Атрибут action
Введенные пользователем в форму данные делаются доступными серверной странице, содержащей сценарий для обработки этой информации. Сценарий может находиться на той же странице, что и форма - обычная техника, - или информация может быть отправлена на другую страницу.
Атрибут action определяет серверную страницу, которой передается информация из формы. Если обрабатывающая страница является той же самой, что и страница формы, или если обрабатывающая страница находится в том же каталоге, что и страница формы, то адрес URL является просто именем этой страницы. Если страница находится в удаленном месте, то кодируется полный адрес URL. Атрибут action должен присутствовать во всех тегах <form>.
Атрибут checked
Когда множество радио кнопок выводится первый раз, все кнопки выводятся выключенными, то есть, ни одна из них не выбрана и не подсвечена. Однако можно принудительно вывести одну из кнопок в группе включенной. Для этого используют атрибут checked="checked" в теге <input type="radio"/> кнопки, которая должна появиться включенной при загрузке страницы.

Рис. 11.14. Набор кнопок с первый заранее выбранной кнопкой
What is your favorite color?<br/>
<input type="radio" name="Color" value="R" checked="checked"/>Red<br/> <input type="radio" name="Color" value="G"/>Green<br/> <input type="radio" name="Color" value="B"/>Blue<br/>
Листинг 11.21. Код для предварительного выбора кнопки (html, txt)
Когда множество радио кнопок выводится первый раз, все кнопки выводятся выключенными, то есть, ни одна из них не выбрана и не подсвечена. Однако можно принудительно вывести одну из кнопок в группе включенной. Для этого используют атрибут checked="checked" в теге <input type="radio"/> кнопки, которая должна появиться включенной при загрузке страницы.

Рис. 11.14. Набор кнопок с первый заранее выбранной кнопкой
What is your favorite color?<br/>
<input type="radio" name="Color" value="R" checked="checked"/>Red<br/> <input type="radio" name="Color" value="G"/>Green<br/> <input type="radio" name="Color" value="B"/>Blue<br/>
Листинг 11.21. Код для предварительного выбора кнопки
Флажки могут быть заданы заранее с помощью атрибута checked="checked", задаваемого для любого желаемого количества различных флажков. Различные настройки флажков приведены ниже для множества, показанного выше на рисунке 11.15. В этом примере всем флажкам присвоены различные имена, чтобы их можно было различать во время обработки на сервере. Никакие флажки не заданы заранее. Никакие значения id не заданы, так как эти флажки обрабатываются сценарием на сервере, а не сценарием браузера.
What are your favorite colors?<br/> <input type="checkbox" name="Color1" value="R"/>Red<br/> <input type="checkbox" name="Color2" value="G"/>Green<br/> <input type="checkbox" name="Color3" value="B"/>Blue<br/> <input type="checkbox" name="Color4" value="Y"/>Yellow<br/> <input type="checkbox" name="Color5" value="M"/>Maroon<br/> <input type="checkbox" name="Color6" value="P"/>Purple<br/> <input type="checkbox" name="Color7" value="A"/>Aqua<<br/> <input type="checkbox" name="Color8" value="T"/>Teal<br/>
Листинг 11.23. Код множества флажков
Атрибут cols
Визуальная ширина textarea задается атрибутом cols. Он определяет ширину, как приблизительное число символов, выводимых в строке текста. Если этот атрибут не задан, то по умолчанию используется ширина, соответствующая примерно 20 символам. Вместо атрибута cols для задания ширины textarea можно применить свойство width таблицы стилей.
Атрибут id
Атрибут id задает для формы идентификатор. Этот id используется для ссылки на форму, когда на одной странице имеется две или большее количество форм. Для формы можно использовать любой идентификатор, значение id не должно только включать пробелы или специальные символы. Для страниц с одной формой задавать id не обязательно.
Атрибут id заменяет исключенный атрибут name. Атрибут name все еще требуется для некоторых типов сценариев сервера, но он не является действительным в XHTML 1.1.
Почти всегда требуется идентифицировать текстовые поля, как и другие элементы управления формы. Задание id позволяет идентифицировать значение данных, введенное в поле пользователем. Сценарии браузера и сервера, написанные для обработки этих данных, применяют для доступа к ним идентификатор id элемента управления. (Вместо id можно использовать исключенный атрибут name для сценариев, требующих такой тип идентификации.)
Как и всем элементам управления, формы элементу <textarea> может быть задан идентификатор id. Этот id должен отражать в какой-то степени содержащуюся в области информацию.
Кнопке можно присвоить идентификатор id, если необходимо идентифицировать ее для индивидуальной обработки в сценарии, обычно в сценарии браузера. Иначе id не требуется.
Для флажка можно задать атрибут id, если необходимо идентифицировать его для обработки в сценарии, обычно в сценарии браузера. Иначе id не требуется.
Раскрывающемуся списку можно присвоить идентификатор id, если необходимо идентифицировать его для обработки сценарием браузера. Иначе id не требуется.
Кнопке submit можно присвоить идентификатор id, если необходимо идентифицировать ее для обработки сценарием браузера. Иначе id не требуется.
Атрибут id задает для формы идентификатор. Этот id используется для ссылки на форму, когда на одной странице имеется две или большее количество форм. Для формы можно использовать любой идентификатор, значение id не должно только включать пробелы или специальные символы. Для страниц с одной формой задавать id не обязательно.
Атрибут id заменяет исключенный атрибут name. Атрибут name все еще требуется для некоторых типов сценариев сервера, но он не является действительным в XHTML 1.1.
Почти всегда требуется идентифицировать текстовые поля, как и другие элементы управления формы. Задание id позволяет идентифицировать значение данных, введенное в поле пользователем. Сценарии браузера и сервера, написанные для обработки этих данных, применяют для доступа к ним идентификатор id элемента управления. (Вместо id можно использовать исключенный атрибут name для сценариев, требующих такой тип идентификации.)
Как и всем элементам управления, формы элементу <textarea> может быть задан идентификатор id. Этот id должен отражать в какой-то степени содержащуюся в области информацию.
Кнопке можно присвоить идентификатор id, если необходимо идентифицировать ее для индивидуальной обработки в сценарии, обычно в сценарии браузера. Иначе id не требуется.
Для флажка можно задать атрибут id, если необходимо идентифицировать его для обработки в сценарии, обычно в сценарии браузера. Иначе id не требуется.
Раскрывающемуся списку можно присвоить идентификатор id, если необходимо идентифицировать его для обработки сценарием браузера. Иначе id не требуется.
Кнопке submit можно присвоить идентификатор id, если необходимо идентифицировать ее для обработки сценарием браузера. Иначе id не требуется.
Атрибут maxlength
Текстовое поле может содержать до 256 символов, независимо от его выводимого размера. Когда ввод достигает правой границы поля, текст смещается, чтобы можно было ввести дополнительные символы. Как правило, не нужно разрешать пользователям вводить больше чем максимальное число ожидаемых символов. При передаче данных для обработки на сервере этот максимум часто задан размерами полей в базе данных, которая хранит значения.
Максимальное число допустимых символов можно задать, кодируя атрибут maxlength. Если это значение закодировано, то пользователь не сможет ввести в поле больше указанного числа символов.
<form action="ThisPage.htm"> <table> <tr> <td>City: </td> <td><input type="text" id="City" size="15" maxlength="15"/></td> <tr> <tr> <td>State: </td> <td><input type="text" id="State" size="2" maxlength="2"/></td> <tr> <td>Zip: </td> <td><input type="text" id="Zip" size="10" maxlength="10"/></td> </tr> </table> </form>
Листинг 11.7. Код для задания максимального количества символов, вводимых в элементах управления textbox (html, txt)
Атрибут method
Атрибут method определяет способ, которым данные формы передаются на страницу, определенную в атрибуте action. Двумя возможными значениями являются get и post, первый из которых используется по умолчанию. Когда используется метод get, данные из формы добавляются к URL из атрибута action; когда используется метод post, информация передается на страницу action, как отдельный поток данных. Эти методы более подробно будут рассмотрены далее.
В данный момент необходимо закодировать базовый тег <form>, чтобы разместить в нем элементы управления. Минимальная компоновка страницы, содержащей форму, показана ниже, исключая (в данный момент) вопросы в отношении отправки данных формы для обработки.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head> <title>Страница формы </title> </head> <body>
<form action="url">
...элементы управления формы
</form>
</body> </html>
Листинг 11.2. Общая компоновка страницы для формы (html, txt)
Атрибут multiple
Обычно в списке можно выбрать только одну позицию. Однако можно выбирать одну или несколько позиций, если в теге <select> задать атрибут multiple="multiple". Несколько позиций выбирают с помощью метода выбора Shift+щелчок или Ctrl+щелчок.
Тег <select> следующего списка имеет атрибуты size="4" и multiple="multiple" и допускает выбор нескольких позиций. Если выбирается несколько позиций, то name или id этого элемента управления ассоциируется с этой совокупностью значений, и любой сценарий, который обрабатывает этот элемент управления, сможет определить эти несколько выбранных значений.

Рис. 11.18. Раскрывающийся список с выбором нескольких значений
Атрибут name
Радио кнопки обычно группируют для представления пользователю множества связанных вариантов выбора. В этом случае можно выбрать только один из вариантов - они являются взаимно исключающими. Когда происходит щелчок на кнопке для ее выбора и эта кнопка подсвечивается, то любая выбранная ранее кнопка становится выключенной и неподсвеченной. Чтобы группа радио кнопок действовала таким образом, необходимо присвоить всем кнопкам в группе одно имя, как показано в следующем коде для представленных выше кнопок.
<input type="radio" name="Choice"/>Choice 1<br/> <input type="radio" name="Choice"/>Choice 2<br/> <input type="radio" name="Choice"/>Choice 3<br/>
Листинг 11.18. Кодирование группы радио кнопок (html, txt)
В этой группе имеется три кнопки, каждая из которых выводится на отдельной строке. Текстовая метка появляется справа от кнопок, чтобы идентифицировать каждый вариант. Все кнопки имеют одно и то же имя, чтобы обеспечить выбор в группе только одного варианта.
Флажкам можно задавать имена с помощью атрибута name, так что выбранные значения могут быть связаны именами для обработки сценарием на сервере. Как и в случае радио кнопок, все флажки в группе могут иметь одно имя. Однако, в отличие от радио кнопок, общее имя не делает варианты выбора взаимно исключающими. Имя просто получает больше одного значения, если выбрано больше одного флажка. Это создает некоторые особенности при обработке, но делать это допустимо. Лучшим решением является задание для флажков различных имен. Каждое имя затем связывается с различным значением, независимо от числа поставленных пользователем флажков. Если множество флажков включено только в обработку браузером, то для флажков можно кодировать значения id, а не name.
Раскрывающемуся списку можно присвоить имя с помощью атрибута name, кодируемого в теге <select>. Имя списка связывается со значением выбранной позиции для некоторых типов обработки на сервере.
Кнопке submit можно присвоить имя с помощью атрибута name. Имя требуется для некоторых типов обработки на сервере.
Радио кнопки обычно группируют для представления пользователю множества связанных вариантов выбора. В этом случае можно выбрать только один из вариантов - они являются взаимно исключающими. Когда происходит щелчок на кнопке для ее выбора и эта кнопка подсвечивается, то любая выбранная ранее кнопка становится выключенной и неподсвеченной. Чтобы группа радио кнопок действовала таким образом, необходимо присвоить всем кнопкам в группе одно имя, как показано в следующем коде для представленных выше кнопок.
<input type="radio" name="Choice"/>Choice 1<br/> <input type="radio" name="Choice"/>Choice 2<br/> <input type="radio" name="Choice"/>Choice 3<br/>
Листинг 11.18. Кодирование группы радио кнопок
В этой группе имеется три кнопки, каждая из которых выводится на отдельной строке. Текстовая метка появляется справа от кнопок, чтобы идентифицировать каждый вариант. Все кнопки имеют одно и то же имя, чтобы обеспечить выбор в группе только одного варианта.
Флажкам можно задавать имена с помощью атрибута name, так что выбранные значения могут быть связаны именами для обработки сценарием на сервере. Как и в случае радио кнопок, все флажки в группе могут иметь одно имя. Однако, в отличие от радио кнопок, общее имя не делает варианты выбора взаимно исключающими. Имя просто получает больше одного значения, если выбрано больше одного флажка. Это создает некоторые особенности при обработке, но делать это допустимо. Лучшим решением является задание для флажков различных имен. Каждое имя затем связывается с различным значением, независимо от числа поставленных пользователем флажков. Если множество флажков включено только в обработку браузером, то для флажков можно кодировать значения id, а не name.
Раскрывающемуся списку можно присвоить имя с помощью атрибута name, кодируемого в теге <select>. Имя списка связывается со значением выбранной позиции для некоторых типов обработки на сервере.
Кнопке submit можно присвоить имя с помощью атрибута name. Имя требуется для некоторых типов обработки на сервере.
Атрибут rows
Высота области текста textarea задается атрибутом rows. Это значение определяет число строк текста, которые видны в области ввода. По умолчанию используется две строки видимого текста. Для задания высоты области текста можно применить вместо атрибута rows свойство таблицы стилей height.
Атрибут selected
Позиции в списке могут быть предварительно выбраны с помощью атрибута selected="selected" в соответствующем теге <option>. Можно выбрать несколько позиций, когда для тега <select> задан атрибут multiple="multiple". Раскрывающийся список на рисунке 11.18 имеет три предварительно выбранные позиции (Red, Blue, Aqua).
Атрибут size
Если размер текстового поля не определен, то при выводе в браузере используется размер по умолчанию, который соответствует примерно 20 символам. В большинстве случаев определяют размер, который равен числу ожидаемых символов ввода. Например, три текстовых поля ниже имеют размер 15 (City), 2 (State), и 10 (Zip code) символов, соответственно. Вместо применения атрибута size можно определять размер поля с помощью свойства width таблицы стилей.

Рис. 11.4. Задание выводимых размеров управляющих элементов textbox
<form action="ThisPage.htm"> <table> <tr> <td>City: </td> <td><input type="text" id="City" size="15"/></td> <tr> <tr> <td>State: </td> <td><input type="text" id="State" size="2"/></td> <tr> <td>Zip: </td> <td><input type="text" id="Zip" size="10"/></td> </tr> </table> </form>
Листинг 11.6. Код задания выводимых размеров управляющих элементов textbox (html, txt)
Атрибут size тега <select> указывает число позиций, которые видны в списке. По умолчанию список выводит только одну позицию. Если определен size, то список выводит заданное число позиций и, если необходимо, полосу прокрутки для доступа к ним. Показанный ниже список использует атрибут size="4" для вывода одновременно четырех позиций.

Рис. 11.17. Раскрывающийся список с четырьмя видимыми позициями
Если размер текстового поля не определен, то при выводе в браузере используется размер по умолчанию, который соответствует примерно 20 символам. В большинстве случаев определяют размер, который равен числу ожидаемых символов ввода. Например, три текстовых поля ниже имеют размер 15 (City), 2 (State), и 10 (Zip code) символов, соответственно. Вместо применения атрибута size можно определять размер поля с помощью свойства width таблицы стилей.

Рис. 11.4. Задание выводимых размеров управляющих элементов textbox
<form action="ThisPage.htm"> <table> <tr> <td>City: </td> <td><input type="text" id="City" size="15"/></td> <tr> <tr> <td>State: </td> <td><input type="text" id="State" size="2"/></td> <tr> <td>Zip: </td> <td><input type="text" id="Zip" size="10"/></td> </tr> </table> </form>
Листинг 11.6. Код задания выводимых размеров управляющих элементов textbox
Атрибут size тега <select> указывает число позиций, которые видны в списке. По умолчанию список выводит только одну позицию. Если определен size, то список выводит заданное число позиций и, если необходимо, полосу прокрутки для доступа к ним. Показанный ниже список использует атрибут size="4" для вывода одновременно четырех позиций.

Рис. 11.17. Раскрывающийся список с четырьмя видимыми позициями
Атрибут type
Тег <input/> содержит атрибут type для определения его как текстового поля ввода. Существует два различных типа элементов управления текстовым вводом. Если type="text" или если атрибут type не определен, то тип поля является стандартным текстовым полем для ввода информации. Если type="password", то создается аналогичный элемент управления, но вводимые символы выводятся в поле как символы маркеры, чтобы скрыть вводимую информацию. Тег <input/> является линейным, требующим включения в блочный тег.
Два типа элементов управления показаны ниже, вместе с кодом для их создания. Элементы управления выводятся в таблице без границ, чтобы выровнять их и приглашающие метки. В первом поле при вводе будут видны вводимые символы, а второе поле будет показывать только маркеры (например, звездочки).

Рис. 11.3. Варианты тега <input type="text|password"/>
<form action="ThisPage.htm"> <p>Please enter the following information:</p>
<table> <tr> <td>Name: </td> <td><input id="TheName" type="text"/></td> </tr> <tr> <td>Password: </td> <td><input id="ThePassword" type="password"/></td> </tr> </table>
</form>
Листинг 11.5. Код для вывода различных вариантов тега <input type="text|password"/> (html, txt)
Атрибут value
Текстовое поле (textbox) может иметь атрибут value, определяющий предварительно введенный в поле текста. С его помощью можно задать используемое по умолчанию значение поля или указать на предполагаемое содержимое.

Рис. 11.5. Предварительно заполненный элемент управления textbox
Name: <input type="text" id="FullName" size="30" value="Enter your full name here"/>
Листинг 11.8. Код предварительно заполненного элемента управления textbox (html, txt)
Подобно текстовым полям и текстовым областям, радио кнопки имеют связанные с вариантами выбора значения данных. Эти значения задаются явно с помощью атрибутов value, кодируемых для кнопок. Когда кнопка выбрана, ее конкретное значение ассоциируется с именем кнопки, то есть с именем, присвоенным всем кнопкам в группе. Рассмотрим следующий пример.

Рис. 11.13. Множество кнопок для выбора цвета
What is your favorite color?<br/> <input type="radio" name="Color" value="Red"/>Red<br/> <input type="radio" name="Color" value="Green"/>Green<br/> <input type="radio" name="Color" value="Blue"/>Blue<br/>
Листинг 11.19. Код множества кнопок для выбора цвета (html, txt)
Все кнопки имеют общее имя "Color", чтобы задать группу взаимно исключающих вариантов выбора. Выбор определенного цвета из группы задается значением, связанным с выбором. Поэтому, если пользователь щелкает на первой кнопке, будет выбран цвет "Red". Более точно, значение "Red" связывается с именем "Color" как указатель выбора.
Обычно для радио кнопок всегда необходимо кодировать атрибуты value. Таким способом кнопки получают значения, а сценарий браузера или серверная программа определяет, какая кнопка была выбрана. Не обязательно присваивать значение, которое совпадает с меткой кнопки. Часто для значений используются сокращенные коды, а выводятся более содержательные метки.
What is your favorite color?<br/> <input type="radio" name="Color" value="R"/>Red<br/> <input type="radio" name="Color" value="G"/>Green<br/> <input type="radio" name="Color" value="B"/>Blue<br/>
Листинг 11.20. Код для множества, создающий "кодированный" выбор цвета (html, txt)
Выбор одной из приведенных выше кнопок отправляет имя и значение Color=R, Color=G, или Color=B программе обработки, которая затем определяет, какое предпринять действие с полученным кодом значения.
Аналогично случаю радио кнопки, значение, связанное с флажком, задается в атрибуте флажка value. Когда форму отправляют для обработки на сервер, значение связывается с именем определенного флажка. Для обработки в браузере значение связывается с id флажка. Значения не обязаны совпадать с метками. Обычно для значений применяют сокращенные коды, а более описательный текст используется для меток.
По умолчанию значение, связанное с вариантом раскрывающегося списка, задается текстовой меткой, имеющейся в теге <option>. Однако можно закодировать атрибут value, чтобы задать значение отличное от метки. Это может быть предпочтительно, когда метки являются длинными текстовыми строками, а нужно иметь только сокращенные коды значений.
Код ниже показывает основные теги и атрибуты, необходимые для создания раскрывающегося списка. Он создает список, показанный выше на рисунке 11.16.
Choose your favorite color:<br/> <select id="Color"> <option value="R">Red</option> <option value="G">Green</option> <option value="B">Blue</option> <option value="Y">Yellow</option> <option value="M">Maroon</option> <option value="P">Purple</option> <option value="A">Aqua</option> <option value="T">Teal</option> </select>
Листинг 11.25. Базовый код для раскрывающегося списка (html, txt)
Атрибут value задает для кнопки два вида идентификации. С одной стороны, это значение ассоциируется с именем кнопки и указывает сценарию на сервере, какая кнопка была нажата; с другой, это значение используется как метка кнопки. Если атрибут value не задается, кнопка помечается как "Submit Query"; однако можно задать любую текстовую строку, чтобы пометить кнопку содержательной надписью. Обычный код и вывод кнопки submit показан ниже.
<input type="submit" name="SubmitButton" value="Submit Form"/>

Рис. 11.20. Типичный код и вывод кнопки <input type="submit"/>
Текстовое поле (textbox) может иметь атрибут value, определяющий предварительно введенный в поле текста. С его помощью можно задать используемое по умолчанию значение поля или указать на предполагаемое содержимое.

Рис. 11.5. Предварительно заполненный элемент управления textbox
Name: <input type="text" id="FullName" size="30" value="Enter your full name here"/>
Листинг 11.8. Код предварительно заполненного элемента управления textbox
Подобно текстовым полям и текстовым областям, радио кнопки имеют связанные с вариантами выбора значения данных. Эти значения задаются явно с помощью атрибутов value, кодируемых для кнопок. Когда кнопка выбрана, ее конкретное значение ассоциируется с именем кнопки, то есть с именем, присвоенным всем кнопкам в группе. Рассмотрим следующий пример.

Рис. 11.13. Множество кнопок для выбора цвета
What is your favorite color?<br/> <input type="radio" name="Color" value="Red"/>Red<br/> <input type="radio" name="Color" value="Green"/>Green<br/> <input type="radio" name="Color" value="Blue"/>Blue<br/>
Листинг 11.19. Код множества кнопок для выбора цвета
Все кнопки имеют общее имя "Color", чтобы задать группу взаимно исключающих вариантов выбора. Выбор определенного цвета из группы задается значением, связанным с выбором. Поэтому, если пользователь щелкает на первой кнопке, будет выбран цвет "Red". Более точно, значение "Red" связывается с именем "Color" как указатель выбора.
Обычно для радио кнопок всегда необходимо кодировать атрибуты value. Таким способом кнопки получают значения, а сценарий браузера или серверная программа определяет, какая кнопка была выбрана. Не обязательно присваивать значение, которое совпадает с меткой кнопки. Часто для значений используются сокращенные коды, а выводятся более содержательные метки.
What is your favorite color?<br/> <input type="radio" name="Color" value="R"/>Red<br/> <input type="radio" name="Color" value="G"/>Green<br/> <input type="radio" name="Color" value="B"/>Blue<br/>
Листинг 11.20. Код для множества, создающий "кодированный" выбор цвета
Выбор одной из приведенных выше кнопок отправляет имя и значение Color=R, Color=G, или Color=B программе обработки, которая затем определяет, какое предпринять действие с полученным кодом значения.
Аналогично случаю радио кнопки, значение, связанное с флажком, задается в атрибуте флажка value. Когда форму отправляют для обработки на сервер, значение связывается с именем определенного флажка. Для обработки в браузере значение связывается с id флажка. Значения не обязаны совпадать с метками. Обычно для значений применяют сокращенные коды, а более описательный текст используется для меток.
По умолчанию значение, связанное с вариантом раскрывающегося списка, задается текстовой меткой, имеющейся в теге <option>. Однако можно закодировать атрибут value, чтобы задать значение отличное от метки. Это может быть предпочтительно, когда метки являются длинными текстовыми строками, а нужно иметь только сокращенные коды значений.
Код ниже показывает основные теги и атрибуты, необходимые для создания раскрывающегося списка. Он создает список, показанный выше на рисунке 11.16.
Choose your favorite color:<br/> <select id="Color"> <option value="R">Red</option> <option value="G">Green</option> <option value="B">Blue</option> <option value="Y">Yellow</option> <option value="M">Maroon</option> <option value="P">Purple</option> <option value="A">Aqua</option> <option value="T">Teal</option> </select>
Листинг 11.25. Базовый код для раскрывающегося списка
Атрибут value задает для кнопки два вида идентификации. С одной стороны, это значение ассоциируется с именем кнопки и указывает сценарию на сервере, какая кнопка была нажата; с другой, это значение используется как метка кнопки. Если атрибут value не задается, кнопка помечается как "Submit Query"; однако можно задать любую текстовую строку, чтобы пометить кнопку содержательной надписью. Обычный код и вывод кнопки submit показан ниже.
<input type="submit" name="SubmitButton" value="Submit Form"/>

Рис. 11.20. Типичный код и вывод кнопки <input type="submit"/>
Действие mailto:
Обычно информация из формы передается на сервере для обработки сценарию, как в случае с показанной выше формой Membership. Можно, однако, переслать информацию из формы с помощью сообщения email, не задействуя сценарий. Этот метод использует mailto: в адрес URL атрибута action тега <form>, задающий адрес email для получения информации. Синтаксис действия mailto: имеет следующий вид.
<form action="mailto:email@address">
При щелчке на кнопке отправки формы, которая использует действие mailto:, компьютер применяет программу email для получения содержимого формы Web. В зависимости от конфигурации системы email, это сообщение email можно будет отредактировать или оно посылается автоматически в адрес email атрибута mailto:.
Примечание. Этот метод работает только при использовании системы email, совместимой с протоколом POP3 (например, система поддерживающая Microsoft Exchange Server). Он не работает в почтовой системе с протоколом SMTP, которая обычно установлена на серверах Web.
Дополнительное оформление кнопок
Кнопки submit и reset могут использовать настройки таблицы стилей для изменения своего вида. Пример оформления показан двумя следующими кнопками.

Рис. 11.24. Оформленные кнопки submit и reset
<style type="text/css"> .submit {width:150px; background-color:#4682B4; color:#FFFFFF; font-family:times new roman; font-size:14pt} .reset {width:150px; background-color:#4682B4; color:#FFFFFF; font-family:times new roman; font-size:14pt} </style>
<input type="submit" name="SubmitButton" value="Submit Form" class="submit"/> <input type="reset" name="ResetButton" value="Reset Form" class="reset"/>
Листинг 11.28. Код оформления кнопок формы submit и reset (html, txt)
Дополнительное оформление текстовой области
Текстовая область использует по умолчанию тип шрифта Courier New размером 12pt. Можно изменить эти настройки, а также оформление текстовой области с помощью таблицы стилей, как показано ниже.
<style type="text/css"> textarea {style="border:inset 5; background-color:#F0F0F0; color:#0000FF; font-family:comic sans ms; font-size:10pt; padding:7px} </style>
<textarea id="Comments" cols="50" rows="4"> This control is styled with 10-point Comic Sans MS type face with gray background and blue foreground colors.
The border is inset style, five pixels in width. Padding of 7 pixels appears around the text. </textarea>
Листинг 11.16. Кодирование оформления текстовой области (html, txt)

Рис. 11.11. Оформленная текстовая область
Дополнительное оформление текстовых полей
Если нужно изменить применяемый по умолчанию внешний вид текстового поля, то для этого можно использовать свойства таблиц стилей. В качестве примера следующее текстовое поле было оформлено с другими границами, цветом фона, и цветом текста и выводится с помощью другого типа и размера шрифта, а не обычным шрифтом Arial 10pt.

Рис. 11.6. Оформление элемента управления textbox
<style type="text/css"> .textbox {width:200px; font-family:comic sans ms; font-size:10pt; background-color:#F0F0F0; color:#0000FF; border:ridge 5px} </style>
Name: <input type="text" id="FullName" class="textbox" maxlength="20" value="Enter your full name here"/>
Листинг 11.11. Код для оформления элемента управления textbox (html, txt)
Другие кнопки
Двумя основными типами кнопок, которые встречаются на форме, являются кнопки submit и reset. Эти две кнопки связаны с отправкой формы программам, которые обрабатывают данные формы. Можно определить также другие кнопки общего назначения. Они обычно связаны со сценариями браузера для локальной обработки форм и других задач процедурами JavaScript, встроенными в страницу Web.
элементы управления формы
| <form id="formId" action="url" method="get|post" Исключены: name="formname" > ... элементы управления формы </form> |
| Листинг 11.1. Общая форма тега <form> |
| Закрыть окно |
| <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Страница формы </title> </head> <body> <form action="url"> ...элементы управления формы </form> </body> </html> |
| Листинг 11.2. Общая компоновка страницы для формы |
| Закрыть окно |
| <!-- Сценарий браузера --> <script type="text/javascript"> function Get_Name() { var Input = document.getElementById("Name") var Output = document.getElementById("Output") Output.innerHTML = "Your name is <b>" + Input.value + "</b>." } </script> <!-- Код XHTML --> <div> Enter your name: <input id="Name" type="text"/> <input type="button" value="Submit" onclick="Get_Name()"/><br/> <span id="Output" style="color:red"></span> </div> |
| Листинг 11.3. Код сценария на странице для обработки введенных данных |
| Закрыть окно |
| <input type="text|password" id="id" size="n" maxlength="n" value="text" Исключен: name="name" /> |
| Листинг 11.4. Общий формат тега <input type="text|password"/> |
| Закрыть окно |
| <form action="ThisPage.htm"> <p>Please enter the following information:</p> <table> <tr> <td>Name: </td> <td><input id="TheName" type="text"/></td> </tr> <tr> <td>Password: </td> <td><input id="ThePassword" type="password"/></td> </tr> </table> </form> |
| Листинг 11.5. Код для вывода различных вариантов тега <input type="text|password"/> |
| Закрыть окно |
| <form action="ThisPage.htm"> <table> <tr> <td>City: </td> <td><input type="text" id="City" size="15"/></td> <tr> <tr> <td>State: </td> <td><input type="text" id="State" size="2"/></td> <tr> <td>Zip: </td> <td><input type="text" id="Zip" size="10"/></td> </tr> </table> </form> |
| Листинг 11.6. Код задания выводимых размеров управляющих элементов textbox |
| Закрыть окно |
| <form action="ThisPage.htm"> <table> <tr> <td>City: </td> <td><input type="text" id="City" size="15" maxlength="15"/></td> <tr> <tr> <td>State: </td> <td><input type="text" id="State" size="2" maxlength="2"/></td> <tr> <td>Zip: </td> <td><input type="text" id="Zip" size="10" maxlength="10"/></td> </tr> </table> </form> |
| Листинг 11.7. Код для задания максимального количества символов, вводимых в элементах управления textbox |
| Закрыть окно |
| Name: <input type="text" id="FullName" size="30" value="Enter your full name here"/> |
| Листинг 11.8. Код предварительно заполненного элемента управления textbox |
| Закрыть окно |
| <input id="QuoteText" type="text" size="45" value="Here is a "quotation" appearing in the textbox."/> |
| Листинг 11.9. Неверное предварительное заполнение textbox содержимым с кавычками |
| Закрыть окно |
| <input id="QuoteText" type="text" size="45" value="Here is a "quotation" appearing in the textbox."/> |
| Листинг 11.10. Действительное предварительное заполнение textbox содержимым с кавычками |
| Закрыть окно |
| <style type="text/css"> .textbox {width:200px; font-family:comic sans ms; font-size:10pt; background-color:#F0F0F0; color:#0000FF; border:ridge 5px} </style> Name: <input type="text" id="FullName" class="textbox" maxlength="20" value="Enter your full name here"/> |
| Листинг 11.11. Код для оформления элемента управления textbox |
| Закрыть окно |
| <textarea id="id" cols="n" rows="n" > ...предварительно введенный текст </textarea> |
| Листинг 11.12. Общая форма элемента управления <textarea> |
| Закрыть окно |
| <textarea id="MyTextarea" cols="50" rows="6"> These are two paragraphs appearing inside a textarea. This content, with line breaks and blank lines coded in the editor for for readability, is exactly reproduced within the textarea. </textarea> |
| Листинг 11.13. Кодирование textarea с фиксированными пробелами и переносами строк |
| Закрыть окно |
| <textarea id="MyTextarea" cols="50" rows="6"> These are two word-wrapped paragraphs appearing in a textarea. This content, without extra line breaks or blank lines coded in the editor, is properly word-wrapped inside the textarea as intended. </textarea> |
| Листинг 11.14. Кодирование текстовой области для содержимого с переносом слов |
| Закрыть окно |
| <textarea id="TagInput" cols="40" rows="6"> The <p> tag appears around a block of text to offset it from surrounding text by blank lines. A <div> tag, in contrast, does not produce blank lines surrounding its content. </textarea> |
| Листинг 11.15. Кодирование текстовой области с тегами XHTML |
| Закрыть окно |
| <style type="text/css"> textarea {style="border:inset 5; background-color:#F0F0F0; color:#0000FF; font-family:comic sans ms; font-size:10pt; padding:7px} </style> <textarea id="Comments" cols="50" rows="4"> This control is styled with 10-point Comic Sans MS type face with gray background and blue foreground colors. The border is inset style, five pixels in width. Padding of 7 pixels appears around the text. </textarea> |
| Листинг 11.16. Кодирование оформления текстовой области |
| Закрыть окно |
| <input type="radio" id="id" name="name" value="text" checked="checked" /> |
| Листинг 11.17. Общая форма тега <input type="radio"/> |
| Закрыть окно |
| <input type="radio" name="Choice"/>Choice 1<br/> <input type="radio" name="Choice"/>Choice 2<br/> <input type="radio" name="Choice"/>Choice 3<br/> |
| Листинг 11.18. Кодирование группы радио кнопок |
| Закрыть окно |
| What is your favorite color?<br/> <input type="radio" name="Color" value="Red"/>Red<br/> <input type="radio" name="Color" value="Green"/>Green<br/> <input type="radio" name="Color" value="Blue"/>Blue<br/> |
| Листинг 11.19. Код множества кнопок для выбора цвета |
| Закрыть окно |
| What is your favorite color?<br/> <input type="radio" name="Color" value="R"/>Red<br/> <input type="radio" name="Color" value="G"/>Green<br/> <input type="radio" name="Color" value="B"/>Blue<br/> |
| Листинг 11.20. Код для множества, создающий "кодированный" выбор цвета |
| Закрыть окно |
| What is your favorite color?<br/> <input type="radio" name="Color" value="R" checked="checked"/>Red<br/> <input type="radio" name="Color" value="G"/>Green<br/> <input type="radio" name="Color" value="B"/>Blue<br/> |
| Листинг 11.21. Код для предварительного выбора кнопки |
| Закрыть окно |
| <input type="checkbox" id="id" name="name" value="text" checked="checked" /> |
| Листинг 11.22. Общий формат тега <input type="checkbox"/> |
| Закрыть окно |
| What are your favorite colors?<br/> <input type="checkbox" name="Color1" value="R"/>Red<br/> <input type="checkbox" name="Color2" value="G"/>Green<br/> <input type="checkbox" name="Color3" value="B"/>Blue<br/> <input type="checkbox" name="Color4" value="Y"/>Yellow<br/> <input type="checkbox" name="Color5" value="M"/>Maroon<br/> <input type="checkbox" name="Color6" value="P"/>Purple<br/> <input type="checkbox" name="Color7" value="A"/>Aqua<<br/> <input type="checkbox" name="Color8" value="T"/>Teal<br/> |
| Листинг 11.23. Код множества флажков |
| Закрыть окно |
| <select id="id" name="name" size="n" multiple="multiple" > <option value="text" selected="selected" > Label </option> ... </select> |
| Листинг 11.24. Общая форма тегов <select> и <option> |
| Закрыть окно |
| Choose your favorite color:<br/> <select id="Color"> <option value="R">Red</option> <option value="G">Green</option> <option value="B">Blue</option> <option value="Y">Yellow</option> <option value="M">Maroon</option> <option value="P">Purple</option> <option value="A">Aqua</option> <option value="T">Teal</option> </select> |
| Листинг 11.25. Базовый код для раскрывающегося списка |
| Закрыть окно |
| <input type="submit" id="id" name="name" value="text" /> |
| Листинг 11.26. Общая форма кнопки <input type="submit"/> |
| Закрыть окно |
| <input type="image" id="id" name="name" src="url" alt="text" /> |
| Листинг 11.27. Общая форма кнопки <input type="image"/> |
| Закрыть окно |
| <style type="text/css"> .submit {width:150px; background-color:#4682B4; color:#FFFFFF; font-family:times new roman; font-size:14pt} .reset {width:150px; background-color:#4682B4; color:#FFFFFF; font-family:times new roman; font-size:14pt} </style> <input type="submit" name="SubmitButton" value="Submit Form" class="submit"/> <input type="reset" name="ResetButton" value="Reset Form" class="reset"/> |
| Листинг 11.28. Код оформления кнопок формы submit и reset |
| Закрыть окно |
| <input type="button" id="id" name="name" value="text" [onclick="script"] /> |
| Листинг 11.29. Общая форма тега <input type="button"/> |
| Закрыть окно |
| <input id="Button1" type="button" value="Hilite Me" onclick="this.style.color='white'; this.style.backgroundColor='red'; document.getElementById('Button2').style.color=''; document.getElementById('Button2').style.backgroundColor=''"/> <input id="Button2" type="button" value="Hilite Me" onclick="this.style.color='white'; this.style.backgroundColor='red'; document.getElementById('Button1').style.color=''; document.getElementById('Button1').style.backgroundColor=''"/> |
| Листинг 11.30. Код для оформления и программирования тега <input type="button"/> |
| Закрыть окно |
| <button type="submit|reset|button" id="id" name="name" [onclick="script"] > ...текст и теги XHTML </button> |
| Листинг 11.31. Общая форма тега <button> |
| Закрыть окно |
| <style type="text/css"> button {float:left; height:100px; width:180px; border:outset 3px; margin-right:10px} span#Title {font-family:impact; font-size:14pt; color:#DAA520} span#Text {font-family:verdana; font-size:10pt} img {width:50px; height:39px} iframe {width:225px; height:185px; border:outset 10; margin-right:65px} </style> <button type="button" onclick=" if (document.getElementById('Text').innerText == 'View Picture') { document.getElementById('Picture').src='W-Colossus.gif' document.getElementById('Text').innerText='Hide Picture' } else if (document.getElementById('Text').innerText == 'Hide Picture') { document.getElementById('Picture').src='' document.getElementById('Text').innerText='View Picture' }" > <span id="Title">Colassus of Rhodes</span><br/> <img src="T-Colossus.gif" alt=" View Colossus of Rhodes"/><br/> <span id="Text">View Picture</span> </button> <iframe id="Picture" scrolling="no"></iframe> |
| Листинг 11.32. Код для оформления и программирования тега <button> |
| Закрыть окно |
| <fieldset> <legend>text</legend> ... элементы управления формы </fieldset> |
| Листинг 11.33. Общая форма тегов <fieldset> и <legend> |
| Закрыть окно |
| <style type="text/css"> fieldset {width:180px; vertical-align:top} legend {font-family:verdana; font-size:9pt; font-weight:bold; color:royalblue} </style> <div> <-- Блочный контейнер для всех fieldset --> <fieldset> <legend>Radio Buttons:</legend> <input type="radio" name="Radio"/>First Button<br/> <input type="radio" name="Radio"/>Second Button<br/> <input type="radio" name="Radio"/>Third Button<br/> </fieldset> <fieldset> <legend>Checkboxes:</legend> <input type="checkbox" name="Box1"/>First Checkbox<br/> <input type="checkbox" name="Box2"/>Second Checkbox<br/> <input type="checkbox" name="Box3"/>Third Checkbox<br/> <input type="checkbox" name="Box4"/>Fourth Checkbox<br/> <input type="checkbox" name="Box5"/>Fifth Checkbox<br/> </fieldset> <fieldset> <legend>Selection List:</legend> <select size="5"> <option>First Option</option> <option>Second Option</option> <option>Third Option</option> <option>Fourth Option</option> <option>Fifth Option</option> <option>Sixth Option</option> <option>Seventh Option</option> </select> </fieldset> </div> |
| Листинг 11.34. Код для объединения элементов управления в группы с заголовками |
| Закрыть окно |
| <div> <fieldset> <legend>Reversed Tab Order:</legend> 1. <input type="text" tabindex="5"/><br/> 2. <input type="text" tabindex="4"/><br/> 3. <input type="text" tabindex="3"/><br/> 4. <input type="text" tabindex="2"/><br/> 5. <input type="text" tabindex="1"/><br/> </fieldset> </div> |
| Листинг 11.35. Код для задания обратного порядка обхода полей формы |
| Закрыть окно |
| <form name="MyForm" action="MembershipForm.htm" method="post"> <h2>Membership Application Form</h2> <table> <tr> <td>First Name: </td> <td><input type="text" name="FirstName" size="15" maxlength="15"/></td> </tr> <tr> <td>Last Name: </td> <td><input type="text" name="LastName" size="15" maxlength="15"/></td> </tr> <tr> <td>Email: </td> <td><input type="text" name="Email" size="30" maxlength="50"/></td> </tr> <tr> <td>Gender: </td> <td><input type="radio" name="Gender" value="F"/>Female <input type="radio" name="Gender" value="M"/>Male</td> </tr> <tr> <td>Major: </td> <td><select name="Major"> <option>Web Development</option> <option>Digital Media</option> <option>Database Administration</option> <option>Networking</option> <option>Software Development</option> <option>Systems Analysis</option> </select></td> </tr> <tr> <td>Reason for<br/>Joining: </td> <td><textarea name="Reason" cols="30" rows="5"></textarea></td> </tr> <tr> <td></td> <td><input type="submit" name="SubmitButton" value="Submit Form"/></td> </tr> </table> </form> |
| Листинг 11.36. Код формы для ввода данных |
| Закрыть окно |
| <SCRIPT runat="server"> Sub Submit_Form ( Src As Object, Args As EventArgs) If Email.Text <> "" Then Dim MyEmail = New MailMessage MyEmail.From = "dadams@mail.maconstate.edu" MyEmail.To = Email.Text MyEmail.Subject = "Form Submission" MyEmail.Body = "<h3>Membership Form</h3>" MyEmail.Body &= "<b>First Name = </b> " & FirstName.Text & "<br/>" MyEmail.Body &= "<b>Last Name = </b> " & LastName.Text & "<br/>" If Gender1.Checked Then MyEmail.Body &= "<b>Gender = </b> " & Gender1.Text & "<br/>" ElseIf Gender2.Checked Then MyEmail.Body &= "<b>Gender = </b> " & Gender2.Text & "<br/>" Else MyEmail.Body &= "<b>Gender = </b>Not checked<br/><br/>" End If MyEmail.Body &= "<b>Major = </b> " & Major.SelectedItem.Text & "<br/>" MyEmail.Body &= "<b>Reason = </b> " & Reason.Text & "<br/>" MyEmail.BodyFormat = MailFormat.Html SmtpMail.Send(MyEmail) Message.Text = "Form posted. Check your email." Else Message.Text = "Missing email address. Not posted." End If End Sub </SCRIPT> |
| Листинг 11.37. Серверный сценарий для создания сообщения email из введенных в форму данных |
| Закрыть окно |
Флажки
Флажки, как и радио кнопки, предоставляют пользователю возможность выбора. Однако в случае ряда флажков варианты выбора не являются взаимно исключающими, пользователь может выбирать один или несколько вариантов. Для отмеченных флажков в боксе появляется значок "галочки". Невыбранные флажки остаются пустыми. Множество флажков показано ниже.

Рис. 11.15. Множество флажков
Использование кавычек в текстовых полях
При предварительном заполнении текстового поля с помощью значения атрибута value нельзя использовать символы кавычек, окружающие часть текста. Это связано с тем, что значение атрибута value само заключено в кавычки и любые знаки цитирования внутри этих контейнерных кавычек разрушают их парность. Поэтому, например, следующий код будет неверным и не создаст правильно заполненное текстовое поле.
<input id="QuoteText" type="text" size="45" value="Here is a "quotation" appearing in the textbox."/>
Листинг 11.9. Неверное предварительное заполнение textbox содержимым с кавычками (html, txt)
Однако, можно использовать специальный символ ", чтобы выводить символы кавычек внутри значения атрибута value элемента управления textbox.
<input id="QuoteText" type="text" size="45" value="Here is a "quotation" appearing in the textbox."/>
Листинг 11.10. Действительное предварительное заполнение textbox содержимым с кавычками (html, txt)
Однако не требуется предпринимать никаких специальных предосторожностей для текстового ввода пользователя. Текст с кавычками можно вводить в текстовое поле, не боясь ошибиться. То же самое относится и к тегам XHTML. Их можно использовать в значениях атрибута value и вводить в текстовое поле, не создавая никаких проблем.
Извлечение данных из флажков
Следующий пример демонстрирует использование флажков для ввода данных. Если выбрать любое количество флажков и щелкнуть на кнопке "Submit", то будут выведены значения выбранных флажков.

<!-- Сценарий браузера --> <script type="text/javascript"> function Get_Colors() { var i var Checkbox var Output = document.getElementById("Output")
Output.innerHTML = "<b>You selected: </b><br/>" for (i=1; i<=8; i++){ Checkbox = document.getElementById("Colors" + i) if (Checkbox.checked == true) { Output.innerHTML += Checkbox.value + "<br/>" } } } </script>
<!-- Код XHTML --> <div> What are your favorite colors?<br/> <input id="Colors1" type="checkbox" value="Red"/>Red<br/> <input id="Colors2" type="checkbox" value="Green"/>Green<br/> <input id="Colors3" type="checkbox" value="Blue"/>Blue<br/> <input id="Colors4" type="checkbox" value="Yellow"/>Yellow<br/> <input id="Colors5" type="checkbox" value="Maroon"/>Maroon<br/> <input id="Colors6" type="checkbox" value="Purple"/>Purple<br/> <input id="Colors7" type="checkbox" value="Aqua"/>Aqua<br/> <input id="Colors8" type="checkbox" value="Teal"/>Teal<br/> <input type="button" value="Submit" onclick="Get_Colors()"/><br/> <span id="Output" style="color:red"></span> </div>
В этом примере флажкам присвоены уникальные значения id, а не имена, так как они будут обрабатываться в браузере, а не на сервере. Когда происходит щелчок на кнопке "Submit", она активирует локальную функцию JavaScript с именем Get_Colors(). Этот сценарий проверяет каждый из флажков, какой из них был отмечен, и выводит значения этих флажков.
Извлечение данных из textarea
Следующий пример демонстрирует использование текстовой области для ввода данных. Если ввести некоторый текст в бокс и щелкнуть на кнопке "Submit", то введенный текст должно появиться ниже управляющего элемента textarea.

<!-- Сценарий браузера --> <script type="text/javascript"> function Get_Text() { var Input = document.getElementById("MyText") var Output = document.getElementById("Output") Output.innerHTML = "<b>You entered: </b>" + Input.value } </script>
<!-- Код XHTML --> <div> Enter your comments:<br/> <textarea id="MyText"></textarea> <input type="button" value="Submit" onclick="Get_Text()"/><br/> <span id="Output" style="color:red"></span> </div>
Когда делается щелчок на кнопке "Submit", активируется локальная функция JavaScript с именем Get_Text(), которая находится на той же странице, что и управляющий элемент textarea. Сценарий обращается к данным, введенным в текстовой области, и выводит их на экране.
Извлечение данных из textbox
Следующий пример демонстрирует использование текстовых полей для ввода данных. Для тех, кто не понимает показанный ниже код JavaScript, скажем, что он иллюстрирует, как сценарий браузера может получить доступ к информации в элементах управления textbox и выполнять локальную обработку и вывод информации.

<!-- Сценарий браузера --> <script type="text/javascript"> function Get_Logon() { var Account = document.getElementById("Account") var Password = document.getElementById("Password") var Output = document.getElementById("Output") Output.innerHTML = "Your account is <b>" + Account.value + "</b> and your password is <b>" + Password.value + "</b>." } </script>
<!-- Код XHTML --> <div> Enter your account: <input id="Account" type="text"/><br/> Enter your password: <input id="Password" type="password"/> <input type="button" value="Submit" onclick="Get_Logon()"/><br/> <span id="Output" style="color:red"></span> </div>
Если ввести в поля некоторый текст и щелкнуть на кнопке "Submit", то будет активирована функция JavaScript с именем Get_Logon(), которая находится на той же странице, что и элементы управления textbox. Сценарий обращается к введенным в текстовые поля данным и выводит их на экране.
Извлечение данных радио кнопки
Следующий пример демонстрирует использование радио кнопок для ввода данных. При выборе кнопки цвета и нажатии на кнопку "Submit" будет выводиться значение выбранной кнопки.

<!-- Сценарий браузера --> <script type="text/javascript"> function Get_Color() { var i var Button var Output
for (i=1; i<=3; i++){ Button = document.getElementById("Button" + i) if (Button.checked == true) { Output = document.getElementById("Output") Output.innerHTML = "<b>You selected: </b>" + Button.value } } } </script>
<!-- Код XHTML --> <div> What is your favorite color?<br/> <input id="Button1" type="radio" name="Button" value="Red" checked="checked"/>Red<br/> <input id="Button2" type="radio" name="Button" value="Green"/>Green<br/> <input id="Button3" type="radio" name="Button" value="Blue"/>Blue<br/> <input type="button" value="Submit" onclick="Get_Color()"/><br/> <span id="Output" style="color:red"></span> </div>
При нажатии кнопки "Submit" активируется локальная функция JavaScript с именем Get_Color(). Сценарий проверяет каждую из кнопок, чтобы выяснить, какая из них включена, и вывести значение этой кнопки.
Извлечение данных раскрывающегося списка
Следующий пример демонстрирует использование раскрывающегося списка для ввода данных. Если выбрать позицию из списка и щелкнуть на кнопке "Submit", то будет выведено значение выбранного варианта. Отметим, что если выбор не делать, то по умолчанию выбирается первая позиция в списке.

<!-- Сценарий браузера --> <script type="text/javascript"> function Get_Color() { var DropDown = document.getElementById("Color") var Value = DropDown.options[DropDown.selectedIndex].value var Output = document.getElementById("Output")
Output.innerHTML = "<b>You selected: </b>" + Value + "." } </script>
<!-- Код XHTML --> <div> Choose your favorite color: <select id="Color"> <option value="Red">Red</option> <option value="Green">Green</option> <option value="Blue">Blue</option> <option value="Yellow">Yellow</option> <option value="Maroon">Maroon</option> <option value="Purple">Purple</option> <option value="Aqua">Aqua</option> <option value="Teal">Teal</option> </select> <input type="button" value="Submit" onclick="Get_Color()"/><br/> <span id="Output" style="color:red"></span> </div>
Раскрывающемуся списку присвоено значение id, так как он вовлечен в обработку браузером, а не сервером. Когда нажимается кнопка "Submit", активируется функция JavaScript с именем Get_Color(). Этот сценарий определяет индекс выбранной позиции (которые пронумерованы, начиная с 0) и выведет его значение.
Элементы управления формы
Формы собирают информацию от пользователей, изображая специальные элементы управления формы, которые позволяют пользователю вводить данные или делать выбор. Множество стандартных элементов управления, которые могут присутствовать на форме Web, показано ниже.

Рис. 11.1. Варианты элементов управления формы
Отметим, что существует три основные категории элементов управления. Поля, помеченные "Textbox", "Password" and "Textarea", представляют поля ввода, где пользователь может вводить информацию в виде печатных символов. Элементы управления, помеченные "Radio Button," "Checkbox" и "Drop-down List", предоставляют варианты выбора для пользователя из представленных позиций. Элементы управления, помеченные "Submit Button", "Submit Graphic" и "Reset Button", являются реагирующими на щелчок мыши элементами управления для отправки данных формы на обработку или обновления всей формы, очищая все записи и сделанный выбор.
Элементы управления textarea
Тег <textarea> используется, когда требуется иметь область ввода больше, чем предоставляемая полем ввода. Этот тег создает многострочную область ввода, которая выводит вертикальную и горизонтальную полосы прокрутки и выполняет перенос текста по словам. В элемент управления textarea можно ввести более 65000 символов. Типичный элемент управления textarea имеет следующий вид.

Рис. 11.7. Элемент управления <textarea>
Элемент управления <textarea> является контейнерным тегом, общая форма которого показана на листинге 11.12.
<textarea id="id" cols="n" rows="n" > ...предварительно введенный текст
</textarea>
Листинг 11.12. Общая форма элемента управления <textarea> (html, txt)
Элементы управления textbox
Элементы управления текстовым вводом пользователя требуют, чтобы пользователь ввел информацию с клавиатуры в области ввода. Можно выбирать текстовые поля для одной строки или для нескольких строк с прокруткой.
Кнопка <input type="submit"/>
Кнопку передачи формы можно создать с помощью тега <input type="submit"/>, который может выводиться в любом месте формы. Используемый по умолчанию вид кнопки с меткой "Подача запроса" показан ниже.

Рис. 11.19. Используемый по умолчанию вид кнопки передачи формы
Общая форма тега <input type="submit"/> для определения кнопки передачи формы задается на листинге 11.26.
<input type="submit" id="id" name="name" value="text" />
Листинг 11.26. Общая форма кнопки <input type="submit"/> (html, txt)
Кнопки Submit и Reset
Все формы, которые посылаются для обработки на сервер, должны включать как минимум одну кнопку "submit" для передачи данных формы на страницу Web, определенную в атрибуте action тега <form>. Для передачи формы можно использовать стандартную кнопку или графическое изображение.
Локальная обработка данных
Основное назначение форм состоит в отправке введенных или выбранных данных на серверную страницу Web для обработки. Для этого предназначен атрибут action тега <form> - для определения страницы, на которую посылается информация.
Однако можно использовать элементы управления формы независимо от отправки формы, когда сценарии обработки данных являются сценариями браузера, расположенными на той же самой странице Web. В этом случае даже не требуется использовать на странице тег <form>.
Отдельные элементы управления обрабатываются непосредственно сценариями браузера без отправки формы. Небольшой пример с полем ввода на странице показан ниже. Если ввести имя в поле ввода и щелкнуть на кнопке "Submit", то введенное имя выводится как часть выводимой строки текста.

Рис. 11.2. Обработка введенных данных сценарием на странице
Код элементов управления и сценарий обработки показаны ниже. Понимание сценария на данном этапе не требуется. Однако, отметим, что текстовое поле, кнопка, запускающая сценарий, и тег <span>, который служит в качестве получателя вывода сценария, не находятся внутри тега <form>. Тег <form> не требуется, так как введенная в текстовое поле информация не передается на сервер для обработки. Все элементы управления доступны непосредственно сценарию на странице.
<!-- Сценарий браузера -->
<script type="text/javascript"> function Get_Name() { var Input = document.getElementById("Name") var Output = document.getElementById("Output") Output.innerHTML = "Your name is <b>" + Input.value + "</b>." } </script>
<!-- Код XHTML --> <div> Enter your name: <input id="Name" type="text"/> <input type="button" value="Submit" onclick="Get_Name()"/><br/> <span id="Output" style="color:red"></span> </div>
Листинг 11.3. Код сценария на странице для обработки введенных данных (html, txt)
Если обработка элементов управления формы проводится исключительно сценариями браузера (форма не отправляется для обработки на сервере), то тег <form> не требуется. Однако, можно, включить тег <form action="">, чтобы указать на локальную обработку и для согласованности в кодировании элементов управления формы.
Объединение элементов управления в группу и порядок обхода
Можно визуально объединить в группу множество элементов управления формы, размещая вокруг них рамку группы (group box). Рамка группы выводит границу с меткой вокруг множества элементов управления.

Рис. 11.27. Использование рамки группы вокруг элементов управления формы
Обработка формы
Сама форма не может предоставить большие возможности по вычислительной обработке. Поэтому формы XHTML поддерживаются вычислительными процедурами, которые выполняются удаленно на сервере Web для обработки данных, полученных из этих форм. Данные формы при получении на сервере Web обрабатываются программами, или сценариями, написанными на различных языках, которые часто взаимодействуют с базами данных и файлами на сервере, предлагая тем самым полный набор возможностей по обработке информации.
Хотя большая часть обработки формы происходит на сервере Web, некоторые виды обработки происходят локально в браузере. Эти сценарии обработки пишутся на языке JavaScript, используемом по умолчанию языке сценариев современных браузеров. Этот язык обладает многими свойствами обычных языков программирования. Однако его вычислительные возможности ограничены тем, что можно получить на локальном настольном ПК.
В этом учебнике рассматривается только создание форм на странице Web - как создать элементы управления для ввода, выбора и передачи на сервер. Обработка на сервере и в браузере находится за рамками данной книги.
Отправка формы
Важно помнить, что назначение форм состоит в сборе данных от пользователей. Конечно, эти данные имеют некоторое дальнейшее назначение, включающее обычно некоторую обработку информации. Хотя сценарии на основе браузера, написанные на JavaScriptе, могут выполнить некоторую предварительную обработку данных, основная часть обработки происходит на сервере, используя языки программирования на стороне сервера.
Способ выполнения обработки на сервере важен для понимания при проектировании форм. Хотя здесь не рассматривается обработка форм, требуется иметь общее понимание, как сервер идентифицирует переданные ему данные формы.
Когда происходит щелчок на кнопке или изображении submit, данные из формы упаковывается для доставки на страницу, указанную в атрибуте action тега <form>. Когда формы передаются на сервер Web, эта информация передается указанным методом, который может быть get или post. Обычно данные формы передаются на сервер с помощью метода post - это означает, что они приходят на сервер отдельным от запроса URL потоком данных. Когда данные приходят, они делаются доступными для страницы с адресом URL и ее сценария обработки.
Важно помнить, что назначение форм состоит в сборе данных от пользователей. Конечно, эти данные имеют некоторое дальнейшее назначение, включающее обычно некоторую обработку информации. Хотя сценарии на основе браузера, написанные на JavaScriptе, могут выполнить некоторую предварительную обработку данных, основная часть обработки происходит на сервере, используя языки программирования на стороне сервера.
Способ выполнения обработки на сервере важен для понимания при проектировании форм. Хотя здесь не рассматривается обработка форм, требуется иметь общее понимание, как сервер идентифицирует переданные ему данные формы.
Когда происходит щелчок на кнопке или изображении submit, данные из формы упаковывается для доставки на страницу, указанную в атрибуте action тега <form>. Когда формы передаются на сервер Web, эта информация передается указанным методом, который может быть get или post. Обычно данные формы передаются на сервер с помощью метода post - это означает, что они приходят на сервер отдельным от запроса URL потоком данных. Когда данные приходят, они делаются доступными для страницы с адресом URL и ее сценария обработки.
Приведенная выше форма Membership была создана для отправки на страницу, содержащую сценарий обработки. Если заполнить все поля и щелкнуть на кнопке, то на указанный адрес будет получено сообщение email, содержащее введенную информацию. Необходимо ввести действующий адрес email, чтобы форма работала правильно.
Следующий листинг содержит серверный сценарий, используемый для обработки присланной формы. Этот сценарий находится на странице, заданной в адресе URL атрибута action тега <form>. Он получает поток имен и значений, переданных из формы, и форматирует эту информацию как сообщение email, которое посылается по адресу, извлеченному из текстового поля формы Email. Этот сценарий написан на языке Visual Basic.
<SCRIPT runat="server">
Sub Submit_Form (Src As Object, Args As EventArgs)
If Email.Text <> "" Then Dim MyEmail = New MailMessage MyEmail.From = "dadams@mail.maconstate.edu" MyEmail.To = Email.Text MyEmail.Subject = "Form Submission" MyEmail.Body = "<h3>Membership Form</h3>" MyEmail.Body &= "<b>First Name = </b> " & FirstName.Text & "<br/>" MyEmail.Body &= "<b>Last Name = </b> " & LastName.Text & "<br/>" If Gender1.Checked Then MyEmail.Body &= "<b>Gender = </b> " & Gender1.Text & "<br/>" ElseIf Gender2.Checked Then MyEmail.Body &= "<b>Gender = </b> " & Gender2.Text & "<br/>" Else MyEmail.Body &= "<b>Gender = </b>Not checked<br/><br/>" End If MyEmail.Body &= "<b>Major = </b> " & Major.SelectedItem.Text & "<br/>" MyEmail.Body &= "<b>Reason = </b> " & Reason.Text & "<br/>" MyEmail.BodyFormat = MailFormat.Html SmtpMail.Send(MyEmail) Message.Text = "Form posted. Check your email." Else Message.Text = "Missing email address. Not posted." End If
End Sub
</SCRIPT>
Листинг 11.37. Серверный сценарий для создания сообщения email из введенных в форму данных
Как упоминалось ранее, обработка формы находится за рамками этого учебника. Тем не менее, необходимо иметь представление о происходящей на сервере работе при взаимодействии с формами Web. Это очень простой пример обработки форм. В реальной ежедневной деятельности Web значительно больше времени и усилий уходит на обработку форм, чем на их проектирование и кодирование. Профессиональный разработчик Web должен постоянно продолжать образование, чтобы быть и системным аналитиком, и системным дизайнером, и программистом Web. Изучение кода XHTML является только небольшой частью этих знаний.
Пары имя/значение
Данные формы идентифицируются и обрабатываются на сервере с помощью имен и значений. При создании формы каждому полю формы присваивается имя. Этот уникальный идентификатор используется для ссылки на этот конкретный элемент управления формы и связанное с ним значение. Когда данные вводятся, например, в текстовом поле, этот текст становится значением элемента управления и к нему можно обратиться через присвоенное текстовому полю имя. Аналогично, когда пользователь отмечает флажок или выбирает позицию из раскрывающегося списка, значение данных, связанное с флажком или вариантом выбора, становится доступно через имя, присвоенное этому конкретному элементу управления.
Поэтому информация формы сводится к именам полей и связанным с ними значениями данных, переданных пользователем. Информация прибывает на страницу обработки как строка пар имя/значение в формате:
fieldname1=value1&fieldname2=value2&fieldname3=value3....
Имена элементов управления и связанные с ними значения соединяются с помощью знака равенства (=) и скрепляются с другими парами имен и значений с помощью амперсандов (&). Одной из первых задач обработки в сценарии является разборка этой строки символов на отдельные имена и значения, чтобы извлечь введенные в форму данные. После этого сценарий обрабатывает данные согласно требуемым шагам обработки.
Порядок обхода по Tab
Пользователи часто перемещаются по полям формы с помощью клавиши tab. Порядок, в котором будут доступны поля, задается, по умолчанию, их физическим порядком кодирования на форме XHTML. Обычно это последовательность, в которой пользователи должны заполнять формы - сверху вниз, слева направо.
Однако можно изменить порядок перехода по клавише tab. В следующей форме текстовые поля были проиндексированы в обратном порядке. То есть, перемещение по клавише tab будет происходить снизу вверх. Можно щелкнуть в первом поле, а затем воспользоваться клавишей tab для перемещения по другим полям, чтобы увидеть этот порядок.

Рис. 11.29. Обратный порядок перемещения по форме с помощью tab
Каждому полю формы можно присвоить порядковый номер при перемещении по tab с помощью атрибута tabindex="n". По умолчанию номера этой последовательности будут 1, 2, 3 ... и т.д., начиная с первого и кончая последним полем. Однако индексные номера можно присвоить в любом порядке. Значение 0 сохраняет для поля физический порядок перемещения по tab; отрицательное значение полностью удаляет поле из порядка перемещения по tab.
Следующий листинг показывает код для приведенных выше текстовых полей, перемещение по которым с помощью клавиши tab происходит в обратном порядке.
<div> <fieldset> <legend>Reversed Tab Order:</legend> 1. <input type="text" tabindex="5"/><br/> 2. <input type="text" tabindex="4"/><br/> 3. <input type="text" tabindex="3"/><br/> 4. <input type="text" tabindex="2"/><br/> 5. <input type="text" tabindex="1"/><br/> </fieldset> </div>
Листинг 11.35. Код для задания обратного порядка обхода полей формы (html, txt)
Как говорилось ранее, обычный порядок перемещения с помощью клавиши tab по элементам управления формы происходит сверху вниз и слева направо, в соответствии с физической последовательностью, в которой поля появляются на форме. Поэтому, чтобы не создавать пользователям дополнительных проблем, желательно не изменять эту ожидаемую последовательность, если только этого не требует конкретная ситуация.
Предварительно введенное содержание
Область текста textarea может быть предварительно заполнена текстом. Этот текст кодируется между открывающим и закрывающим тегами <textarea>...</textarea>.
Важно помнить, что любые пробелы, переносы строк, или пустые строки, присутствующие в тексте во время ввода в редакторе, воспроизводятся в области текста textarea, почти в таком же виде, как браузер выводит текст, помещенный внутри тега <pre>. В следующем примере ввод в редакторе на листинге 11.13 организует тег и его содержимое на отдельных строках и со смещением для удобства чтения в редакторе. Однако вывод в браузере на рисунке 11.8 будет не обычным параграфом с переносом строк по словам, а скорее воспроизведением введенного в редакторе текста.
<textarea id="MyTextarea" cols="50" rows="6">
These are two paragraphs appearing inside a textarea.
This content, with line breaks and blank lines coded in the editor for for readability, is exactly reproduced within the textarea. </textarea>
Листинг 11.13. Кодирование textarea с фиксированными пробелами и переносами строк (html, txt)

Рис. 11.8. Область текста textarea, выводящая фиксированные пробелы и переносы строк
Чтобы в предварительно введенном тексте автоматически расставлялись пробелы и выполнялся перенос по словам внутри области текста textarea, текст должен кодироваться сразу вслед за открывающим тегом и за ним сразу должен следовать закрывающий тег. Фиксированные пробелы или переносы строк должны отсутствовать. Следующий пример показывает предварительно введенные параграфы, закодированные как одиночные строки в редакторе кода, чтобы обеспечить правильный перенос слов в текстовой области.
<textarea id="MyTextarea" cols="50" rows="6">
These are two word-wrapped paragraphs appearing in a textarea.
This content, without extra line breaks or blank lines coded in the editor, is properly word-wrapped inside the textarea as intended.
</textarea>
Листинг 11.14. Кодирование текстовой области для содержимого с переносом слов (html, txt)

Рис. 11.9. Область текста, выводящая содержимое с переносом слов
Пример формы
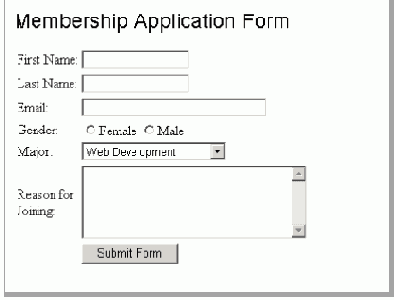
Следующая форма не включает все возможные типы полей, но она иллюстрирует некоторый подход к созданию простой формы.

Рис. 11.30. Форма для ввода данных
Элементы формы кодируются внутри табличной структуры, чтобы было легче выравнивать метки и поля. Читатель должен в данный момент легко понимать все элементы управления формы в следующем листинге кода.
Листинг 11.36. Код формы для ввода данных (html, txt)
Атрибут action тега <form> имеет в качестве значения страницу MembershipForm.htm. То есть, переданные из формы на сервер данные передаются этой странице. Для передачи используется метод post - это означает, что пары формы имя/значение посылаются отдельным потоком данных, независимо от запроса URL. Все множество пар имя/значение для заполненной формы будет напоминать следующее:
FirstName=Alice&Lastname=Underwood&Email=a_underwood@hotmail.com& Gender=F&Major=Web+Development&Reason=To+meet+new+friends+and+make +Web+pages&SubmitButton=Submit+Form
Отметим, что пробелы в строке заменяются знаком плюс (+). Когда сервер получает эту строку ввода, он разбивает ее на составные компоненты, так, чтобы связать отдельные имена и значения.
FirstName=Alice LastName=Underwood Email=a_underwood@hotmail.com Gender=F Major=Web Development Reason=To meet new friends and make Web pages
Способ обработки этой информации получающей страницей зависит от сценария, который находится на этой странице.
</form>
Листинг 11.36. Код формы для ввода данных
Атрибут action тега <form> имеет в качестве значения страницу MembershipForm.htm. То есть, переданные из формы на сервер данные передаются этой странице. Для передачи используется метод post - это означает, что пары формы имя/значение посылаются отдельным потоком данных, независимо от запроса URL. Все множество пар имя/значение для заполненной формы будет напоминать следующее:
FirstName=Alice&Lastname=Underwood&Email=a_underwood@hotmail.com& Gender=F&Major=Web+Development&Reason=To+meet+new+friends+and+make +Web+pages&SubmitButton=Submit+Form
Отметим, что пробелы в строке заменяются знаком плюс (+). Когда сервер получает эту строку ввода, он разбивает ее на составные компоненты, так, чтобы связать отдельные имена и значения.
FirstName=Alice LastName=Underwood Email=a_underwood@hotmail.com Gender=F Major=Web Development Reason=To meet new friends and make Web pages
Способ обработки этой информации получающей страницей зависит от сценария, который находится на этой странице.
Радио кнопки
Радио кнопки являются множествами круглых кнопок, которые могут быть включены ("on") и выключены ("off"). Заполненный, затемненный центр в кнопке указывает, что кнопка является выбранной; пустой центр указывает, что кнопка не была выбрана. Радио кнопки обычно предоставляют пользователям взаимно исключающие друг друга варианты выбора, - то есть, может быть выбрана только одна из группы кнопок. Когда выбирается другая кнопка, то предыдущая кнопка выключается. Набор радио кнопок показан ниже.

Рис. 11.12. Набор радио кнопок
Раскрывающиеся списки
Раскрывающийся список, или список выбора, представляет список позиций, из которого выбирается одна или несколько позиций. При щелчке на направленной вниз стрелке справа от списка раскрывается весь список. Позиция выбирается при щелчке на записи.

Рис. 11.16. Раскрывающийся список
Создание форм
Форма XHTML может появиться в любом месте в теле страницы Web. Фактически вся страница может быть формой, или можно определить более одной формы на странице. Способ ее создания зависит от назначения формы и метода, которым программы обработки браузера или сервера взаимодействуют с формой.
Тег <button>
Тег <button> обеспечивает универсальность в создании кнопок. Его можно настроить как кнопку submit, как кнопку reset или как кнопку общего назначения. Как контейнерный тег, он может охватывать любой текст или код XHTML для вывода текста и/или графики на поверхности кнопки. Общая форма этого тега показана ниже:
<button type="submit|reset|button" id="id" name="name" [onclick="script"] > ...текст и теги XHTML </button>
Листинг 11.31. Общая форма тега <button> (html, txt)
При определении как type="submit" или type="reset", кнопка работает как любая другая кнопка submit или reset. При определении как type="button", она требует, чтобы сценарий браузера выполнил действие при щелчке мышью, и для активации сценария необходим обработчик событий onclick.
Метка кнопки помещается между открывающим и закрывающим тегами. Это может быть простая текстовая метка, или могут кодироваться теги XHTML, которые задают на кнопке текст или размещают графическое изображение.
Следующая кнопка общего назначения иллюстрирует компоновку, использующую теги XHTML для задания графического изображения и текста для лицевой поверхности кнопки. Кнопка активирует встроенные операторы JavaScript для вывода и сокрытия изображения в линейном фрейме.

Рис. 11.26. Использование тега <button> для активации сценария
<style type="text/css"> button {float:left; height:100px; width:180px; border:outset 3px; margin-right:10px} span#Title {font-family:impact; font-size:14pt; color:#DAA520} span#Text {font-family:verdana; font-size:10pt} img {width:50px; height:39px} iframe {width:225px; height:185px; border:outset 10; margin-right:65px} </style>
<button type="button" onclick=" if (document.getElementById('Text').innerText == 'View Picture') { document.getElementById('Picture').src='W-Colossus.gif' document.getElementById('Text').innerText='Hide Picture' } else if (document.getElementById('Text').innerText == 'Hide Picture') { document.getElementById('Picture').src='' document.getElementById('Text').innerText='View Picture' }" > <span id="Title">Colassus of Rhodes</span><br/> <img src="T-Colossus.gif" alt="View Colossus of Rhodes"/><br/> <span id="Text">View Picture</span> </button>
<iframe id="Picture" scrolling="no"></iframe>
Листинг 11.32. Код для оформления и программирования тега <button> (html, txt)
Отметим, что выводимые на кнопке текст и изображение кодируются между открывающим и закрывающим тегами <button> почти таким же образом, как они кодировались бы на странице. (Примечание. Тег <iframe> кодируется обычно с атрибутом name, который идентифицирует его как получателя для ссылок. Так как программируется фрейм, то для ссылок в сценарии задается id.)
Тег <form>
Независимо от числа форм или их расположения на странице, каждая должна быть заключена в тег <form>, общая форма которого показана ниже.
<form id="formId" action="url" method="get|post"
Исключены: name="formname" > ...элементы управления формы </form>
Листинг 11.1. Общая форма тега <form> (html, txt)
Все элементы управления, которые являются частью формы, должны находиться внутри тега <form>. Тег может появиться в любом месте страницы, только если он охватывает все свои элементы управления. Если страница содержит одну форму, то открывающий тег можно кодировать сразу после тега <body>, а закрывающий тег непосредственно перед тегом </body>, чтобы определить всю страницу как форму. Затем элементы управления формы могут появляться в любом месте страницы и быть частью формы. Если страница содержит более одной формы, то отдельные теги <form> должны охватывать только те элементы управления, которые входят в каждую отдельную форму.
Тег <input/>
Наиболее распространенным типом элементов управления формы является текстовое поле (textbox). Этот элемент управления предоставляет стандартное поле для ввода текста, в которое вводится информация. Текстовое поле ввода создается с помощью тега <input/> следующим образом.
<input type="text|password" id="id" size="n" maxlength="n" value="text"
Исключен: name="name" />
Листинг 11.4. Общий формат тега <input type="text|password"/> (html, txt)
Тег <input type="button"/>
Тег <input type="button"/> используется для создания кнопок общего назначения для вызова сценариев браузера, расположенных на той же странице Web. Его общая форма показана ниже.
<input type="button" id="id" name="name" value="text" [onclick="script"] />
Листинг 11.29. Общая форма тега <input type="button"/> (html, txt)
Могут понадобиться значения name и id, если сценарий ссылается на кнопку, иначе эти атрибуты можно не задавать. Атрибут value требуется для задания метки кнопки; иначе будет выводиться кнопка без метки.
Кнопка такого типа обычно реагирует на щелчок мыши и активирует встроенный сценарий или вызывает функцию JavaScript для выполнения некоторой обработки. Поэтому обычно в кнопке имеется обработчик событий, такой, как onclick, чтобы выполнить сценарий или вызвать функцию. Следующий пример показывает две кнопки со встроенным кодом JavaScript для ответа на события "щелчок" мыши. В этом коде щелчок мыши выделяет нажатую кнопку, изменяя цвет ее текста и фона.

Рис. 11.25. Кнопки общего назначения для выполнения сценариев
<input id="Button1" type="button" value="Hilite Me" onclick="this.style.color='white'; this.style.backgroundColor='red'; document.getElementById('Button2').style.color=''; document.getElementById('Button2').style.backgroundColor=''"/> <input id="Button2" type="button" value="Hilite Me" onclick="this.style.color='white'; this.style.backgroundColor='red'; document.getElementById('Button1').style.color=''; document.getElementById('Button1').style.backgroundColor=''"/>
Листинг 11.30. Код для оформления и программирования тега <input type="button"/> (html, txt)
Тег <input type="checkbox"/>
Общий формат кодирования флажка похож на формат для радио кнопки. Для каждого флажка требуется тег <input type="checkbox"/>.
<input type="checkbox" id="id" name="name" value="text" checked="checked" />
Листинг 11.22. Общий формат тега <input type="checkbox"/> (html, txt)
Тег <input type="checkbox"/> только выводит флажок. Если нужно задать для флажка метку, необходимо добавить текст перед или после тега, чтобы вывести его слева или справа от флажка.
Тег <input type="image"/>
Альтернативой для стандартной кнопки submit является использование графического изображения для запуска отправки формы. Например, следующая кнопка "Go" действует идентично стандартной кнопке submit.
<input type="image" name="SubmitButton" src="GoButton.gif" alt="Click to Submit"/>

Рис. 11.21. Графическая кнопка submit
Графическая кнопка создается с помощью тега <input type="image"/>, общая форма которого дана на листинге 11.27.
<input type="image" id="id" name="name" src="url" alt="text" />
Листинг 11.27. Общая форма кнопки <input type="image"/> (html, txt)
Тег применяет атрибут type="image" для указания, что это графический элемент управления для отправки формы. Используемое изображение задается адресом URL в атрибуте src. Можно кодировать и другие атрибуты тега <img/>, включая alt для альтернативного текстового описания изображения. Как и для стандартной кнопки submit, может понадобиться присвоить name или id для идентификации кнопки в сценариях сервера или браузера.
Тег <input type="radio">
Радио кнопки определяют с помощью одного или нескольких тегов <input type="radio"/>. Для каждой кнопки в множестве требуется отдельный тег. Общая форма этого тега показана ниже.
<input type="radio" id="id" name="name" value="text" checked="checked" />
Листинг 11.17. Общая форма тега <input type="radio"/> (html, txt)
Тег <input type="radio"/> только выводит кнопку. Если нужно задать для кнопки метку, текст можно ввести перед или после кода кнопки, чтобы вывести его слева или справа от кнопки.
Тег <input type="reset"/>
Для форм существует также другой тип кнопок. Можно создать кнопку "reset", чтобы позволить пользователю очистить всю информацию в форме либо чтобы ввести новую информацию или удалить неправильную информацию. Используемый по умолчанию вид показан ниже.

Рис. 11.22. Используемый по умолчанию вид кнопки сброса формы
Эта кнопка создается кодированием тега <input type="reset"/>. Для этой кнопки можно задать name или id и заменить используемую по умолчанию метку "Reset", задавая значение атрибута value. Действие кнопки состоит в автоматическом сбросе формы, очищающем все области ввода текста и возвращающем радио кнопки, флажки и раскрывающиеся списки в их исходное состояние по умолчанию.
Следующий пример показывает использование кнопки reset. Если после ввода текста в текстовом поле нажать кнопку "ClearForm" (reset), то информация в текстовом поле исчезнет.

Рис. 11.23. Использование кнопки сброса формы
Тег <option>
Позиции для вывода в раскрывающемся списке определяют с помощью тега <option>. Используется столько тегов, сколько имеется позиций в списке. Метка (label) для варианта вводится между открывающим и закрывающим тегами. Эта текстовая строка будет видна в списке и будет значением по умолчанию при выборе.
Теги <fieldset> и <legend>
Рамка группы создается вокруг элементов управления формы с помощью тега <fieldset>. Рамка помечается текстом, который задается во вложенном теге <legend>. fieldset является линейным элементом XHTML, поэтому он должен находиться внутри блочного тега. Общая форма двух этих тегов показана ниже.
<fieldset> <legend>text</legend> ...элементы управления формы </fieldset>
Листинг 11.33. Общая форма тегов <fieldset> и <legend> (html, txt)
Пример группы нескольких fieldset показан на рисунке 11.28.

Рис. 11.28. Пример группы нескольких fieldset
Код этих fieldset показан ниже. Так как fieldset расширяется, чтобы заполнить ширину своего контейнера, обычно нужно задавать для них фиксированную ширину, чтобы управлять их размещением и видом. Отметим, что все fieldset в примере имеют ширину 180 пикселей, чтобы удержать их от расширения на всю ширину заключающего их раздела, что позволяет вывести их рядом друг с другом; они также выровнены по вертикали по верху контейнерного раздела. Таблицу стилей можно применять к обоим тегам <fieldset> и <legend>, чтобы изменить их оформление.
Листинг 11.34. Код для объединения элементов управления в группы с заголовками (html, txt)
Теги <select> и <option>
Меню из вариантов выбора создается с помощью тега <select>. Внутри этого тега находятся теги <option>, по одному для каждой позиции списка. Общая форма тегов <select> и <option> показана ниже.
<select id="id" name="name" size="n" multiple="multiple" >
<option value="text" selected="selected" >
Label </option> ...
</select>
Листинг 11.24. Общая форма тегов <select> и <option> (html, txt)
Теги XHTML и кавычки в текстовой области
Введенные в текстовой области теги XHTML не оказывают никакого форматирующего влияния. Они интерпретируются как стандартные текстовые символы. В следующем примере теги XHTML появляются в текстовой области либо как предварительно введенный текст, либо как ввод данных пользователя, но эти теги не оказывают никакого форматирующего влияния.
<textarea id="TagInput" cols="40" rows="6"> The <p> tag appears around a block of text to offset it from surrounding text by blank lines. A <div> tag, in contrast, does not produce blank lines surrounding its content. </textarea>
Листинг 11.15. Кодирование текстовой области с тегами XHTML (html, txt)

Рис. 11.10. Текстовая область с тегами XHTML
В отличие от случая со значениями, в текстовом поле знаки кавычек могут появляться в предварительно введенном тексте и могут также вводиться пользователем, не вызывая проблем с выводом текстовой области или с вводом данных.
Управляющие элементы формы
Форма XHTML предоставляет пользователям способ взаимодействия со страницей Web. Форма является, по сути, средством для получения данных. Она предоставляет пользователю один или несколько элементов управления или полей для ввода или выбора, с помощью которых пользователь передает информацию странице Web. На основе полученной информации страница может ответить пользователю. Этот ответ может варьироваться в зависимости от назначения этой формы.
Полученные данные могут использоваться для направления посетителей на другую страницу, весьма похоже на то, что происходит при щелчке на ссылке; для предоставления посетителям персонализированных страниц, которые содержат информацию и ссылки, соответствующие их интересам или предпочтениям; для запуска сложного процесса поиска для нахождения информации, продуктов, или услуг, в которых заинтересован пользователь, для выполнения персонализированного вывода вариантов выбора или вычисления цен этих продуктов или услуг; для запуска процесса проверки кредитной карты во время покупки продуктов или услуг; для соединения с системами учета и выставления счетов для завершения покупки; для генерации автоматических почтовых сообщений подтверждения покупок; и этот список можно продолжать дальше и дальше. Главное состоит в том, что формы являются средством запуска целого ряда действий, которые преобразуют сайты Web из простых электронных "увлекательных книг" в полноценные системы обработки информации.