)
Кодирование структуры таблицы
Следующий код начинает описание таблицы с заголовка, за которым следует код первой строки таблицы. На этом этапе настройка таблицы стилей еще не рассматривается. Внимание должно быть сосредоточено на структуре таблицы и необходимых объединениях столбцов и строк.
<table> <caption>Quantity and Value of Installed Software</caption> <tr> <td rowspan="2">Software</td> <td colspan="2">Department A</td> <td colspan="2">Department B</td> </tr>
Листинг 8.37. Код для объединения заголовков столбцов (html, txt)
Начиная с верхнего левого угла таблицы на рисунке 8.38, заметим, что первая ячейка объединяет две строки. Поэтому эта верхняя левая ячейка кодируется с rowspan="2", для объединения с ячейкой ниже, чтобы создать одну, общую ячейку. Отметим также, что эта ячейка не имеет содержимого, только пару тегов <td></td>. Если ячейка остается пустой, то границы ячейки не выводятся.
Двигаясь слева направо вдоль первой строки, отметим, что следующая ячейка, содержащая "Department A", не является одной ячейкой, а занимает две горизонтальные ячейки. Поэтому тег <td> содержит colspan="2", чтобы объединить эту ячейку с ячейкой в следующем столбце. Двигаясь вправо, мы попадаем в ячейку, содержащую заголовок "Department B". Здесь также не одна ячейка, а объединенная, которая охватывает два столбца. Этот тег <td>, как и предыдущий, содержит атрибут colspan="2".
Теперь мы достигли конца первой строки таблицы. Важно понимать, что хотя закодировано описание только трех ячеек, всего было использовано пять ячеек, соответствующие общему числу столбцов таблицы. Помните всегда тот факт, что необходимо описывать столько строк и столько столбцов, сколько их имеется в полном описании размеров таблицы.
Продолжая кодирование со второй строки таблицы, мы видим, что эта строка содержит подзаголовки "Copies" и "$ Value" для своих соответствующих столбцов.

<tr> <td>Copies</td> <td>$ Value</td> <td>Copies</td> <td>$ Value</td> </tr>
Листинг 8.38. Код второй строки таблицы (html, txt)
Снова начинаем слева таблицы и двигаемся вправо вдоль строки. Прежде всего, необходимо заметить, что первую ячейку в строке кодировать не нужно. Она уже была учтена расширением строки, которое было сделано для ячейки выше. Поэтому переходим вправо к следующей ячейке в строке. Следующие четыре ячейки, фактически, являются обычными ячейками без расширения, каждая из которых описывается тегом <td>. В конце второй строки будет закодировано четыре ячейки, но тем не менее учитываются все пять столбцов.
Кодирование строк таблицы с третьей по пятую показано ниже.

<tr> <td>Word Processors</td> <td>10</td> <td>700.00</td> <td>15</td> <td>1,050.00</td> </tr> <tr> <td>Word Processors</td> <td>12</td> <td>780.00</td> <td>18</td> <td>1,170.00</td> </tr> <tr> <td>Word Processors</td> <td>7</td> <td>595.00</td> <td>9</td> <td>765.00</td> </tr>
Листинг 8.39. Код с третьей по пятую строку таблицы (html, txt)
Здесь имеется пять отдельных ячеек, содержащих заголовок строки и основное информационное содержание таблицы. Здесь нет расширенных ячеек, поэтому в строке имеется пять тегов <td>. Такой же формат кодирования можно использовать для двух следующих строк таблицы.
Последняя строка таблицы является строкой суммирования, представляющей общие значения количества долларов в теле таблицы. Код этой строки показан ниже.

<tr> <td>Total Value</td> <td colspan="2">$ 2,075.00</td> <td colspan="2">$ 2,985.00</td> </tr> </table>
Листинг 8.40. Код последней строки таблицы (html, txt)
Снова просматриваем всю строку, начиная с первой ячейки. Это стандартная ячейка, содержащая текст "Total Value". Затем переходим к ячейке, которая объединяется со следующей ячейкой и требует атрибут colspan="2". И, наконец, еще одна ячейка, которая объединяется со следующей ячейкой. Кодируются три спецификации ячеек, но всего при этом используется пять ячеек строки.
Объединение ячеек
Ячейки таблицы можно объединять, чтобы сделать одну большую ячейку из двух или нескольких смежных ячеек. Ячейка может охватывать два или несколько столбцов или две или несколько строк. Одним из применений объединения является вывод заголовков над несколькими столбцами, как показано в следующей таблице.

Рис. 8.34. Таблица с объединенными ячейками
Объединение строк и столбцов
Можно объединять ячейки разных строк и столбцов для создания интересных и полезных табличных структур. Кодирование будет не таким уж сложным, если просто следовать строго по каждой строке, определяя, нужно ли кодировать тег <td> для каждой позиции ячейки или можно пропустить тег <td>, так как ячейка уже была объединена. В следующем коде теги <td>, которые не требуется кодировать, выводятся в квадратных скобках []. Эти ячейки уже были объединены другими ячейками, которые расширяют свое положение в таблице.

Рис. 8.36. Таблица с объединенными строками и столбцами
<style type="text/css"> table {border:outset 1px} table td {border:inset 1px; padding:3px} </style>
<table> <tr> <td colspan="2">Cell 1.1</td> [<td>Cell 1.2</td>] <td>Cell 1.3</td> <td rowspan="2">Cell 1.4</td> </tr> <tr> <td>Cell 2.1</td> <td rowspan="2">Cell 2.2</td> <td>Cell 2.3</td> [<td>Cell 2.4</td>] </tr> <tr> <td>Cell 3.1</td> [<td>Cell 3.2</td>] <td colspan="2">Cell 3.3</td> [<td>Cell 3.4</td>] </tr> </table>
Листинг 8.36. Код для объединения строк и столбцов таблицы (html, txt)
Оформление без объединения столбцов в группы
Таблицу рассматриваемого примера можно оформить практически идентичным образом без использования разделов или объединения столбцов в группы. Один из способов показан в таблице и соответствующем коде, которые показаны далее.

Рис. 8.49. Таблица, оформленная без объединения столбцов в группы
Не используются никакие разделы таблицы <thead>, <tbody>, или <tfoot>. Также не используется объединение столбцов в группы. Вместо этого применяются классы стилей для отдельных строк и ячеек в теле таблицы. Эта таблица не задействует атрибуты rules или frame.
Листинг 8.51. Код оформления таблицы без использования групп столбцов (html, txt)
Использовать ли разделы таблицы <thead>, <tbody> и <tfoot> или указатели <colgroup> or <col/>, является обычно вопросом личного предпочтения. Для простых таблиц эти теги создания группы могут сократить объем кода, когда имеется большое сходство между строками и столбцами. Однако для более сложных таблиц может оказаться более трудоемким применение и переопределение конфликтующих стилей оформления на пересечении строк и столбцов.
Необходимо помнить, что разделы и указатели столбцов должны применяться независимо друг от друга. То есть можно использовать разделы <thead>, <tbody> и <tfoot> ИЛИ можно использовать группы <colgroup> и <col/>. Они не должны применяться вместе. Здесь также для простых таблиц можно повысить эффективность кодирования при работе с группами столбцов, использующих или не использующих группы строк.
<tr class="SUB"> <td colspan="4">Shipping</td> <td>50.00</td> </tr> <tr class="SUB"> <td colspan="4">Sales Tax</td> <td>155.77</td> </tr> <tr class="TOTAL"> <td colspan="4">Total</td> <td>$ 2,431.16</td> </tr> </table>
Листинг 8.51. Код оформления таблицы без использования групп столбцов
Использовать ли разделы таблицы <thead>, <tbody> и <tfoot> или указатели <colgroup> or <col/>, является обычно вопросом личного предпочтения. Для простых таблиц эти теги создания группы могут сократить объем кода, когда имеется большое сходство между строками и столбцами. Однако для более сложных таблиц может оказаться более трудоемким применение и переопределение конфликтующих стилей оформления на пересечении строк и столбцов.
Необходимо помнить, что разделы и указатели столбцов должны применяться независимо друг от друга. То есть можно использовать разделы <thead>, <tbody> и <tfoot> ИЛИ можно использовать группы <colgroup> и <col/>. Они не должны применяться вместе. Здесь также для простых таблиц можно повысить эффективность кодирования при работе с группами столбцов, использующих или не использующих группы строк.
Оформление нескольких таблиц
Так как таблицы являются одним из наиболее эффективных методов организации содержимого на странице Web, то часто на одной странице встречаются две и больше таблиц либо вложенные таблицы или несколько таблиц, содержащих различные данные. При этом часто необходимо оформить эти таблицы различным образом. Поэтому встроенная таблица стилей должна различать таблицы, чтобы каждая из них могла иметь свое собственное специальное оформление.
Вспомните из предыдущего обсуждения, что элементам страницы могут присваиваться для уникальной идентификации эначения id. Эти id нужны затем во встроенной таблице стилей для указания, какому уникальному элементу соответствует какой стиль. Эта технику можно использовать для применения различных стилей к разным таблицам на одной странице.
Две таблицы на рисунке 8.3, например, имеют различные стили границы и размеры. Первая таблица оформлена со стандартными границами; вторая таблица использует стиль outset для границ таблицы и ячеек и другую толщину границ.

Рис. 8.3. Оформление нескольких таблиц на одной странице
Таблица стилей и определения этих двух таблиц показаны на листинге 8.8.
<style type="text/css"> table#Table1 {border:outset 1px} table#Table1 td {border:inset 1px}
table#Table2 {border:outset 3px} table#Table2 td {border:outset 2px} </style>
<table id="Table1"> <tr> <td>Cell 1</td> <td>Cell 2</td> </tr> <tr> <td>Cell 3</td> <td>Cell 4</td> </tr> </table>
<table id="Table2"> <tr> <td>Cell 1</td> <td>Cell 2</td> </tr> <tr> <td>Cell 3</td> <td>Cell 4</td> </tr> </table>
Листинг 8.8. Код оформления нескольких таблиц на одной странице (html, txt)
Селекторы ID используются для раздельного оформления тегов <table> для двух таблиц. Контекстные селекторы применяются для оформления их тегов <td>. Таким образом можно оформить различными стилями любое число таблиц без конфликтов оформления.
Это введение в таблицы дает общий обзор таблиц и подходов на основе таблиц стилей для их оформления. Далее подробно рассмотрены различные аспекты проектирования и форматирования таблиц.
Оформление таблицы
Теперь необходимо добавить таблицу стилей, чтобы оформить таблицу. В примере, показанном на листинге 8.41, используются классы стилей для задания стиля заголовка, строки и итоговой строки. Класс .HEAD применяется для заголовков столбцов, задавая полужирный и выровненный по центру текст с фоновым цветом. Класс .ROW форматирует каждую строку данных, выравнивая текст вправо, а класс .LABEL переопределяет это оформление строки для первой ячейки в строке, выравнивая текстовые метки влево. Класс .TOTAL форматирует итоговую строку полужирным и выровненным вправо текстом с фоновым цветом.
Листинг 8.41. Окончательный код для таблицы с присоединенной таблицей стилей (html, txt)
Что казалось сложным упражнением в кодировании, оказалось достаточно просто реализуемым при разделении структуры и оформления. Первое, систематически действуйте по строкам таблицы, кодируя все одиночные ячейки и кодируя ячейки, которые требуют расширения, игнорируя ячейки, которые были использованы предыдущим расширением. Затем взгляните на получившуюся таблицу, убедившись, что она структурирована правильно. Наконец, воспользуйтесь таблицей стилей, чтобы отформатировать строки или ячейки, которые требуют дополнительного оформления.
Определение объединяемых ячеек
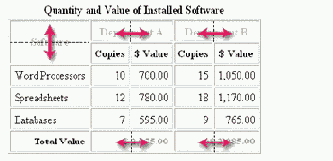
Прежде чем начинать кодирование, желательно создать визуальное представление объединения строк и столбцов, которое необходимо получить. Рисунок 8.38 показывает таблицу с вертикальными стрелками, указывающими на объединение строк, и вертикальными стрелками, указывающими на объединение столбцов. Когда структура имеет визуальное представление, становится относительно просто создать описывающий таблицу код.

Рис. 8.38. Визуализация таблицы с объединенными строками и столбцами
Отступы в ячейках
Отступ в ячейке добавляет свободное пространство вокруг текста в ячейке. Его величина определяется с помощью атрибута padding, задаваемого в селекторе ячейки td в таблице стилей. В следующей таблице вокруг данных в ячейках таблицы создается отступ величиной 5 пикселей.

Рис. 8.25. Таблица с отступами в ячейках
<style type="text/css"> table {border:outset 1} table td {border:inset 1; padding:5px} </style>
Листинг 8.28. Таблица стилей для задания отступов в ячейках таблицы (html, txt)
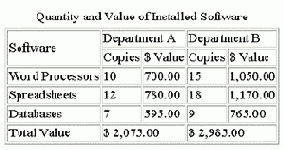
Пример объединения
Показанная ниже таблица является примером использования объединения строк и столбцов для создания сложной структуры таблицы.

Рис. 8.37. Сложная таблица с объединенными строками и столбцами
Просмотр структуры таблицы
Когда рассмотренный выше код будет закончен, то будет закончено создание общей структуры таблицы и содержимого ячеек. Эта таблица без дополнительного оформления стилями показана на рисунке 8.39. Были добавлены границы, чтобы помочь визуализировать ячейки. В данном месте необходимо рассмотреть вопрос, правильно ли создана структура таблицы, забыв пока об оформлении ячеек.

Рис. 8.39. Базовый вид таблицы с объединенными строками и столбцами
Простая таблица
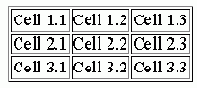
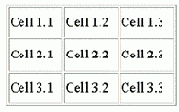
Таблица, созданная с помощью тегов таблицы XHTML, как и любое другое табличное представление, содержит строки и столбцы, их пересечением являются ячейки таблицы, в которые помещается информация. Простая таблица 3 х 3 показана на рисунке 8.1.

Рис. 8.1. Таблица 3 x 3
Строки, столбцы и ячейки таблицы определяются с помощью трех основных тегов. Тег <table> охватывает все описание таблицы; теги <tr> (table row) определяют строки таблицы; а теги <td> (table data) определяют ячейки, или столбцы, которые появляются в каждой строке. Тег <td> охватывает содержимое, которое появляется в ячейке. Эти теги показаны в их общем структурном формате на листинге 8.2.
<table> <tr> <td>содержимое ячейки</td> <td>содержимое ячейки</td> ... </tr> ... </table>
Листинг 8.2. Общий формат основных тегов таблицы (html, txt)
Для задания таблицы используется столько тегов <tr>, сколько имеется строк в таблице, и столько тегов <td>, сколько имеется ячеек (столбцов) в каждой строке. При создании таблиц надо внимательно следить за правильным расположением открывающих и закрывающих тегов. Небольшая ошибка в организации может приводить к полному разрушению таблицы. Желательно также аккуратно организовать код, чтобы структура таблицы была легко видна. Следующий код, например, используется для таблицы, показанной выше на рисунке 8.1.
<table> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.3. Код для создания таблицы 3 x 3 (html, txt)
Отметим, что теги <table>, <tr>, и <td> являются контейнерными тегами, которые требуют как открывающего, так и закрывающего тега. Тег <table> ограничивает весь код таблицы; теги <tr> ограничивают каждую строку таблицы; теги <td> ограничивают каждую ячейку строки таблицы.
Код на листинге 8.3 организован с построчной иерархией тегов, напоминающей о структуре таблицы. Такая манера кодирования полезна для визуализации таблицы, хотя теги таблицы можно кодировать в свободном стиле, как и любой другой код XHTML. Например, эту же таблицу вверху можно закодировать следующим образом:
<table> <tr><td>Cell 1.1</td><td>Cell 1.2</td><td>Cell 1.3</td></tr> <tr><td>Cell 2.1</td><td>Cell 2.2</td><td>Cell 2.3</td></tr> <tr><td>Cell 3.1</td><td>Cell 3.2</td><td>Cell 3.3</td></tr> </table>
Листинг 8.4. Альтернативный код создания таблицы 3 x 3 (html, txt)
Однако, поскольку ячейки таблицы (<td>...</td>) могут содержать информацию различной длины и сложности, то лучше кодировать их на отдельных строках, как на листинге 8.3, для более точной визуализации и ввода содержимого ячеек.
Пустые ячейки
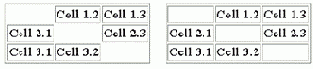
Границы окружают ячейки, только когда в ячейках имеются данные. Иначе никакие границы не выводятся. Такой эффект можно видеть на первой из двух таблиц на рисунке 8.30, где в трех ячейках отсутствуют данные. Это может быть допустимо в некоторых ситуациях, но обычно границы должны выводиться даже вокруг пустых ячеек. Такую ситуацию можно разрешить, кодируя символ неразрывного пробела ( ) в ячейках, создавая тем самым второе представление таблицы, где показаны все границы.

Рис. 8.30. Таблицы с пропущенными ячейками данных
<table> <tr> <td> </td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td> </td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td> </td> </tr> </table>
Листинг 8.32. Использование символов неразрывного пробела для вывода границ вокруг пустых ячеек (html, txt)
Разбиение таблицы на группы
При работе с большими таблицами с различным размером ячеек, выравниванием и цветом можно создать более упорядоченную структуру таблицы, объединяя строки и столбцы в группы. В этом случае можно задавать спецификации структуры и оформления для групп, что позволяет автоматически распространять эти свойства на отдельные ячейки, содержащиеся в группах.
Таблица на рисунке 8.40 использует специальные теги таблицы <thead>, <tbody> и <tfoot> для классификации и организации строк в таблице; теги <colgroup> и <col/> применяют выборочные стили к группам столбцов.

Рис. 8.40. Таблица с группами строк и столбцов
Поучительно рассмотреть общую компоновку этой таблицы и ее отдельные компоненты в схематической форме. Ниже показано такое представление, определяющее различные группы элементов таблицы, и основные теги, используемые для ее структуризации.

Рис. 8.41. Структурная организация таблицы
Существует три основные структурные части таблицы, "заголовок таблицы", "тело таблицы" и "нижняя часть таблицы", которые выделены с помощью соответствующих тегов <thead>, <tbody> и <tfoot>. Схема кода XHTML для этих частей показана ниже.
<table>
<caption>Sales Order</caption>
<thead> Код XHTML заголовка таблицы </thead>
<tfoot> Код XHTML нижней части таблицы </tfoot>
<tbody> Код XHTML тела таблицы </tbody>
</table>
Листинг 8.42. Схема кода заголовка, тела и нижней части таблицы (html, txt)
При организации кода для этих разделов теги <thead> и <tfoot> должны появиться перед тегом <tbody>.
Размер таблицы
По умолчанию размер таблицы зависит от размера данных, появляющихся в его ячейках. Столбец имеет ширину самого широкого элемента в столбце; все строки имеют ширину, равную сумме значений ширины ячеек строки. Фактически ячейки таблицы сжимаются вокруг содержащихся в них данных. Хотя это не очевидно в приведенных выше примерах, но данные выравниваются в ячейках по горизонтали влево и по вертикали по центру. Настройки стиля для управления размерами таблицы и ячеек и выравниванием данных описаны дальше.
Размер таблицы и выравнивание
Размер ячеек в таблице определяется размером данных в этих ячейках. Таблица имеет ширину, равную сумме значений ширины самых широких ячеек. Таблица имеет высоту, равную сумме значений высоты строк. Однако в некоторых случаях может понадобиться определить ширину и/или высоту таблицы независимо от содержащихся в ней данных.
Ширина и высота таблицы
Общая ширина таблицы задается свойством width; ее высота задается свойством height. Размеры можно измерять в пикселях - для задания точных размеров; или они могут выражаться в процентах от ширины и высоты окна браузера - чтобы размер таблицы изменялся в соответствии с размером окна.
Таблица на рисунке 8.20 имеет ширину и высоту, которые задаются по умолчанию; ее размер не превышает размера, необходимого для вывода содержащихся в ячейках данных.

Рис. 8.20. Таблица с шириной и высотой по умолчанию
Та же самая таблица показана на рисунке 8.21, с заданными в сопровождающей таблице стилей шириной и высотой.

Рис. 8.21. Таблица с заданной шириной и высотой
<style type="text/css"> table {border:outset 1; width:50%; height:100px} table td {border:inset 1} </style>
Листинг 8.24. Код таблицы с заданной шириной и высотой (html, txt)
Ширина таблицы задана как 50% от ширины страницы. При изменении размера окна браузера можно будет видеть, что ширина таблицы остается равной половине ширины страницы. Высота определена равной 100 пикселям и не меняется при изменении размера окна. Хотя обычно принято определять ширину таблицы согласно задачам визуального проектирования, высота таблицы обычно остается свободной - для расширения до того количества строк, которое необходимо.
Ширина столбцов
Шириной столбцов можно управлять, определяя размер ячейки каждого столбца. Эта ширина одной ячейки становится шириной, которой будут соответствовать все остальные ячейки столбца. Следующая таблица имеет размер в 50% от ширины окна. Затем ячейкам в первой строке таблицы, содержащим в данном случае заголовки столбцов, задают ширину в процентах от ширины таблиц, а не ширины страницы. Поэтому сумма значений ширины столбцов должна составлять 100% полной ширины таблицы.

Рис. 8.22. Таблица с заданной шириной столбцов
<style type="text/css"> table {border:outset 1; width:50%} table td {border:inset 1} table tr#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} table td#CELL1 {width:25%} table td#CELL2 {width:50%} table td#CELL3 {width:25%} </style>
<table> <tr id="HEAD"> <td id="CELL1">Column 1</td> <td id="CELL2">Column 2</td> <td id="CELL3">Column 3</td> </tr> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.25. Код таблицы с заданной шириной столбцов (html, txt)
Не требуется обязательно задавать процент ширины для всех ячеек строки. Для всех остальных ячеек строки браузер задаст одинаковый размер, так, чтобы общая сумма значений ширины всех ячеек в строке составляла 100% ширины таблицы. Если ширина ячейки будет недостаточна для вывода ее данных, то браузер увеличит ширину до необходимого минимума.
Вместо использования процентов можно определять ширину таблицы в пикселях. Однако обычно желательно использовать проценты, чтобы дать браузеру достаточно свободы в определении размера таблицы для размещения в доступной ширине окна. Высоту строк можно задавать таким же образом, как задается ширина столбцов: определяя высоту одной ячейки в строке; остальные ячейки изменяют свою высоту в соответствии с этой высотой. Если нет специальной причины для изменения высоты строки, то лучше предоставить браузеру возможность самому определить необходимую высоту для вывода данных таблицы.
Создание информационного бюллетеня
С помощью таблиц можно создать практически любой требуемый дизайн страницы. Страницы обычно бывают интереснее и привлекательнее, если они не являются непрерывным потоком текста, заполняющим страницу сверху донизу и охватывающим всю ширину окна браузера.
Ниже представлена компоновка страницы, напоминающая информационный бюллетень. При рассмотрении страницы попробуйте представить структуру таблицы, которая служит основой для этого вывода.

Рис. 8.53. Использование таблицы для форматирования информационного бюллетеня
Если вы угадали структуру, показанную на рисунке 8.54 и закодированную на листинге 8.54, то вы были правы.

Рис. 8.54. Структурный формат информационного бюллетеня
Листинг 8.54. Код структурного формата информационного бюллетеня (html, txt)
Самое трудное теперь сделано. Остается относительно простая деятельность по заполнению ячеек их содержимым и расширению таблицы стилей для настройки компоновки и форматирования.
Создание компоновки страницы
Разработка общего шаблона страницы начинается с задания таблицы, которая охватывает всю ширину окна браузера. Прежде всего, необходимо создать структуру таблицы, не беспокоясь об информации, которая будет заполнять ячейки таблицы. Достаточно только убедиться, что компоновка правильная. Компоновка с тремя ячейками показана на рисунке 8.51. Здесь выводятся только границы таблицы и предполагаемое содержимое ячеек. Листинг 8.52 содержит код, создающий эту компоновку.

Рис. 8.51. Создание базовой компоновки страницы
Листинг 8.52. Код создания базовой компоновки страницы (html, txt)
В этом месте необходимо только убедиться, что ячейки правильно объединены и имеют подходящие горизонтальные размеры. Таблица будет расширяться по вертикали по мере добавления в ячейки информации. Создайте таблицу с границами, чтобы видеть ее внешний вид, и добавьте пометки в каждую ячейку, указывающие на информацию, которая там будет представлена.
Тело страницы имеет значение полей, равное 0px, чтобы таблица охватывала все окно браузера. Ширина таблицы равна 100%. Это означает, что страница Web всегда будет занимать всю ширину окна браузера, независимо от размера окна или разрешения экрана. Можно, при желании, задать таблицу фиксированной пиксельной ширины, предполагаемой обычно шириной для большинства посетителей сайта. Ширина таблицы в 770px является принятой для полноэкранного окна браузера, который выводится на мониторе, заданном с разрешением 800 х 600.
Пример компоновки задает высоту таблицы в 100%, так что она расширяется на высоту окна браузера. Высоту таблицы определять не обязательно, поскольку таблица будет расширяться по вертикали при добавлении содержимого. Необходимо также выровнять содержимое по вертикали по верху каждой ячейки.
Компоновка таблицы содержит две строки. Верхняя строка, занимаемая верхним колонтитулом, содержит одну ячейку, которая охватывает два столбца. Вторая строка, которую занимают меню и содержимое, содержит две смежные ячейки.
В этом примере ячейке, содержащей верхний колонтитул, задается фиксированная высота 50px. Обычно размер этой ячейки совпадает с размером графического изображения, занимающего всю ячейку. Поэтому эту высоту необходимо будет настроить в соответствии с размером графики. Если верхний колонтитул содержит только текст, высоту можно задать в соответствии с личными предпочтениями. Можно, однако, оставить высоту неопределенной, и она автоматически настроится по вертикали, когда в ячейку будет помещено реальное содержимое.
Ячейка, в которой будет находиться меню или другое фиксированное содержимое, задается с фиксированной шириной 150px. Это значение можно изменить в соответствии с необходимостью. Вспомните, что браузер обычно задает одинаковую ширину ячеек при заполнении доступного пространства. Однако такое поведение нежелательно для столбца, который используется для вывода пунктов меню или ссылок. Будет достаточно странно, если список меню займет половину экрана.
Создание шаблона страницы
Обычно компоновка страницы будет использоваться другими страницами сайта Web, чтобы иметь стандартный дизайн для всех страниц. Также обычно разделы верхнего колонтитула и меню страниц будут содержать одну и ту же информацию, чтобы создать общий "внешний вид и функции" сайта. Поэтому необходимо двигаться дальше и создавать код ячеек верхнего колонтитула и меню, как часть этой стандартной компоновки страницы. При кодировании этих разделов вставьте просто информацию между тегами <td>...</td> ; ячеек. Кодирование в каждой ячейке можно делать независимо от кодирования других ячеек. При добавлении содержимого таблица расширяется по вертикали, но горизонтальная компоновка остается фиксированной.
После создания компоновки страницы - включая все общие колонтитулы и меню, которые должны присутствовать на всех страницах, - необходимо сохранить страницу как файл шаблона (например, PageTemplate.htm) для использования с другими страницами сайта. Затем для каждой новой страницы, добавляемой к сайту, откройте эту страницу шаблона и сохраните ее как новую страницу Web. Теперь остается только закодировать различные ячейки содержимого на различных страницах; вся окружающая информация на странице будет такой же. Не забудьте только после создания страницы удалить границы таблицы компоновки, если только не требуется их присутствие на странице.
Рисунок 8.52 показывает шаблон простой страницы Web с общим, созданным заранее баннером и меню. Для любой страницы Web, которая использует этот шаблон, можно открыть этот файл, вставить подходящую информацию в ячейку содержимого и сохранить ее как новую страницу Web. Код шаблона показан на листинге 8.53.

Рис. 8.52. Шаблон страницы Web
Листинг 8.53. Код шаблона страницы Web (html, txt)
<style type="text/css"> body {margin:0px} table {width:770px; height:100%} table td {vertical-align:top; padding:5px} table td#HEAD {height:50px; background-color:#707070; color:#FFFFFF; font-size:24pt; font-weight:bold; vertical-align:middle} table td#MENU {width:150px; background-color:#F0F0F0} </style>
</head> <body>
<table>
<tr> <td id="HEAD" colspan="2"> My Web Site </td> </tr>
<tr> <td id="MENU"> <b>Menu</b><br/><br/> <a href="#">Home Page</a><br/><br/> <a href="#">First Page</a><br/> <a href="#">Second Page</a><br/> <a href="#">Third Page</a><br/> <a href="#">Fourth Page</a><br/> <a href="#">Fifth Page</a><br/> </td>
<td id="CONTENT">
- Поместите здесь содержимое страницы -
</td> </tr>
</table>
</body> </html>
Листинг 8.53. Код шаблона страницы Web
Создание таблиц
Табличная организация данных в строки и столбцы может при просмотре больших объемов данных помочь понять их общую структуру и содержание. Поэтому таблицы являются полезным инструментом представления информации в содержательной форме. В то же самое время, таблицы можно использовать для структуризации компоновки страницы Web, независимо от ее содержимого. Можно создать различные варианты страницы, применяя просто различные табличные структуры, в которых размещается информационное содержимое страницы. Можно сказать, что таблицы являются важным средством представления и об их использовании необходимо знать как можно больше.
Стили границ ячеек
Если границы ячеек не сжаты, тот же набор стилей оформления, которые применяется для внешней границы таблицы, можно использовать для ее отдельных ячеек. В примерах на рисунке 8.7 внешние границы таблиц имеют толщину 1px, а границы ячеек имеют толщину 5px, чтобы выделить их оформление.
<style type="text/css"> table {border:solid 1px} td {border:style 3px} </style>
Листинг 8.11. Общий код таблицы стилей для границ ячеек (html, txt)

увеличить изображение
Рис. 8.7. Варианты границ ячеек
Стили границ таблицы
Любой из стилей границы, которые были введены ранее, можно применить к внешней границе таблицы. Рисунок 8.4 показывает примеры стилей границы, общий код которых в общем виде представлен на листинге 8.9.
<style type="text/css"> table {border:style 5px} td {border:inset 1px} </style>
Листинг 8.9. Общий код таблицы стилей для границ таблицы (html, txt)
Стиль границы (style) определен на рисунке 8.4 для каждой таблицы. Таблица стилей использует общий формат {border:style size} для всех стилей границы.

увеличить изображение
Рис. 8.4. Варианты оформления границы таблицы
Все приведенные выше таблицы имеют внешнюю границу в 5 пикселей, чтобы они были визуально очевидны. С помощью границ различной толщины можно создавать различные эффекты.
Сжатие границ ячеек
Границы вокруг ячеек таблицы обычно выводятся независимо друг от друга. То есть, каждая ячейка окружена своей собственной границей, создавая вид "удвоенной границы" у смежных ячеек. Эти удвоенные границы можно сжать в одиночные границы, задавая для таблицы свойство стиля border-collapse.
| border-collapse | separate collapse |
Применяемой по умолчанию настройкой границы таблицы является border-collapse:separate. При задании border-collapse:collapse ячейки совместно используют "одиночные границы" между собой. Этот эффект иллюстрируется в таблицах на рисунке 8.6, оформленных со сжатыми границами.
<style type="text/css"> table {border:style 5; border-collapse:collapse} td {border:solid 1px} </style>
Листинг 8.11. Таблица стилей для сжатия границ таблицы (html, txt)

увеличить изображение
Рис. 8.6. Таблицы со сжатыми границами ячеек
Отметим, что сжатые границы определяют для тега <table>, хотя этот параметр применяется к ячейкам таблицы. Нельзя также выборочно применить сжатие границ к отдельным ячейкам. Когда границы таблицы сжаты, все границы ячеек оформляются как border:solid 1px; другие стили и толщины не распознаются.
Тег <caption>
Заголовок таблицы можно определить, кодируя тег <caption> сразу после тега <table>. Введите заголовок таблицы между открывающим и закрывающим тегами <caption>, и заголовок появится выровненным по центру над таблицей. Заголовок выводится используемым по умолчанию на странице стилем шрифта и размером; форматирование происходит с помощью таблиц стилей, как показано в следующем примере кода для таблицы, приведенной на рисунке 8.10.

Рис. 8.10. Таблица с заголовком
<style type="text/css"> table {border:outset 3px} table td {border:inset 1px} table caption {font:bold 10pt arial} </style>
<table> <caption>This is My Table</caption> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.14. Код таблицы с заголовком (html, txt)
Оформление заголовка можно задавать с помощью селектора caption. В этом примере оформление шрифта происходит с помощью сокращенной записи font.
font:style variant weigth size family
Заголовок по умолчанию выравнивается по центру. Для заголовка можно задать свойство text-align, чтобы выровнять его по правому или левому краю таблицы. Заголовки выводятся только в верху таблицы. Стандарты таблиц стилей предлагают стиль caption-side:top|bottom|left|right для задания положения заголовка; однако это свойство не реализовано в современных браузерах.
Тег <pre>
Ранее мы познакомились с тегом <pre> как с одним из методов организации данных в строки и столбцы для табличного представления. Блок текста, окруженный тегом <pre>, выводится моноширинным (равномерным) шрифтом точно в том же виде, как он был введен в текстовом редакторе. Этот тег часто используется для создания простых таблиц, где выравнивание столбцов осуществляется с помощью вставки дополнительных пробелов.
Следующий код из редактора, например, показывает таблицу, созданную с помощью клавиши Enter для создания отдельных строк и пробела (Space Bar) для выравнивания столбцов данных. Эта компоновка таблицы выводится на странице Web точно в таком же формате, как она введена внутри тегов <pre>.
<pre> Таблица 1 Продажи по регионам ---------------------------------------------- Регион/Год 2000 2001 2002 2003 ---------------------------------------------- Восток 35.2 37.4 39.8 40.0 Запад 28.0 25.6 27.4 29.8 Юг 102.3 86.1 98.6 100.2 Север 10.5 8.6 9.8 10.4 ---------------------------------------------- </pre>
Листинг 8.1. Код для создания таблицы с помощью тега <pre> (html, txt)
Этот метод предоставляет ограниченные возможности для организации и оформления таблицы. Он будет полезен только для создания достаточно простых таблиц, не требующих оформления в соответствии с общим стилем страницы. Более удобным методом является создание таблиц с помощью специальных тегов XHTML, предназначенных для этой цели.
Тег <tbody>
Тело таблицы выводит основное содержимое таблицы. Оно появляется в разделе <tbody> и содержит столько строк, сколько имеется элементов данных для вывода. В рассматриваемой таблице данные выводятся в пяти отдельных ячейках в строке.
Листинг 8.45. Код раздела <tbody> таблицы (html, txt)
Одной из важных задач определения строк данных таблицы внутри тегов <tbody> (и отдельно от заголовка и нижнего колонтитула) является то, что тело становится независимым, прокручивающимся разделом, когда заполняется данными из внешнего файла или базы данных. Такая возможность здесь рассматриваться не будет.
После кодирования трех разделов таблицы может быть желательно просмотреть получающийся результат, чтобы убедиться, что таблица правильно структурирована, прежде чем оформлять ее с помощью стилей. Рисунок 8.42 показывает текущую структуру примера таблицы с добавленными границами, чтобы видеть структуру ячеек.

Рис. 8.42. Организация таблицы без стилей
Тег <tfoot>
Нижняя часть или нижний колонтитул таблицы появляется один раз в низу таблицы. Оно идентифицируется с помощью тега <tfoot>. Показанная таблица содержит в основании три строки. Все строки имеют расширенную область метки и одну ячейку для данных.
<tfoot> <tr> <td colspan="4">Shipping</td> <td>50.00</td> </tr> <tr> <td colspan="4">Sales Tax</td> <td>155.77</td> </tr> <tr> <td colspan="4">Total</td> <td>$ 2,431.16</td> </tr> </tfoot>
Листинг 8.44. Код раздела <tfoot> таблицы (html, txt)
Тег <th>
Заголовки столбцов можно задавать, используя теги <th> вместо тегов <td>, ограничивающих содержимое ячейки. Тег <th> автоматически выравнивает по центру и делает полужирным вложенный текст. Для дополнительного форматирования можно задавать в тегах другие стили. Обратите внимание в следующем примере, что в таблицу стилей для границ, окружающих эти ячейки, добавлен селектор th.

Рис. 8.11. Использование тега <th> для заголовков столбцов
<style type="text/css"> table {border:outset 3px; border-collapse:collapse} table td, th {border:inset 1px} table caption {font:bold 10pt arial} </style>
<table> <caption>This is My Table</caption> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> </tr> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.15. Код для создания заголовков столбцов таблицы (html, txt)
Уникальность тега <th> состоит только в том, что он по умолчанию оформляет свое содержимое полужирным шрифтом и выравнивает по центру. Однако при использовании таблиц стилей этот тег становится избыточным, так как такое же оформление можно задать без применения этого специального тега. Следующая таблица повторяет предыдущую таблицу без тегов <th>, просто определяя и оформляя первую строку таблицы.

Рис. 8.12. Создание заголовков столбцов с помощью оформления строки
<style type="text/css"> table {border:outset 3px; border-collapse:collapse} table tr#HEAD {font:bold; text-align:center} table td {border:inset 1px} table caption {font:bold 10pt arial} </style>
<table> <caption>This is My Table</caption> <tr id="HEAD"> <td>Column 1</td> <td>Column 2</td> <td>Column 3</td> </tr> <tr> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.16. Код для создания заголовков столбцов с помощью оформления строки (html, txt)
Контекстный селектор tr#HEAD td указывает оформление тегов td, которое появляется внутри тега tr с id="HEAD". Программист может выбрать использование тега th и его встроенного оформления или реализовать все оформление с помощью таблиц стилей. Как общее правило, чем меньше используется тегов, тем лучше.
Тег <thead>
Раздел <thead> содержит информацию, которая появляется один раз в начале таблицы. Он кодируется, по большей части, как обычный набор заголовков столбцов. В этом примере имеются две строки, составляющие заголовок или верхний колонтитул. Первая строка содержит информацию об имени и адресе, которая помещается в одну ячейку, расширяемую на всю ширину таблицы. Вторая строка является набором заголовков столбцов.
<thead> <tr> <td colspan="5"> Your Name<br/> Your Address<br/> City, ST 55555<br/> </td> </tr> <tr> <td>No.</td> <td>Description</td> <td>Quantity</td> <td>Price</td> <td>Amount</td> </tr> </thead>
Листинг 8.43. Код раздела <thead> таблицы (html, txt)
Теги <colgroup> и <col/>
Возможностью выборочно оформлять ячейки таблицы можно управлять с помощью тега <colgroup> и составляющего ему пару тега <col/>. Объединяя ячейки с помощью этих тегов, можно определить столбцы данных, к которым применяются стили, а не оформлять отдельные строки или отдельные ячейки.
Столбцы объединяются в группу согласно сходству в оформлении ячеек в разделах таблицы <thead>, <tfoot> и <tbody>. Обычно те столбцы ячеек, которые имеют одинаковое оформление, необходимо объединять в группу с помощью <colgroup> со столбцами компонентами, определяемыми тегами <col/>. Затем стили можно применить к тегу <colgroup>, чтобы распространить на все ячейки в этой группе. Любые различия в оформлении, требуемые для определенного столбца в этой группе, реализуются с помощью индивидуальных тегов <col/>.
Спецификации объединения столбцов должны кодироваться перед разделами таблицы <thead>, <tfoot>, и <tbody>. Группы идентифицируют в таблице слева направо. В текущем примере определены следующие группы (см. рисунок 8.41).
<table> <caption>Sales Order</caption>
<colgroup id="GROUP1"> <col/> </colgroup>
<colgroup> <col/> </colgroup>
<colgroup id="GROUP3"> <col id="COL3"/> <col/> <col id="COL5"/> </colgroup>
...
Листинг 8.46. Код для объединения столбцов таблицы примера в группы (html, txt)
Здесь определены три группы colgroups на основе общности оформления ячеек в группах. Группам присвоены значения id, на которые ссылается таблица стилей, создаваемая далее для этих групп. В каждой группе столбцов теги <col/> определяют каждый столбец в группе. Определенному столбцу, оформление которого отличается чем-то от оформления группы, включающей его, задается id для отдельной ссылки в таблице стилей.
Первая группа столбцов включает только первый столбец номеров позиций. Этот столбец будет иметь ширину в 10% от ширины таблицы, с выравниванием по центру и цветным фоном. Все ячейки данных, входящие в данную группу <colgroup>, будут иметь это оформление. Единственный тег <col/> идентифицирует этот столбец в группе. (Для одиночных столбцов в группе требуется только тег <colgroup>. Здесь необязательный тег <col/> задается просто для документирования существования столбца.)
Помните, что эта первая группа столбцов включает также первый столбец из разделов <thead> и <tfoot> в таблице (группа столбцов охватывает все разделы таблицы). Так как информация в разделах <thead> и <tfoot> оформляется иначе, чем номера позиций в разделе <tbody>, то заголовок и основание могут оформляться отдельно, чтобы переопределить оформление тела. Обычная практика состоит в использовании раздела <tbody> для объединения столбцов и переопределении этого оформления требуемым образом.
Вторая группа столбцов включает второй столбец описаний позиций. Для нее не определяют никакие записи в таблице стилей и не задают id, поэтому ячейки в этой группе будут иметь оформление по умолчанию: данные будут выровнены влево и по вертикали в центре ячеек.
Третья группа столбцов включает последние три столбца (quantity, price и amount). Эти столбцы определяют как одну группу, так как для всех ячеек будет применяться похожее оформление. Все ячейки будут иметь ширину в 15% от ширины таблицы, а данные будут выравниваться вправо, так как они являются числовыми значениями. Однако в этой группе два столбца будут немного отличаться в оформлении. Столбец quantity будет выравниваться по центру, а столбец amount будет иметь фоновый цвет. Этим двум столбцам присваивают значения id для отдельного оформления в таблице стилей.
Вложенные таблицы
Таблицы могут быть вложенными; то есть таблица может находиться внутри ячейки другой таблицы. Такая организация не включает никаких особенных усложнений кода - спецификации таблицы просто вставляются как содержимое ячейки. Ячейка расширяется в размере, чтобы обеспечить полный вывод вложенной таблицы, как показано в следующей таблице и коде XHTML.

Рис. 8.2. Вложенные таблицы
<style type="text/css"> table {border:outset 1px} td {border:inset 1px} </style>
<table> <tr> <td>Cell 1</td> <td>Cell 2</td> </tr> <tr> <td>Cell 3</td> <td>
<table> <tr> <td>Cell A</td> <td>Cell B></td> </tr> <tr> <td>Cell C</td> <td>Cell D</td> </tr> </table>
</td> </tr> </table>
Листинг 8.7. Код, создающий вложенную таблицу (html, txt)
В этом примере можно таже видеть используемое по умолчанию выравнивание данных в ячейках. Обратите внимание в Cell 2, что запись по горизонтали выровнена в ячейке влево; в Cell 3 запись по вертикали выровнена по центру ячейки.
Выборочное оформление границ ячеек
Окружающие ячейки границы можно выборочно оформлять, применяя для тега <td> стили border-top, border-bottom, border-left, и border-right. Эти стили используются обычно для вывода верхней и нижней или правой и левой границ для выделения строк или столбцов таблицы. Две таблицы, показанные на рисунке 8.8, выводятся с таблицей стилей, заданной на листинге 8.12.
<style type="text/css"> table {border:outset 5px; border-collapse:collapse} td {border-top:solid 2px; border-bottom:solid 2px} </style>
<style type="text/css"> table {border:outset 5px; border-collapse:collapse} td {border-left:solid 2px; border-right:solid 2px} </style>
Листинг 8.12. Таблицы стилей для задания границ строк и столбцов (html, txt)

Рис. 8.8. Задание границ строк и столбцов
Чтобы расширить границы строки и столбца на всю таблицу, границы должны быть сжаты. Иначе в линиях появятся разрывы между отдельными ячейками. Как упоминалось ранее, сжатые границы означают также, что не выводятся различные стили границ ячеек. Поэтому стиль границы solid является единственным, который необходимо использовать для всех ячеек.
Выравнивание по горизонтали
С помощью свойства text-align содержимое можно выравнивать в ячейке влево, по центру или вправо. Следующая таблица применяет это выравнивание по отдельности в трех своих строках, которые имеют выравнивание по вертикали, как у предыдущей таблицы.

Рис. 8.29. Горизонтальное выравнивание в ячейках таблицы
<style type="text/css"> table {border:outset 1; width:250px; height:150px} table td {border:inset 1} table tr#ROW1 {vertical-align:top; text-align:left} table tr#ROW2 {vertical-align:middle; text-align:center} table tr#ROW3 {vertical-align:bottom; text-align:right} </style>
Листинг 8.31. Таблица стилей для горизонтального выравнивания текста в ячейках таблицы (html, txt)
Выравнивание по вертикали
С помощью свойства vertical-align содержимое можно выравнивать по верхнему краю, по середине или по нижнему краю ячейки. Таблица на рисунке 8.28 применяет эти выравнивания по отдельности для трех своих строк. Отметим, что для таблицы заданы значения width и height - они делают ячейки больше, чем необходимо, для того чтобы вертикальное выравнивание данных ячеек стало визуально очевидно.

Рис. 8.28. Вертикальное выравнивание данных в ячейках
<style type="text/css"> table {border:outset 1; width:250px; height:150px} table td {border:inset 1} table tr#ROW1 {vertical-align:top} table tr#ROW2 {vertical-align:middle} table tr#ROW3 {vertical-align:bottom} </style>
<table> <tr id="ROW1"> <td>Cell 1.1</td> <td>Cell 1.2</td> <td>Cell 1.3</td> </tr> <tr id="ROW2"> <td>Cell 2.1</td> <td>Cell 2.2</td> <td>Cell 2.3</td> </tr> <tr id="ROW3"> <td>Cell 3.1</td> <td>Cell 3.2</td> <td>Cell 3.3</td> </tr> </table>
Листинг 8.30. Таблица стилей для задания вертикального выравнивания текста в ячейках (html, txt)
Выравнивание таблицы

Рис. 8.23. Плавающая таблица
Таблицы можно выравнивать влево или вправо на странице, задавая для селектора table свойство float. Когда таблицы определена как плавающая, текст обтекает таблицу примерно так же, как обтекание текста происходит вокруг плавающих изображений.
Код плавающей таблицы появляется непосредственно перед текстом, который будет обтекать таблицу. По сторонам таблицы можно добавлять поля, чтобы оставить свободное пространство между таблицей и обтекающим текстом. Следующая частичная таблица стилей применяется для плавающей таблицы, показанной на рисунке 8.23.
<style type="text/css"> table {border:outset 1; float:right; margin-left:20px; margin-bottom:10px} ... </style>
Листинг 8.26. Частичная таблица стилей для плавающей таблицы (html, txt)
Таблицу можно выравнивать влево, или вправо, или по центру отдельной строки. Однако в этом случае оформление выравнивания не связывается с самой таблицей. Таблица должна вкладываться внутрь тега <p> или <div> (блочные теги), которым присваивается свойство text-align. Таблица на рисунке 8.24 кодируется внутри тега <p>, который содержит оформление для выравнивания его содержимого по центру.

Рис. 8.24. Выровненная по центру таблица
<style type="text/css"> p#CENTER {text-align:center} table {border:outset 1} table td {border:inset 1} table caption {font-weight:bold} table tr#HEAD {font-weight:bold; text-align:center; background-color:#F0F0F0} </style>
<p id="CENTER"> <table> <caption>A Centered Table</caption> ... </table> </p>
Листинг 8.27. Таблица стилей для выровненной по центру таблицы (html, txt)
Выравнивание текста
По умолчанию текст выводится в таблице выровненным по горизонтали влево внутри ячейки и по вертикали по центру ячейки. Это выравнивание становится заметным, когда размеры ячеек оказываются большими, чем требуется для вывода их данных.

Рис. 8.27. Таблица, увеличенная для демонстрации выравнивания текста в ячейках
Однако можно переопределить это горизонтальное и вертикальное выравнивание для размещения содержимого в любом месте ячейки.
Выравнивание текста внутри ячеек
Обычно ячейки таблицы имеют размер, который определяется содержащимися в них данными. Их границы сближаются вокруг данных. Часто этот эффект создает ощущение перегруженной таблицы, которую трудно читать. Однако можно ввести вокруг данных свободное пространство в ячейках таблицы и увеличить расстояние между ячейками.
Задание стилей
Таблица стилей для таблицы примера поэтапно создается ниже, чтобы можно было видеть, как стили задаются для групп столбцов, раздела заголовка и раздела нижнего колонтитула.
Задание стилей группы столбцов
Листинг 8.47 показывает записи таблицы стилей для основных групп столбцов. Рисунок 8.43 выводит таблицу, оформленную с помощью этих стилей.
<style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right} </style>
Листинг 8.47. Записи таблицы стилей для основных групп столбцов таблицы примера (html, txt)

Рис. 8.43. Таблица, использующая стили основной группы столбцов
Таблица выводится со сжатыми границами, оформленным заголовком, и ячейками таблицы с отступом в 3 пикселя.
Группе столбцов GROUP1 (первый столбец) задается ширина в 10%, текст в столбце выравнивается по центру, и выводится фоновый цвет. Это подходящее оформление для столбца номеров позиций. Отметим, однако, что такое же оформление применяется для первого столбца строк верхнего и нижнего колонтитулов, так как объединение столбцов охватывает все разделы таблицы. Поэтому строки адреса и метки "Shipping", "Sales Tax" и "Total" также выравниваются по центру и имеют фоновый цвет. (Вспомните, что ячейка address в верхнем колонтитуле охватывает пять ячеек, а ячейки меток нижнего колонтитула охватывают по четыре ячейки. Однако их источником является первая ячейка в столбце, которая получает оформление GROUP1. Эти оформления верхнего и нижнего колонтитулов переопределяется ниже.)
Группа столбцов GROUP3 (последние три столбца) имеет ширину столбцов, заданную как 15%, и выровненный вправо текст. Это общее оформление для всех трех столбцов, за исключением того, что столбец "Quantity" необходимо выровнять по центру, а для столбца "Amount" необходимо добавить фоновый цвет. Отметим также, что заголовки столбцов выравниваются вправо, хотя они должны быть выровнены по центру. Все эти индивидуальные различия в оформлении обрабатываются ниже.
Для второй группы столбцов, содержащей пункт "Description", дополнительное оформление не задается. По умолчанию текст в этой группе выравнивается влево. Заголовок этого столбца, однако, должен быть выровнен по центру.
До сих пор было реализовано только "самое общее" оформление для каждой группы столбцов. Конечно, существуют различия в оформлении для некоторых ячеек в этих группах, но эти различия можно реализовать с помощью дополнительных записей в таблице стилей.
Задание стилей нижнего колонтитула
Нижний колонтитул таблицы оформляется, в общем, таким же образом, как и верхний. В данном случае метки "Shipping", "Sales Tax" и "Total" должны быть выровнены вправо, а итоговая строка должна выводиться полужирным шрифтом, с заданным цветом текста и фона. Эти добавления сделаны на листинге 8.50 и показаны на рисунке 8.46.
<style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right}
table colgroup#GROUP3 col#COL3 {text-align:center} table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0}
table tr#ADDR td {text-align:left; background-color:#FFFFFF} table tr#HEAD td {font-weight:bold; text-align:center; background-color:#A0A0A0; color:#FFFFFF}
table tfoot td {text-align:right} table tfoot tr#TOTAL {font-weight:bold; background-color:#A0A0A0; color:#FFFFFF} </style>
Листинг 8.50. Дополнительные записи таблицы стилей для оформления раздела <tfoot> примера таблицы (html, txt)
Все ячейки в разделе нижнего колонтитула (table tfoot td) должны быть выровнены вправо. Строка нижнего колонтитула, определяемая id="TOTAL" (table tfoot tr#TOTAL), должна выводиться полужирным шрифтом с заданным цветом текста и фона. Здесь также, если все строки и ячейки в разделе <tfoot> оформляются одинаково, это оформление можно применять с помощью одного селектора tfoot.

Рис. 8.46. Таблица с оформлением <tfoot>
Задание стилей столбцов
Два отличия в оформлении от основной группы столбцов имеются в третьем столбце quantities и пятом столбце amounts. Содержимое столбца quantities должно быть выровнено по центру, а столбец amounts должен иметь фоновый цвет. Эти переопределения и добавления в оформление группы столбцов показаны на листинге 8.48, который содержит стили для COL3 и COL5 и значения id, присвоенные их соответствующим тегам <col/> (см. листинг 8.46). Рисунок 8.44 показывает применение этих дополнительных стилей.
<style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right}
table colgroup#GROUP3 col#COL3 {text-align:center} table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0} </style>
Листинг 8.48. Дополнительные записи таблицы стилей для указанных столбцов примера таблицы (html, txt)

Рис. 8.44. Таблица с применением индивидуального оформления столбцов
Отметим использование контекстных селекторов для указания на теги <colgroup> и <col/> в приведенной выше таблице стилей:
table colgroup#GROUP1 table colgroup#GROUP3 table colgroup#GROUP3 col#COL3 table colgroup#GROUP3 col#COL5
Это самый формальный способ определения этих объединений - по их положению в иерархии тегов таблицы или по их значениям id. Однако можно кодировать эти селекторы сокращенным образом, так как с присвоенными значениями id не возникает двусмысленностей в отношении того, какие группы столбцов и какие столбцы какой таблицы используются:
colgroup#GROUP1 colgroup#GROUP3 col#COL3 col#COL5
Задание стилей верхнего колонтитула
Когда группы столбцов и отдельные столбцы оформлены, может потребоваться дополнительное специальное оформление для раздела таблицы <thead>. Таким является случай рассматриваемой таблицы, где строки адреса (ячейка в строке таблицы с id="ADDR") должны быть выровнены влево, а заголовки столбцов (ячейки в строке с id="HEAD") должны быть выровнены по центру, быть полужирными и иметь заданные цвет текста и фона. Это дополнительное оформление добавляется в таблицу стилей на листинге 8.49 и показано в действии на рисунке 8.45.
<style type="text/css"> table {border:outset 1px; border-collapse:collapse} table caption {font:bold 14pt; color:#707070} table td {border:inset 1px; padding:3px}
table colgroup#GROUP1 {width:10%; text-align:center; background-color:#F6F6F6} table colgroup#GROUP3 {width:15%; text-align:right}
table colgroup#GROUP3 col#COL3 {text-align:center} table colgroup#GROUP3 col#COL5 {background-color:#F0F0F0}
table tr#ADDR td {text-align:left; background-color:#FFFFFF} table tr#HEAD td {font-weight:bold; text-align:center; background-color:#A0A0A0; color:#FFFFFF} </style>
Листинг 8.49. Дополнительные записи таблицы стилей для оформления <thead> примера таблицы (html, txt)

Рис. 8.45. Таблица с применением оформления <thead>
Отметим в этом примере, что оформление применяется к отдельным строкам и ячейкам в разделе <thead> таблицы с помощью селекторов tr и td. Если в верхнем колонтитуле имеется только одна строка таблицы или если все строки верхнего колонтитула используют один стиль оформления, то можно просто оформить один селектор thead, чтобы охватить все строки и ячейки.