Динамические псевдоклассы hover active и focus
5.11.3 Динамические псевдоклассы: :hover, :active и :focus
Интерактивные ПА иногда изменяют представление в ответ на действия пользователя. CSS имеет три псевдокласса для общих случаев:
Псевдокласс :hover применяется, если указал на элемент (каким-либо указательным устройством), но не активировал его. Например, визуальный ПА может применить этот псевдокласс, когда курсор (указатель мыши) проходит над боксом, сгенерированным элементом. ПА, не поддерживающие интерактивные носители, не должны поддерживать этот псевдокласс. Некоторые соответствующие ПА, поддерживающие интерактивные носители, могут оказаться неспособными поддерживать этот псевдокласс (например, устройство "карандаш"). Псевдокласс :active применяется, если элемент активирован пользователем. Например, между нажатием и отпусканием пользователем клавиши мыши. Псевдокласс :focus применяется, если элемент имеет фокус (принял событие от клавиатуры или другие формы ввода текста).Эти псевдоклассы не являются взаимоисключающими. Элемент может совпадать с несколькими из них одновременно.
CSS не определяет, какие элементы могут быть в вышеуказанных состояниях и как осуществляется вход и выход из этих состояний. Сценарий может меняться в зависимости от того, реагирует элемент на действия пользователя или нет, и различные устройства и ПА могут иметь разные способы указания на элементы (их активации).
От ПА не требуется перерисовывать отображаемый в данный момент документ из-за переносов псевдоклассов. Например, таблица стилей может специфицировать, что 'font-size' гиперссылки :active должен быть больше, чем у неактивной гиперссылки, но поскольку это может вызвать изменение положения букв при выборе пользователем гиперссылки, ПА может проигнорировать соответствующее правило стиля.
Пример(ы):
A:link { color: red } /* непосещённые ссылки */ A:visited { color: blue } /* посещённые ссылки */ A:hover { color: yellow } /* пользователь провёл над */ A:active { color: lime } /* активные ссылки */Заметьте, что A:hover обязан размещаться после правил A:link и A:visited, поскольку иначе правила каскадирования спрячут свойство 'color' правила A:hover. Аналогично, поскольку A:active размещено после A:hover, цвет активной ссылки (lime) будет применён, когда пользователь и активирует и проведёт над элементом A.
Пример(ы):
Пример комбинации динамических псевдоклассов: A:focus { background: yellow } A:focus:hover { background: white }
Последний селектор совпадает с элементами A, которые входят в псевдоклассы :focus и :hover.
О представлении контуров фокуса см. раздел динамические контуры фокуса.
Примечание. В CSS1 псевдокласс ':active' взаимно исключался с ':link' и ':visited'. Сейчас это уже не так. Элемент может быть и ':visited', и ':active' (или ':link' и ':active'), и нормальные правила каскадирования определяют применение свойств.
Допустимые разрывы страниц
13.3.4 Допустимые разрывы страниц
При нормальном обтекании разрывы страниц могут появляться в следующих местах:
На вертикальном поле между боксами блока. Если разрыв страницы появляется здесь, вычисленные значения соответствующих свойств 'margin-top' и 'margin-bottom' установлены в '0'. Между строчными боксами внутри бокса блока.Эти разрывы являются субъектами для следующих правил: Правило A: Разрывы из пункта (1) допускаются, только если свойства 'page-break-after' и 'page-break-before' всех элементов, генерирующих боксы у данного поля, разрешают это, что имеет место, когда по меньшей мере одно из них (свойств) имеет значение 'always', 'left' или 'right', или когда все они - 'auto'. Правило B: В то же время, если все они - 'auto' и ближайший общий предок всех элементов имеет значение свойства 'page-break-inside' - 'avoid', тогда разрыв здесь не разрешается. Правило C: Разрывы из пункта (2) допускаются, только если количество строчных боксов между разрывом и началом закрывающего бокса блока имеет значение 'orphans' или более, а количество строчных боксов между разрывом и концом бокса имеет значение 'widows' или более. Правило D: В дополнение, разрывы (2) допускаются, только если свойство 'page-break-inside' - 'auto'.
Если вышесказанное не обеспечивает достаточное количество точек разрывов для предотвращения выхода содержимого за пределы страничного бокса, тогда правила B и D исключаются для того, чтобы найти дополнительные точки разрывов.
Если это всё ещё не даёт достаточного количества точек разрывов, то правила A и C также исключаются, чтобы найти дополнительные точки разрывов.
Разрывы страниц не могут появляться внутри боксов, позиционированных абсолютно.
Доступные форматы
Доступные форматы
Спецификация CSS2 доступна в следующем формате:HTML:http://www.w3.org/TR/1998/REC-CSS2-19980512 и в других форматах на W3C.
В случае разночтений между различными формами спецификации, http://www.w3.org/TR/1998/REC-CSS2-19980512 имеет приоритет.
Доступные языки
Доступные языки
Английская версия этой спецификации является единственным нормативным документом. Однако переводы этого документа можно найти по адресу http://www.w3.org/Style/css2-updates/translations.html.
E Информативные ссылки
[CHARSETS] Зарегистрированные значения наборов символов. Загрузите список зарегистрированных значений наборов символов с ftp://ftp.isi.edu/in-notes/iana/assignments/character-sets. [DOM] "Document Object Model Specification", L. Wood, A. Le Hors, 9 октябрь 1997.
Находится на http://www.w3.org/TR/WD-DOM/ [ISO10179] ISO/IEC 10179:1996 "Information technology -- Processing languages -- Document Style Semantics and Specification Language (DSSSL)"
Находится на http://occam.sjf.novell.com:8080/dsssl/dsssl96. [GAMMA] "Gamma correction on the Macintosh Platform", C. A. Poynton.
Находится на ftp://ftp.inforamp.net/pub/users/poynton/doc/Mac/Mac_gamma.pdf. [HTML32] "HTML 3.2 Reference Specification", Dave Raggett, 14 январь 1997.
Находится на http://www.w3.org/TR/REC-html32.html. [INFINIFONT] См. http://www.fonts.com/hp/infinifont/moredet.html. [ISO9899] ISO/IEC 9899:1990 Programming languages -- C. [MONOTYPE] См. http://www.monotype.com/html/oem/uni_scrmod.html. [NEGOT] "Transparent Content Negotiation in HTTP", K. Holtman, A. Mutz, 9 март, 1997.
Находится на [OPENTYPE] См. http://www.microsoft.com/OpenType/OTSpec/tablist.htm. [PANOSE] Информацию о метриках классификации PANOSE см. на http://www.fonts.com/hp/panose/greybook и следующие главы: Latin Text, Latin Script, Latin Decorative и Latin Pictorial.
Числа Panose для некоторых шрифтов доступны online и могут быть запрошены.
[PANOSE2] См.
http://www.w3.org/Fonts/Panose/pan2.html Panose-2 не ограничен латиницей.
[POSTSCRIPT] "The PostScript Language Reference Manual", Second Edition, Adobe Systems, Inc., Addision-Wesley Publishing Co., декабрь 1990.
[RFC1630]
"Universal Resource Identifiers in WWW: A Unifying Syntax for the Expression of Names and Addresses of Objects on the Network as used in the World-Wide Web", T. Berners-Lee, июнь 1994.
Находится на
ftp://ftp.internic.net/rfc/rfc1630.txt.
[RFC1766]
"Tags for the Identification of Languages", H. Alvestrand, март 1995.
Находится на
ftp://ftp.internic.net/rfc/rfc1766.txt.
[RFC1866]
"HyperText Markup Language 2.0", T. Berners-Lee и D. Connolly, ноябрь 1995.
Находится на ftp://ds.internic.net/rfc/rfc1866.txt.
[RFC1942]
"HTML Tables", Dave Raggett, май 1996.
Находится на ftp://ds.internic.net/rfc/rfc1942.txt.
[TRUETYPEGX]
На http://fonts.apple.com/TTRefMan/index.html см. детальную информацию о TrueType GX от Apple Computer, включая описания добавленных таблиц и спецификации качества шрифта.
[W3CSTYLE]
W3C, страница ресурсов о таблицах стилей web.
См. на http://www.w3.org/pub/WWW/Style.
[WAI-PAGEAUTH]
"WAI Accesibility Guidelines: Page Authoring" для дизайна доступны с:
http://www.w3.org/TR/WD-WAI-PAGEAUTH.
E Нормативные ссылки
[COLORIMETRY] "Colorimetry, Second Edition", CIE Publication 15.2-1986, ISBN 3-900-734-00-3.
Находится на http://www.hike.te.chiba-u.ac.jp/ikeda/CIE/publ/abst/15-2-86.html. [CSS1] "Cascading Style Sheets, level 1", H. W. Lie and B. Bos, 17 декабря 1996.
Находится на http://www.w3.org/TR/REC-CSS1-961217.html. [FLEX] "Flex: The Lexical Scanner Generator", Версия 2.3.7, ISBN 1882114213. [HTML40] "HTML 4.0 Specification", D. Raggett, A. Le Hors, I. Jacobs, 8 июля 1997.
Находится на http://www.w3.org/TR/REC-html40/. В Рекомендациях находятся три Определения Типа Документу (ОТД): Strict/Строгое, Transitional/Переходное и Frameset/Набор Фрэймов, все доступны из Рекомендаций. [IANA] "Assigned Numbers", STD 2, RFC 1700, USC/ISI, J. Reynolds и J. Postel, октябрь 1994.
Находится на ftp://ftp.internic.net/rfc/rfc1700.txt. [ICC32] "ICC Profile Format Specification, версия 3.2", 1995.
Находится на ftp://sgigate.sgi.com/pub/icc/ICC32.pdf. [ISO8879] ISO 8879:1986 "Information Processing -- Text and Office Systems -- Standard Generalized Markup Language (SGML)", ISO 8879:1986.
Список мнемоник SGML см. на ftp://ftp.ifi.uio.no/pub/SGML/ENTITIES/. [ISO10646] "Information Technology - Universal Multiple- Octet Coded Character Set (UCS) - Часть 1: Architecture and Basic Multilingual Plane", ISO/IEC 10646-1:1993. В текущей спецификации принято к рассмотрению также пять поправок к ISO/IEC 10646-1:1993. Полезные документы карта BMP и карта плана 1 указывают, какой скрипт в каких числовых диапазонах размещён. [PNG10] "PNG (Portable Network Graphics) Specification, Version 1.0 specification", T. Boutell ed., 1 октябрь 1996.
Находится на http://www.w3.org/pub/WWW/TR/REC-png-multi.html. [RFC1808] "Relative Uniform Resource Locators", R. Fielding, июнь 1995.
Находится на ftp://ds.internic.net/rfc/rfc1808.txt. [RFC2045] "Multipurpose Internet Mail Extensions (MIME) Part One: Format of Internet Message Bodies", N. Freed and N. Borenstein, ноябрь 1996.
Находится на ftp://ftp.internic.net/rfc/rfc2045.txt. Обратите внимание, что этот RFC делает устаревшими RFC1521, RFC1522 и RFC1590. [RFC2068] "HTTP Version 1.1 ", R. Fielding, J. Gettys, J. Mogul, H. Frystyk Nielsen и T. Berners-Lee, январь 1997.
Находится на ftp://ftp.internic.net/rfc/rfc2068.txt. [RFC2070] "Internationalization of the HyperText Markup Language", F. Yergeau, G. Nicol, G. Adams, и M. Durst, январь 1997.
Находится на ftp://ds.internic.net/rfc/rfc2070.txt. [RFC2119] "Key words for use in RFCs to Indicate Requirement Levels", S. Bradner, март 1997.
Находится на ftp://ds.internic.net/rfc/rfc2119.txt. [RFC2318] "The text/css Media Type", H. Lie, B. Bos, C. Lilley, март 1998.
Находится на ftp://ds.internic.net/rfc/rfc2318.txt. [RFC1738] "Uniform Resource Locators", T. Berners-Lee, L. Masinter и M. McCahill, декабрь 1994.
Находится на ftp://ds.internic.net/rfc/rfc1738.txt. [SRGB] "Proposal for a Standard Color Space for the Internet - sRGB", M. Anderson, R. Motta, S. Chandrasekar, M. Stokes.
Находится на http://www.w3.org/Graphics/Color/sRGB.html. [UNICODE] "The Unicode Standard: Version 2.0", The Unicode Consortium, Addison-Wesley Developers Press, 1996. О двунаправленности см. также список на http://www.unicode.org/unicode/uni2errata/bidi.htm. См. дополнительную информацию на домашней странице Unicode Consortium http://www.unicode.org/. Это последняя версия Unicode. См. дополнительную информацию на домашней странице Unicode Consortium http://www.unicode.org/. [URI] "Uniform Resource Identifiers (URI): Generic Syntax and Semantics", T. Berners-Lee, R. Fielding, L. Masinter, 18 ноября 1997.
Находится на http://www.ics.uci.edu/pub/ietf/uri/draft-fielding-uri-syntax-01.txt. Эта работа ещё продолжается и предположительно обновит [RFC1738] и [RFC1808]. [XML10] "Extensible Markup Language (XML) 1.0" T. Bray, J. Paoli, C.M. Sperberg-McQueen, редакторы, 10 февраля 1998.
Находится на http://www.w3.org/TR/REC-xml/. [YACC] "YACC - Yet another compiler compiler", S. C. Johnson, Technical Report, Murray Hill, 1975.
Единицы измерения emквадрата
15.4.3 Единицы измерения em-квадрата
Определённые значения, такие как метрики ширины, выражаются в единицах, относительных к абстрактному квадрату, чья высота подразумевается как расстояние между строками того же размера, что и размер типа. Этот квадрат называется em-квадрат и является дизайн-решёткой, на которой определяются контуры глифов. Значение этого дескриптора специфицирует, на сколько единиц делится EM-квадрат. Обычными значениями являются, например, 250 (Intellifont), 1000 (Type 1) и 2048 (TrueType, TrueType GX и OpenType).
Если значение не специфицировано, то невозможно определить, что означает какая-либо метрика шрифта. Например, один шрифт имеет глифы нижнего регистра высотой 450, а меньший шрифт имеет высоту 890! Числа в действительности являются дробями; первый шрифт имеет 450/1000, а второй - 890/2048, что в и в самом деле меньше.
Fantasy
fantasy
Фантазийные шрифты, как они используются в CSS, прежде всего декоративны, а уже потом содержат представление символов (в противоположность шрифтам Pi или Picture, не представляющим символы).
Примеры:
| Латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
Фиксированное позиционирование
9.6.1 Фиксированное позиционирование
Фиксированное позиционирование это подкатегория абсолютного позиционирования. Единственное отличие в том, что для фиксированно позиционированного бокса содержащий блок устанавливается портом просмотра.
Для непрерывных носителей
фиксированные боксы не перемещаются при прокрутке документа. В этом смысле они похожи на фиксированные фоновые изображения.
Для страничных носителей
боксы с фиксированной позицией повторяются на каждой странице. Это используется для размещения, к примеру, подписи внизу каждой страницы.
Авторы могут использовать фиксированное позиционирование для создания фрэймоподобных презентаций. Рассмотрим следующую структуру фрэймов:
Фон
Авторы могут специфицировать фон элемента (т.е. его видимую поверхность) как цвет или как изображение. В терминах модели бокса, "background" относится к фону содержимого и области заполнения. Цвет и стиль обрамления устанавливаются в свойствах обрамления. Поля всегда прозрачны, поэтому фон бокса-предка всегда просвечивает.
Свойства фона не наследуются, но фон бокса-предка будет по умолчанию просвечивать, поскольку начальное значение 'background-color' - 'transparent'.
Фон бокса, генерируемый корневым элементом, покрывает всю канву.
Для документов HTML, однако, мы рекомендуем, чтобы авторы специфицировали фон элемента BODY, а не элемента HTML.
ПА должны учитывать следующие правила приоритета при заполнении фона: если значение свойства 'background' для элемента HTML отлично от 'transparent', тогда используйте его, в ином случае - используйте значение свойства 'background'
элемента BODY. Если результирующее значение - 'transparent', то представление не определено.
В соответствии с этими правилами, канва следующего документа HTML будет иметь фон "marble": <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Установка фона канвы</TITLE> <STYLE type="text/css"> BODY { background: url("http://style.com/marble.png") } </STYLE> </HEAD> <BODY> <P>Мой фон - marble. </BODY> </HTML>
Форсированные разрывы страниц
13.3.5 Форсированные разрывы страниц
Разрыв страницы обязан возникнуть в (1), если среди свойств 'page-break-after' и 'page-break-before' всех элементов, генерирующих боксы у данного поля, имеется по меньшей мере одно со значением 'always', 'left' или 'right'.
Разрыв страницы обязан появиться в (1), если последний строчный бокс выше этого поля и первый бокс - ниже него не имеют одинакового значения для 'page'.
Габариты и полугабариты
10.8.1 Габариты и полугабариты
Поскольку высота инлайн-бокса может отличаться от размера шрифта текста бокса (например, 'line-height' > 1em), может иметься некоторое пространство сверху и снизу от выводимых глифов. Разница между размером шрифта и вычисленным значением 'line-height' называется leading\габарит. Половина габарита называется полугабарит.
ПА центрирует глифы по вертикали в инлайн-боксе, добавляя полугабарит сверху и снизу. Например, если блок текста имеет высоту '12pt' и значение 'line-height' - '14pt', должно быть добавлено 2pts дополнительного пространства: 1pt сверху и 1pt снизу от букв. (Это применимо также и к пустым боксам, как если бы пустой бокс содержал бесконечно узкую букву.)
Если значение 'line-height' меньше размера шрифта, окончательная высота инлайн-бокса будет меньше, чем размер шрифта, и выводимые глифы будут "просачиваться" за пределы бокса. Если такой бокс касается края строчного бокса, выводимые глифы будут также "просачиваться" в смежный строчный бокс.
Хотя поля, рамки и заполнение незамещаемых элементов не учитываются при подсчёте высоты инлайн-бокса (и, следовательно, высоты строчного бокса), они всё же отображаются вокруг инлайн-боксов. Это значит, что если высота строчного бокса короче внешних краёв содержащихся в нём боксов, то фон и цвета заполнения и рамок могут "просачиваться" в смежные строчные боксы. Однако в этом случае некоторые ПА могут использовать строчный бокс для "обрезки" областей заполнения и рамок (т.е. - не выводить их). 'line-height'
| Значение: | normal | <number> | <length> | <percentage> | inherit |
| Начальное: | normal |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | относительно размера шрифта самого элемента |
| Носитель: | визуальный |
Если это свойство установлено в элементе уровня блока, который (элемент) имеет содержимое, составленное из элементов инлайн-уровня, оно специфицирует минимальную высоту каждого генерируемого инлайн-бокса.
Если это свойство установлено в элементе инлайн-уровня, оно специфицирует точную высоту каждого бокса, генерируемого элементом (за исключением замещаемых инлайн-элементов, когда высота бокса задаётся свойством 'height').
Значения этого свойства имеют следующий смысл:
normal
Сообщает в ПА, что нужно установить
вычисленное значение в "приемлемое" значение на базе размера шрифта элемента. Значение имеет тот же смысл, что и <number>. Для 'normal' мы рекомендуем значения в пределах от 1.0 до 1.2.
<length>
Высота бокса устанавливается в эту величину. Отрицательные значения недопустимы.
<number>
Вычисленное значение свойства является числом, умноженным на размер шрифта элемента. Отрицательные значения недопустимы. В то же время, число, не являющееся вычисленным значением, наследуется.
<percentage>
Вычисленное значение
свойства является процентами от вычисленного размера шрифта элемента. Отрицательные значения недопустимы.
Пример(ы):
Эти три правила дают в результате одно значение высоты строки: DIV { line-height: 1.2; font-size: 10pt } /* число */ DIV { line-height: 1.2em; font-size: 10pt } /* размер */ DIV { line-height: 120%; font-size: 10pt } /* проценты */
Если элемент содержит текст, выводимый с помощью нескольких шрифтов, ПА должен определить значение 'line-height' в соответствии с размером самого большого шрифта.
Вообще, если имеется только одно значение 'line-height' для всех инлайн-боксов параграфа (и нет высоких изображений), вышесказанное гарантирует, что базовые линии последовательных строк точно отделены от 'line-height'. Это важно в тех случаях, когда столбцы текста с различными шрифтами должны быть выровнены, например, в таблице.
Обратите внимание, что замещаемые элементы имеют свойства 'font-size' и 'line-height', даже если они (свойства) не используются непосредственно для определения высоты бокса. 'font-size', однако, используется для определения единиц измерения 'em' и 'ex', а 'line-height' задействовано в свойстве 'vertical-align'. 'vertical-align'
| Значение: | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit |
| Начальное: | baseline |
| Применяется: | к инлайн-элементам и элементам 'table-cell' |
| Наследуется: | нет |
| Процентное: | относительно 'line-height' самого элемента |
| Носитель: | визуальный |
Это свойство влияет на вертикальное позиционирование внутри боксов строчного бокса, генерируемых элементом инлайн-уровня. Следующие значения имеют смысл только относительно родительского элемента инлайн-уровня или родительского элемента уровня блока, если этот элемент генерирует анонимные инлайн-боксы; значения не действуют, если такой родитель не существует.
Примечание. Значения этого свойства имеют несколько другой смысл в контексте таблиц. См. подробнее в разделе об алгоритме высоты таблиц. baseline Выравнивает базовую линию бокса с базовой линией бокса-родителя. Если бокс не имеет базовой линии, выравнивается низ бокса с базовой линией родителя. middle Выравнивает вертикальную среднюю точку бокса с базовой линией бокса-родителя плюс половина x-высоты родителя. sub Понижает базовую линию бокса до соответствующей позиции подиндексов родительского бокса. (Это значение не воздействует на размер шрифта текста элемента.) super Повышает базовую линию бокса до соответствующей позиции надиндексов родительского бокса. (Это значение не воздействует на размер шрифта текста элемента.) text-top Выравнивает верх бокса с верхом шрифта родительского элемента. text-bottom Выравнивает низ бокса с низом шрифта родительского элемента. <percentage> Увеличивает (позитивное значение) или уменьшает (негативное значение) бокс на эту величину (процент значения 'line-height'). Значение '0%' это то же, что 'baseline'. <length> Увеличивает (позитивное значение) или уменьшает (негативное значение) бокс на эту величину. Значение '0cm' это то же, что 'baseline'.
Остальные значения относятся к строчному боксу, в котором появляется генерируемый бокс:
top Выравнивает верх бокса с верхом строчного бокса. bottom Выравнивает низ бокса с низом строчного бокса.Генерируемое содержимое автоматическая нумерация и списки
12. Генерируемое содержимое, автоматическая нумерация и списки
Содержание 12.1 Псевдоэлементы :before и :after 12.2 Свойство 'content' 12.3 Взаимодействие :before и :after с элементами 'compact' и 'run-in' 12.4 Знаки кавычек 12.4.1 Спецификация кавычек свойством 'quotes' 12.4.2 Вставка кавычек с применением свойства 'content' 12.5 Автоматические счётчики и нумерация 12.5.1 Вложение счётчиков и область видимости 12.5.2 Стили счётчиков 12.5.3 Счётчики в элементах с 'display: none' 12.6 Маркировка и списки 12.6.1 Маркировка: свойство 'marker-offset' 12.6.2 Списки: свойства 'list-style-type', 'list-style-image', 'list-style-position' и 'list-style'
В некоторых случаях бывает необходимо, чтобы пользовательские агенты (ПА) отображали содержимое не из дерева документа. Известный пример - нумерованный список: автор не хочет, чтобы нумерация выводилась явным образом, он или она хотят, чтобы ПА генерировал нумерацию автоматически. Также автор может пожелать, чтобы ПА вставлял слово "Figure" перед заглавием или фигурой или "Chapter 7" в начале 7 главы. В особенности для аудио и брайль-носителей, ПА должны иметь возможность вставить эти строки.
В CSS2 содержимое может генерироваться с помощью различных механизмов:
Свойство 'content' в сочетании с псевдоэлементами :before и :after. Звуковые свойства 'cue-before' и 'cue-after' (см. главу звуковые таблицы стилей). Если свойство 'content' комбинируется со звуковыми свойствами, то они выводятся в следующем порядке: :before, 'cue-before', ('pause-before'), содержимое элемента, ('pause-after'), 'cue-after' и :after. Элементы со значением 'list-item' для свойства 'display'.Ниже описаны механизмы, ассоциированные со свойством 'content'.
Горизонтальное выравнивание в столбце
17.5.4 Горизонтальное выравнивание в столбце
Горизонтальное выравнивание содержимого ячейки в боксе ячейки специфицируется свойством 'text-align'.
Если значение свойства 'text-align' для более чем одной ячейки в столбце установлено в<string>, содержимое этих ячеек выравнивается вдоль вертикальной оси. Начало строки касается этой оси. Направление письма определяет, расположена строка слева или справа от оси.
Выравнивание текста таким способом возможно только тогда, когда текст входит на одну строку. Результат не определён, если содержимое ячейки занимает более одной строки.
Если значение 'text-align' ячейки таблицы это строка, но строка не появляется в содержимом ячейки, то конец содержимого ячейки соприкасается с вертикальной осью выравнивания.
Заметьте, что строки не должны быть теми же самыми для каждой ячейки, хотя, как правило, это и так.
CSS не предоставляет способа специфицировать смещение оси вертикального выравнивания относительно края бокса столбца.
Пример(ы):
Следующая таблица стилей:
TD { text-align: "." } TD:before { content: "$" }создаст столбец знаков доллара в следующей таблице HTML:
<TABLE> <COL width="40"> <TR> <TH>Long distance calls <TR> <TD> 1.30 <TR> <TD> 2.50 <TR> <TD> 10.80 <TR> <TD> 111.01 <TR> <TD> 85. <TR> <TD> 90 <TR> <TD> .05 <TR> <TD> .06 </TABLE>для выравнивания десятичной точки. Шутки ради, мы использовали псевдоэлемент :before для того, чтобы вставить знак доллара перед каждым значением. Таблица может выглядеть так:
Long distance calls $1.30 $2.50 $10.80 $111.01 $85. $90 $.05 $.06Говорящие заголовки свойство 'speakheader'
17.7.1 Говорящие заголовки: свойство 'speak-header'
'speak-header'
| Значение: | once | always | inherit |
| Начальное: | once |
| Применяется: | к элементам. имеющим информацию "шапки" таблицы |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | звуковой |
Это свойство специфицирует, произносятся ли заголовки перед каждой ячейкой (данных), или только перед той ячейкой, которая ассоциирована с другим заголовком.
Значения имеют следующий смысл:
Каждый язык документов может иметь различные механизмы спецификации заголовков. Например, в HTML 4.0 ([HTML40]) можно специфицировать заголовочную информацию тремя различными атрибутами ("headers", "scope" и "axis"), и спецификация предоставляет алгоритм для определения заголовочной информации, когда эти атрибуты не специфицированы.
Группирование
5.2.1 Группирование
Если несколько селекторов используют общие объявления, то они могут быть сгруппированы в список с разделением запятыми.
Пример(ы):
Здесь три правила с идентичными объявлениями собраны в одно. Таким образом, H1 { font-family: sans-serif } H2 { font-family: sans-serif } H3 { font-family: sans-serif }
эквивалентно:
H1, H2, H3 { font-family: sans-serif }CSS предлагает также другие механизмы "сокращений", включая множественные объявления и сокращённые свойства.
Группы носителей
7.3.1 Группы носителей
Каждое определение свойства CSS специфицирует типы носителя, для которых свойство обязано выполняться на соответствующих ПА. Поскольку свойства обычно применяются для различных носителей, раздел "Применяется: " каждого определения свойства перечисляет группы носителей, а не отдельные типы носителей. Каждое свойство применяется ко всем типам носителя группы, указанной в определении свойства.
CSS2 определяет следующие группы носителей:
непрерывные или страничные. "Оба" означает, что свойство применяется к обеим группам носителей. визуальные, звуковые или осязательные. решётка (для устройств с решётками символов) или растровые. "Оба" означает, что свойство применяется к обеим группам носителей. интерактивные (для устройств, взаимодействующих с пользователем или статичные (для не взаимодействующих). "Оба" означает, что свойство применяется к носителям обеих групп. все (включает все типы носителей).В следующей таблице показаны соотношения между группами носителей и типами носителя:
| непрерывный | звуковой | N/A | оба |
| непрерывный | осязательный | решётка | оба |
| страничный | осязательный | решётка | оба |
| оба | визуальный | оба | оба |
| страничный | визуальный | растровый | статичный |
| страничный | визуальный | растровый | статичный |
| непрерывный | визуальный | растровый | оба |
| непрерывный | визуальный | решётка | оба |
| оба | визуальный, звуковой | растровый | оба |
Группы носителей/Media groups
Группы носителей/Media groups
Обозначает группы носителей, к которым свойство применяется. Условия соответствия определяют, что ПА обязаны поддерживать это свойство, если они поддерживают представление в типах носителя, включённых в эти группы носителей.
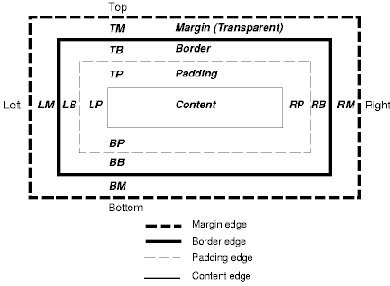
Long description of illustration of
Иллюстрация 1

[D] Поле, рамка и заполнение могут быть разорваны в левом, правом, верхнем или нижнем сегментах (например, на диаграмме, "LM" в левом поле, "RP" в правом заполнении, "TB" в верху рамки и т.д.).
Периметр каждой из четырёх областей (содержимого, заполнения, рамки и поля) называется "край", соответственно - каждый бокс имеет четыре края:
content edge/край содержимого или inner edge/внутренний край Край содержимого окружает отображаемое содержимое. padding edge/край заполнения Окружает заполнение бокса. Если заполнение имеет ширину 0, край заполнения - это то же, что и край содержимого. Край заполнения бокса определяет края содержащего блока, установленного боксом. border edge/край рамки Окружает рамку бокса. Если рамка имеет ширину 0, то край рамки - это то же, что и край заполнения. margin edge/край поля или outer edge/внешний край Окружает поле бокса. Если поле имеет ширину 0, то край поля - тот же, что и край рамки. Каждый край может быть разорван слева, справа, вверху и внизу.
Размеры области содержимого бокса - ширина содержимого и высота содержимого - зависят от нескольких факторов: имеет ли элемент, генерирующий бокс, установленные свойства 'width' или 'height', содержит ли бокс текст или другие боксы, является ли бокс таблицей и т.д. Ширина и высота бокса обсуждаются в главе некоторые детали модели визуального форматирования.
Ширина бокса выводится как сумма левого и правого поля, рамки, заполнения и ширины содержимого. Высота выводится как сумма верхнего и нижнего поля, рамки, заполнения и высоты содержимого.
Стиль фона различных областей бокса определяется так:
Область содержимого: свойство 'background' генерирующего элемента. Область заполнения: свойство 'background' генерирующего элемента. Область рамки: свойства рамки генерирующего элемента. Область поля: поля всегда прозрачны.
Иллюстрация 1

| Значение: | scroll | fixed | inherit |
| Начальное: | scroll |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Если специфицировано изображение фона, то данное свойство определяет, является ли оно фиксированным относительно порта просмотра ('fixed'), или прокручивается вместе с документом ('scroll').
Даже если изображение зафиксировано, оно будет видно только в том случае, если находится в области фона или заполнения элемента. Таким образом, пока изображение не размножено ('background-repeat: repeat'), оно может быть невидимым.
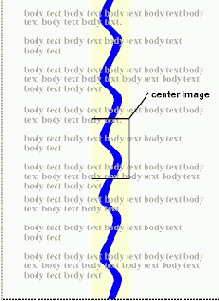
Пример(ы):
Здесь создаётся бесконечная вертикальная полоса, остающаяся "приклеенной" к порту просмотра при прокручивании элемента. BODY { background: red url("pendant.gif"); background-repeat: repeat-y; background-attachment: fixed; }
ПА могут рассматривать 'fixed' как 'scroll'. Однако рекомендуется, чтобы они интерпретировали 'fixed' корректно, хотя бы для элементов HTML и BODY, поскольку у автора нет способа предоставлять изображение только для тех браузеров, которые поддерживают 'fixed'. См. детали в разделе соответствие. 'background-position'
| Значение: | [ [<percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit |
| Начальное: | 0% 0% |
| Применяется: | к элементам уровня блока и к замещаемым элементам |
| Наследуется: | нет |
| Процентное: | относится к размеру самого бокса |
| Носитель: | визуальный |
Если фоновое изображение специфицировано, то данное свойство определяет его (изображения) начальную позицию.
Значения имеют следующий смысл:
<percentage> <percentage> Если пара значений - '0% 0%', то верхний левый угол изображения выровнен с левым верхним углом кромки заполнения бокса. Пара значений '100% 100%' помещает нижний правый угол изображения в нижний правый угол области заполнения. Если пара значений - '14% 84%', точка изображения 14% поперёк и 84% вниз помещается в точку 14% поперёк и 84% вниз области заполнения. <length> <length> Если пара значений - '2cm 2cm', то верхний левый угол изображения помещается на 2cm вправо и на 2cm вниз от верхнего левого угла области заполнения. top left и left top То же, что '0% 0%'.top, top center и center top То же, что '50% 0%'.right top и top right То же, что '100% 0%'.left, left center и center left То же, что '0% 50%'.center и center center То же, что '50% 50%'.right, right center и center right То же, что '100% 50%'.bottom left и left bottom То же, что '0% 100%'.bottom, bottom center и center bottom То же, что '50% 100%'.bottom right и right bottom То же, что '100% 100%'. Если задано только одно значение, в процентах или единицах измерения, то оно устанавливает только горизонтальную позицию, вертикальная позиция будет 50%.
Если заданы два значения, первое задаёт горизонтальную позицию.
Допускаются комбинации значений в процентах и единицах измерения (например, '50% 2cm'). Допускаются негативные значения позиции. Ключевые слова не могут комбинироваться со значениями в процентах или единицах измерения (все возможные сочетания приведены выше).
Пример(ы):
BODY { background: url("banner.jpeg") right top } /* 100% 0% */ BODY { background: url("banner.jpeg") top center } /* 50% 0% */ BODY { background: url("banner.jpeg") center } /* 50% 50% */ BODY { background: url("banner.jpeg") bottom } /* 50% 100% */ Если фоновое изображение фиксировано в порте просмотра (см. свойство 'background-attachment'), то изображение размещается относительно порта просмотра, а не относительно области заполнения элемента. Например,
Пример(ы):
BODY { background-image: url("logo.png"); background-attachment: fixed; background-position: 100% 100%; background-repeat: no-repeat; } В данном примере изображение (одиночное) размещается в правом верхнем углу порта просмотра. 'background'
| Значение: | [<'background-color'> || <'background-image'> || <'background-repeat'> || <'background-attachment'> || <'background-position'>] | inherit |
| Начальное: | не определено для сокращённых свойств |
| Применяется: | ко всем элементам |
| Наследуется: | нет |
| Процентное: | разрешено для 'background-position' |
| Носитель: | визуальный |
Свойство 'background' это сокращённое свойство для установки индивидуальных свойств фона (т.е. 'background-color', 'background-image', 'background-repeat', 'background-attachment' и 'background-position') в одном месте в таблице стилей.
Свойство 'background' сначала устанавливает все индивидуальные свойства фона в их начальные значения, а затем назначает явные значения, заданные в объявлении.
Пример(ы):
В первом правиле задано только значение 'background-color', а другие индивидуальные свойства установлены в свои начальные значения.
Во втором правиле все индивидуальные свойства специфицированы. BODY { background: red } P { background: url("chess.png") gray 50% repeat fixed }
Иллюстрация 1

Иллюстрация 2

Иллюстрация 1

[D] Обратите внимание, что слово "flute" остаётся внутри параграфа, поскольку это содержимое инлайн-элемента INSTRUMENT.
Тем не менее, текст ещё не выглядит так, как Вы могли бы ожидать. Например, шрифт заголовка должен быть крупнее, чем остальной текст, и Вам может понадобиться вывести имя автора курсивом:
INSTRUMENT { display: inline } ARTICLE, HEADLINE, AUTHOR, PARA { display: block } HEADLINE { font-size: 1.3em } AUTHOR { font-style: italic } ARTICLE, HEADLINE, AUTHOR, PARA { margin: 0.5em } Визуальный ПА может сформатировать этот пример так:
Иллюстрация 2

Иллюстрация 2

Multiple Master Font/Множественный мастер-ширфт Множественный мастер- шрифт содержит два первичных шрифта, которые используются со специальными программами вывода для предоставления интерполированного результата. Adobe Systems предоставляет механизм, позволяющий использовать параметры для управления выводом или интерполированным вводом шрифта. Эти параметры обычно описывают характеристики оригинального шрифта, и множественный мастер-результат называется "синтезированный шрифт." Open Type Open Type это расширение шрифтового формата TrueType, которое содержит дополнительную информацию, расширяющую возможности шрифта в поддержке высококачественной международной печати. Open Type может ассоциировать один символ с несколькими глифами представления и комбинации символов - с одним глифом (словообразующая лигатура). Open Type содержит двухмерную информацию для поддержки свойств комплексного позиционирования и присоединения глифов. TrueType Open и OpenType содержат конкретную информацию о письме и языке, так что текстовые процессоры могут уточнять своё поведение соответственно (см. [OPENTYPE]). Server Font/Серверный шрифт Server Font это ресурс шрифта, размещённый на сервере и вызываемый определением WebFont. ПА может использовать этот ресурс для отображения страницы. Speedo Speedo -технология шрифтов была разработана Bitstream и является первичным форматом шрифта на компьютерах Atari ST и Falcon. Используется также в компьютерах с запущенной системой X window. TrueDoc TrueDoc -технология была разработана Bitstream для создания, переноса и прорисовки платформонезависимых масштабируемых объектов шрифта в web. Создание объектов шрифта выполняется в character shape recorder (CSR) TrueDoc, а вывод объектов шрифта - в character shape player (CSP) TrueDoc. Технология предназначена для просмотра и печати в web. TrueDoc Portable Font Resource/Переносимые Ресурсы Шрифта TrueDoc Portable font resource (или PFR) это платформонезависимый масштабируемый объект шрифта, вырабатываемый CSP. Ввод может быть TrueType или Type 1 любого ответвления Windows, Mac или Unix. TrueDoc Portable Font Resources предоставляют хорошие пропорции компрессии, платформонезависимы и, поскольку они не в первичном формате шрифта (TrueType или Type 1), не могут легко инсталироваться. TrueType TrueType это формат, разработанный Apple и лицензированный Microsoft. TrueType это первичный формат шрифта операционной системы для Windows и Macintosh. TrueType содержит иерархический набор таблиц и глифов-изображений. Символы могут выводиться на посимвольном базисе или на базе размера в пунктах, давая превосходное качество для данных разрешений экрана. Шрифты TrueType для Windows и Mac мало отличаются, хотя и могут быть достаточно различными для предотвращения межплатформенного использования. TrueType Collection/Коллекция TrueType TrueType Collection (или TTC) это расширение формата TrueType, включающее таблицы, позволяющие содержать много шрифтов TrueType в одном файле шрифта TrueType. Файлы TrueType collection встречаются теперь относительно редко. TrueType GX Fonts/TrueType Шрифты GX TrueType GX Fonts содержат расширения стандартного формата TrueType, допускающие изменяющиеся шрифты, подобные шрифтам Multiple Master. Может быть несколько мутаций параметров (осей), таких как вес, высота и наклон. Ось может определяться, что позволяет получить практически любой эффект. TrueType GX может поддерживать также альтернативные замещения представлений глифов для лигатур, контекстуальных форм, дробей и т.д. Для вычислений TrueType GX доступны только на Mac (см. [TRUETYPEGX]).Type 1 font/Шрифты Type 1 Шрифты Type 1, разработанные Adobe Systems, были одним из первых доступных масштабируемых форматов. Шрифты Type 1 обычно содержат 228 символов с глифами-изображениями, описанных с использованием кривых третьей степени bezier. Mac, Windows и X имеют схожие, но отдельные форматы; Adobe предоставляет Adobe Type Manager для всех трёх платформ. Type1c это более ранняя форма с компрессией без потерь для глифов-изображений Type 1. URI Binding/Связывание с URI Процесс подключения определённого ресурса шрифта к данному Web-сайту путём внедрения кодированного URI или цифрового подтверждения использования в ресурс шрифта.
Иллюстрация 1

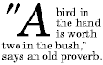
[D] Последовательность фиктивных тэгов такова:
<P> <SPAN> <P:first-letter> T </P:first-letter>he first </SPAN> few words of an article in the Economist. </P> Обратите внимание, что тэги псевдоэлемента :first-letter примыкают к содержимому (т.е. к начальному символу), поскольку начальный тэг псевдоэлемента :first-line вставлен справа после начального тэга элемента, к которому он присоединён.
Чтобы выполнить форматирование традиционных зависающих заглавных букв, ПА могут выровнять размеры шрифта, например, по базовой линии. Также и контуры глифов могут быть приняты в расчёт при форматировании.
Пунктуация (т.е. символы, определённые в Unicode [UNICODE] в классах пунктуации "open" (Ps), "close" (Pe) и "other" (Po)), которая предшествует первой букве, должна включаться, как в этом примере:
Иллюстрация 2

В некоторых языках могут быть специфические правила рассмотрения определённых сочетаний букв. В датском языке, например, если комбинация "ij" появляется в начале слова, обе буквы должны рассматриваться псевдоэлементом :first-letter.
Пример(ы):
Следующий пример иллюстрирует, как может действовать перекрывание псевдоэлементов. Первые буквы каждого элемента P будут зелёными и размером '24pt'. Остаток первой форматированной строки будет 'blue', а остаток параграфа - 'red'.
P { color: red; font-size: 12pt } P:first-letter { color: green; font-size: 200% } P:first-line { color: blue } <P>Какой-нибудь текст не менее двух строк.</P> Если предположить, что разрыв строки появится перед словом "не", последовательность фиктивных тэгов для этого фрагмента может быть такой:
<P> <P:first-line> <P:first-letter> К </P:first-letter>акой-нибудь текст </P:first-line> не менее двух строк. </P> Заметьте, что элемент :first-letter находится внутри элемента :first-line. Свойства, установленные в :first-line, наследуются в :first-letter, но переопределяются, если то же самое свойство установлено в :first-letter.
Иллюстрация 1

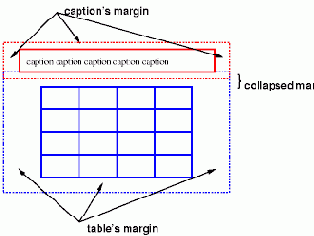
[D] Диаграмма таблицы с заголовком вверху; нижнее поле заголовка сжато вместе с верхним полем таблицы.
Иллюстрация 1

Дочерние элементы не наследуют относительные значения, специфицированные для из родителя; они (обычно) наследуют вычисленные значения.
Пример(ы):
В следующих правилах вычисленное значение 'text-indent' элементов H1 будет 36pt, а не 45pt, если H1 является дочерним относительно элемента BODY:BODY { font-size: 12pt; text-indent: 3em; /* т.е. 36pt */ } H1 { font-size: 15pt }
Абсолютные единицы измерения используются только тогда, когда известны физические свойства выводного устройства.
Абсолютными значениями являются: in: inches/дюймы -- 1 дюйм равен 2.54 сантиметра. cm: сантиметры mm: миллиметры pt: points/пункты - пункт, используемый в CSS2, равен 1/72 дюйма. pc: picas/пики -- 1 пика равна 12 пунктам.
Пример(ы):
H1 { margin: 0.5in } /* дюймы */ H2 { line-height: 3cm } /* сантиметры */ H3 { word-spacing: 4mm } /* миллиметры */ H4 { font-size: 12pt } /* пункты */ H4 { font-size: 1pc } /* пики */ В тех случаях, когда специфицированные размеры не могут поддерживаться, ПА обязаны давать значение, приближённое к реальному.
Имя семейства шрифта
15.4.6 Имя семейства шрифта
Специфицирует ту часть имени шрифта, где указывается имя семейства данного шрифта. Например, имя семейства для Helvetica-Bold - Helvetica, имя семейства для ITC Stone Serif Semibold Italic - ITC Stone Serif. Некоторые системы рассматривают "украшения", относящиеся к сжатию или расширению как часть имени семейства.
Индекс дескрипторов
Индекс дескрипторов
| 'ascent' | <number> | не определено |
| 'baseline' | <number> | 0 |
| 'bbox' | <number>, <number>, <number>, <number> | не определено |
| 'cap-height' | <number> | не определено |
| 'centerline' | <number> | не определено |
| 'definition-src' | <uri> | не определено |
| 'descent' | <number> | не определено |
| 'font-family' | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* | зависит от пользовательского агента |
| 'font-size' | all | <length> [, <length>]* | all |
| 'font-stretch' | all | [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* | normal |
| 'font-style' | all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* | all |
| 'font-variant' | [normal | small-caps] [,[normal | small-caps]]* | normal |
| 'font-weight' | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* | all |
| 'mathline' | <number> | не определено |
| 'panose-1' | [<integer>]{10} | 0 0 0 0 0 0 0 0 0 0 |
| 'slope' | <number> | 0 |
| 'src' | [ <uri> [format(<string> [, <string>]*)] | <font-face-name> ] [, <uri> [format(<string> [, <string>]*)] | <font-face-name> ]* | не определено |
| 'stemh' | <number> | не определено |
| 'stemv' | <number> | не определено |
| 'topline' | <number> | не определено |
| 'unicode-range' | <urange> [, <urange>]* | U+0-7FFFFFFF |
| 'units-per-em' | <number> | не определено |
| 'widths' | [<urange> ]? [<number> ]+ [,[<urange> ]? <number> ]+] | не определено |
| 'x-height' | <number> | не определено |
Индекс свойств
Индекс свойств
| 'azimuth' | <angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards | inherit | center | да | звуковой | ||
| 'background' | [ 'background-color' || 'background-image' || 'background-repeat' || 'background-attachment' || 'background-position'] | inherit | XX | визуальный | нет | допускается в 'background-position' | визуальный |
| 'background-attachment' | scroll | fixed | inherit | scroll | нет | визуальный | ||
| 'background-color' | <color> | transparent | inherit | transparent | нет | визуальный | ||
| 'background-image' | <uri> | none | inherit | none | нет | визуальный | ||
| 'background-position' | [ [<percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit | 0% 0% | к элементам уровня блока и к замещаемым элементам | нет | относительно размеров самого бокса | визуальный |
| 'background-repeat' | repeat | repeat-x | repeat-y | no-repeat | inherit | repeat | нет | визуальный | ||
| 'border' | [ 'border-width' || 'border-style' || <color> ] | inherit | см. индивидуальные свойства | нет | визуальный | ||
| 'border-collapse' | collapse | separate | inherit | collapse | к элементам 'table' и 'inline-table' | да | визуальный | |
| 'border-color' | <color>{1,4} | transparent | inherit | см. индивидуальные свойства | нет | визуальный | ||
| 'border-spacing' | <length> <length>? | inherit | 0 | к элементам 'table' и 'inline-table' | да | визуальный | |
| 'border-style' | <border-style>{1,4} | inherit | см. индивидуальные свойства | нет | визуальный | ||
| 'border-top' 'border-right' 'border-bottom' 'border-left' | [ 'border-top-width' || 'border-style' || <color> ] | inherit | см. индивидуальные свойства | нет | визуальный | ||
| 'border-top-color' 'border-right-color' 'border-bottom-color' 'border-left-color' | <color> | inherit | значение свойства 'color' | нет | визуальный | ||
| 'border-top-style' 'border-right-style' 'border-bottom-style' 'border-left-style' | <border-style> | inherit | none | нет | визуальный | ||
| 'border-top-width' 'border-right-width' 'border-bottom-width' 'border-left-width' | <border-width> | inherit | medium | нет | визуальный | ||
| 'border-width' | <border-width>{1,4} | inherit | см. индивидуальные свойства | нет | визуальный | ||
| 'bottom' | <length> | <percentage> | auto | inherit | auto | к позиционированным элементам | нет | относительно высоты содержащего блока | визуальный |
| 'caption-side' | top | bottom | left | right | inherit | top | к элементам 'table-caption' | да | визуальный | |
| 'clear' | none | left | right | both | inherit | none | к элементам уровня блока | нет | визуальный | |
| 'clip' | <shape> | auto | inherit | auto | к элементам уровня блока и к замещаемым элементам | нет | визуальный | |
| 'color' | <color> | inherit | зависит от ПА | да | визуальный | ||
| 'content' | [ <string> | <uri> | <counter> | attr(X) | open-quote | close-quote | no-open-quote | no-close-quote ]+ | inherit | пустая строка | к псевдоэлементам :before и :after | нет | визуальный | |
| 'counter-increment' | [ <identifier> <integer>? ]+ | none | inherit | none | нет | визуальный | ||
| 'counter-reset' | [ <identifier> <integer>? ]+ | none | inherit | none | нет | визуальный | ||
| 'cue' | [ 'cue-before' || 'cue-after' ] | inherit | XX | нет | звуковой | ||
| 'cue-after' | <uri> | none | inherit | none | нет | звуковой | ||
| 'cue-before' | <uri> | none | inherit | none | нет | звуковой | ||
| 'cursor' | [ [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize| text | wait | help ] ] | inherit | auto | да | визуальный, интерактивный | ||
| 'direction' | ltr | rtl | inherit | ltr | ко всем элементам, но см. др. информацию | да | визуальный | |
| 'display' | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit | inline | нет | все | ||
| 'elevation' | <angle> | below | level | above | higher | lower | inherit | level | да | звуковой | ||
| 'empty-cells' | show | hide | inherit | show | к элементам 'table-cell' | да | визуальный | |
| 'float' | left | right | none | inherit | none | ко всем непозиционированным элементам и генерируемому содержимому | нет | визуальный | |
| 'font' | [ [ 'font-style' || 'font-variant' || 'font-weight' ]? 'font-size' [ / 'line-height' ]? 'font-family' ] | caption | icon | menu | message-box | small-caption | status-bar | inherit | см. индивидуальные свойства | да | допускается в 'font-size' и 'line-height' | визуальный | |
| 'font-family' | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit | зависит от ПА (пользовательского агента) | да | визуальный | ||
| 'font-size' | <absolute-size> | <relative-size> | <length> | <percentage> | inherit | medium | да, вычисляемое значение наследуется | относительно размера шрифта родительского элемента | визуальный | |
| 'font-size-adjust' | <number> | none | inherit | none | да | визуальный | ||
| 'font-stretch' | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit | normal | да | визуальный | ||
| 'font-style' | normal | italic | oblique | inherit | normal | да | визуальный | ||
| 'font-variant' | normal | small-caps | inherit | normal | да | визуальный | ||
| 'font-weight' | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit | normal | да | визуальный | ||
| 'height' | <length> | <percentage> | auto | inherit | auto | ко всем элементам, кроме незамещаемых инлайн-элементов, столбцов таблиц и групп столбцов | нет | см. дополнительную информацию | визуальный |
| 'left' | <length> | <percentage> | auto | inherit | auto | к позиционированным элементам | нет | относительно ширины содержащего блока | визуальный |
| 'letter-spacing' | normal | <length> | inherit | normal | да | визуальный | ||
| 'line-height' | normal | <number> | <length> | <percentage> | inherit | normal | да | относительно размера шрифта этого элемента | визуальный | |
| 'list-style' | [ 'list-style-type' || 'list-style-position' || 'list-style-image' ] | inherit | XX | к элементам с 'display: list-item' | да | визуальный | |
| 'list-style-image' | <uri> | none | inherit | none | к элементам с 'display: list-item' | да | визуальный | |
| 'list-style-position' | inside | outside | inherit | outside | к элементам с 'display: list-item' | да | визуальный | |
| 'list-style-type' | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha | none | inherit | disc | к элементам с 'display: list-item' | да | визуальный | |
| 'margin' | <margin-width>{1,4} | inherit | XX | нет | относительно ширины содержащего блока | визуальный | |
| 'margin-top' 'margin-right' 'margin-bottom' 'margin-left' | <margin-width> | inherit | 0 | нет | относительно ширины содержащего блока | визуальный | |
| 'marker-offset' | <length> | auto | inherit | auto | к элементам с 'display: marker' | нет | визуальный | |
| 'marks' | [ crop || cross ] | none | inherit | none | к контексту страницы | N/A | визуальный, страничный | |
| 'max-height' | <length> | <percentage> | none | inherit | none | ко всем элементам, кроме незамещаемых инлайн-элементов и элементов таблицы | нет | относительно высоты содержащего блока | визуальный |
| 'max-width' | <length> | <percentage> | none | inherit | none | ко всем элементам, кроме незамещаемых инлайн-элементов и элементов таблицы | нет | относительно ширины содержащего блока | визуальный |
| 'min-height' | <length> | <percentage> | inherit | 0 | ко всем элементам, кроме незамещаемых инлайн-элементов и элементов таблицы | нет | относительно высоты содержащего блока | визуальный |
| 'min-width' | <length> | <percentage> | inherit | зависит от ПА | ко всем элементам, кроме незамещаемых инлайн-элементов и элементов таблицы | нет | относительно ширины содержащего блока | визуальный |
| 'orphans' | <integer> | inherit | 2 | к элементам уровня блока | да | визуальный, страничный | |
| 'outline' | [ 'outline-color' || 'outline-style' || 'outline-width' ] | inherit | см. индивидуальные свойства | нет | визуальный, интерактивный | ||
| 'outline-color' | <color> | invert | inherit | invert | нет | визуальный, интерактивный | ||
| 'outline-style' | <border-style> | inherit | none | нет | визуальный, интерактивный | ||
| 'outline-width' | <border-width> | inherit | medium | нет | визуальный, интерактивный | ||
| 'overflow' | visible | hidden | scroll | auto | inherit | visible | к элементам уровня блока и к замещаемым | нет | визуальный | |
| 'padding' | <padding-width>{1,4} | inherit | XX | нет | относительно ширины содержащего блока | визуальный | |
| 'padding-top' 'padding-right' 'padding-bottom' 'padding-left' | <padding-width> | inherit | 0 | нет | относительно ширины содержащего блока | визуальный | |
| 'page' | <identifier> | auto | auto | к элементам уровня блока | да | визуальный, страничный | |
| 'page-break-after' | auto | always | avoid | left | right | inherit | auto | к элементам уровня блока | нет | визуальный, страничный | |
| 'page-break-before' | auto | always | avoid | left | right | inherit | auto | к элементам уровня блока | нет | визуальный, страничный | |
| 'page-break-inside' | avoid | auto | inherit | auto | к элементам уровня блока | да | визуальный, страничный | |
| 'pause' | [ [<time> | <percentage>]{1,2} ] | inherit | зависит от ПА | нет | см. описание 'pause-before' и 'pause-after' | звуковой | |
| 'pause-after' | <time> | <percentage> | inherit | зависит от ПА | нет | см. дополнительную информацию | звуковой | |
| 'pause-before' | <time> | <percentage> | inherit | зависит от ПА | нет | см. дополнительную информацию | звуковой | |
| 'pitch' | <frequency> | x-low | low | medium | high | x-high | inherit | medium | да | звуковой | ||
| 'pitch-range' | <number> | inherit | 50 | да | звуковой | ||
| 'play-during' | <uri> mix? repeat? | auto | none | inherit | auto | нет | звуковой | ||
| 'position' | static | relative | absolute | fixed | inherit | static | ко всем элементам, кроме тех, которые генерируют содержимое | нет | визуальный | |
| 'quotes' | [<string> <string>]+ | none | inherit | зависит от ПА | да | визуальный | ||
| 'richness' | <number> | inherit | 50 | да | звуковой | ||
| 'right' | <length> | <percentage> | auto | inherit | auto | к позиционированным элементам | нет | относительно ширины содержащего блока | визуальный |
| 'size' | <length>{1,2} | auto | portrait | landscape | inherit | auto | к контексту страницы | N/A | визуальный, страничный | |
| 'speak' | normal | none | spell-out | inherit | normal | да | звуковой | ||
| 'speak-header' | once | always | inherit | once | к элементам, имеющим информацию "шапки" | да | звуковой | |
| 'speak-numeral' | digits | continuous | inherit | continuous | да | звуковой | ||
| 'speak-punctuation' | code | none | inherit | none | да | звуковой | ||
| 'speech-rate' | <number> | x-slow | slow | medium | fast | x-fast | faster | slower | inherit | medium | да | звуковой | ||
| 'stress' | <number> | inherit | 50 | да | звуковой | ||
| 'table-layout' | auto | fixed | inherit | auto | к 'table' и 'inline-table' | нет | звуковой | |
| 'text-align' | left | right | center | justify | <string> | inherit | зависит от ПА и направления письма | к элементам уровня блока | да | визуальный | |
| 'text-decoration' | none | [ underline || overline || line-through || blink ] | inherit | none | нет (см. дополнительную информацию) | визуальный | ||
| 'text-indent' | <length> | <percentage> | inherit | 0 | к элементам уровня блока | да | относительно ширины содержащего блока | визуальный |
| 'text-shadow' | none | [<color> || <length> <length> <length>? ,]* [<color> || <length> <length> <length>?] | inherit | none | нет (см. дополнительную информацию) | визуальный | ||
| 'text-transform' | capitalize | uppercase | lowercase | none | inherit | none | да | визуальный | ||
| 'top' | <length> | <percentage> | auto | inherit | auto | к позиционированным элементам | нет | относительно высоты содержащего блока | визуальный |
| 'unicode-bidi' | normal | embed | bidi-override | inherit | normal | ко всем элементам, но см. др. информацию | нет | визуальный | |
| 'vertical-align' | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit | baseline | к элементам инлайн уровня и к 'table-cell' | нет | относительно 'line-height' самого элемента | визуальный |
| 'visibility' | visible | hidden | collapse | inherit | inherit | нет | визуальный | ||
| 'voice-family' | [[<specific-voice> | <generic-voice> ],]* [<specific-voice> | <generic-voice> ] | inherit | зависит от ПА | да | звуковой | ||
| 'volume' | <number> | <percentage> | silent | x-soft | soft | medium | loud | x-loud | inherit | medium | да | относительно унаследованного значения | звуковой | |
| 'white-space' | normal | pre | nowrap | inherit | normal | к элементам уровня блока | да | визуальный | |
| 'widows' | <integer> | inherit | 2 | к элементам уровня блока | да | визуальный, страничный | |
| 'width' | <length> | <percentage> | auto | inherit | auto | ко всем элементам, кроме незамещаемых инлайн-элементов, столбцов таблиц и групп столбцов | нет | относительно ширины содержащего блока | визуальный |
| 'word-spacing' | normal | <length> | inherit | normal | да | визуальный | ||
| 'z-index' | auto | <integer> | inherit | auto | к позиционированным элементам | нет | визуальный |
Инлайн незамещаемые элементы
10.2 Ширина содержимого: свойство 'width' 'width'
| Значение: | <length> | <percentage> | auto | inherit |
| Начальное: | auto |
| Применяется: | ко всем элементам, кроме незамещаемых инлайн-элементов, рядов таблиц и групп рядов |
| Наследуется: | нет |
| Процентное: | относительно ширины содержащего блока |
| Носитель: | визуальный |
Это свойство специфицирует ширину содержимого боксов, генерируемых элементами уровня блока и замещаемыми элементами.
Это свойство не применяется к незамещаемым элементам инлайн-уровня. Ширина боксов незамещаемых инлайн-элементов, это ширина отображаемого внутри них содержимого (до любого относительного смещения дочерних элементов). Напоминаем, что инлайн-боксы всплывают внутри строчных боксов. Ширина строчных боксов задаётся их содержащим блоком, Но может быть уменьшена при наличии поплавков.
Ширина бокса замещаемого элемента является внутренней и может масштабироваться ПА, если значение этого свойства отличается от 'auto'.
Значения имеют следующий смысл:
<length>
Специфицирует фиксированную ширину. <percentage>
Специфицирует ширину в процентах. Проценты вычисляются относительно ширины содержащего блока
генерируемого бокса. auto
Ширина зависит от значений других свойств. См. следующие разделы.
Отрицательные значения для 'width' не допускаются.
Пример(ы):
Это правило фиксирует ширину содержимого параграфа в 100 пикселов:
P { width: 100px }Инлайн замещаемые элементы
10.6.2 Инлайн, замещаемые элементы уровня блока, замещаемые элементы при нормальном всплывании и всплывание, замещаемые элементы
Если 'top', 'bottom', 'margin-top' или 'margin-bottom' установлены в 'auto', их вычисленное значение будет '0'. Если 'height' - 'auto', вычисленное значение будет внутренней высотой.
Инлайнэлементы и инлайнбоксы
9.2.2 Инлайн-элементы и инлайн-боксы
Инлайн-элементы это те элементы документа-источника, которые не образуют новых блоков содержимого; содержимое определяется в строке (на месте) (например, выделенные участки текста внутри параграфа, инлайн-изображения и т.п.). Различные значения свойства 'display' делают элемент инлайн: 'inline', 'inline-table', 'compact' и 'run-in' (не всегда; см. компактные и втягивающиеся боксы). Элементы инлайн-уровня (встроенные) генерируют инлайн-боксы.
Инлайн-боксы могут принимать участие в различных контекстах форматирования:
Внутри бокса блока инлайн-бокс участвует в инлайн-контексте форматирования. Инлайн-бокс compact расположен в поле бокса блока. Боксы-маркёры имеют позицию также вне бокса блока.Интерфейс пользователя
18. Интерфейс пользователя
Содержание 18.1 Курсоры: свойство 'cursor' 18.2 Предпочтительные цвета пользователя 18.3 Предпочтительные шрифты пользователя 18.4 Динамические контуры: свойство 'outline' 18.4.1 Контуры и фокус 18.5 Увеличение
Использование именованных страниц 'page'
13.3.2 Использование именованных страниц: 'page'
'page'
| Значение: | <identifier> | auto |
| Начальное: | auto |
| Применяется: | к элементам уровня блока |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный, страничный |
Свойство 'page' можно использовать для спецификации определённого типа страницы, на которой элемент должен быть выведен.
Пример(ы):
Все таблицы будут размещены на правой стороне страницы с ориентацией landscape:
@page rotated {size: landscape} TABLE {page: rotated; page-break-before: right}Свойство 'page' работает так: если бокс блока с инлайн-содержимым имеет свойство 'page', отличное от аналогичного свойства предшествующего бокса блока с инлайн-содержимым, тогда один или два разрыва страницы вставляются между ними, и боксы после разрыва отображаются в страничном боксе именованного типа. См. ниже "Форсированные разрывы страниц".
Пример(ы):
В этом примере две таблицы отображаются на landscape-страницах (или на одной странице, если входят), и тип страницы "narrow" вообще не используется, вопреки установкам в DIV:
@page narrow {size: 9cm 18cm} @page rotated {size: landscape} DIV {page: narrow} TABLE {page: rotated} с этим документом: <DIV> <TABLE>...</TABLE> <TABLE>...</TABLE> </DIV>Изображения и полные описания
1.3.5 Изображения и полные описания
Большинство изображений в электронной версии данной спецификации сопровождаются "полными описаниями" того, что изображено. Ссылка на полное описание обозначена "[D]" справа от изображения.
Изображения и полные описания являются исключительно информативными.
Язык документа элементы и атрибуты
1.3.1 Язык документа: элементы и атрибуты
В CSS имена свойств, дескрипторов и псевдоклассов ограничиваются одиночными кавычками. Значения в CSS ограничиваются одиночными кавычками. Элементы языка документа записываются буквами в верхнем регистре. Имена атрибутов языка документа записываются в нижнем регистре и ограничиваются двойными кавычками.
Элементы уровня блока и боксы блока
9.2.1 Элементы уровня блока и боксы блока
Элементы уровня блока это элементы документа-источника, визуально отформатированные как блоки (например, параграфы). Различные значения свойства 'display' создают элемент уровня блока: 'block', 'list-item', 'compact', 'run-in' (не всегда; см. компактные и втягивающиеся боксы) и 'table'.
Элементы уровня блока генерируют основной бокс блока, и только он содержит боксы блоков. Основной бокс блока устанавливает содержащий блок для боксов-потомков и сгенерированного содержимого и является также боксом, участвующим в любой схеме позиционирования. Основные боксы блока действуют в контексте форматирования блока.
Некоторые элементы уровня блока генерируют дополнительные боксы за пределами основного бокса: элементы 'list-item' и элементы с маркёрами. Эти дополнительные боксы размещаются относительно основного бокса.
Как читать эту спецификацию
1.1 Как читать эту спецификацию
Данная спецификация написана в расчёте на читателей двух типов: CSS-авторов и CSS-разработчиков. Мы надеемся, что эта спецификация снабдит авторов средствами, необходимыми для создания эффективных, привлекательных и доступных документов без излишнего углубления в детали реализации CSS. Разработчики к тому же смогут найти всё необходимое для создания соответствующих пользовательских агентов (ПА).
Спецификация начинается общим представлением CSS и постепенно всё более углубляется в технические подробности и специфику. Для быстрого доступа к информации служат общие и специализированные оглавления в начале каждого раздела и индексы - в электронном и печатном виде.
Спецификация создана в расчёте на два типа представления: электронное и печатное. Хотя эти два типа, без сомнения, похожи, читатели могут заметить и некоторые отличия. Например, ссылки не будут работать в печатной версии (естественно), а номера страниц будут отсутствовать в электронной версии. В случае возникновения противоречий, электронная версия должна считаться определяющей.
Как организована эта спецификация
1.2 Как организована эта спецификация
Эта спецификация содержит следующие разделы: Раздел 2: Введение в CSS2
Введение содержит краткий учебник по CSS2 и обсуждение принципов дизайна вне CSS2.
Раздел 3 - 20: Справочник-учебник CSS2
Основу составляет справочник языка CSS2. Этот справочник определяет, что может входить в таблицы стилей CSS2 (синтаксис, свойства, значения свойств) и как ПА обязаны интерпретировать эти таблицы стилей, чтобы претендовать на соответствие.
Приложения:
Содержат образцы таблиц стилей для HTML 4.0, изменения относительно CSS1, замечания по реализации и выполнению, грамматике CSS2, список нормативных и информативных ссылок
и три индекса: Свойства, Дескрипторы и Общий индекс.
Канва
2.3.1 Канва
Для всех носителей термин канва описывает "пространство, где выводится сформатированная структура". Канва бесконечна по каждому измерению, но представление обычно производится в пределах ограниченной области канвы, установленной ПА в соответствии с целевым носителем. Например, вывод ПАгентами на экран обычно требует наличия минимальной ширины и выбора начальной ширины на базе размеров порта просмотра. Вывод ПАгентами на страницу обычно требует ограничения ширины и высоты. Звуковые ПА могут предполагать ограничения звукового пространства, но не времени.
Капитализация свойство 'texttransform'
'text-transform'
| Значение: | capitalize | uppercase | lowercase | none | inherit |
| Начальное: | none |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство управляет эффектами капитализации текста элемента.
Значения имеют следующий смысл:
Реальная трансформация зависит в каждом конкретном случае от языка письма. См. о способах определения языка элемента в RFC 2070 ([RFC2070]).
Соответствующие ПА могут рассматривать значение 'text-transform' как 'none' для тех символов, которые не входят в репертуар Latin-1, и для элементов на тех языках, в которых трансформация отличается от трансформации, специфицированной таблицей конвертации регистров для ISO 10646 ([ISO10646]).
Пример(ы):
Здесь весь текст в элементе H1 переводится в верхний регистр. H1 { text-transform: uppercase }
Каскад
Таблицы стилей могут иметь три независимых источника: автор, пользователь и ПА.
Автор. Специфицирует таблицы стилей для документа-источника в соответствии с соглашениями о языке документа. К примеру, в HTML таблицы стилей могут быть включены в документ или иметь внешнюю связь. Пользователь. Может иметь возможность специфицировать стилевую информацию для определённого документа. Например, пользователь может специфицировать файл, содержащий таблицу стилей, или ПА может предоставить интерфейс, генерирующий пользовательскую таблицу стилей (или вести себя так, как если бы предоставлял). Пользовательский агент. Соответствующие ПА обязаны применять таблицу стилей по умолчанию (или вести себя так, как если бы применяли) до того, как применять к документу все другие таблицы стилей. Таблицы стилей по умолчанию в ПАгенте должны представить элементы языка документа теми способами, которые удовлетворяют общим ожиданиям для языка документа (например, для визуальных браузеров, элемент EM в HTML представляется шрифтом italic). См. "Образец таблицы стилей HTML 4.0" - рекомендуемую таблицу стилей по умолчанию для документов HTML 4.0.Учтите, что таблица стилей по умолчанию может быть изменена, если системные настройки изменены пользователем (например, системные цвета). Однако, из-за ограничений конкретной реализации ПА, может оказаться невозможным изменить значения в таблице стилей по умолчанию.
Области видимости таблиц стилей из этих трёх источников будут перекрываться и взаимодействовать в соответствии с каскадом.
Каскад CSS назначает вес каждому правилу стиля. Если применяются несколько правил, одно, имеющее больший вес, будет иметь приоритет.
По умолчанию правила авторской таблицы стилей имеют больший вес, чем правила таблицы стилей пользователя. Преимущество зарезервировано, однако, для правил "!important". Все правила пользователя и автора имеют больший вес, чем правила таблицы стилей по умолчанию в ПА.
Импортируемы таблицы стилей также каскадируются, и их вес зависит от порядка импортирования. Правила, специфицированные в имеющейся таблице стилей, переопределяют правила, импортируемые из других таблиц. Импортированные таблицы стилей сами могут импортировать и переопределять другие таблицы стилей рекурсивно, и тогда применяются те же правила приоритета.
Каскадирование в контексте страницы
Объявления в контексте страницы подчиняются каскаду так же, как и нормальные объявления CSS2.
Пример(ы):
@page { margin-left: 3cm; } @page :left { margin-left: 4cm; }Из-за более высокой специфики селектора псевдокласса, левое поле левых страниц будет '4см', а все остальные страницы (т.е. правые) - левое поле '3см'.
Каскадные Таблицы Стилей уровеньСпецификация CSS
Каскадные Таблицы Стилей, уровень 2
Спецификация CSS2
Рекомендации W3C от 12 Мая 1998 года Данная версия:http://www.w3.org/TR/1998/REC-CSS2-19980512; Последняя версия:http://www.w3.org/TR/REC-CSS2 Предыдущая версия:http://www.w3.org/TR/1998/PR-CSS2-19980324 Редакторы: Bert Bos<bbos@w3.org>
Håkon Wium Lie<howcome@w3.org>
Chris Lilley<chris@w3.org>
Ian Jacobs<ij@w3.org> На русский язык перевёл Александр Пирамидин <a_pyramidin@yahoo.com>
Ключевые слова
4.1.2 Ключевые слова
Ключевые слова имеют форму идентификаторов. Ключевые слова обязаны не размещаться между кавычками ("..." или '...'). Таким образом, red
это ключевое слово, а "red" - нет (это строка). Другие неверные примеры:
Примеры неверного использования:
width: "auto"; border: "none"; font-family: "serif"; background: "red";Кодировка шрифта
15.4.5 Кодировка шрифта
Явно или неявно, каждый шрифт имеет ассоциированную таблицу, таблицу кодировки шрифта, которая сообщает, какой символ представляется каждым глифом. Эту таблицу называют также вектором кодирования.
На практике, многие шрифты содержат различные глифы для одного и того же символа.
Какой из этих глифов используется и зависит или от правил языка, или от предпочтений дизайнера.
В арабском языке, например, все буквы содержат 4 (или 2) различных фигуры, в зависимости от того, используется буква в начале слова, в середине, в конце или изолированно. Во всех случаях это один символ, и, соответственно - только один символ в документе-источнике, но при печати он выглядит каждый раз по другому.
Есть также шрифты, которые оставляют за дизайнером графики право выбора из нескольких альтернативных начертаний. К сожалению, CSS2 ещё не предоставляет возможности выбора из этих альтернатив. В настоящий момент, из такого шрифта всегда выбирается начертание по умолчанию.
в любом месте между лексемами,
4.1.9 Комментарии
Комментарии начинаются символом "/*" и заканчиваются символом "*/". Они могут появляться в любом месте между лексемами, и их содержимое не влияет на представление документа. Комментарии не могут вкладываться.
CSS допускает также SGML-ограничители комментариев ("<!--" и "-->") в определённых местах, но это не комментарии CSS. Они разрешены для ввода правил стиля в документе-источнике HTML (в элементе STYLE), чтобы спрятать эти правила от до-HTML 3.2 ПАгентов. См. спецификацию HTML 4.0 ([HTML40]).
Контекст форматирования блока
9.4.1 Контекст форматирования блока
В контексте форматирования блока боксы устанавливаются один за другим, вертикально, начиная от верха содержащего блока. Вертикальное расстояние между двумя родственными боксами определяется свойством 'margin'. Горизонтальные поля между смежными боксами блока в контексте форматирования блока сжимаются.
В контексте форматирования блока левый внешний край бокса касается левого края содержащего блока (для форматирования справа-налево - касается правый край). Это верно даже в случае с поплавками (хотя область содержимого может усекаться из-за поплавков).
Информацию о разрывах страниц в страничных носителях см. в разделе допустимые разрывы страниц.
Контекст инлайнформатирования
9.4.2 Контекст инлайн-форматирования
В контексте инлайн-форматирования боксы устанавливаются по горизонтали, один за другим, начиная от верха содержащего блока. Горизонтальные поля, рамки и заполнение рассматриваются как отношения между боксами. Боксы могут быть выровнены по вертикали несколькими способами: могут быть выровнены их нижние или верхние края или базовые линии текста внутри них. Прямоугольная область, содержащая боксы, которые образуют строку, называется строчный бокс.
Ширина строчного бокса определяется содержащим блоком. Высота строчного бокса определяется правилами из раздела вычисление высоты строки. Строчный бокс всегда имеет высоту, достаточную для содержащихся в нём боксов. В то же время, он может быть выше, чем самый высокий из содержащихся в нём боксов (если, например, боксы выровнены так, что базовые линии выстроены). Если высота бокса В меньше, чем высота строчного бокса, содержащего его, то вертикальное выравнивание В внутри строчного бокса определяется свойством 'vertical-align'.
Если несколько инлайн-боксов не входят по горизонтали в один строчный бокс, они распределяются на два или более вертикально упакованных строчных бокса. Таким образом, параграф будет вертикальным стеком из строчных боксов. Строчные боксы упакованы по вертикали без разделения и никогда не перекрываются.
Вообще, левый край строчного бокса касается левого края его содержащего блока, и правый край касается правого края его содержащего блока. В то же время, боксы-поплавки могут появляться между краем содержащего блока и краем строчного блока. Таким образом, хотя строчные боксы в том же самом контексте инлайн-форматирования обычно имеют ту же самую ширину (что и содержащий блок), они могут иметь и другую ширину из-за поплавков, уменьшающих горизонтальное пространство. Строчные боксы в том же самом контексте инлайн-форматирования обычно различаются по высоте (например, одна строка может содержать высокое изображение, а другие строки - только текст).
Если суммарная ширина инлайн-боксов в строке меньше, чем ширина строчного бокса, содержащего их, то их распределение по горизонтали внутри строчного бокса определяется свойством 'text-align'. Если это свойство имеет значение 'justify', ПА может уплотнить инлайн-боксы.
Поскольку инлайн-бокс не может превысить ширину строчного бокса, длинные инлайн-боксы разделяются на несколько боксов, и эти боксы распределяются на несколько строчных боксов. Если инлайн-бокс разделён, то поля, рамки и заполнение не имеют визуального эффекта в тех местах, где происходит разделение. Форматирование полей, рамок и заполнения может не быть определено полностью, если разделение происходит внутри двунаправленного внедрения.
Инлайн-боксы могут также быть разделены на несколько боксов внутри одного строчного бокса из-за двунаправленной обработки текста.
Вот пример конструкции инлайн-боксов. Следующий параграф (созданный элементом Р уровня блока в HTML) содержит анонимный текст, распределённый между элементами EM и STRONG: <P>Several <EM>emphasized words</EM> appear <STRONG>in this</STRONG> sentence, dear.</P>
Элемент P генерирует бокс блока, содержащий пять инлайн-боксов, три из которых - анонимные:
Anonymous: "Several" EM: "emphasized words" Anonymous: "appear" STRONG: "in this" Anonymous: "sentence, dear."Чтобы сформатировать параграф, ПА вставляет пять боксов в строчный бокс. В этом примере бокс, генерируемый для элемента P, устанавливает содержащий блок для строчных боксов. Если содержащий блок достаточно широк, все инлайн-боксы войдут в один строчный бокс: Several emphasized words appear in this sentence, dear.
если нет, инлайн-боксы будут разделены и распределены по нескольким строчным боксам. Предыдущий параграф может быть разделён так: Several emphasized words appear in this sentence, dear. или так: Several emphasized words appear in this sentence, dear.
В предыдущем примере бокс EM был разделён на два бокса EM (назовём их "split1" и "split2"). Поля, рамки, заполнение или текстовый орнамент не имеют видимого эффекта после split1 или до split2.
Рассмотри следующий пример: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Example of inline flow on several lines</TITLE> <STYLE type="text/css"> EM { padding: 2px; margin: 1em; border-width: medium; border-style: dashed; line-height: 2.4em; } </STYLE> </HEAD> <BODY> <P>Several <EM>emphasized words</EM> appear here.</P> </BODY> </HTML>
В зависимости от ширины P, боксы могут распределиться так:
Контуры и фокус
18.4.1 Контуры и фокус
Графические интерфейсы пользователя могут использовать контуры вокруг элементов, чтобы сообщать пользователю, какой элемент страницы имеет фокус. Эти контуры дополняют рамки, и включение и выключение не должно вызывать перерисовки документа. Фокус является субъектом действий пользователя в документе (например, при вводе текста, выборе кнопки, и т.д.). ПА, поддерживающие группы интерактивных носителей, обязаны отслеживать, где находится фокус, и обязаны также отображать фокус. Это может быть сделано путём использования динамических контуров вместе с псевдоклассом :focus.
Пример(ы):
Чтобы прорисовать толстую чёрную линию вокруг элемента, когда он имеет фокус, толстую красную линию, когда он активен, можно использовать следующие правила: :focus { outline: thick solid black } :active { outline: thick solid red }
Коррекция цветовой гаммы
По вопросам цветовой гаммы проконсультируйтесь в Gamma Tutorial в спецификации PNG ([PNG10]).
При вычислении коррекции цветовой гаммы, ПА, выводящие на CRT, могут принять идеальный CRT и игнорировать любые эффекты внедряемой гаммы. Это означает, что минимальная обработка, необходимая для текущей платформы - : PC, использующий MS-Windows none Unix, использующий X11 none Mac, использующий QuickDraw применяет гамму 1.45 [ICC32] (приложения ColorSync-savvy могут просто передавать профиль sRGB ICC в ColorSync для выполнения необходимой коррекции цвета) SGI, использующий X применяет значения гаммы из /etc/config/system.glGammaVal (значение по умолчанию - 1.70; приложения, запущенные на Irix 6.2 или выше могут просто передавать профиль sRGB ICC в систему управления цветом) NeXT, использующий NeXTStep применяется гамма 2.22
"Применение гаммы" означает, что каждый из трёх - R, G и B - обязан быть конвертирован в R'=Rgamma, G'=Ggamma, B'=Bgamma, прежде чем быть обработанным ОС.
Это можно быстро выполнить путём однократного создания 256-элементной просмотровой таблицы при вызове браузера таким вот образом: for i := 0 to 255 do raw := i / 255.0; corr := pow (raw, gamma); table[i] := trunc (0.5 + corr * 255.0) end
что затем позволяет исключить необходимость чрезмерных вычислений для атрибута цвета, и ещё меньше - через пикселные значения.
Краткое пособие CSS для HTML
В этом пособии мы покажем, как можно быстро создать простые таблицы стилей.
Для использования этого пособия необходимо немного знать HTML (см. [HTML40]) и некоторые базовые термины настольных публикаций.
Вот небольшой документ HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Bach's home page</TITLE> </HEAD> <BODY> <H1>Bach's home page</H1> <P>Johann Sebastian Bach was a prolific composer. </BODY> </HTML>Чтобы установить голубой цвет текста элемента H1, можно написать такое правило CSS:
H1 { color: blue }Правило CSS состоит из двух главных частей: селектора ('H1') и объявления ('color: blue'). Объявление имеет две части: свойство ('color') и значение ('blue'). Поскольку в предыдущем примере делается попытка использовать только одно из свойств, необходимое для отображения документа HTML, он может быть квалифицирован как таблица стилей. В комбинации с другими таблицами стилей (возможность комбинировать таблицы стилей является одним из фундаментальных свойств CSS) оно (свойство) определит конечный вид документа.
Спецификация HTML 4.0 определяет, как правила таблиц стилей могут быть специфицированы для документов HTML: или внутри документа HTML, или в таблицах стилей. Чтобы поместить в документ таблицу стилей, используйте элемент STYLE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Bach's home page</TITLE> <STYLE type="text/css"> H1 { color: blue } </STYLE> </HEAD> <BODY> <H1>Bach's home page</H1> <P>Johann Sebastian Bach was a prolific composer. </BODY> </HTML>Для максимальной гибкости мы рекомендуем, чтобы авторы специфицировали внешние таблицы стилей; они могут быть изменены без модификации документа-источника HTML, а также могут раздельно использоваться несколькими документами. Чтобы сослаться на внешнюю таблицу стилей, Вы можете использовать элемент LINK:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Bach's home page</TITLE> <LINK rel="stylesheet" href="bach.css" type="text/css"> </HEAD> <BODY> <H1>Bach's home page</H1> <P>Johann Sebastian Bach was a prolific composer. </BODY> </HTML>Элемент LINK специфицирует:
тип гиперссылки: "stylesheet"; размещение таблицы стилей: в атрибуте "ref"; тип таблицы стилей, на которую ссылаются: "text/css".Чтобы продемонстрировать тесную взаимосвязь между таблицей стилей и структурной разметкой, мы продолжим использовать элемент STYLE в этом пособии. Давайте добавим больше цветов: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Bach's home page</TITLE> <STYLE type="text/css"> BODY { color: red } H1 { color: blue } </STYLE> </HEAD> <BODY> <H1>Bach's home page</H1> <P>Johann Sebastian Bach was a prolific composer. </BODY> </HTML>
Таблица стилей теперь содержит два правила: первое устанавливает цвет элемента BODY в 'red', а второе - цвет элемента H1 в 'blue'. Поскольку для элемента P не специфицирован цвет, он будет наследовать цвет от своего элемента-предка, а именно - от BODY. Элемент H1 является также дочерним элементом элемента BODY, но второе правило переопределяет наследуемое значение. В CSS часто возникают такие конфликты между различными значениями, и данная спецификация описывает, как их разрешить.
В CSS2 имеется более 100 различных свойств, в том числе - 'color'.
Рассмотри некоторые другие:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Bach's home page</TITLE> <STYLE type="text/css"> BODY { font-family: "Gill Sans", sans-serif; font-size: 12pt; margin: 3em; } </STYLE> </HEAD> <BODY> <H1>Bach's home page</H1> <P>Johann Sebastian Bach was a prolific composer. </BODY> </HTML>
Первое, что нужно отметить, это несколько объявлений, сгруппированных внутри блока, заключённого в фигурные скобки ({...}) и разделённых знаком точка с запятой, хотя последнее объявление может также заканчиваться точкой с запятой.
Первое объявление элемента BODY устанавливает семейство шрифтов "Gill Sans". Если этот шрифт недоступен, ПА (часто называемый "браузер") будет использовать семейство шрифтов 'sans-serif', которое является одним из пяти семейств шрифтов, известных всем ПА. Дочерние элементы элемента BODY унаследуют значение свойства 'font-family'.
Второе объявление устанавливает размер шрифта элемента BODY в 12 пунктов. Единица измерения "пункт" используется обычно в типографской печати для обозначения размеров шрифта и других размеров. Это пример абсолютных единиц измерения, которые не определяются относительно окружения.
Третье объявление использует относительные единицы измерения, которые определяются относительно своего окружения. Единица "em" относится к размеру шрифта элемента. В нашем случае поля вокруг элемента BODY шире размера шрифта в три раза.
Краткое пособие CSS для XML
CSS может использоваться с любым структурированным форматом документа, например, с приложениями eXtensible Markup Language [XML10]. На самом деле XML намного больше зависит от таблиц стилей, чем HTML, поскольку авторы могут создавать свои собственные элементы, которые не известны ПА и не могут ими выводиться.
Вот простой фрагмент XML: <ARTICLE> <HEADLINE>Fredrick the Great meets Bach</HEADLINE> <AUTHOR>Johann Nikolaus Forkel</AUTHOR> <PARA> One evening, just as he was getting his <INSTRUMENT>flute</INSTRUMENT> ready and his musicians were assembled, an officer brought him a list of the strangers who had arrived. </PARA> </ARTICLE>
Чтобы вывести данный фрагмент в виде документа, мы обязаны сначала объявить, какие элементы являются элементами инлайн-уровня (т.е. не вызывают разрывов строк) и какие - уровня блока (т.е. вызывают разрывы строк). INSTRUMENT { display: inline } ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
Первое правило объявляет INSTRUMENT как инлайн, а второе правило с его списком разделённых запятыми селекторов объявляет все другие элементы как элементы уровня блока.
Одним из вариантов связи таблицы стилей с документом XML является использование инструкций процесса: <?XML:stylesheet type="text/css" href="bach.css"?> <ARTICLE> <HEADLINE>Fredrick the Great meets Bach</HEADLINE> <AUTHOR>Johann Nikolaus Forkel</AUTHOR> <PARA> One evening, just as he was getting his <INSTRUMENT>flute</INSTRUMENT> ready and his musicians were assembled, an officer brought him a list of the strangers who had arrived. </PARA> </ARTICLE>
Визуальный ПА может отформатировать вышеприведённый пример так:
Курсоры свойство 'cursor'
'cursor'
| Значение: | [ [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize| text | wait | help ] ] | inherit |
| Начальное: | auto |
| Применяется: | ко всем элементам |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный, интерактивный |
Это свойство специфицирует тип курсора указательного устройства.
Значения имеют следующий смысл:
auto
пользовательский агент (ПА) определяет курсор на базе текущего контекста.
crosshair
простой крест (например, увеличение знака "+" с помощью коротких отрезков).
default
курсор по умолчанию, зависящий от платформы. Часто отображается стрелкой.
pointer
курсор - указатель на ссылку.
move
обозначает то, что перемещается.
e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize
обозначают перемещение какого-либо края. Например, курсор 'se-resize' используется, если передвижение начинается в юго-восточном углу бокса.
text
обозначает текст, который может быть выделен. Часто отображается как вертикальная черта I.
wait
обозначает, что программа занята и пользователь должен подождать. Часто отображается как (песочные) часы.
help
для объекта под курсором имеется вспомогательная информация. Часто отображается как знак вопроса или воздушный шар.
<uri>
ПА получает курсор из ресурса, обозначенного в URI. Если ПА не может обработать первый курсор из списка курсоров, он должен попытаться обработать второй, и т.д. Если ПА не может обработать ни один курсор, определённый пользователем, он обязан использовать общий курсор в конце списка.
Пример(ы):
P { cursor : url("mything.cur"), url("second.csr"), text; }Лексический разбор
4.1.1 Лексический разбор
Все уровни CSS - уровень 1, уровень 2 и любые будущие уровни - используют одно ядро синтаксиса. Это позволяет пользовательским агентам (ПА) разбирать (хотя и не полностью понимать) таблицы стилей, написанные в уровнях CSS, ещё не существовавших в момент создания ПА. Дизайнеры могут использовать это свойство для создания таблиц стилей, работающих со старыми ПА, применяя также возможности позднейших уровней CSS.
На лексическом уровне таблицы стилей CSS состоят из последовательности лексем (грамматических единиц). Список лексем CSS2 приведён ниже. Определения используют общепринятые выражения в стиле Lex. Восьмеричные коды относятся к ISO 10646 ([ISO10646]). Как и в Lex, в случае нескольких одновременных совпадений, самое длинное совпадение определяет лексему.
Лексема
Определение
|url\({w}([!#$%&*-~]|{nonascii}|{escape})*{w}\)
Вышеприведённые макросы в фигурных скобках ({}) определены так:
| ident | {nmstart}{nmchar}* |
| name | {nmchar}+ |
| nmstart | [a-zA-Z]|{nonascii}|{escape} |
| nonascii | [^\0-\177] |
| unicode | \\[0-9a-f]{1,6}[ \n\r\t\f]? |
| escape | {unicode}|\\[ -~\200-\4177777] |
| nmchar | [a-z0-9-]|{nonascii}|{escape} |
| num | [0-9]+|[0-9]*\.[0-9]+ |
| string | {string1}|{string2} |
| string1 | \"([\t !#$%&(-~]|\\{nl}|\'|{nonascii}|{escape})*\" |
| string2 | \'([\t !#$%&(-~]|\\{nl}|\"|{nonascii}|{escape})*\' |
| nl | \n|\r\n|\r|\f |
| w | [ \t\r\n\f]* |
Ниже дан синтаксис ядра CSS. В последующих разделах описывается, как этот синтаксис использовать. Приложение D описывает более ограниченный набор грамматических правил исключительно для уровня 2 языка CSS. stylesheet : [ CDO | CDC | S | statement ]*; statement : ruleset | at-rule; at-rule : ATKEYWORD S* any* [ block | ';' S* ]; block : '{' S* [ any | block | ATKEYWORD S* | ';' ]* '}' S*; ruleset : selector? '{' S* declaration? [ ';' S* declaration? ]* '}' S*; selector : any+; declaration : property ':' S* value; property : IDENT S*; value : [ any | block | ATKEYWORD S* ]+; any : [ IDENT | NUMBER | PERCENTAGE | DIMENSION | STRING | DELIM | URI | HASH | UNICODE-RANGE | INCLUDES | FUNCTION | DASHMATCH | '(' any* ')' | '[' any* ']' ] S*;
Лексемы КОММЕНТАРИЕВ в грамматике отсутствуют (для сохранения читабельности), но некоторое количество этих лексем может появляться где-либо среди других лексем.
Лексема S в вышеприведённой грамматике стоит вместо пробела. Только символы "space" (Unicode code 32), "tab" (9), "line feed" (10), "carriage return" (13) и "form feed" (12) могут служить пробелами. Другие "пробелоподобные" символы, такие как "em-space" (8195) и "ideographic space" (12288), никогда не могут быть пробелами.
Левая правая и первая страницы
13.2.4 Левая, правая и первая страницы
При печати двухсторонних документов страничные боксы левой и правой страниц должны различаться. Это можно обозначить с помощью двух псевдоклассов CSS, которые могут быть определены в контексте страницы.
Все страницы автоматически классифицируются ПАгентами на псевдоклассы :left или :right.
Пример(ы):
@page :left { margin-left: 4cm; margin-right: 3cm; } @page :right { margin-left: 3cm; margin-right: 4cm; }Если даны разные объявления для левых и правых страниц, ПА обязан использовать эти объявления, даже если ПА не переносит страничные боксы на левый и правый листы (например, для принтера, имеющего только одностороннюю печать).
Авторы могут специфицировать также стиль для первой страницы документа псевдоклассом :first:
Пример(ы):
@page { margin: 2cm } /* Все поля установлены в 2см */ @page :first { margin-top: 10cm /* Верхнее поле на первой странице - 10см */ }Является ли первая страница документа :left или :right, зависит от направления письма в документе и находится вне пределов рассмотрения данного документа. Однако, чтобы форсировать первую страницу в :left или :right, авторы могут вставить разрыв страницы перед первым генерируемым боксом (например, в HTML, специфицировать это для элемента BODY).
Свойства, специфицированные в :left (или :right) в правилах @page, переопределяют те же свойства, специфицированные в правиле @page и не имеющие специфицированного псевдокласса. Свойства, специфицированные в :first в правиле @page, переопределяют те же свойства, специфицированные в :left (или :right) в правилах @page.
Примечание. Добавление объявлений в псевдоклассы :left или :right не указывает, выходит ли документ на принтер одно- или двухсторонним (это находится вне рамок данной спецификации).
Примечание. В будущих версиях CSS возможно появление других псевдоклассов страницы.
Максимальная неакцентированная глубина
15.4.15 Максимальная неакцентированная глубина
Это расстояние в em-квадрате от базовой линии до низшей точки, достигаемой глифом, исключая любые акценты и знаки диакритики.
Максимальная неакцентированная высота
15.4.14 Максимальная неакцентированная высота
Это расстояние в em-квадрате от базовой линии до высшей точки, достигаемой глифом, исключая любые акценты и знаки диакритики.
Максимальный ограничивающий бокс
15.4.13 Максимальный ограничивающий бокс
Это наименьший прямоугольник, включающий фигуру, образующуюся в том случае, если все глифы шрифта размещены вместе с их соответствующими источникамии затем прорисованы.
Если динамически загружаемый шрифт генерируется путём подразделения шрифта-предка, bbox должен быть тот же, что и у шрифта-предка.
Маркировка и списки
12.6 Маркировка и списки
Большинство элементов уровня блока в CSS генерируют один основной бокс блока.
В этом разделе мы обсуждаем два механизма CSS, которые заставляют элемент генерировать два бокса: один основной бокс блока (для содержимого элемента) и отдельный бокс маркёра (для элемента оформления, такого как кружок, изображение или номер). Бокс маркёра может быть позиционирован внутри или вне основного бокса. В отличие от содержимого :before и :after, бокс маркёра не влияет на позицию основного бокса, какой бы ни была схема позиционирования.
Самым общим из этих двух механизмов является новый для CSS2 механизм, называемый маркёры. Механизм с более ограниченными возможностями привлекает свойства списков CSS1. Свойства списков дают авторам быстрый результат для многих сценариев упорядоченных и неупорядоченных списков. Однако маркёры дают авторам точный контроль над содержимым и позицией маркёров. Маркёры можно использовать вместе со счётчиками для создания новых стилей списков, нумерации примечаний на полях и многого другого.
Например, следующий пример иллюстрирует, как маркёры могут использоваться для того, чтобы добавлять точку после каждого элемента нумерованного списка.
Эта программа HTML и таблица стилей:
должны дать на выходе примерно следующее:
i. Это первый элемент списка. ii. Это второй элемент списка. iii. Это третий элемент списка.С помощью селекторов потомков и дочерних селекторов можно специфицировать маркёры различных типов в зависимости от глубины вложения списков.
Маркировка свойство 'markeroffset'
12.6.1 Маркировка: свойство 'marker-offset'
Маркёры создаются путём установки свойства 'display' в 'marker' внутри псевдоэлементов :before или :after. Поскольку содержимое 'block' и 'inline' в :before и :after является частью основного бокса, генерируемого элементом, содержимое 'marker' форматируется в независимом боксе маркёра вне основного бокса. Боксы маркёра форматируются как единая строка (т.е. один бокс строки (строчный бокс)), поэтому они не обладают такой гибкостью, как поплавки. Боксы маркёра создаются только тогда, когда свойство 'content' псевдоэлементов действительно генерирует содержимое.
Боксы маркёра имеют заполнение и рамку, но не имеют полей.
Для псевдоэлемента :before базовая линия текста в боксе маркёра будет выровнена вертикально относительно базовой линии текста первой строки содержимого основного бокса. Если основной бокс не содержит текста, верхний внешний край бокса маркёра будет выровнен с верхним внешним краем основного бокса. Для псевдоэлемента :after базовая линия текста в боксе маркёра будет выровнена вертикально относительно базовой линии текста последней строки содержимого основного бокса. Если основной бокс не содержит текста, нижний внешний край бокса маркёра будет выровнен с нижним внешним краем основного бокса.
Высота бокса маркёра задаётся в свойстве 'line-height'. Бокс маркёра :before (:after) участвует в подсчёте высоты первого (последнего) строчного бокса основного бокса. Таким образом, маркёры выравниваются по первой и последней строке содержимого элемента, даже если боксы маркёра находятся в разных строчных боксах. Если в основном боксе отсутствует первый или последний строчный бокс, то бокс маркёра сам устанавливает свой первый строчный бокс.
Вертикальное выравнивание бокса маркёра внутри его строчного бокса специфицируется свойством 'vertical-align'.
Если значение свойства 'width' - 'auto', то ширина содержимого бокса маркёра является шириной содержимого, иначе - это значение 'width'. Для значений 'width' меньших, чем ширина содержимого, свойство 'overflow' специфицирует поведение при переполнении. Боксы маркёра могут перекрывать основные боксы. Для значений 'width' больших, чем ширина содержимого, свойство 'text-align' определяет горизонтальное выравнивание содержимого в боксе маркёра.
Свойство 'marker-offset'
специфицирует смещение по горизонтали между боксом маркёра и ассоциированным основным боксом. Расстояние измеряется между их ближайшими краями рамок.
Примечание.
Если маркёр всплывает вправо от поплавка в содержимом, отформатированном слева направо, то основной бокс будет всплывать вниз от правой стороны поплавка, но боксы маркёра будут появляться слева от поплавка. Поскольку левый край рамки основного бокса расположен слева от поплавка (см. описание поплавков), а бокс маркёра расположен вне края рамки основного бокса, маркёр расположится также слева от поплавка. Аналогичным будет и поведение при форматировании справа налево, когда маркёр всплывёт слева от поплавка.
Если свойство 'display' имеет значение 'marker' для содержимого, генерируемого элементом с 'display: list-item', то бокс маркёра, генерируемый для ':before', замещает нормальный маркёр элемента списка.
В следующем примере содержимое центрируется в боксе маркёра фиксированной ширины.
Этот документ:
должен дать примерно такой вывод:
(1) Это первый элемент списка. (2) Это второй элемент списка. (3) Это третий элемент списка.В следующем примере создаются маркёры до и после элементов списка.
Этот документ:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Маркёры до и после элементов списка</TITLE> <STYLE type="text/css"> @media screen, print { LI:before { display: marker; content: url("smiley.gif"); LI:after { display: marker; content: url("sad.gif"); } } </STYLE> </HEAD> <BODY> <UL> <LI>первый элемент списка появляется первым <LI>второй элемент списка появляется вторым </UL> </BODY> </HTML>должен дать примерно такой вывод (здесь используется рисунок ascii вместо изображения gif улыбки):
:-) первый элемент списка появляется первым :-( :-) второй элемент списка появляется вторым :-(В следующем примере маркёры используются для нумерации примечаний (параграфов).
Данный документ:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Маркёры для создания нумерованных примечаний 4</TITLE> <STYLE type="text/css"> P { margin-left: 12 em; } @media screen, print { P.Note:before { display: marker; content: url("note.gif") "Примечание " counter(note-counter) ":"; counter-increment: note-counter; text-align: left; width: 10em; } } </STYLE> </HEAD> <BODY> <P>Это первый параграф данного документа.</P> <P CLASS="Note">Это очень короткий документ.</P> <P>Это конец.</P> </BODY> </HTML>должен дать примерно такой вывод:
Это первый параграф данного документа. Примечание 1: Это очень короткий документ. Это конец. 'marker-offset'| Значение: | <length> | auto | inherit |
| Начальное: | auto |
| Применяется: | к элементам с 'display: marker' |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует расстояние между ближайшим краем рамки бокса маркёра и ассоциированным с ним основным боксом. Смещение может или специфицироваться пользователем (<length>), или выбираться ПА ('auto'). Значения размеров могут быть отрицательными, но могут существовать ограничения, в зависимости от специфики реализации.
В следующем примере показано, как маркёры могут использоваться для добавления точек после каждого элемента нумерованного списка.
Эта программа HTML и таблица стилей:
должен дать примерно такой вывод:
Это большой предшествующий параграф ... i. Это первый элемент списка. ii. Это второй элемент списка. iii. Это третий элемент списка. Это большой последующий параграф ...Математическая базовая линия
15.4.12 Математическая базовая линия
Задаёт позицию математической базовой линии в em-квадрате. Математическая базовая линия используется в математических символах для выравнивания, так же как нижняя базовая линия используется для выравнивания в латинском, греческом и кириллическом письме.